Developer portal as a service
DAC API Marketplace is a comprehensive platform designed to support API developers in building, testing, and deploying their applications. Our aim is to provide developers with the tools and resources they need to create innovative and powerful applications that can integrate seamlessly with you API.
DAC API Marketplace offers a variety of feature and resources to help developers get started quickly and easily. These include:
Setting up your portal
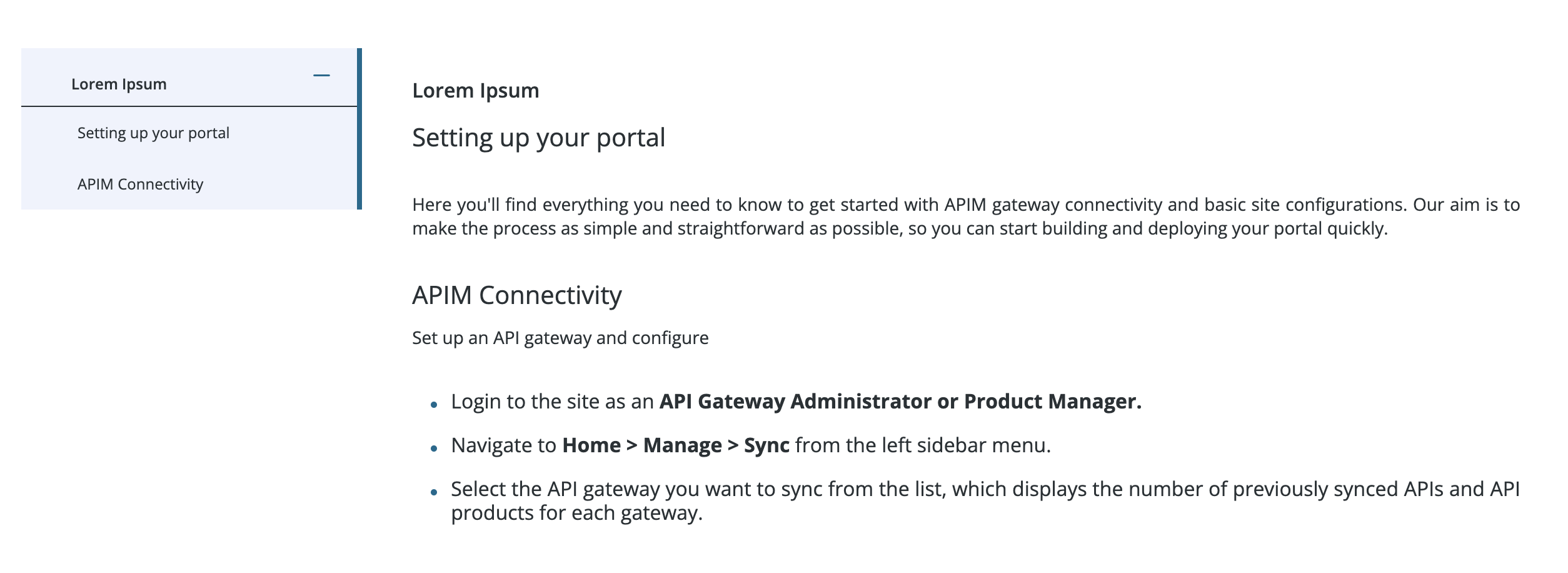
Here you'll find everything you need to know to get started with APIM gateway connectivity and basic site configurations. Our aim is to make the process as simple and straightforward as possible, so you can start building and deploying your portal quickly.
To get started, you'll need to have an API gateway that is compatible with DAC API Marketplace. DAC API Marketplace supports a wide range of API gateways, including AWS, Apigee, Apigeex, Kong, Mulesoft & Azure. Once you've connected your API gateway to DAC API Marketplace, you'll be able to sync your APIs with just a few clicks.
Before you start with API documentation , it's important to configure your site settings. DAC API Marketplace provides a range of customizable options, including site branding, menus, email templates etc. . We recommend that you take some time to review and configure these settings to ensure that your site is set up and meets your specific needs.
We're excited to see what you'll build. Let's get started!
APIM Connectivity
Set up an API gateway and configure
- Login to the site as an APIM Administrator or Product Manager
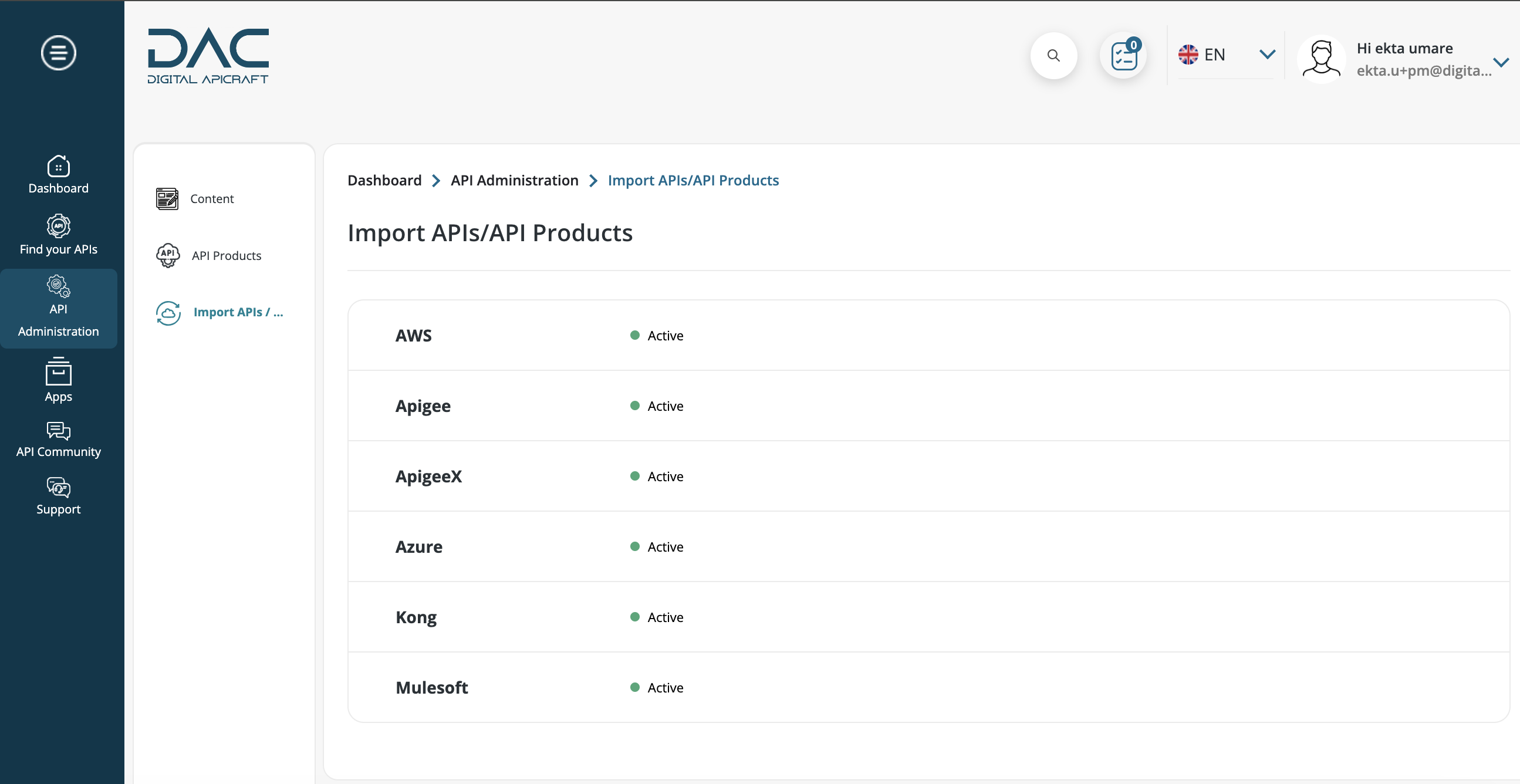
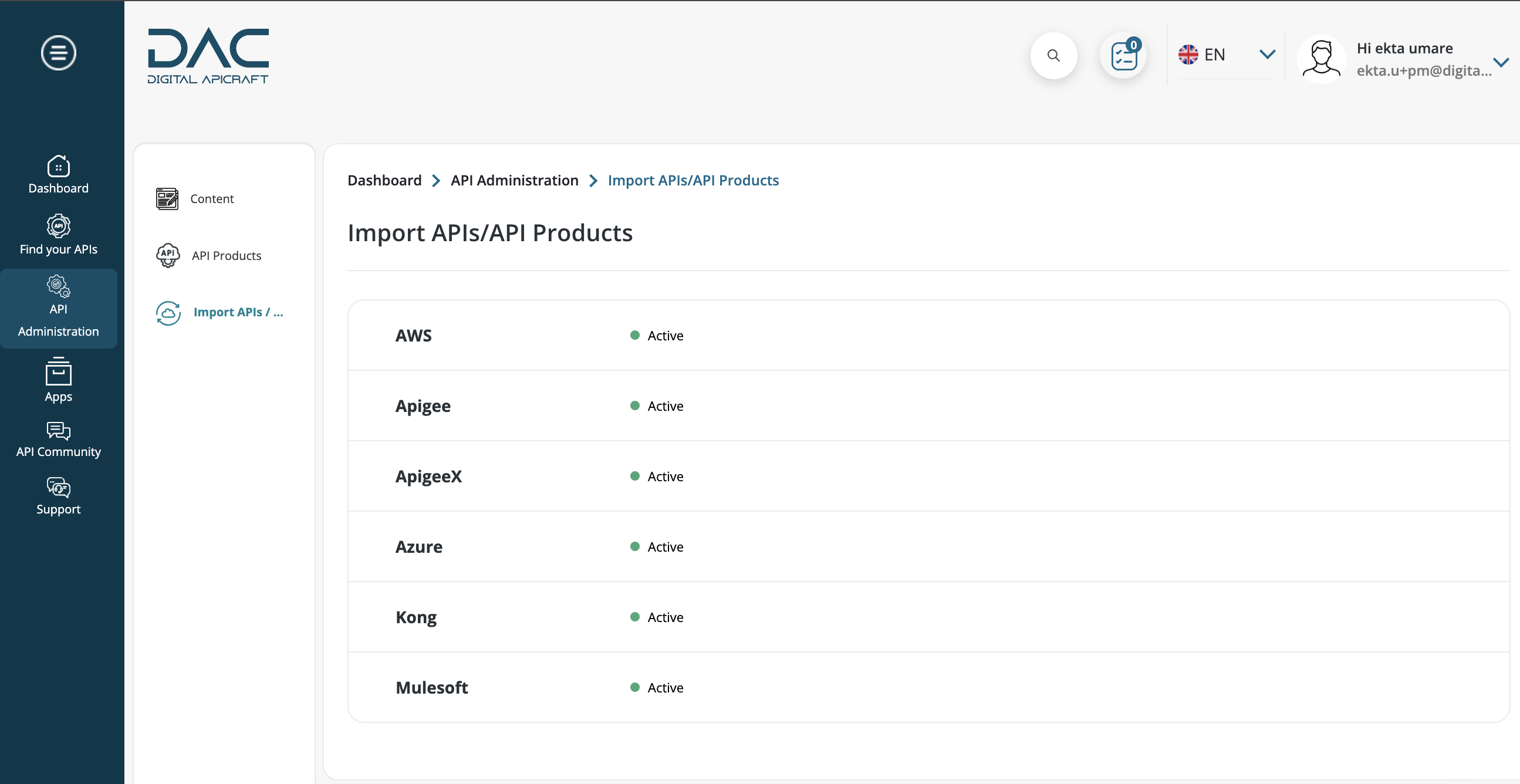
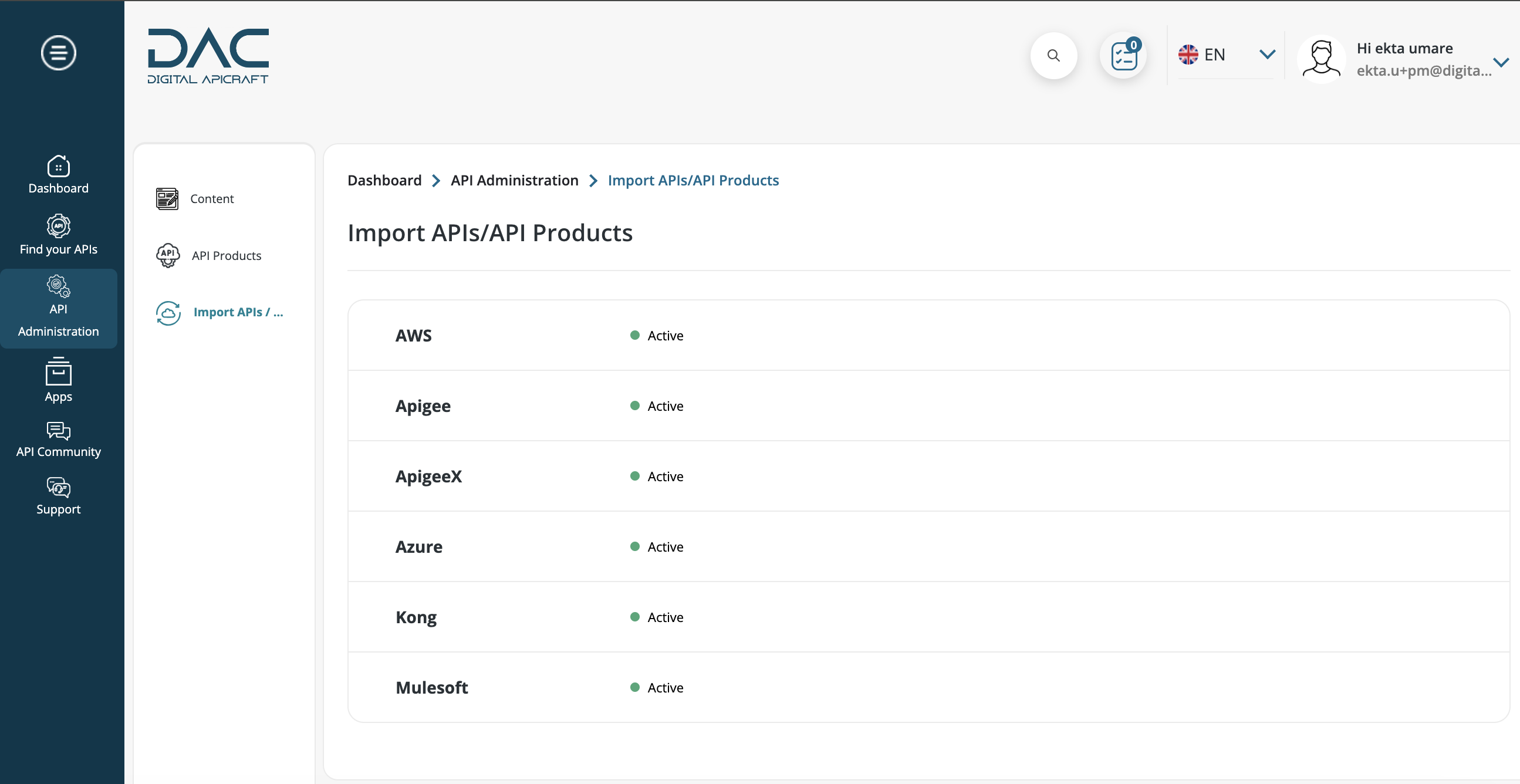
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
- Select the API gateway you want to import from the list, which displays the number of previously imported APIs and API products for each gateway
- The number of gateways allowed is based on the user selected Plan. If the user wants to switch the gateways after reaching the maximum limit, they need to contact us for the further assistance

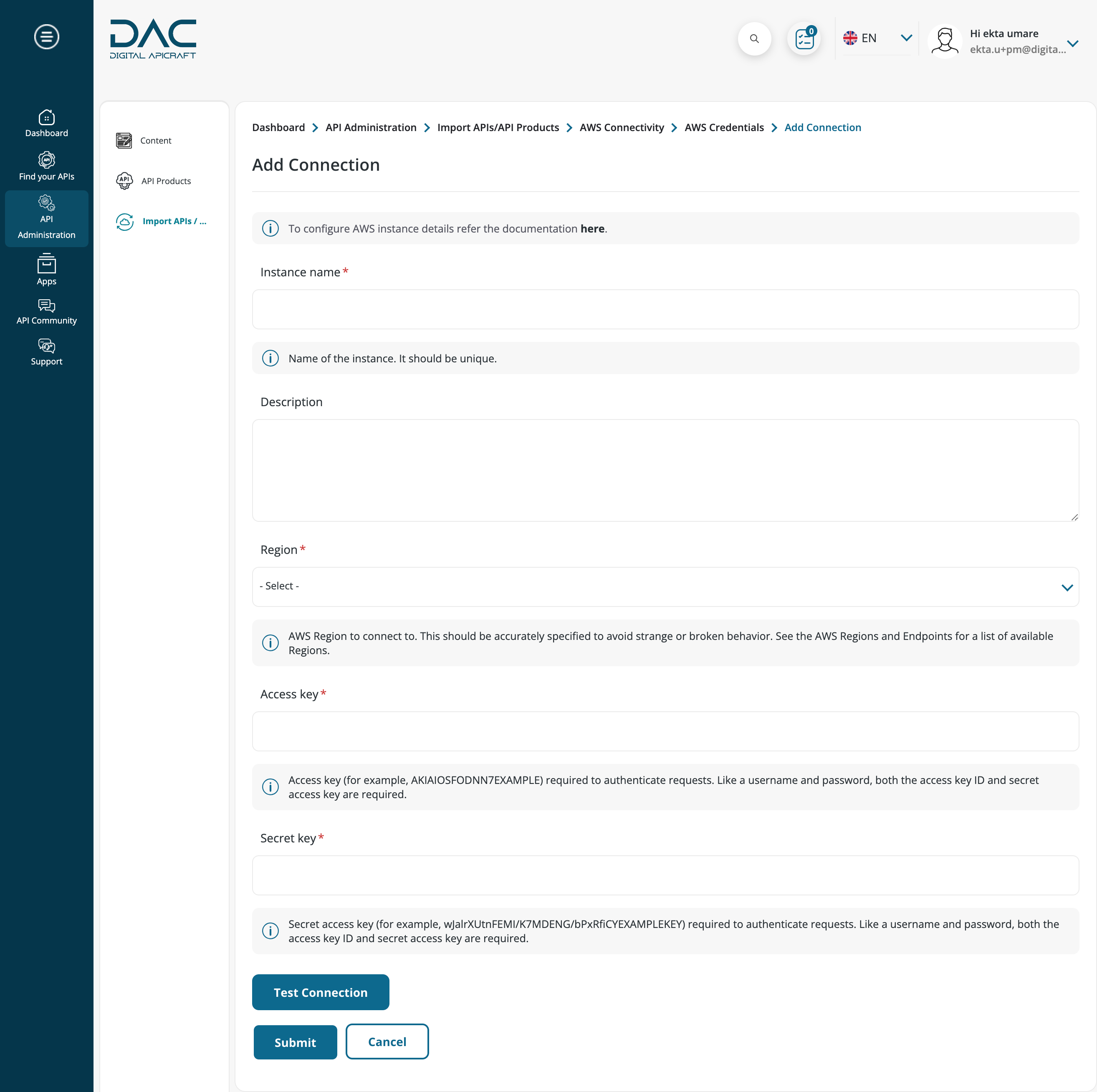
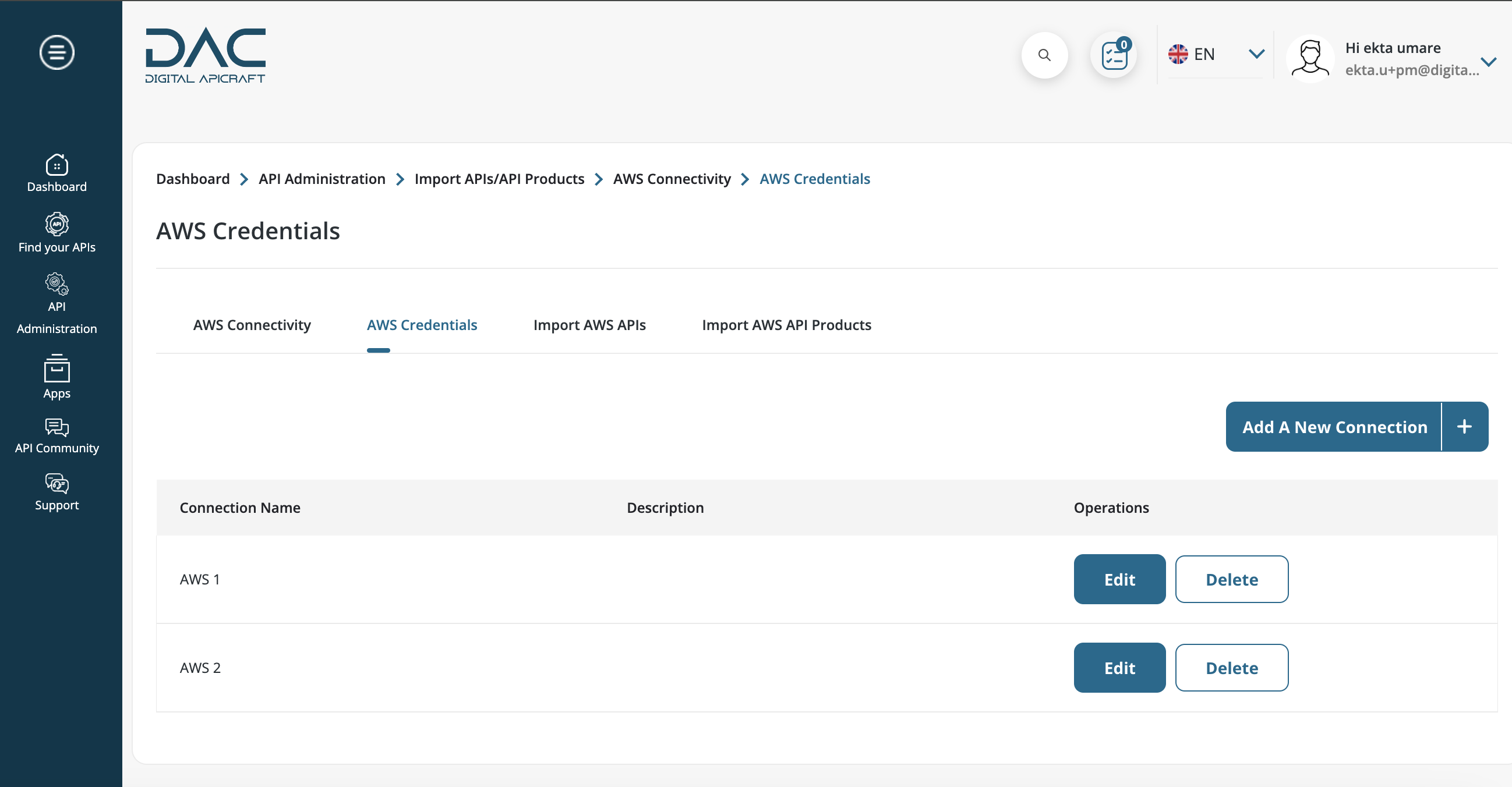
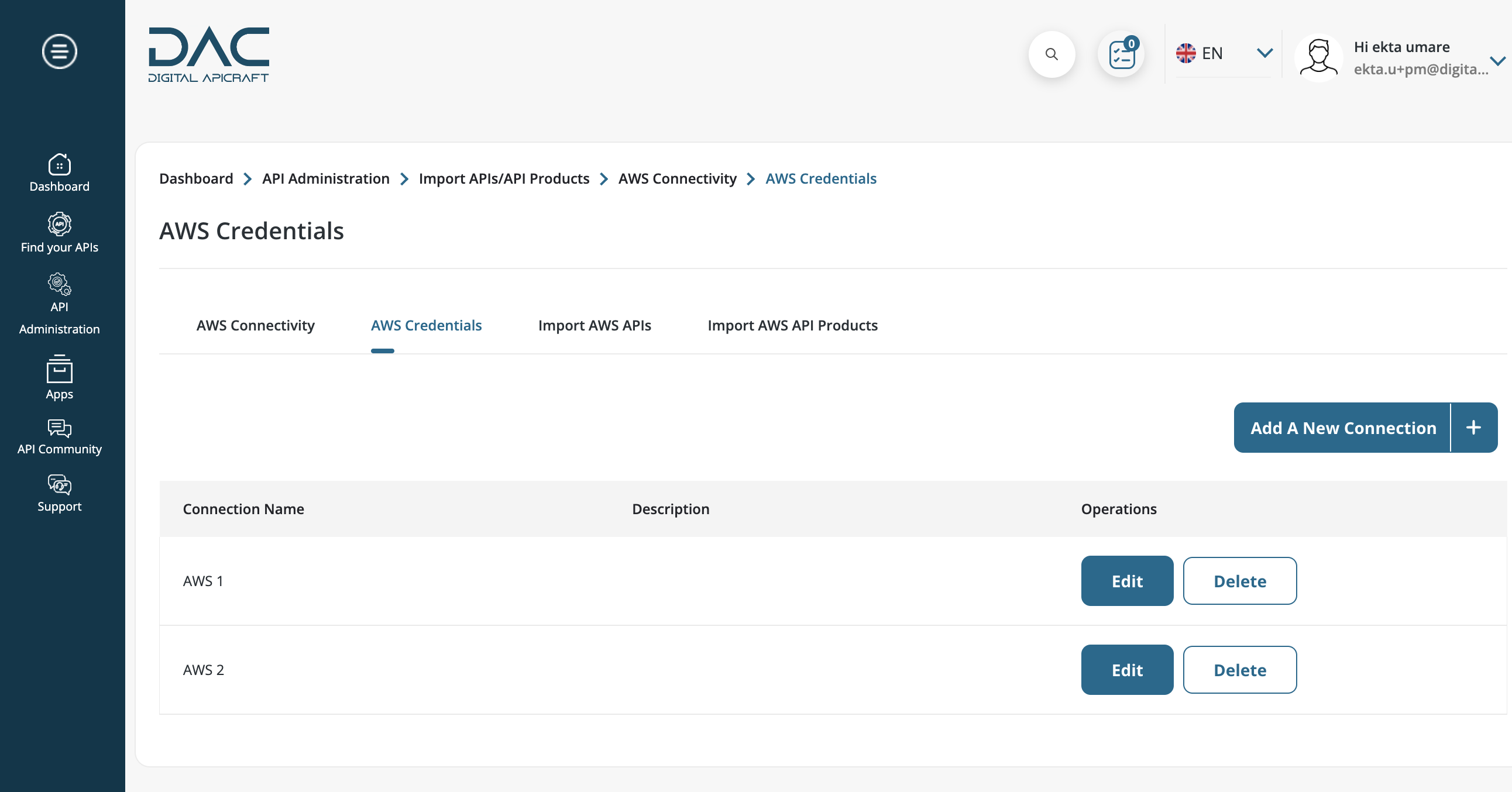
- Select the API gateway name and credentials from the list or menu tab, such as AWS Credentials. Once selected, click on Add a New Connection button to input the connection details in the available fields

- Click the Submit button to save the credentials
- To add more connections, select the Add a New Connection button. Click the Edit button to edit credentials. Click Delete button to delete connection from list

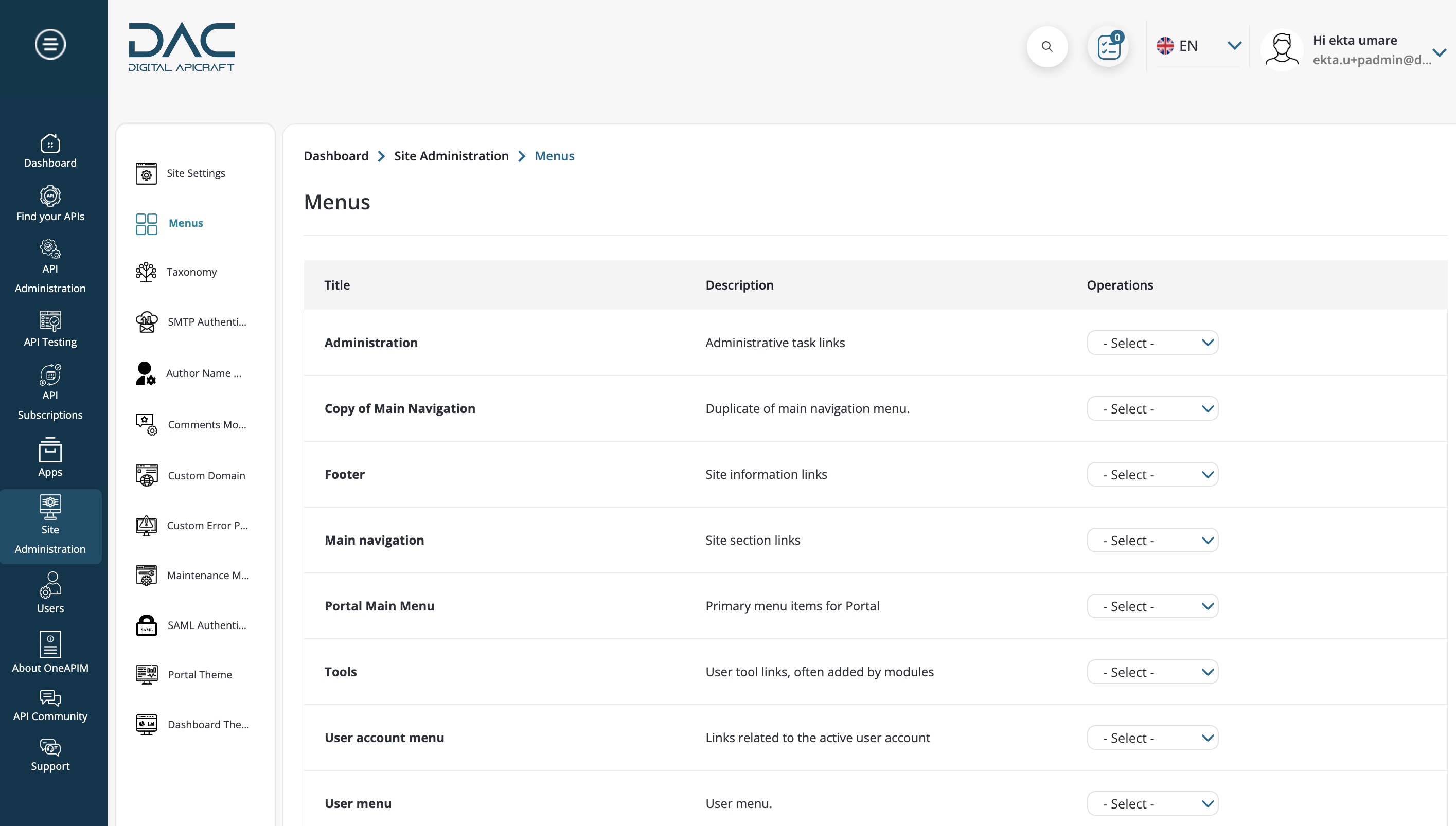
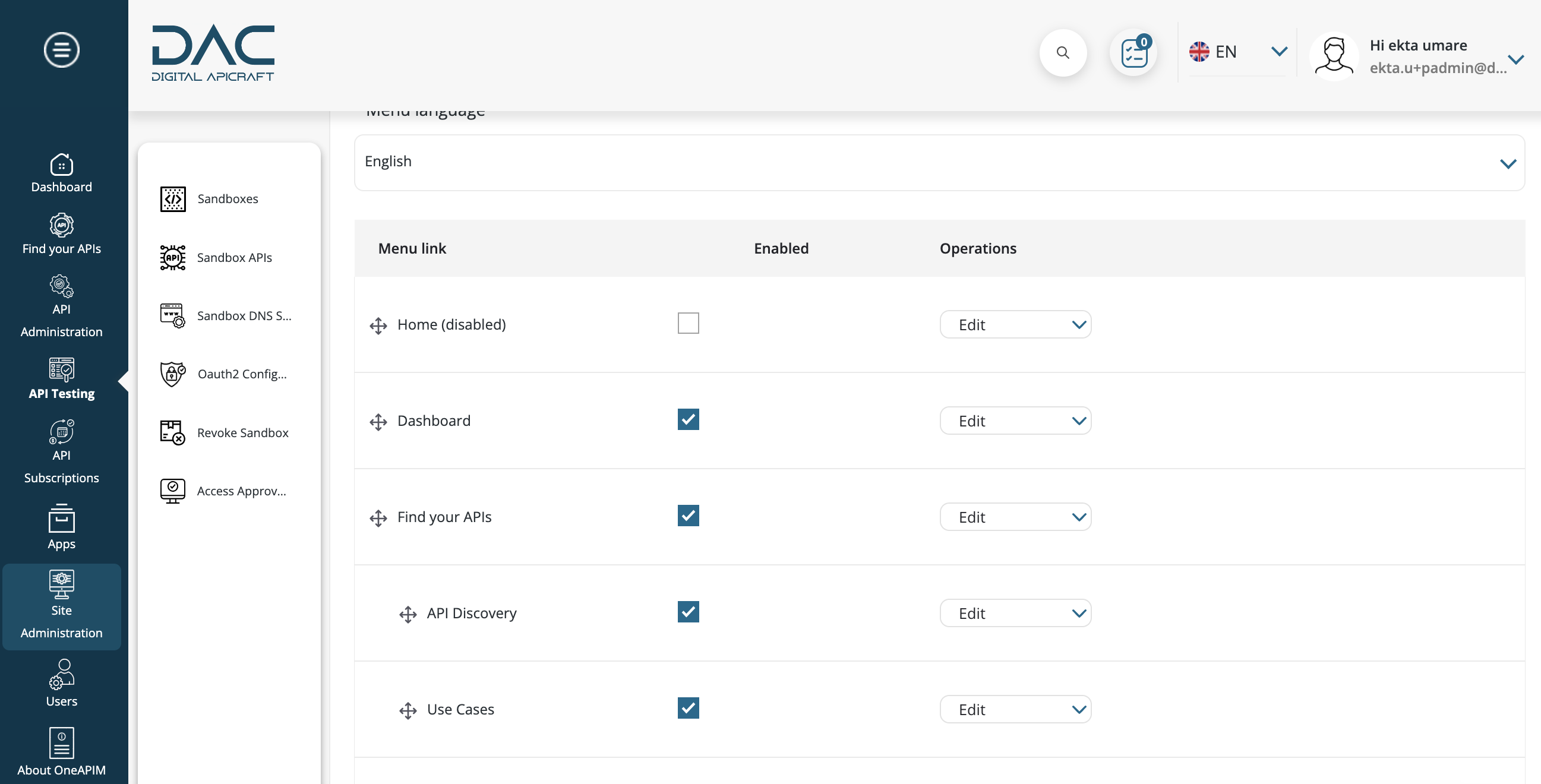
Menus
-
Log in to the site as the Portal Administrator
-
From the left sidebar menu, select Dashboard > Site Administration > Menus. The page will have a list of every menu

-
To access the menu detail page and see a list of all menu links, click the Edit menu button

-
To change a menu link's label, click Edit, update the new label in the title field on the menu link detail page, and click Save
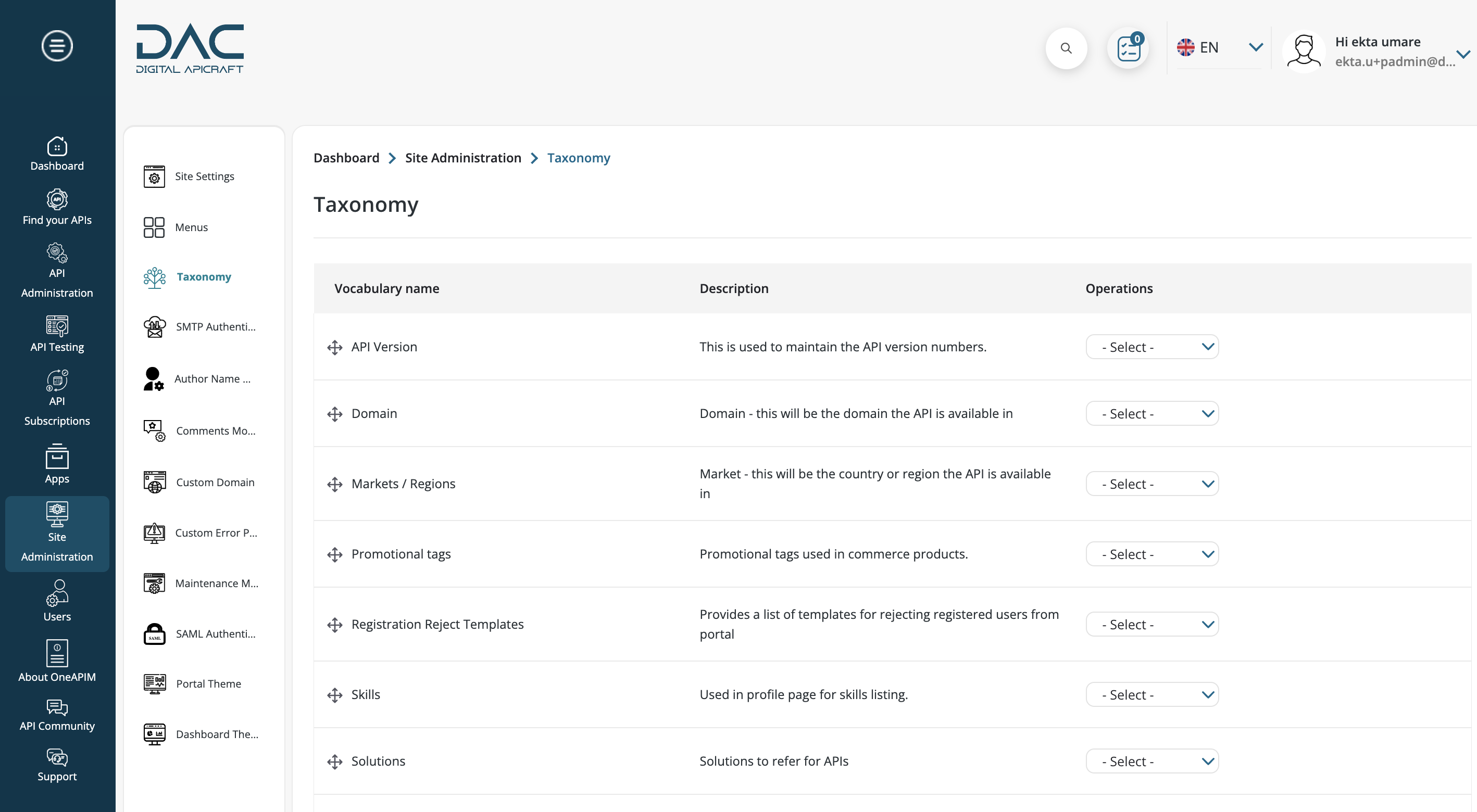
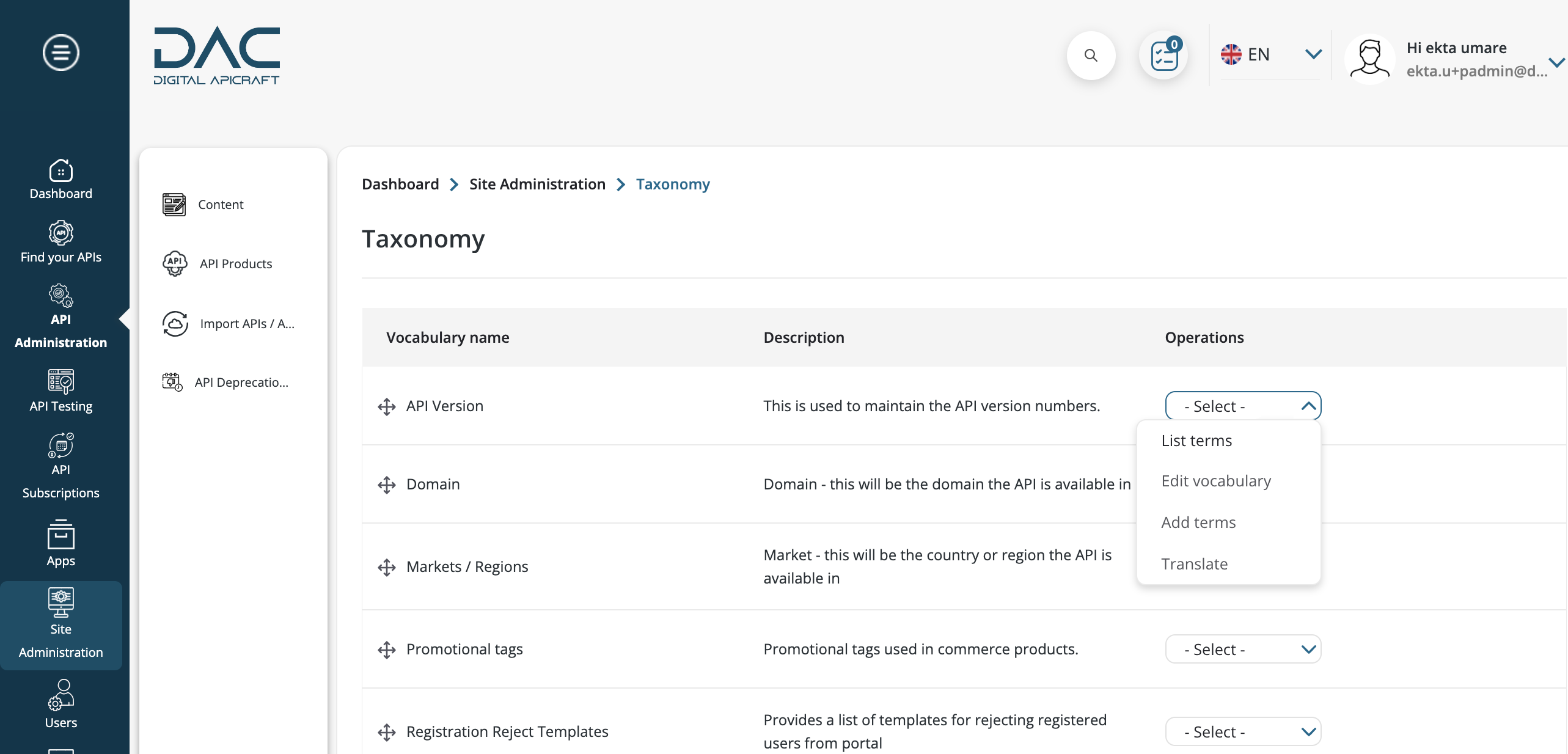
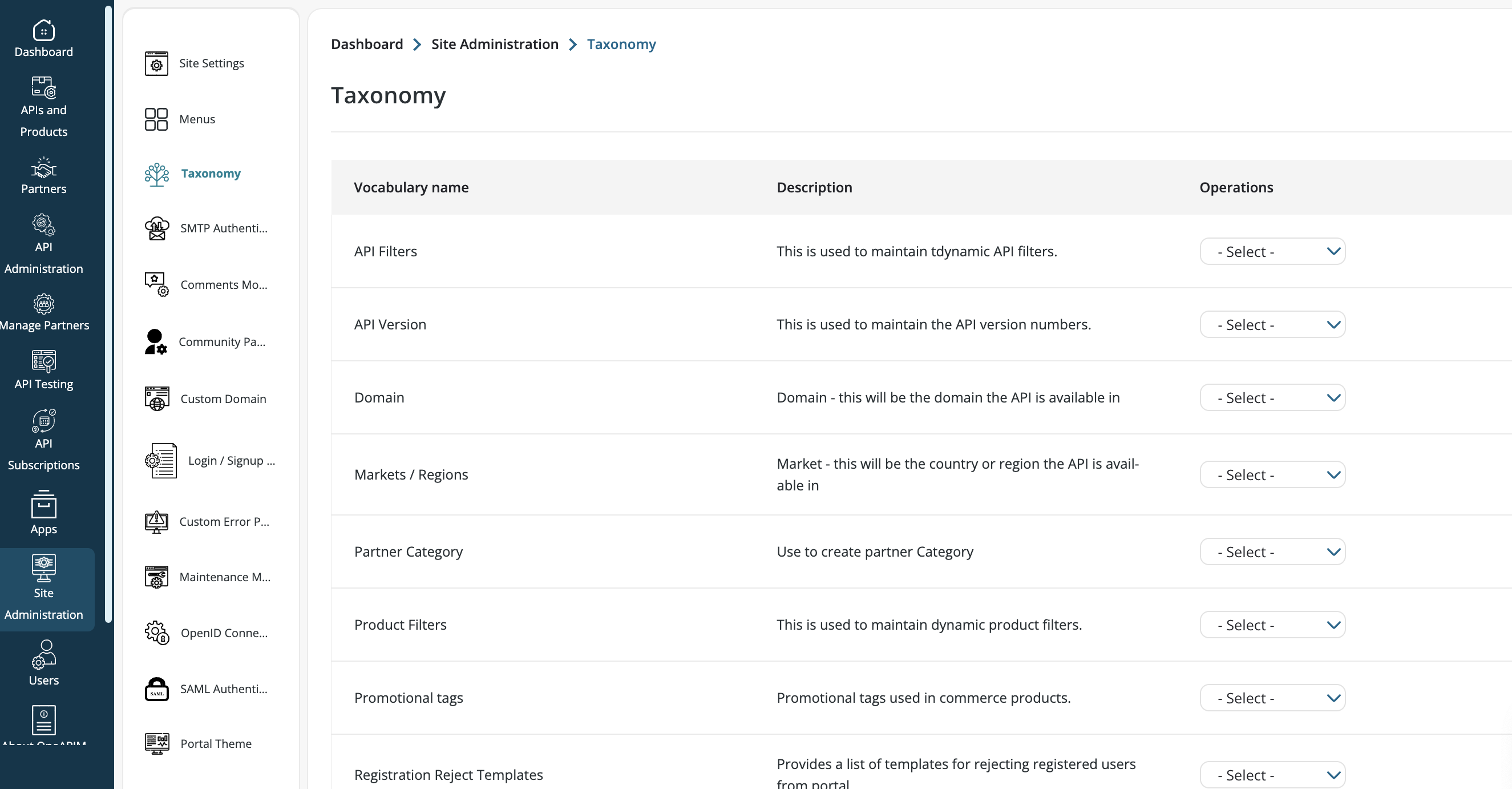
Taxonomy
- Log in to the site as the Portal Administrator
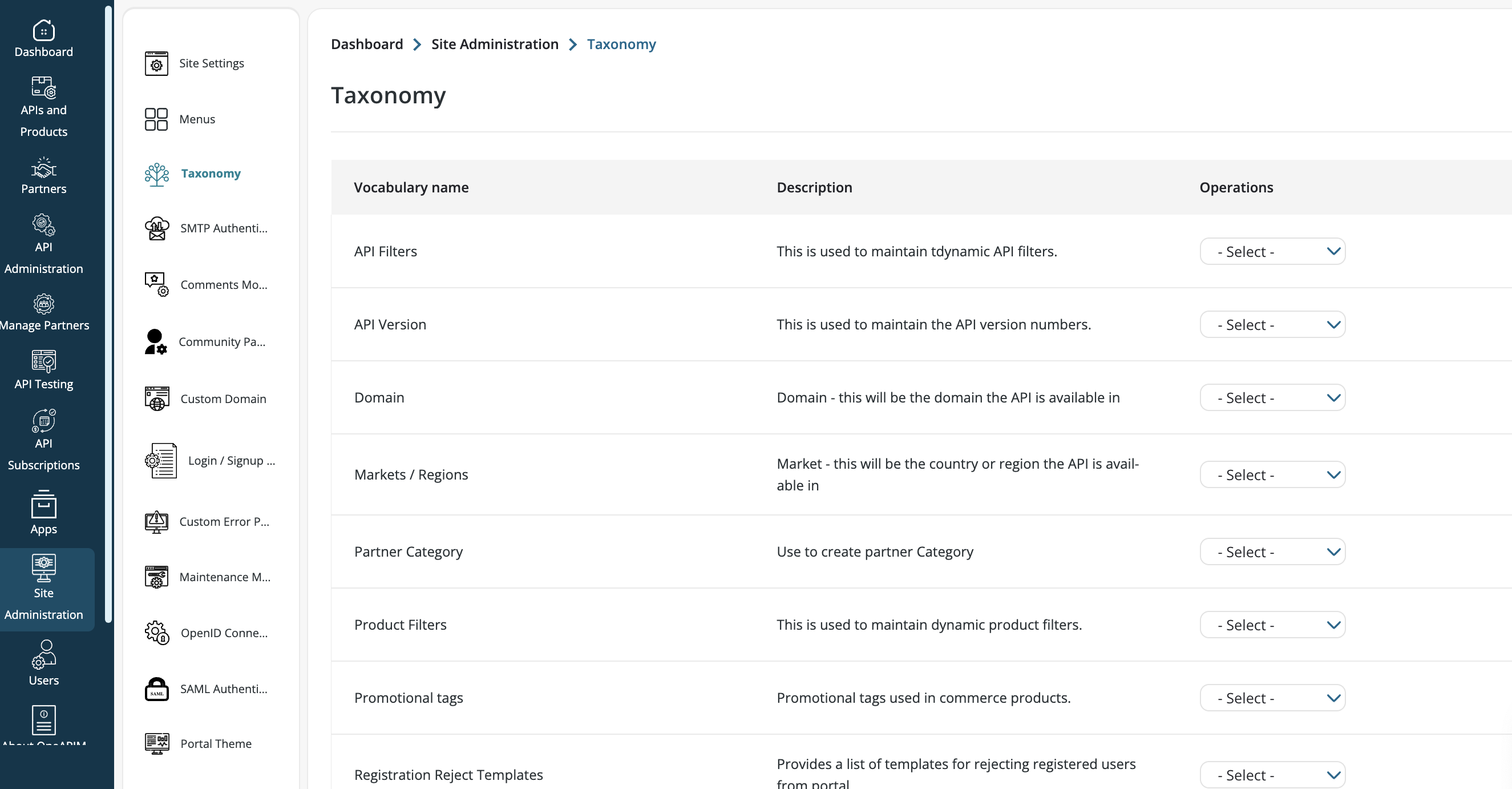
- Navigate to Dashboard > Site Administration > Taxonomy from the left sidebar menu. All vocabulary will be listed on the page

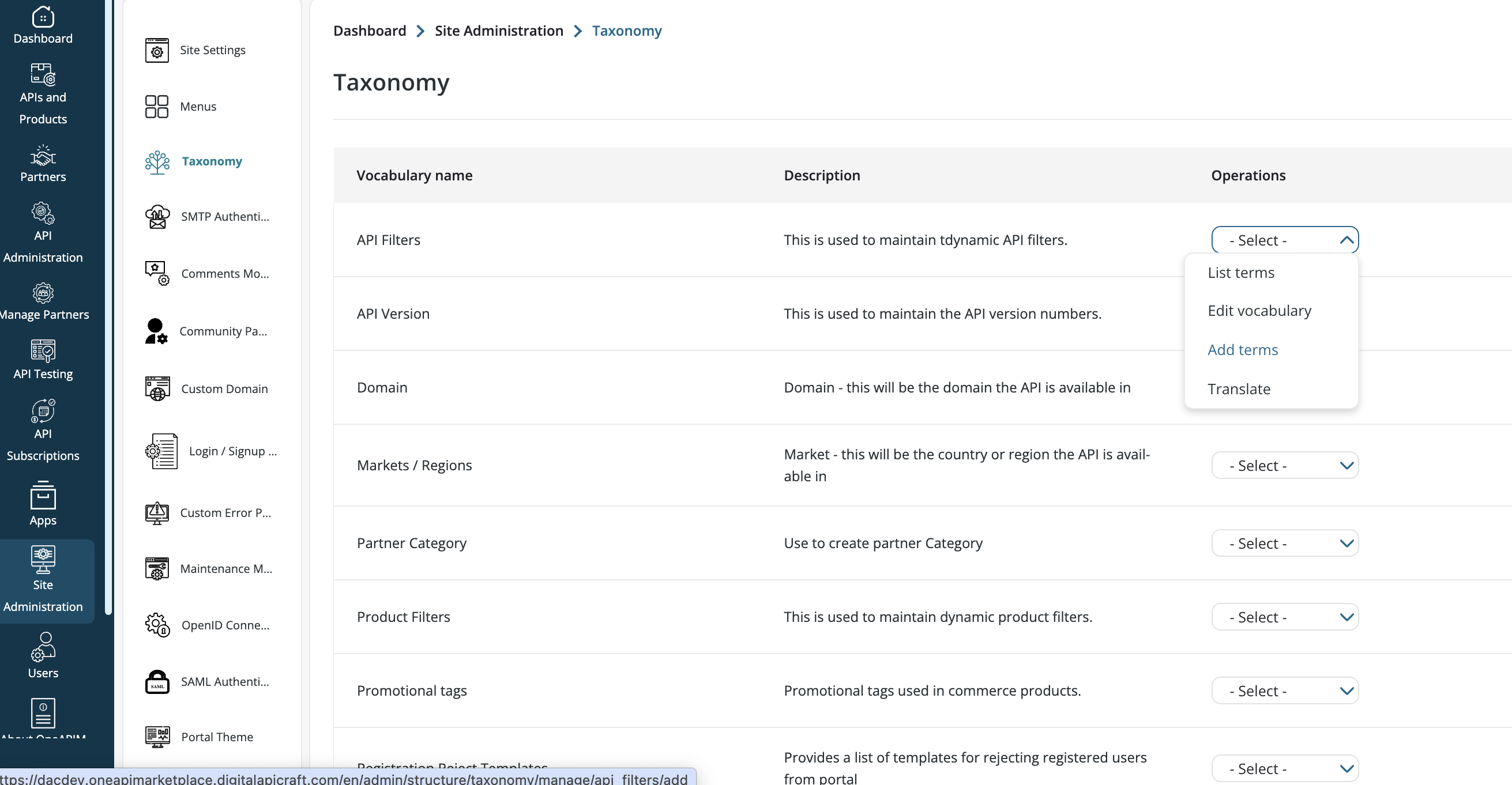
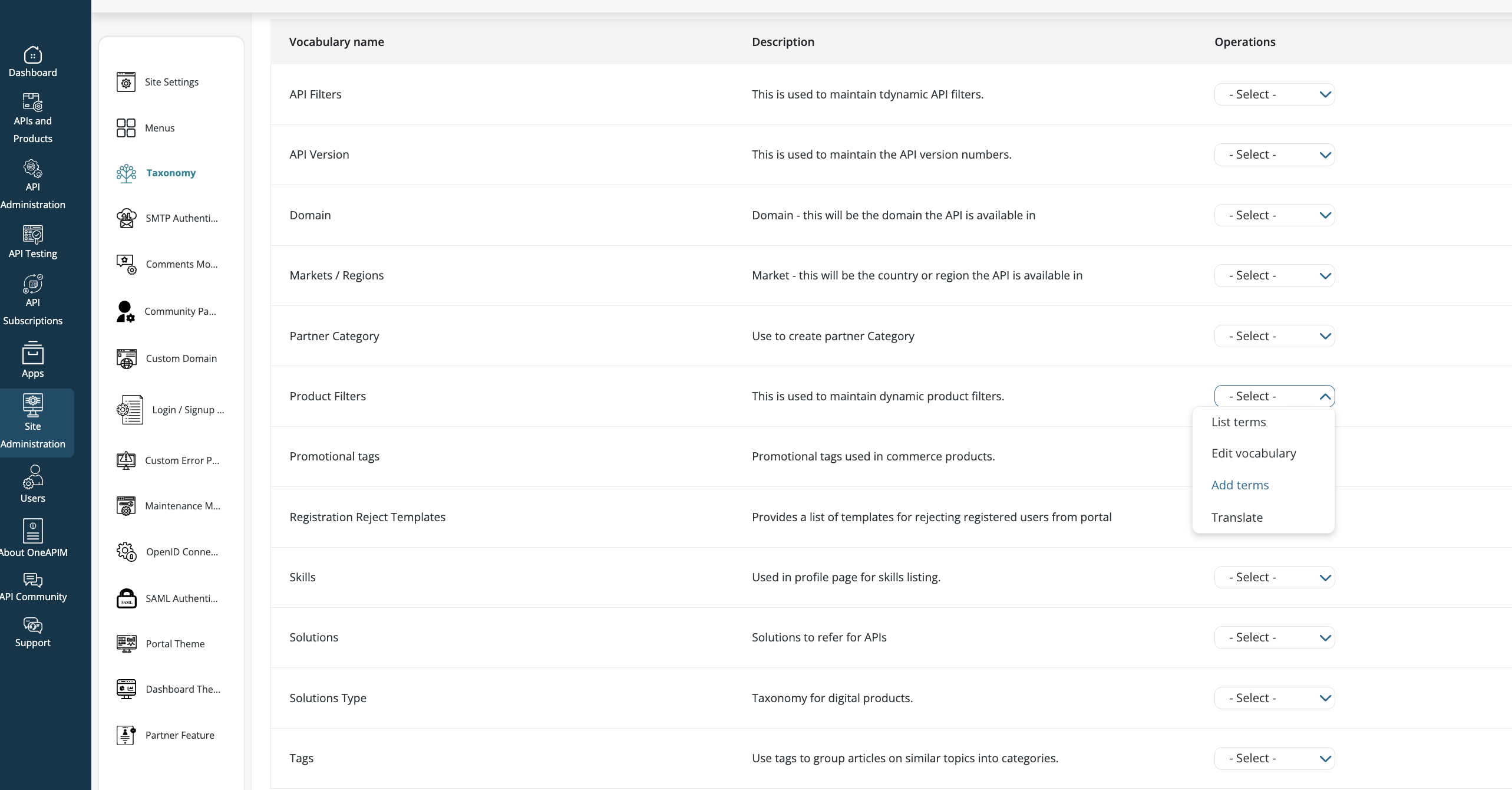
- Edit Vocabulary
- To edit any vocabulary, select the Edit option from the drop-down menu
- Once the necessary changes are done, click Save

- List Terms
- To view all the taxonomy terms for a vocabulary, simply select List Terms from the drop-down menu, and they will be loaded onto the page

- Click the Add Term button to add a new taxonomy term
- Click the Edit button to update the taxonomy term
- Click the Delete button to delete the taxonomy term
- To view all the taxonomy terms for a vocabulary, simply select List Terms from the drop-down menu, and they will be loaded onto the page
SMTP Authentication Support
- Log in to the site as the Portal Administrator
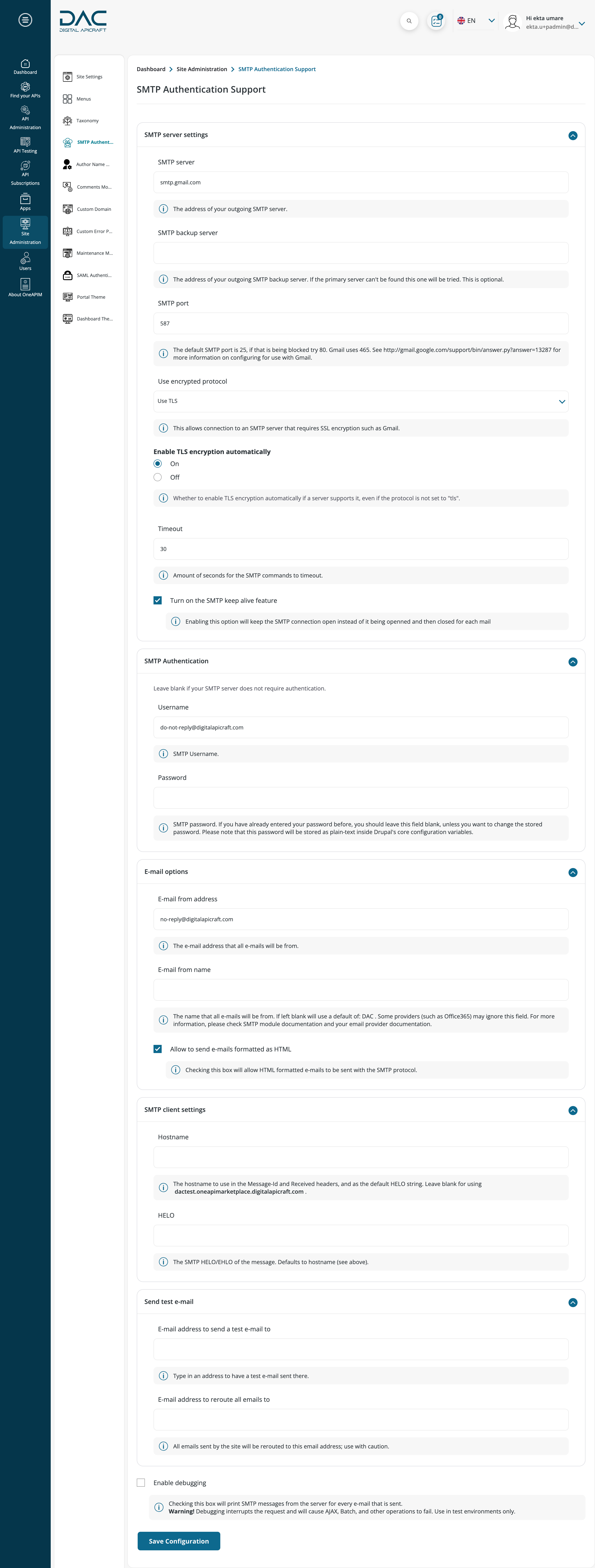
- Navigate to Dashboard > Site Administration > SMTP Authentication Support from the left sidebar menu

- Configure the fields under SMTP server settings and SMTP Authentication
- Under the Email options, set the default sender's email and name
- Click the Save button to save the SMTP configuration
Account Settings
- Login to the site as the Portal Administrator
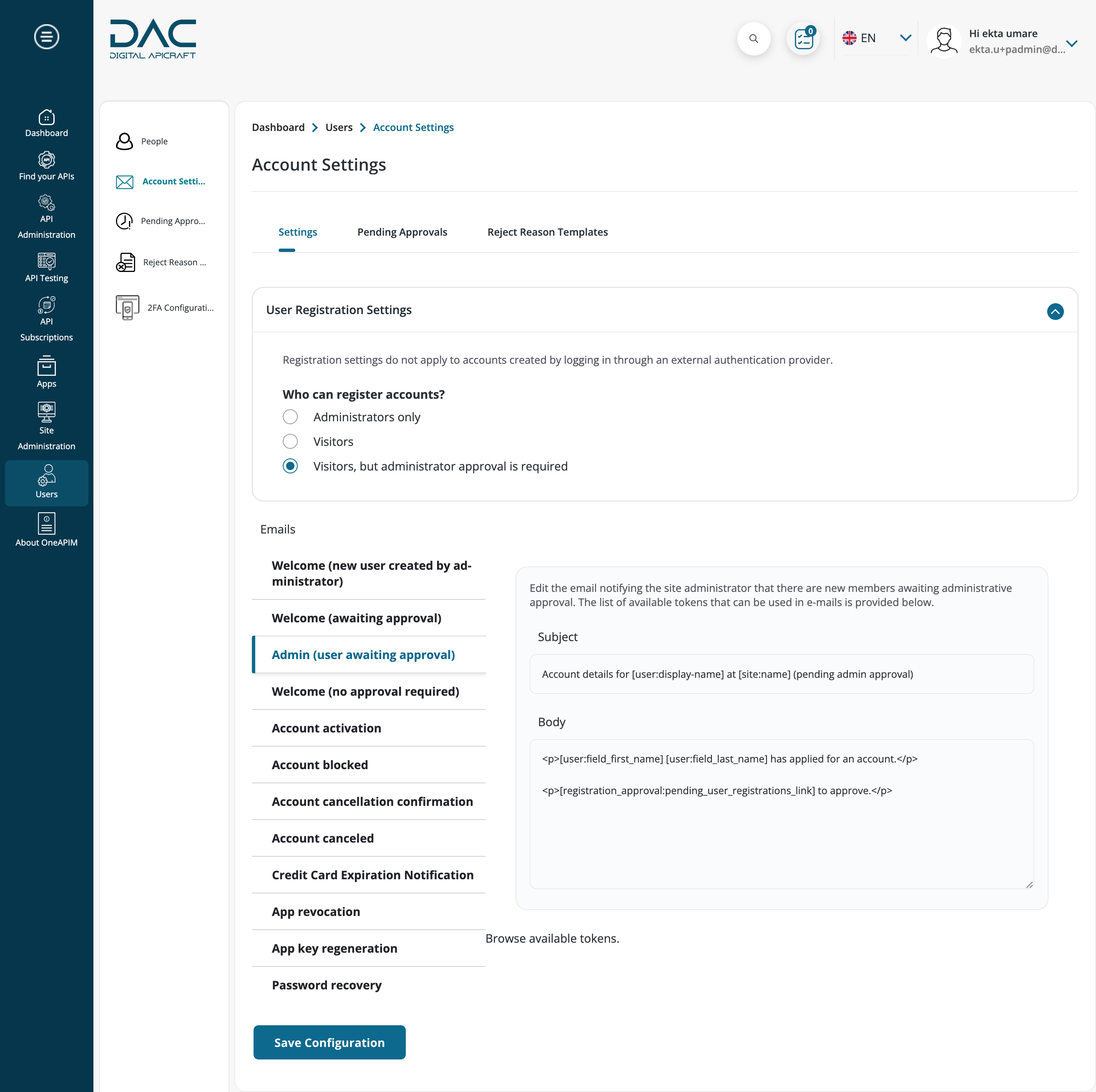
- Navigate to Dashboard > Users > Account Settings from the left sidebar menu
- Scroll down to the Emails section. Click on the Email Template you want to change. For instance, welcome

- You will find the detailed email template on the right side. Update the subject and body fields
- Click on the other template you want to change
- Once the desired templates are changed, click the Save Configuration button to save the changes
People
- Add users and assign roles
- Login as a Administrator, Portal Administrator and navigate to dashboard
- Click on Dashboard > Users > People
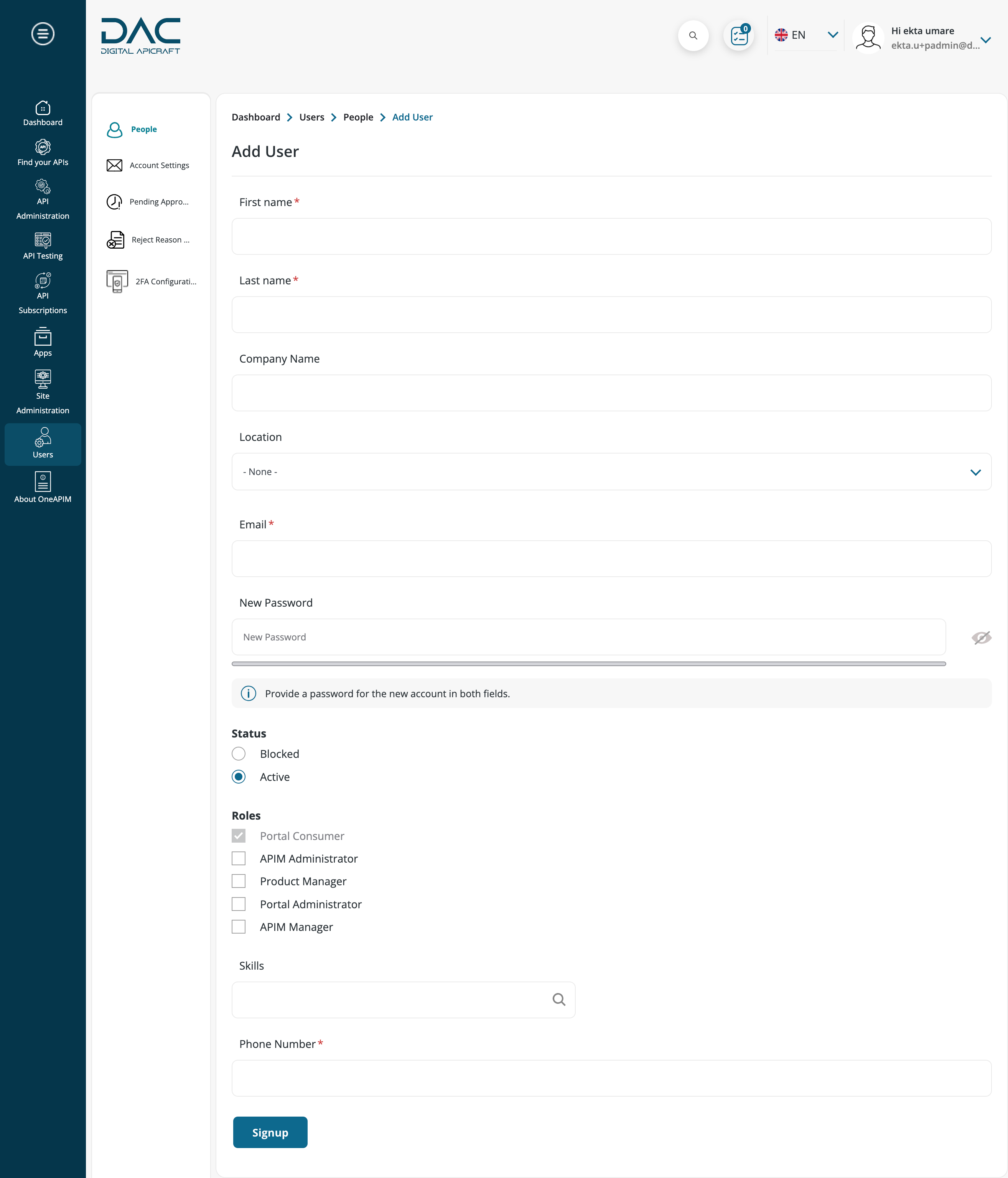
- Click on Add User button

- Enter all the fields and roles

- Click Signup
- Deleting an user
- Log in as a Portal Administrator, and navigate to the dashboard
-
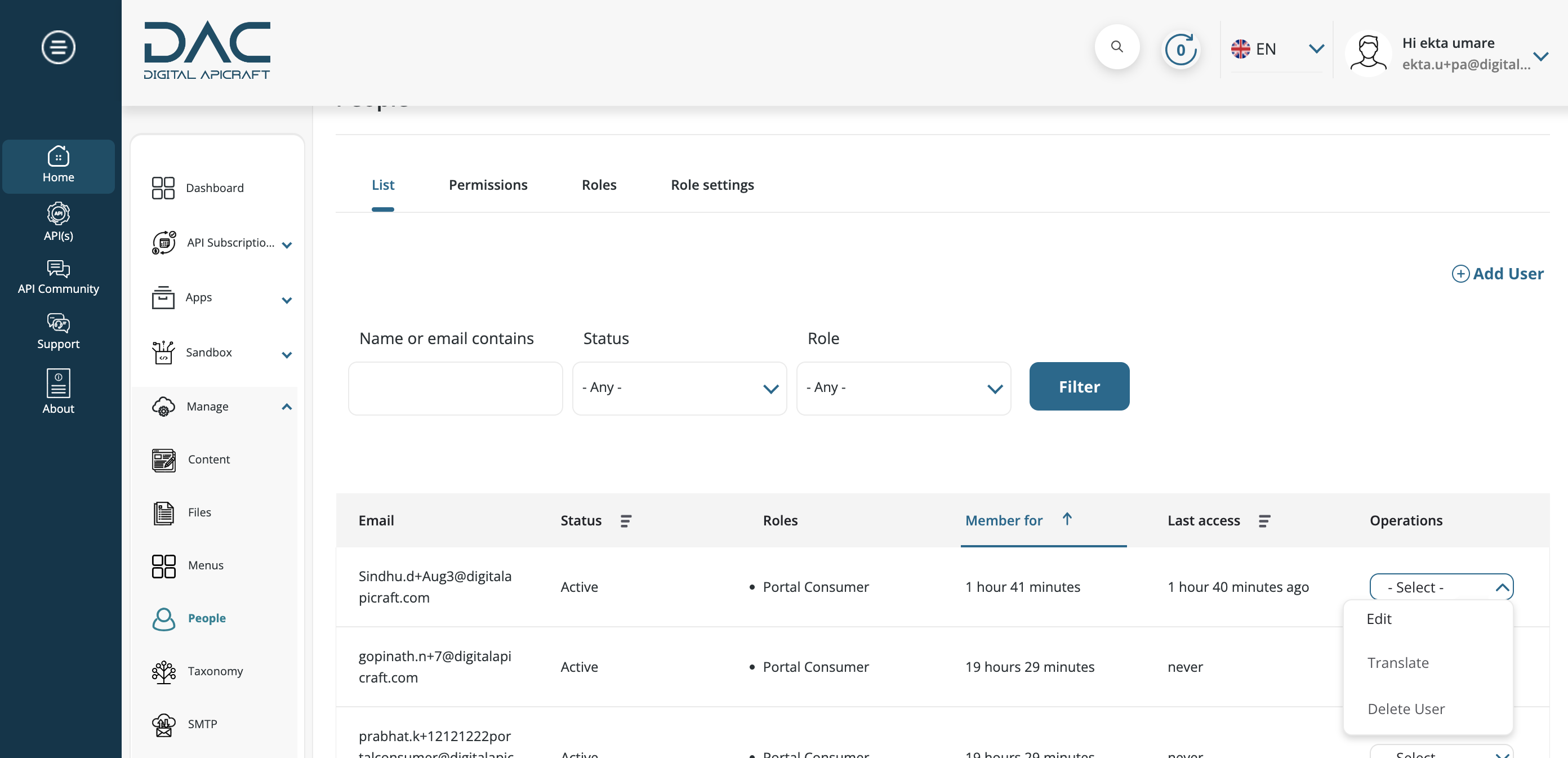
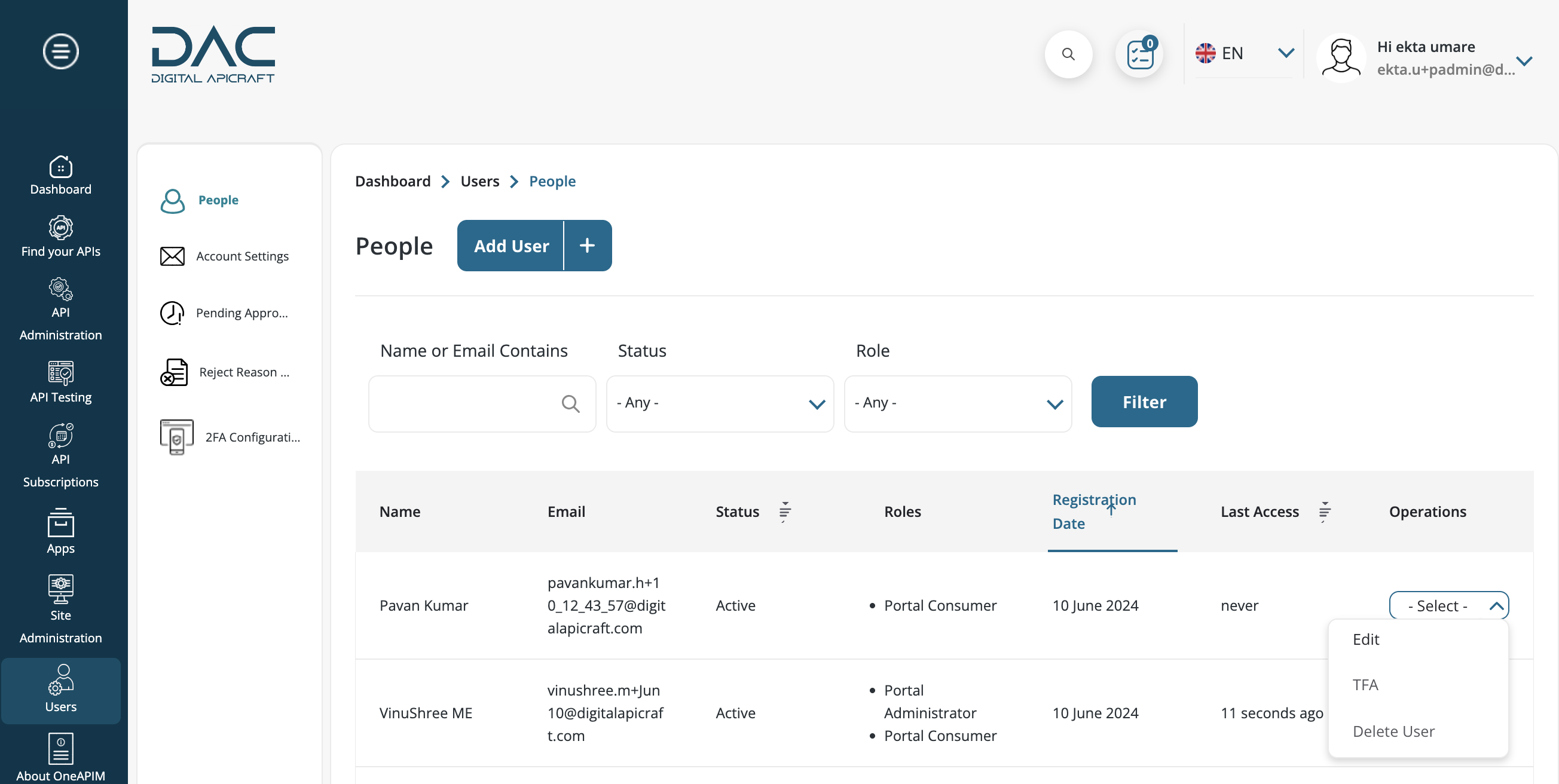
View the list of users at Dashboard > Users > People

- You can delete user by clicking on Delete User or edit which user account needs to be deleted
- Click on Delete User to delete the user

-
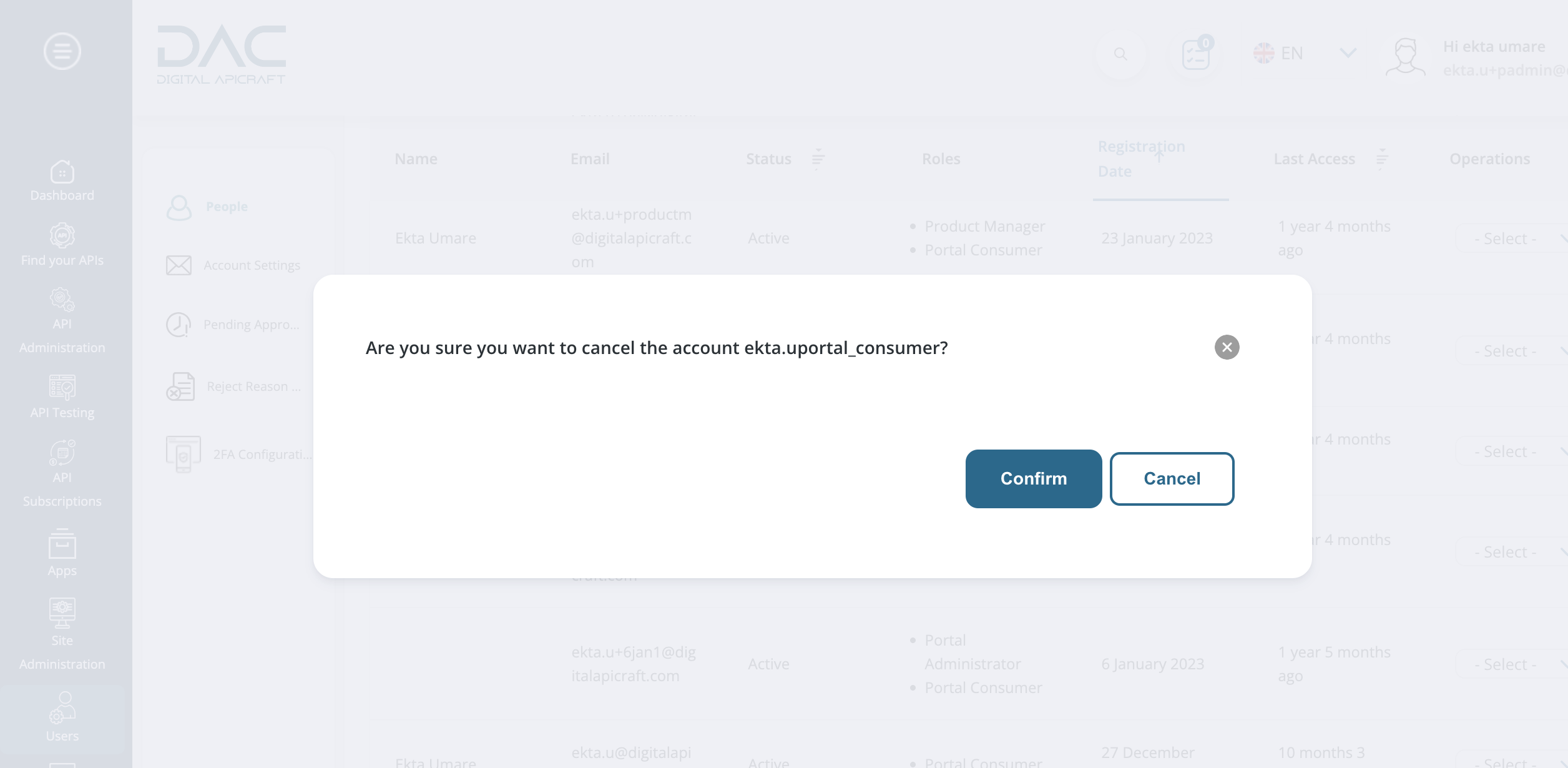
When user click on Delete User, a popup will appear

- After click of Confirm button user will get deleted and will show message Account has been deleted

-
Blocked users cannot log in again. When attempting to log in, a message will be displayed saying 'The username ekta.upc17aug has either been activated or is blocked'

- Describe roles
- Portal Consumer
- To create an app, go to Dashboard > Apps > Create App
- The app list can be seen under Dashboard > Apps > All Apps
- APIM Administrator
- To create the app, click Dashboard > Apps > Create App
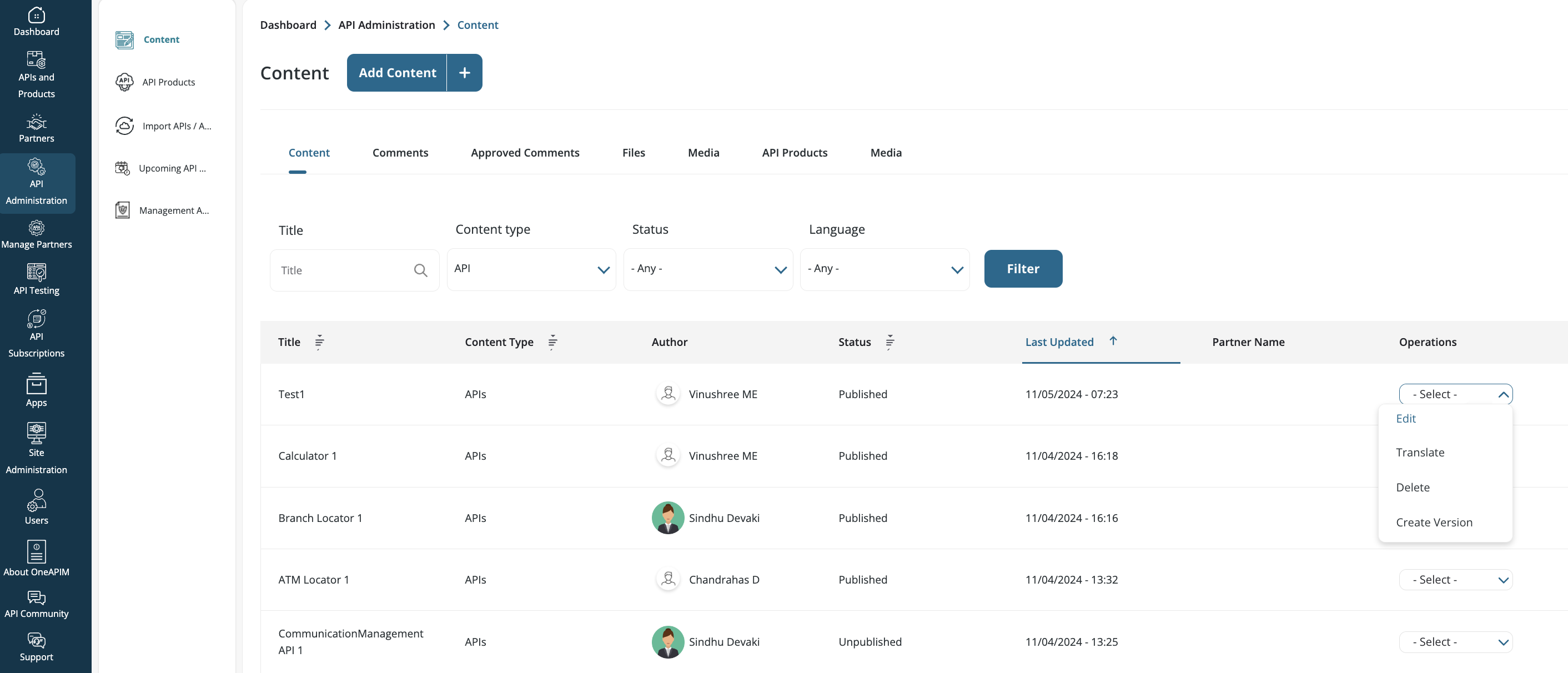
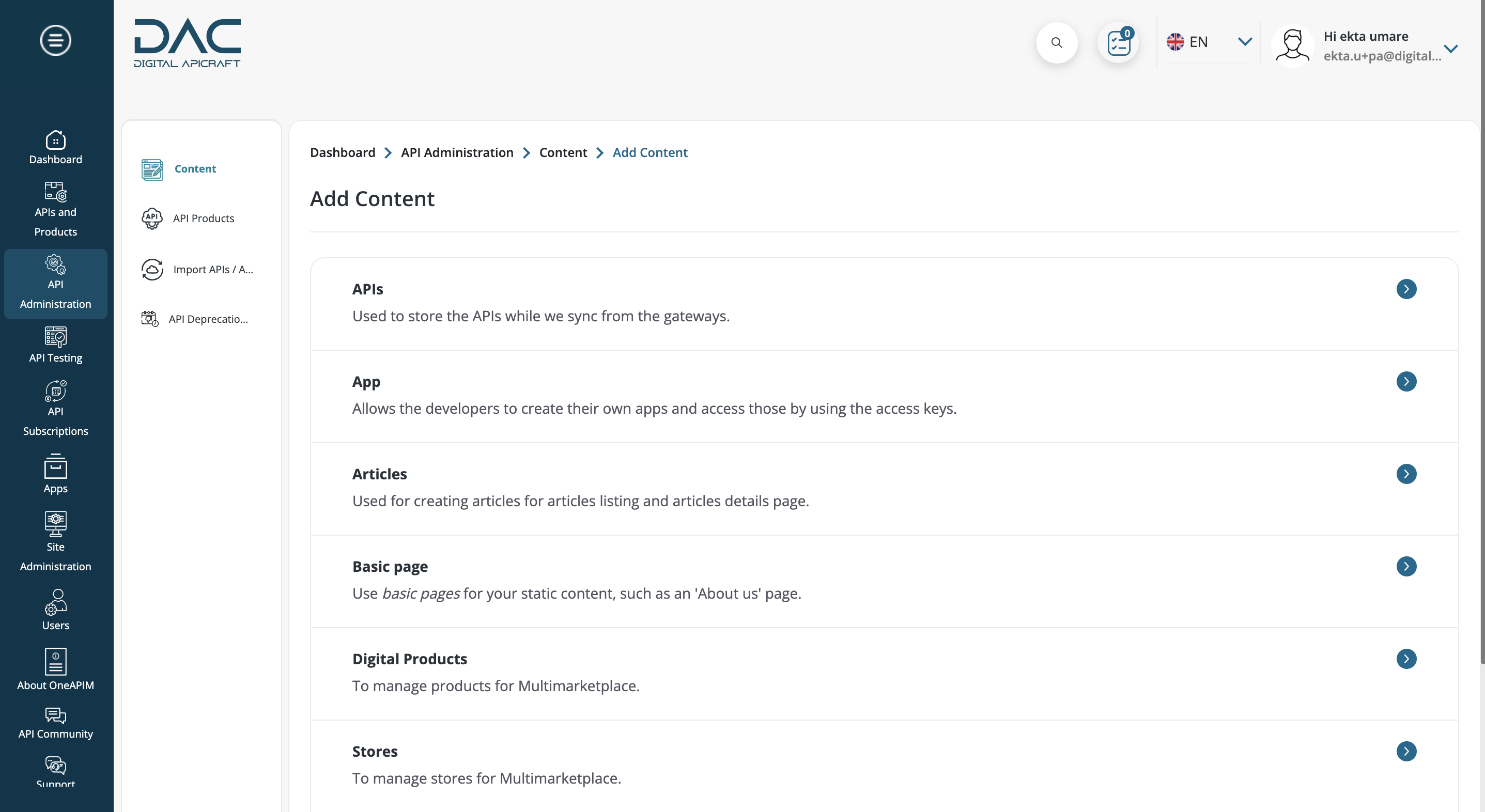
- To create the content, go to Dashboard > API Administration > Content > Add Content
- To sync the APIs and products, select Dashboard > API Administration > Import APIs / API Products
- Go to Dashboard > API Administration > Import APIs / API Products and click any of the gateways to provide the login information
- Go to the Credentials tab after selecting any gateway. Complete the form and submit it
- Before syncing the API, you need to sync the API products first
- Go to the product page for Sync API
- You will find two options Import selected API product(s) and Import all API products
- Go to the Import APIs tab and import the desired APIs
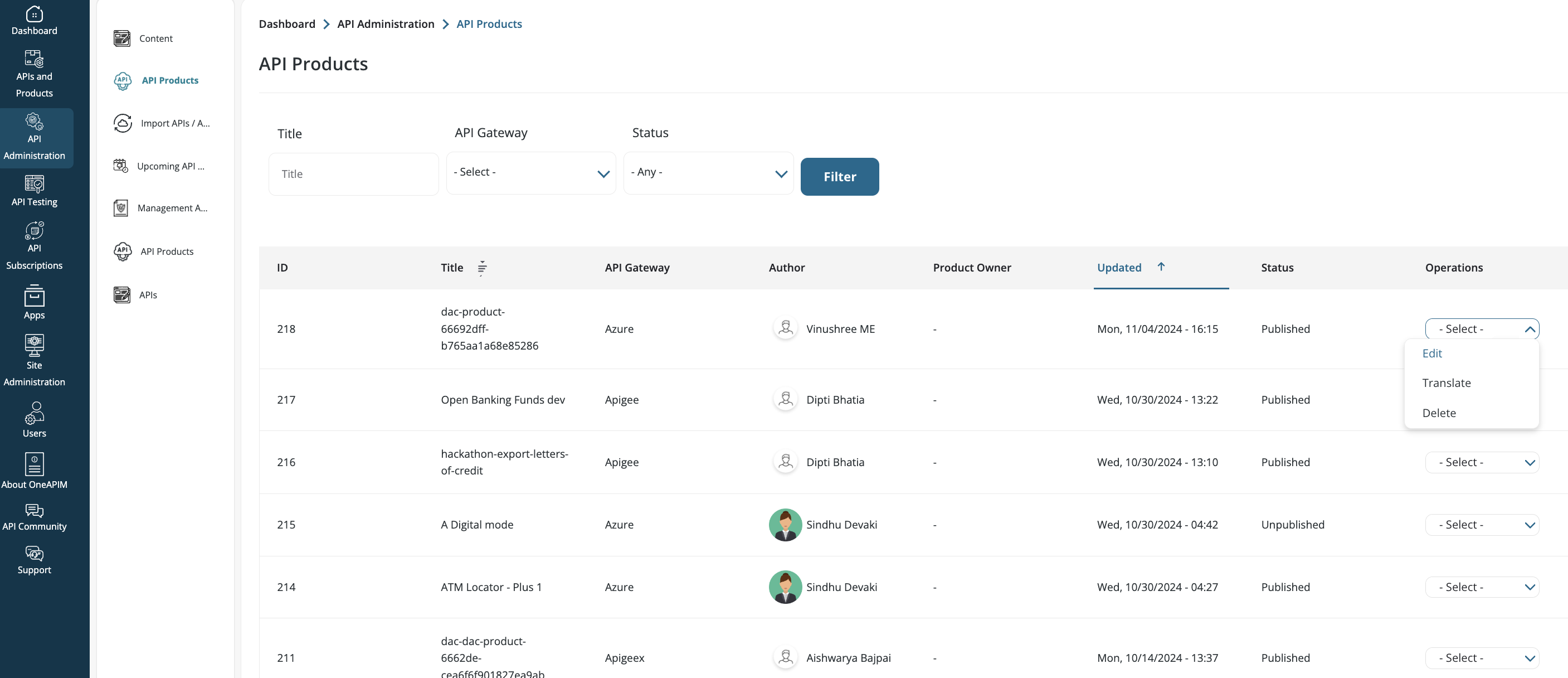
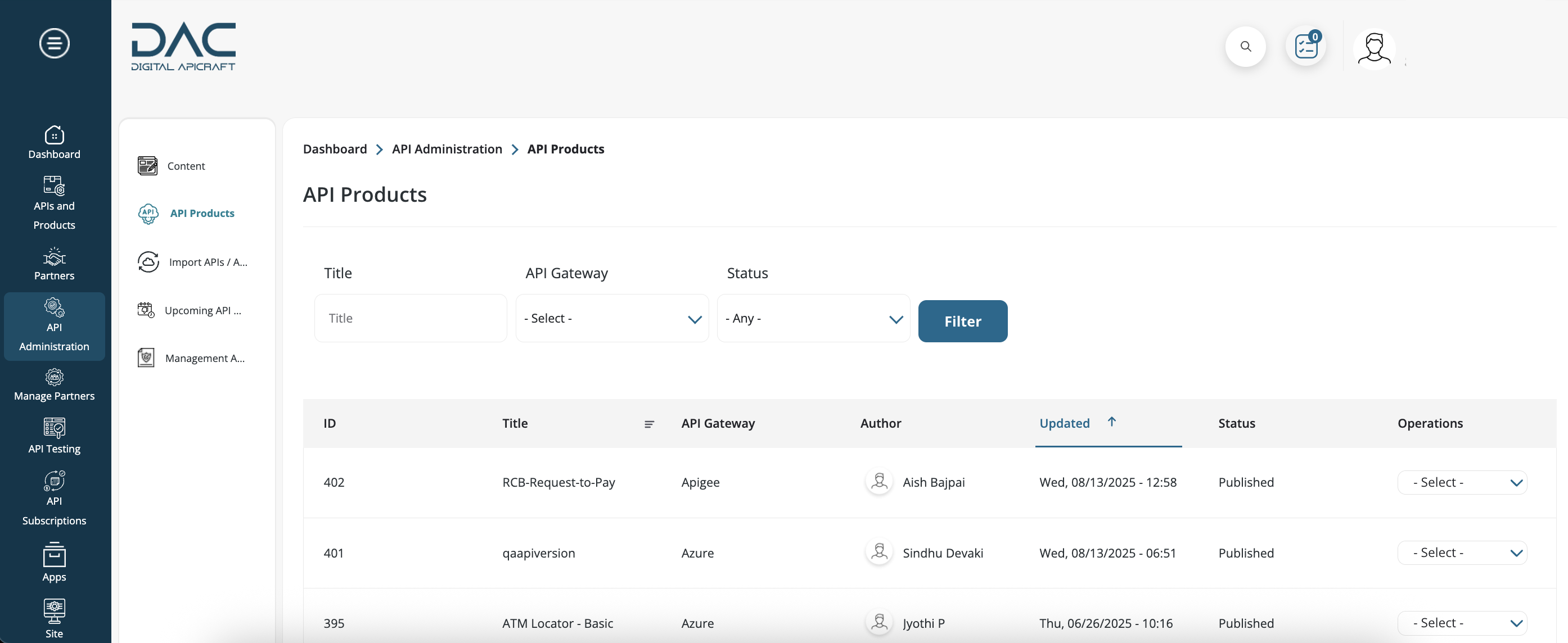
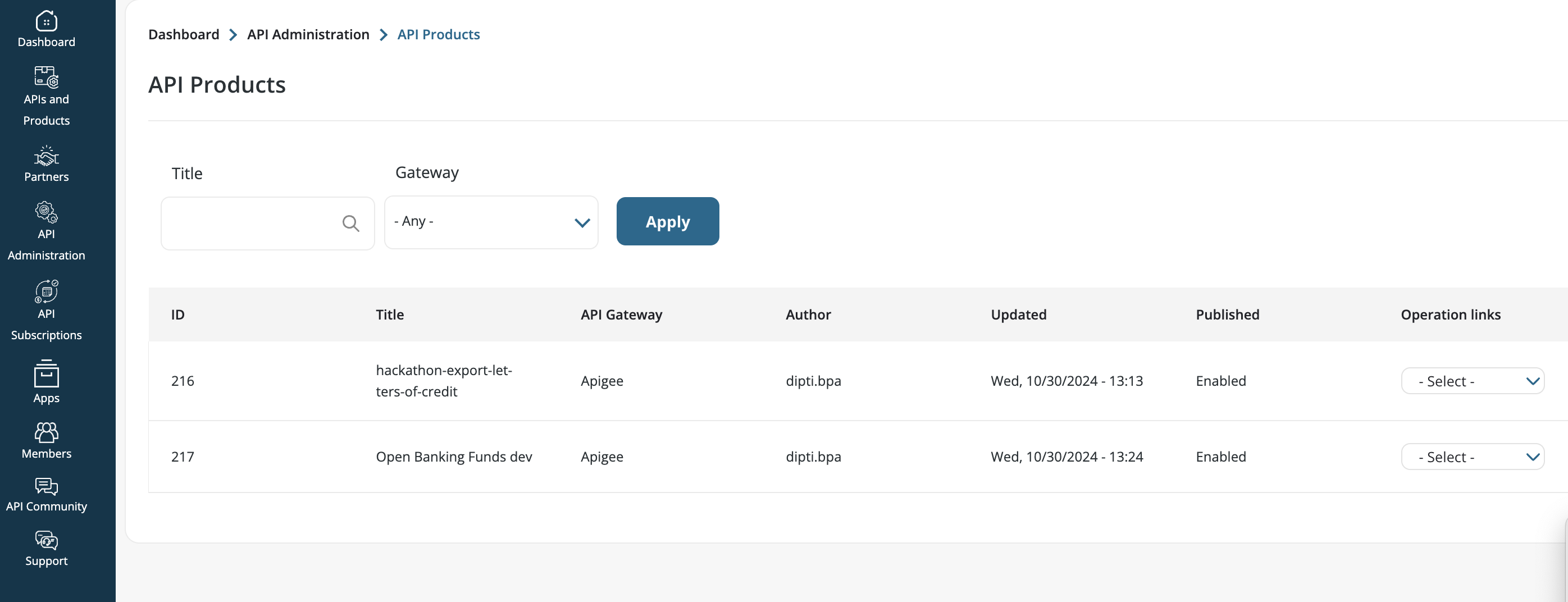
- Go to Dashboard > API Administration > API Products. Here the API gateway administrator can see the list of API products, and we can edit this product as well
- Product Manager
- To create an app, go to Dashboard > Apps > Create App
- To create the content, click Dashboard > API Administration > Content
- To sync the APIs and products, go to Dashboard > API Administration > Import APIs / API Products
- Go to Dashboard > API Administration > API Products. You can see the list of API products and edit the product as well
- Portal Administrator
- Portal administrators will get dashboard access
- For the dashboard page, click User Profile Block
- You can create apps by going to Dashboard > Apps > Create App
- To see a list of apps, go to Dashboard > Apps > All Apps
- Also, users have the provision to edit and delete the app, go to Dashboard > Apps > All Apps
- Every app has an edit and delete icon
- You can create all content under Dashboard > API Administration > Content
- Click on the Add content button
- You can edit or delete the contents.
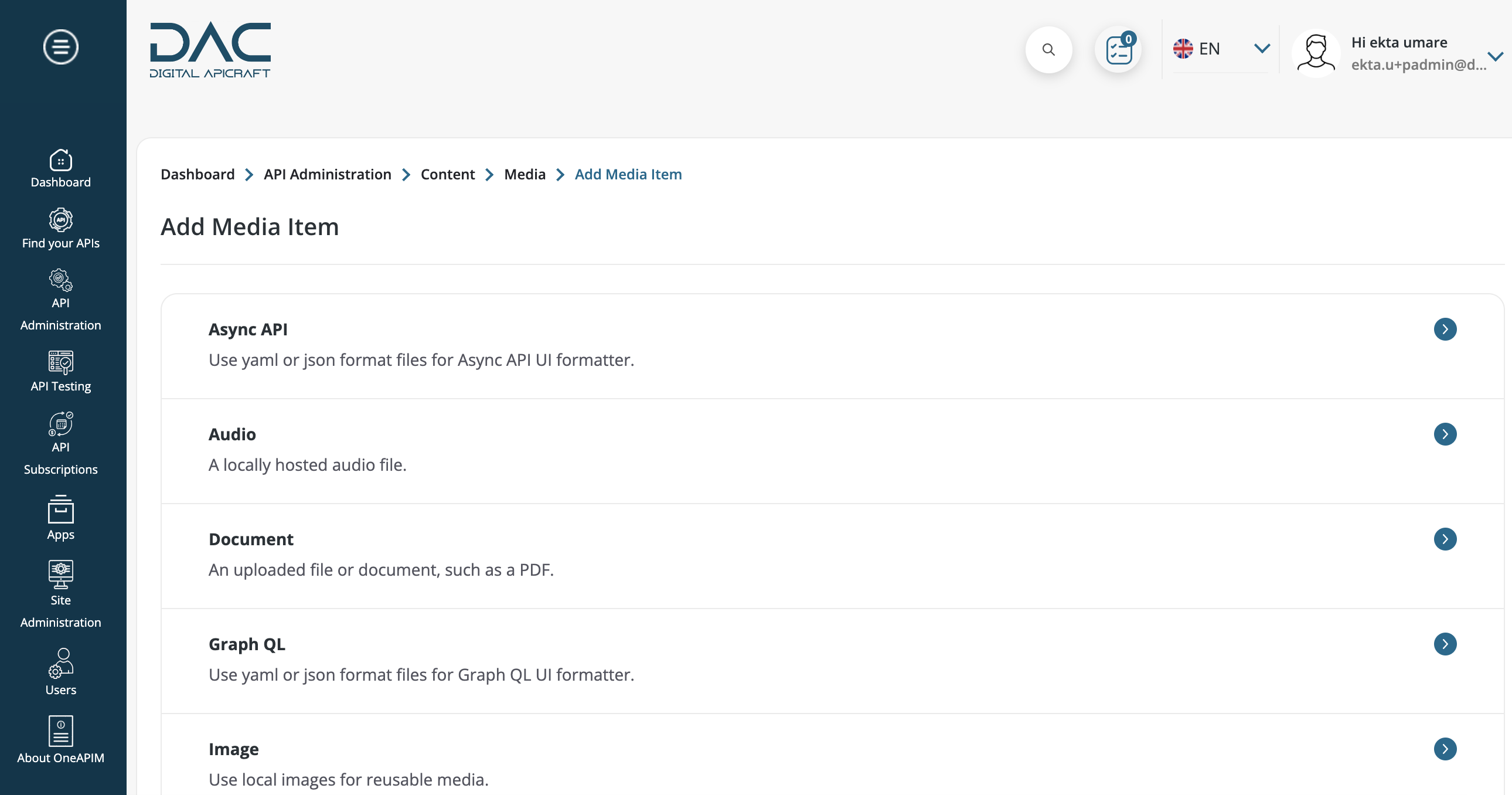
- You can add media by going to Dashboard > API Administration > Content > Media
- Once you select the media type and fill in the required fields, click the Add media button and save
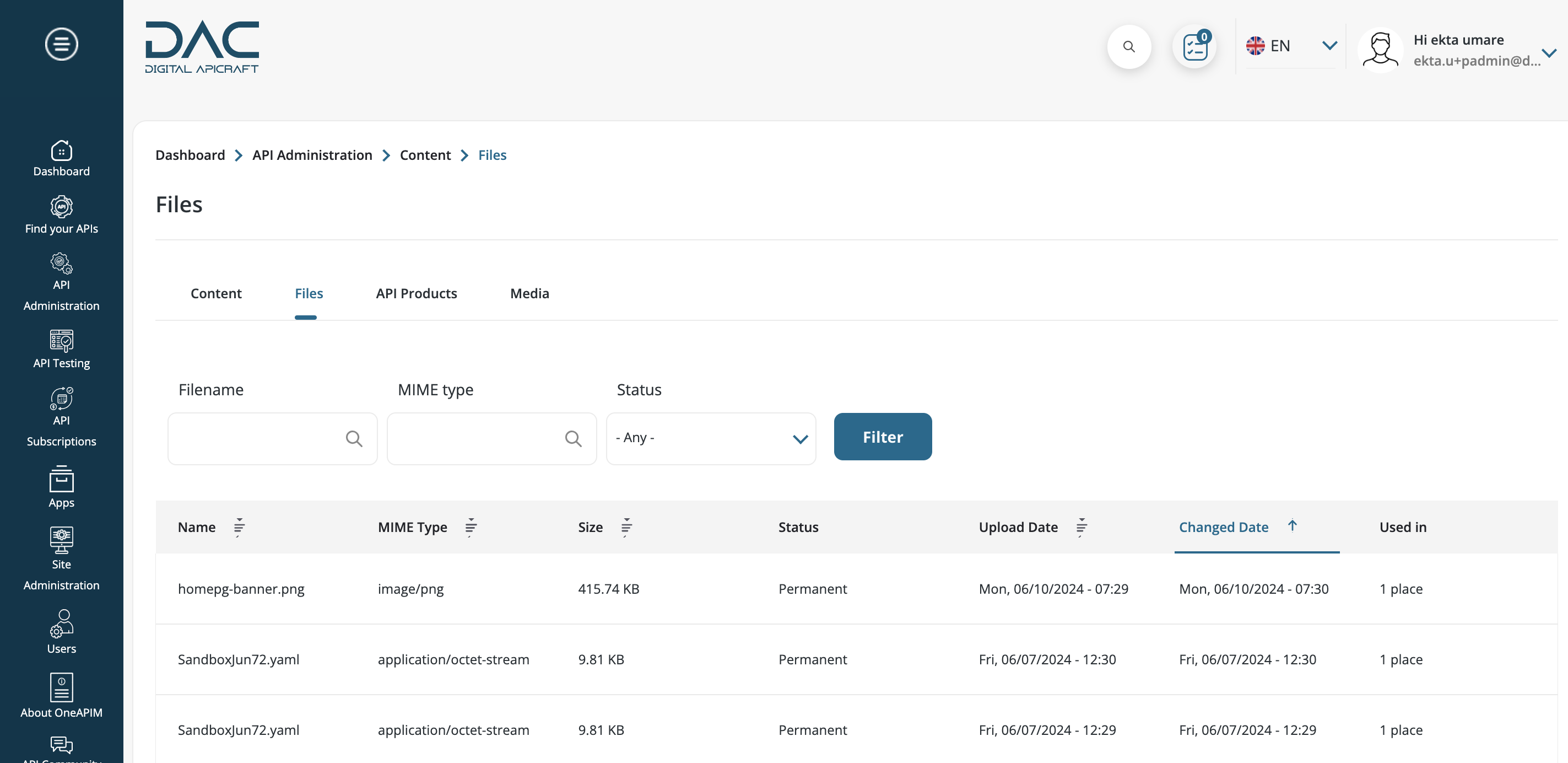
- That media will come under Dashboard > API Administration > Content > Files
- You will get permission to edit the menus under Dashboard > Site Administration > Menus
- Click the Edit Menu button, and then click Add Link to add the new menu link
- You can add the new user under Dashboard > Users > People
- Click the Add User button, fill in the required fields, and save
- User lists will come under Dashboard > Users > People
- Go to Dashboard > Site Administration > Taxonomy to add the taxonomy vocabulary and items
- Click on Add vocabulary and give a name, then save
- Dashboard > Site Administration > Taxonomy will appear here, then add the terms
- Click on the List Term button, then click the Add Term button
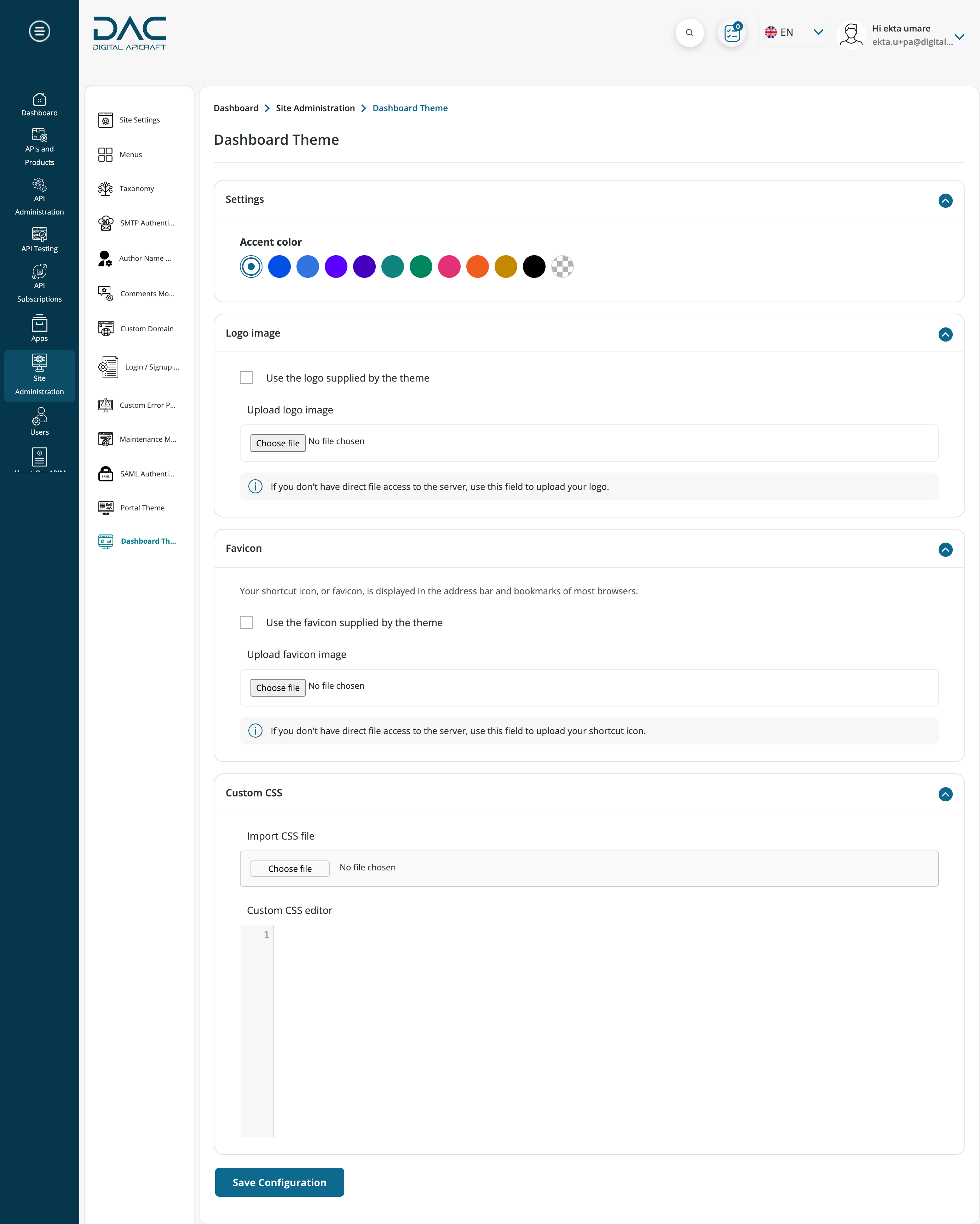
- Click on Dashboard > Site Administration > Dashboard Theme to access dashboard themes
- You can set the default colors for the site's text, buttons, links, tables, pagination, and tabs here. This will apply to all pages. In the Logo Image box, you can also add a logo and a favicon
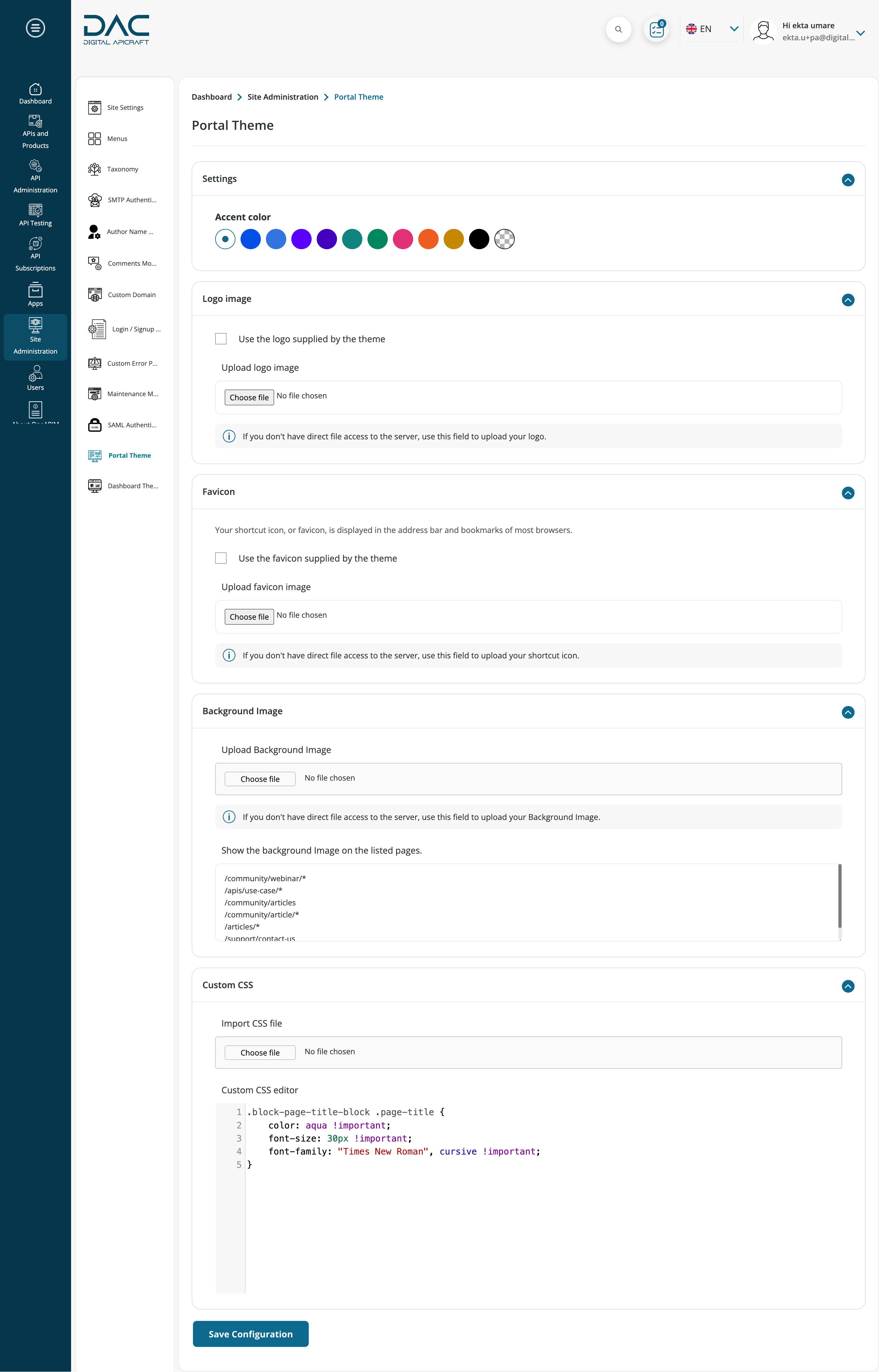
- Go to Dashboard > Site Administration > Portal Theme if you have permission for the Portal theme
- Portal Consumer
Files and Media
- Login to the site as an Portal Administrator
- Navigate to Dashboard > API Administration > Content > Files from the left navigation. Click on the Media tab. Click on Add Media

- Select the type of media you want to upload

- Fill in the required fields and click Save.

- That media will be listed under Dashboard > API Administration > Content > Files

Dashboard Theme
- For portal administrators, Click on Profile and go to Dashboard > Site Administration > Dashboard Theme
- To add or customize a logo, use the logo image section to set the custom logo path or upload a new logo image
- The Favicon section contains settings for the shortcut icon or favicon
- To add any custom css user can upload css file through Import CSS file option or directly can add css in the editor
- Changes which are added in this theme will get reflected to authenticated users

Portal Theme
- For portal administrators, Click on Profile and go to Dashboard > Site Administration > Portal Theme
- To add or customize a logo, use the logo image section to set the custom logo path or upload a new logo image
- The Favicon section contains settings for the shortcut icon or favicon
- To add any custom css user can upload css file through Import CSS file option or directly can add css in the editor
- Changes which are added in this theme will get reflected to anonymous users

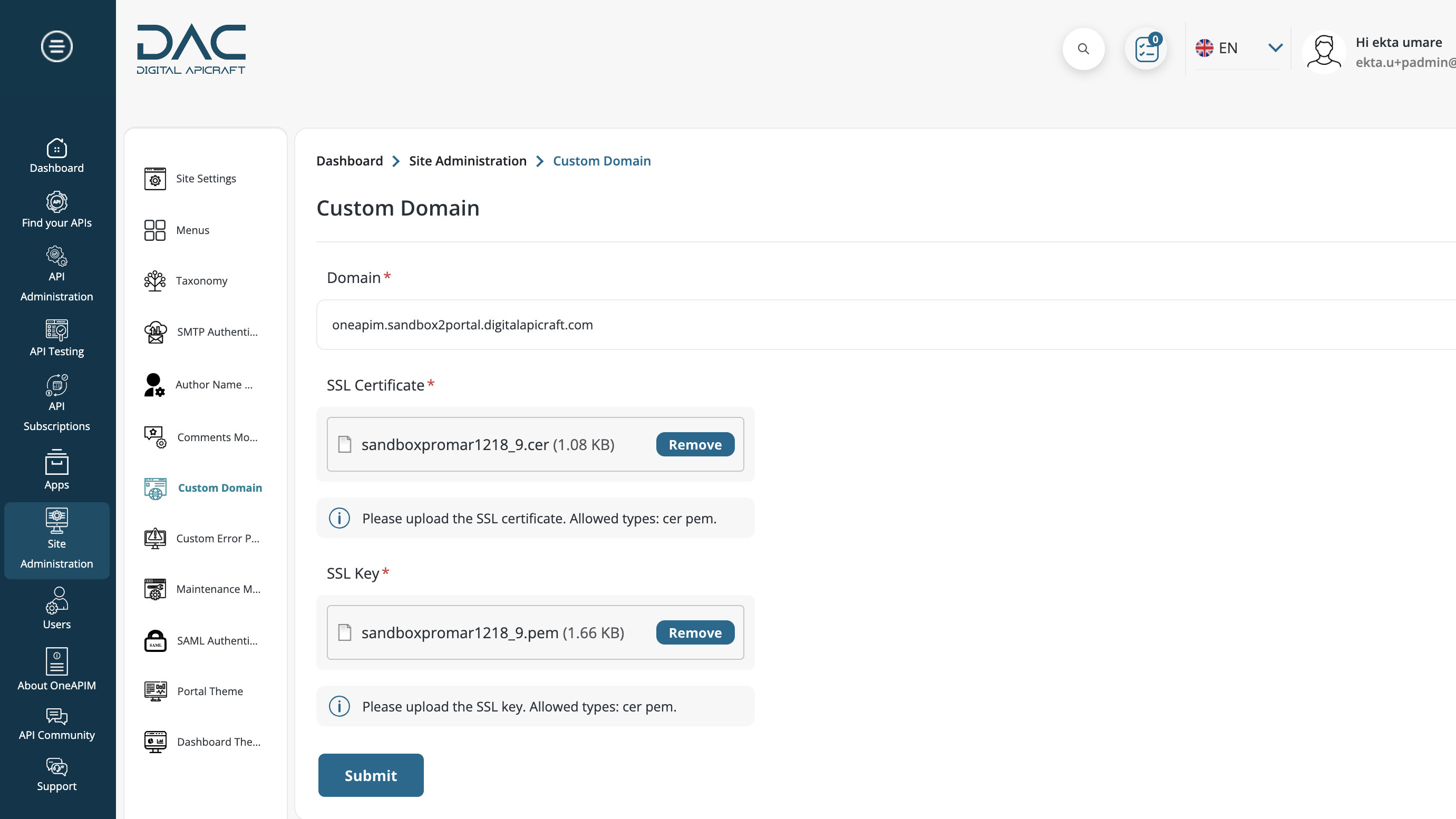
Custom Domain Settings
- Login to the site as the Portal Administrator
- Go to Dashboard > Site Administration > Custom Domain in your dev portal

- Enter the domain name and upload the certificate and key. Make sure that the file types are allowed (cer and pem)
- After you have uploaded the certificate and key, a notification email will be sent to the DevOps team. They will get back to you within 24 hours
- You will receive three reminders as the SSL expiration date approaches
- When the SSL certificate is about to expire, you can upload the updated certificate and key on the same page
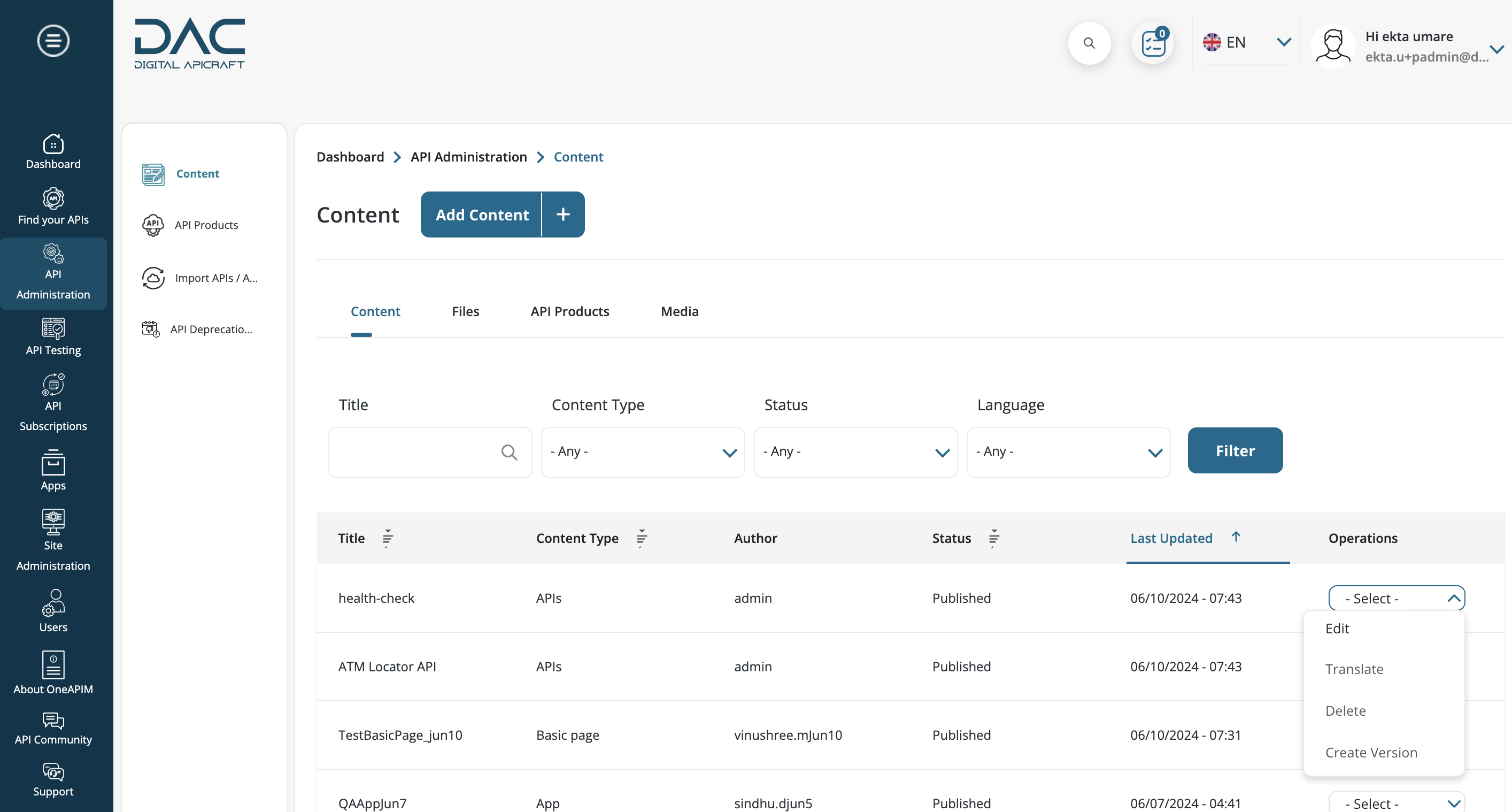
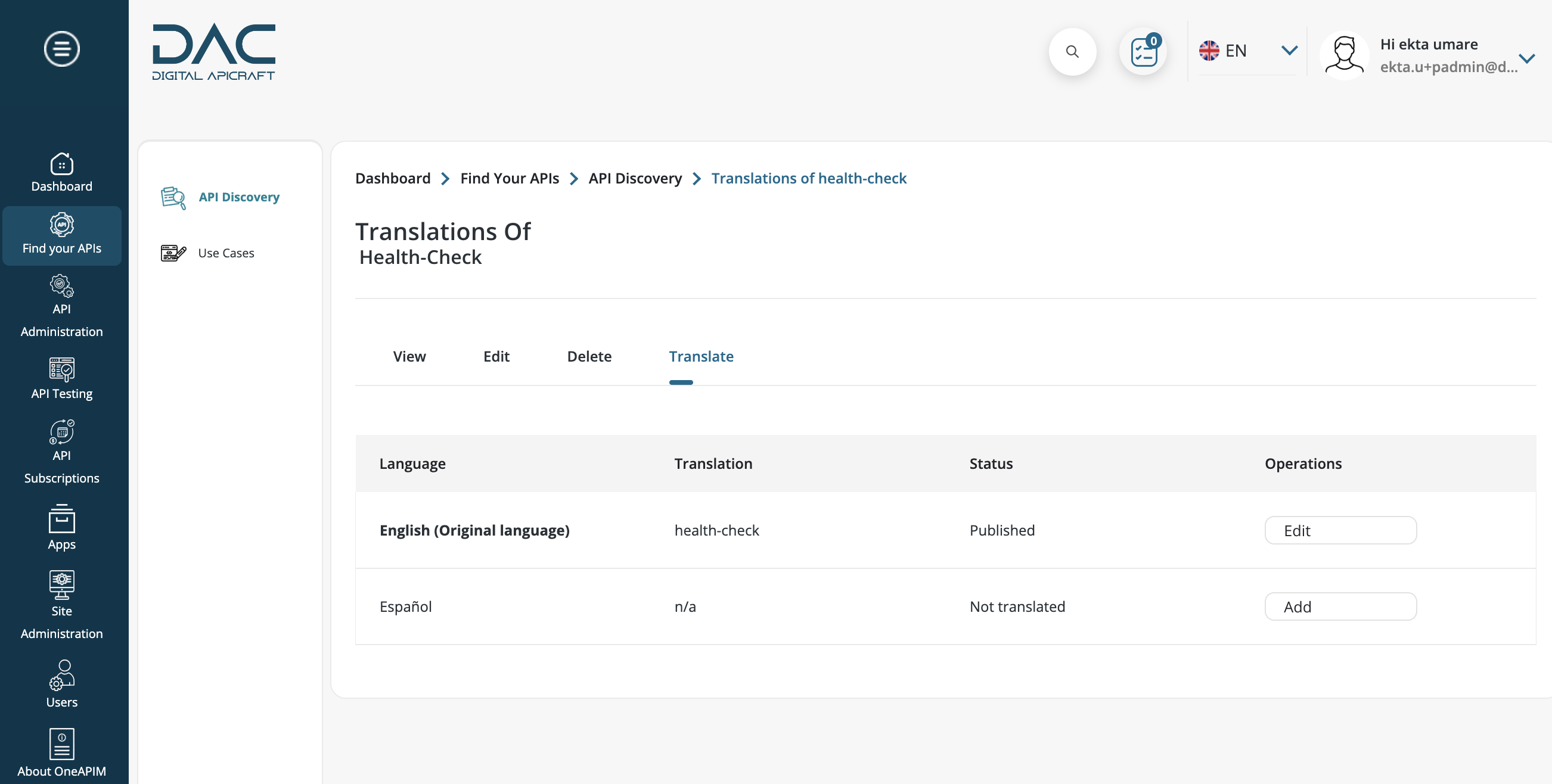
Multilingual
- Content Translation - (APIs, Apps, Articles, Basic page and Webinars):
- Login to the site as the Portal administrator
- Navigate to Dashboard > Site Administration > Content from the left sidebar menu

- Click on the Edit arrow button and then click on the Translate option
- Click on the Add button specific to the language that we need to translate

- Add the translated content and click on Save
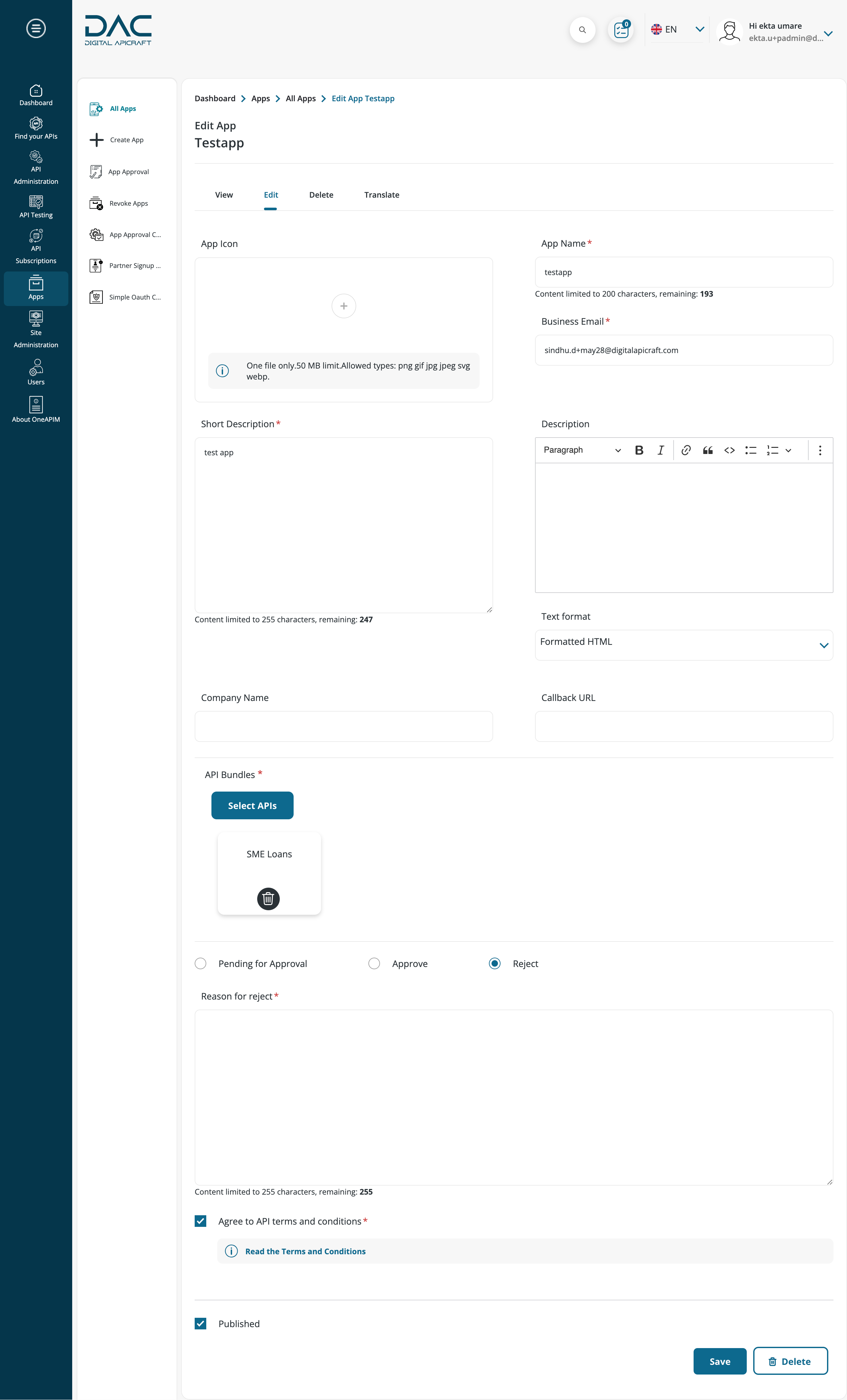
App Approval Configuration
- Login to the site as a Portal Administrator
- Navigate to Dashboard > Apps > App Approval Configuration from the left sidebar menu

- In the App approval workflow, the portal admin has the ability to enable or disable automatic app approval
- When automatic app approval is enabled, the app is approved automatically
- If automatic app approval is disabled, the app will be in a pending state until approval
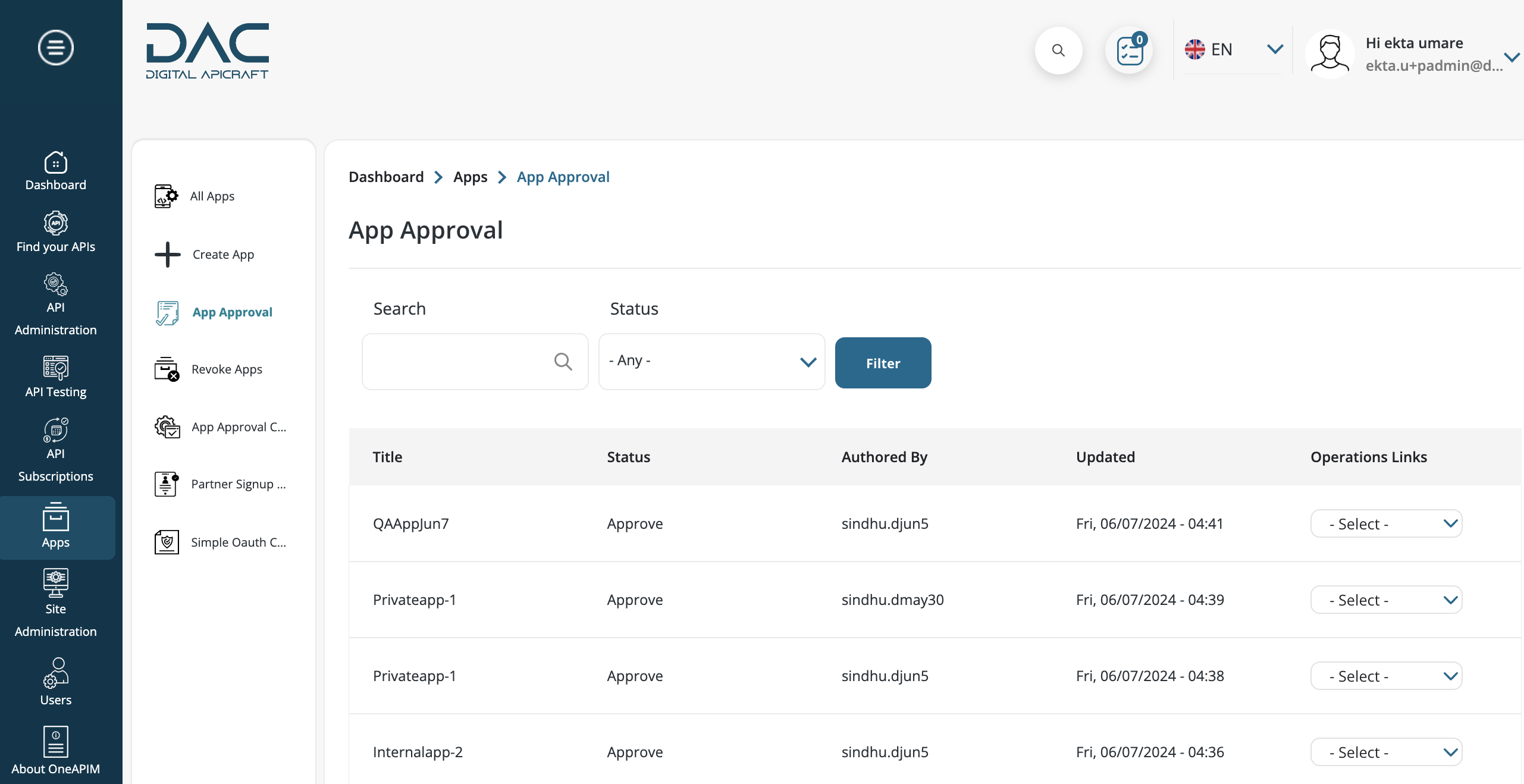
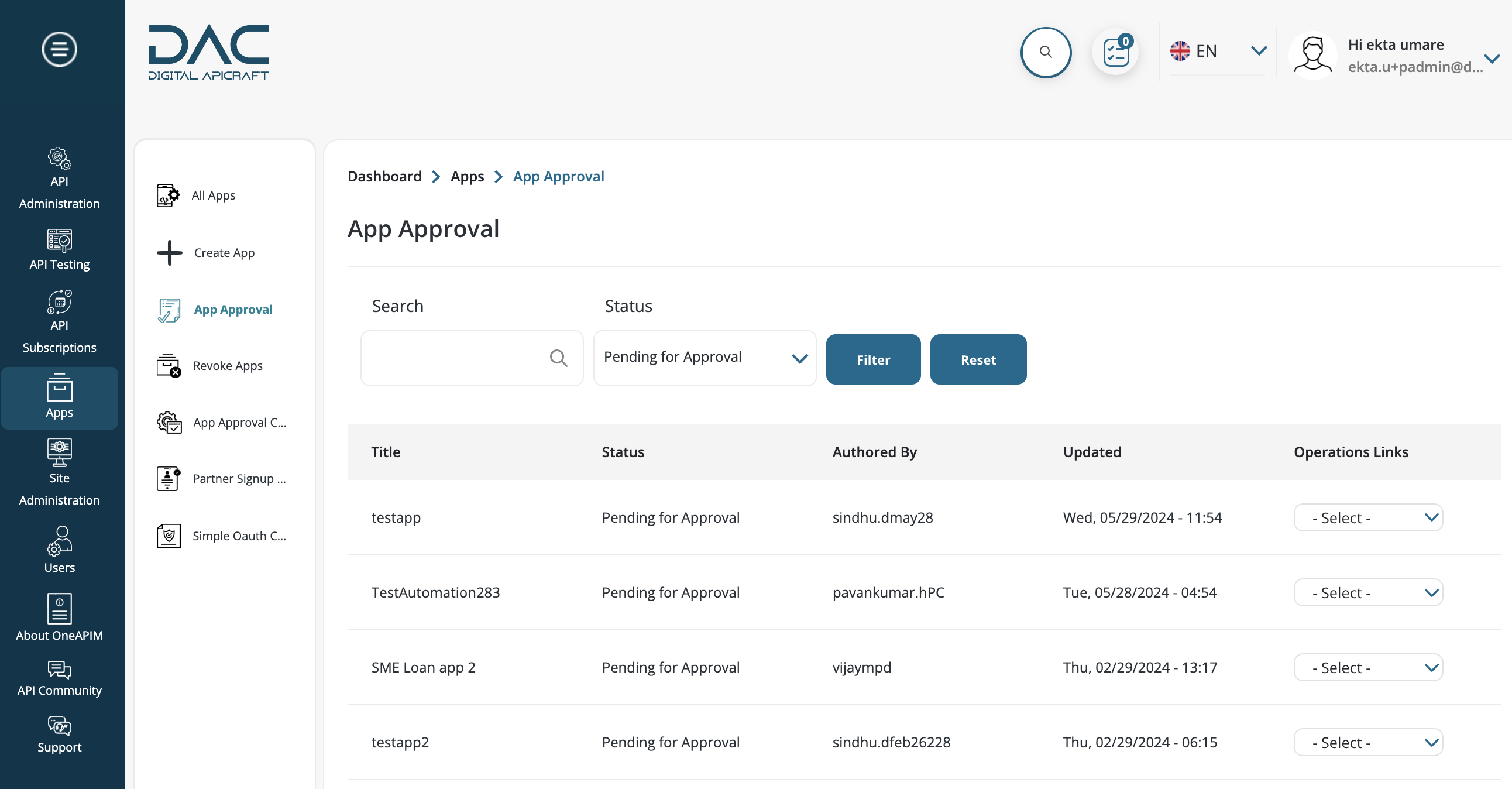
- Navigate to Dashboard > Apps > App Approval from the left sidebar menu

-
When an app is in the pending approval state, the portal admin can either approve or reject the app

-
If the portal admin rejects an app, they must provide a reason for the rejection
-
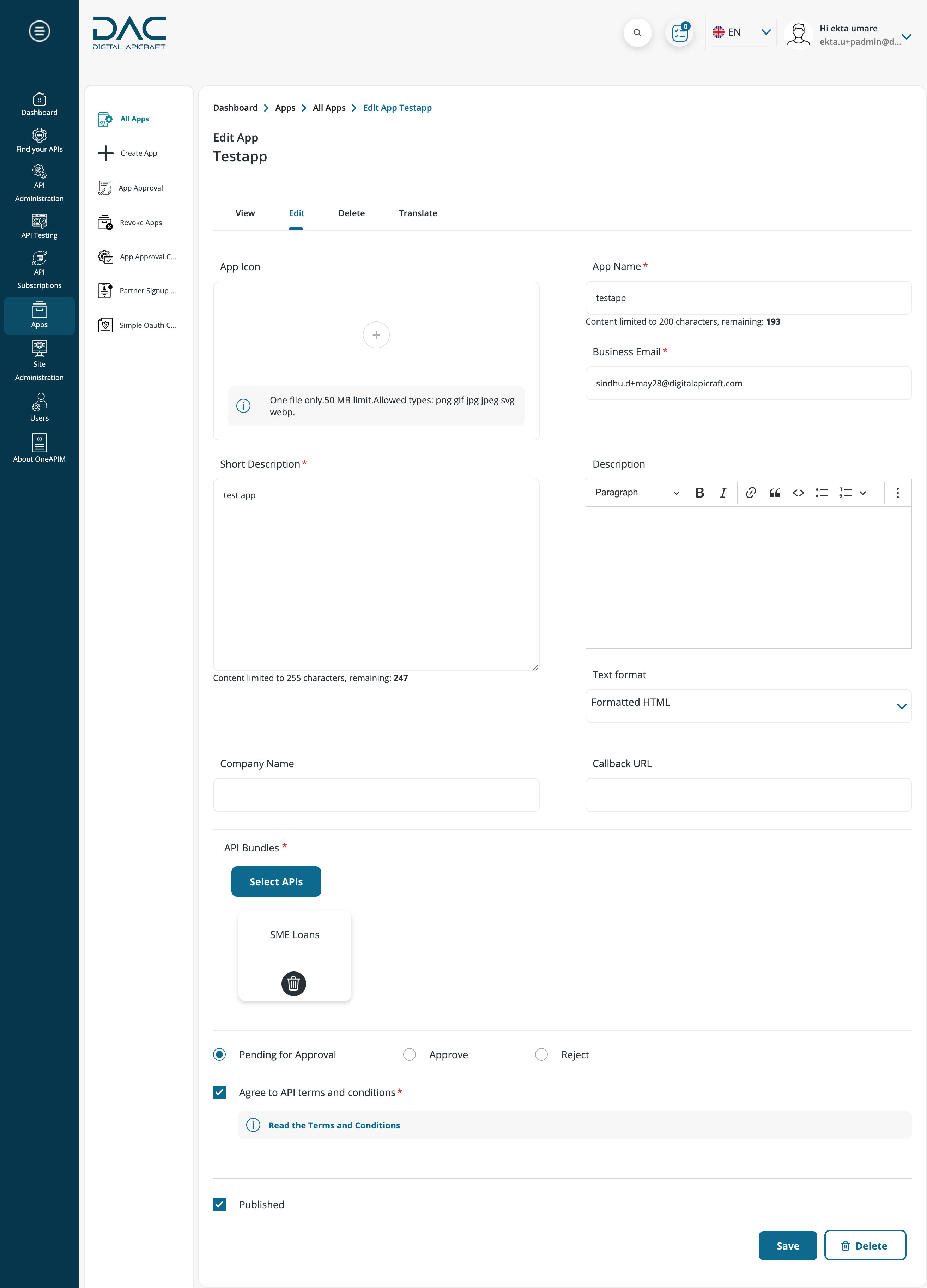
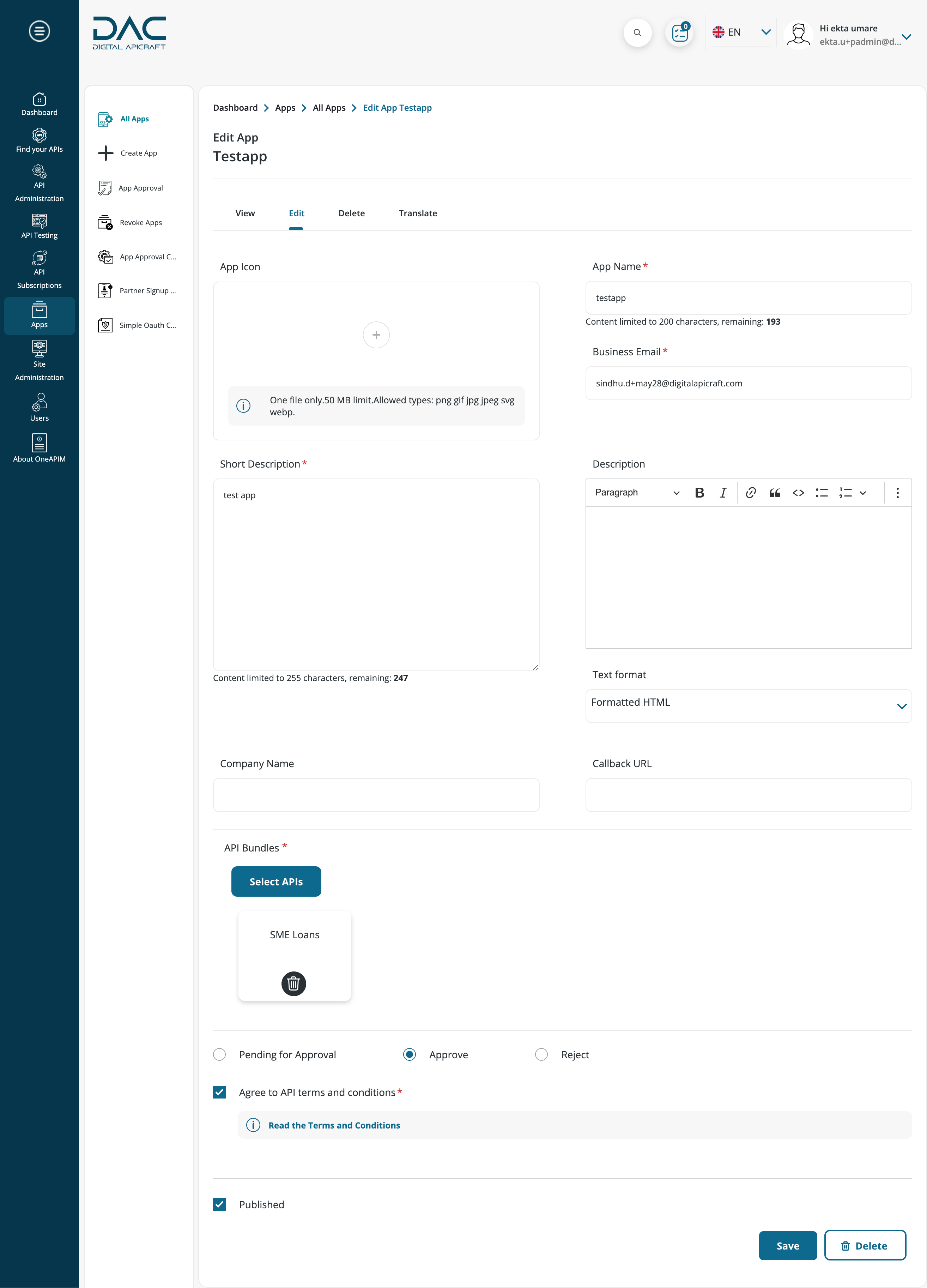
Click on Edit button for selecting Approve or Reject option
-
If an app remains in a pending approval state, it is neither approved nor rejected

-
Once an app is approved, it may proceed to the next stage of the workflow

-
If an app is rejected, it will not progress further in the workflow

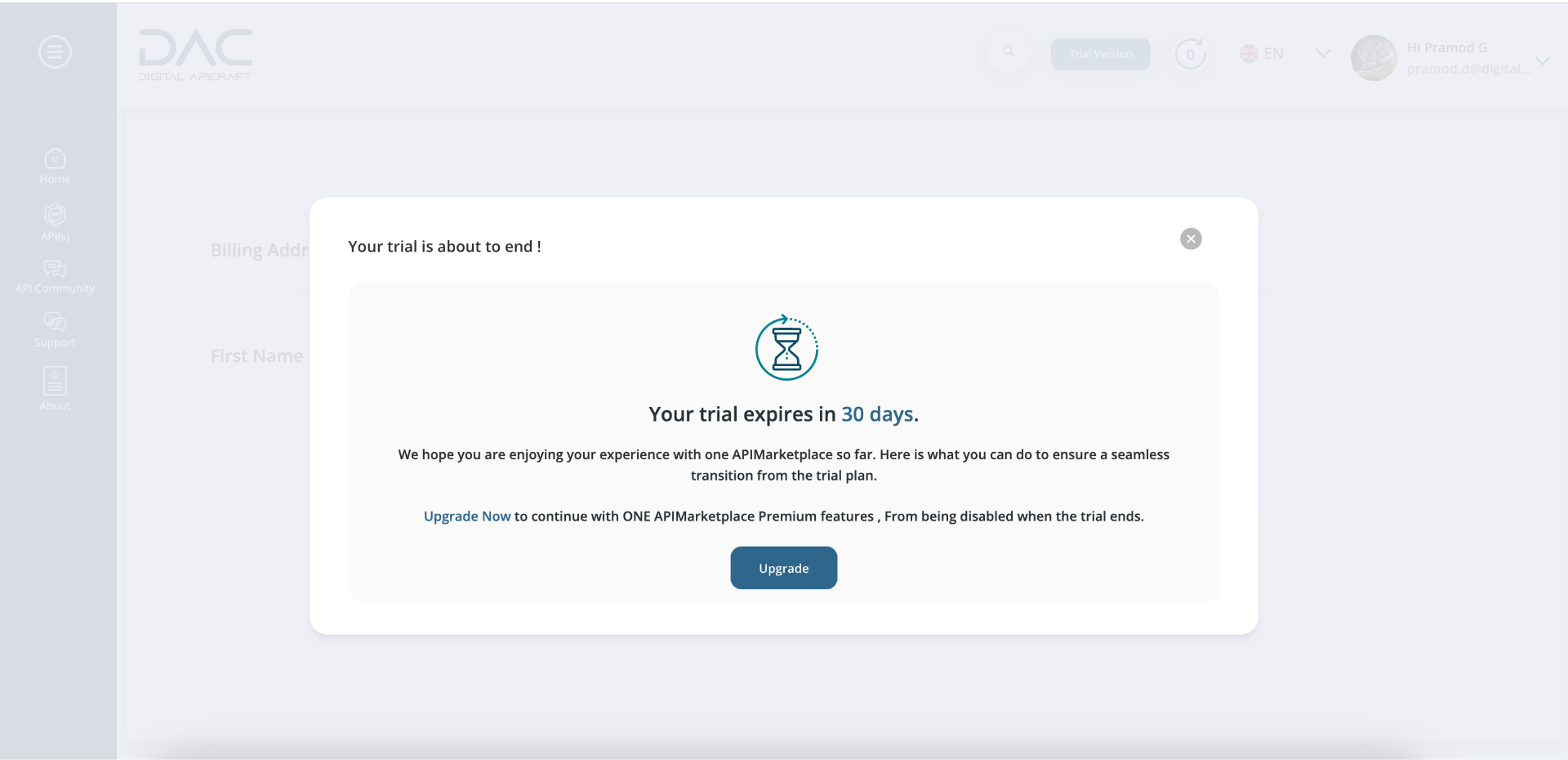
Using the trial version of DAC API Marketplace
-
These guidelines apply if you are using the trial version of DAC API Marketplace
-
Upon login, the portal administrator will receive a notification pop-up reminding them of the remaining days in their trial period, as well as a link to upgrade to the premium version

-
The plugin for trial mode enables users to use the website for a set duration of 30 days, which can be adjusted as needed
-
A maximum of 10 users can be registered for each trial instance
-
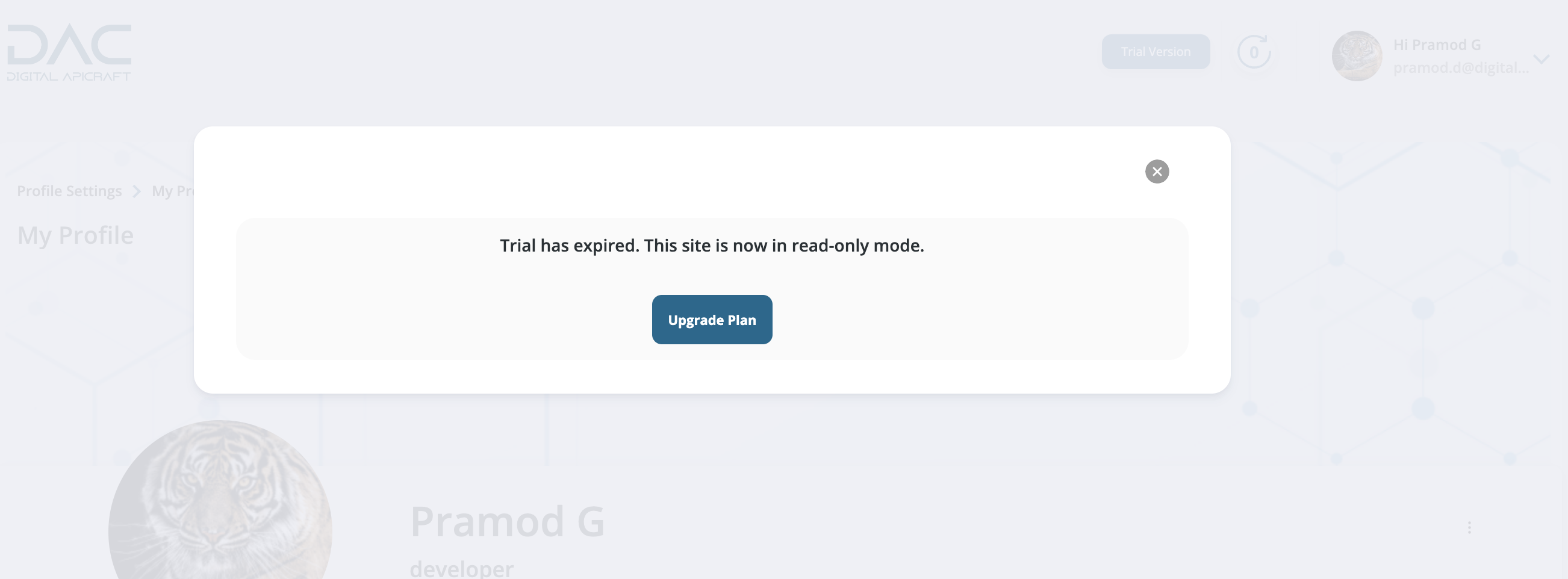
After the trial duration is over, the system will switch to read-only mode, where the user will be unable to add, edit, or delete content in the application

-
The user will only be able to view any content that has been created previously
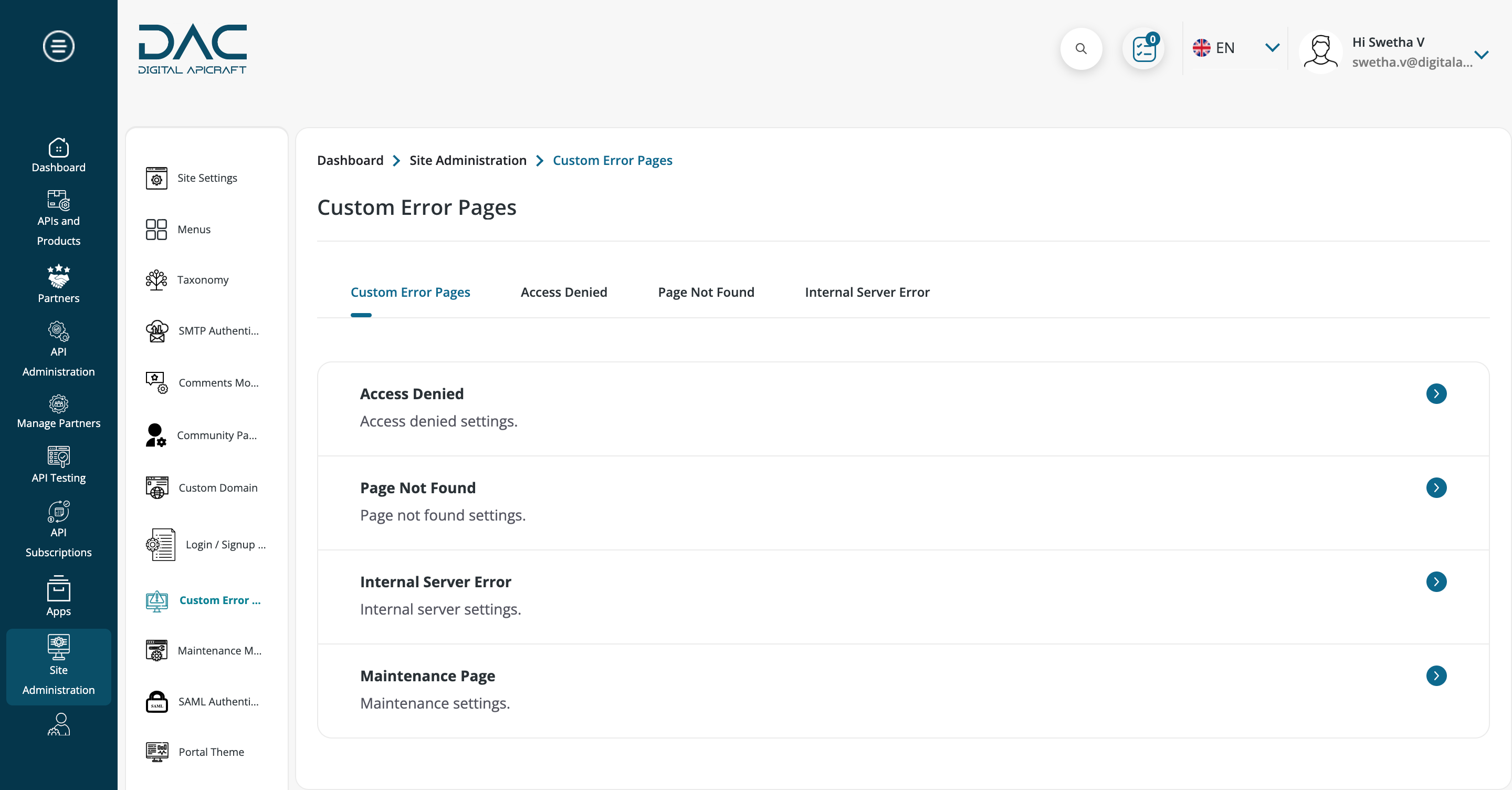
Custom Error Pages
-
Login as Portal Admin
-
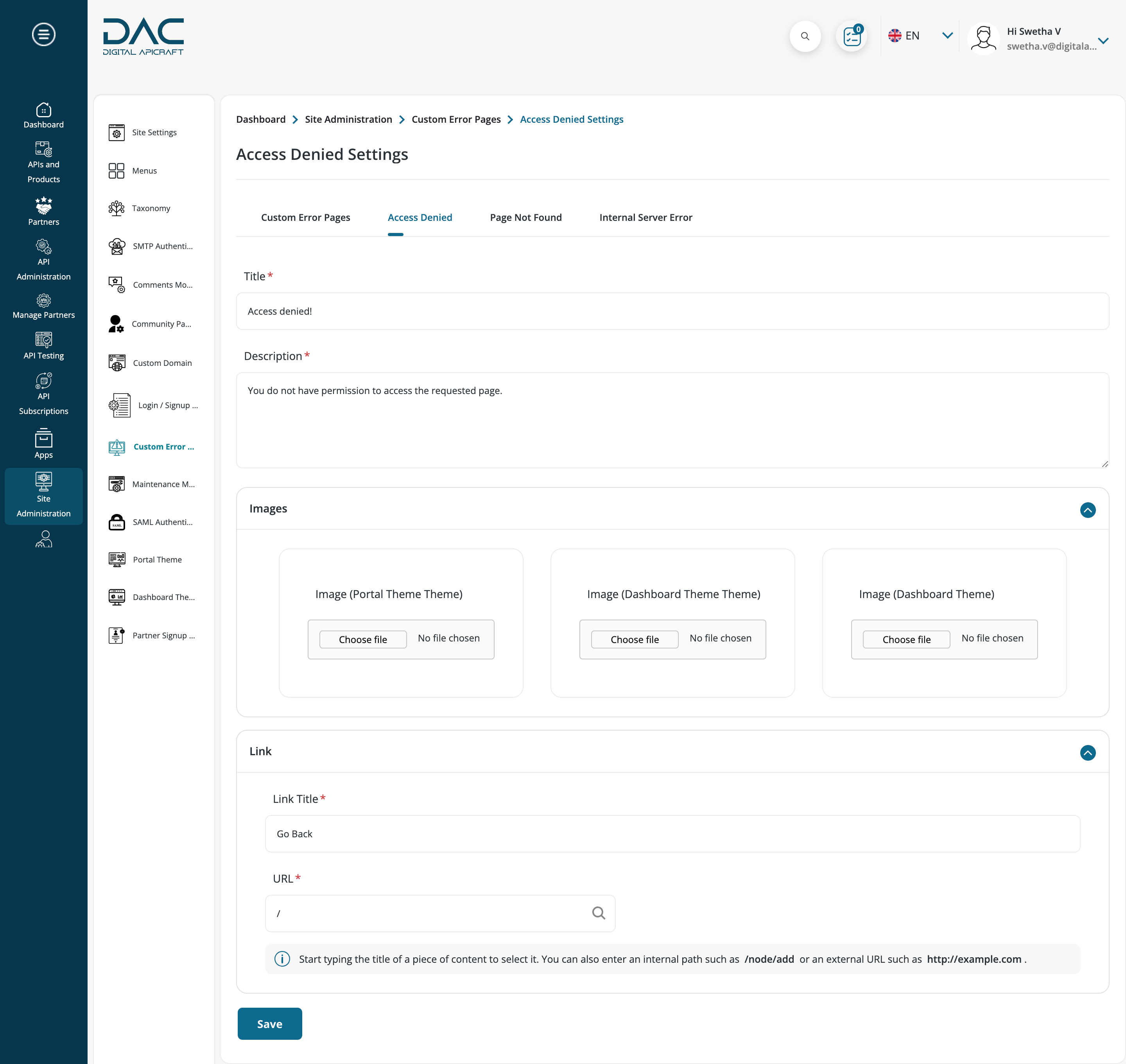
Navigate to Dashboard > Site Administration > Custom Error Pages. Here, you can configure settings for access denied, page not found, internal server error, and maintenance pages

-
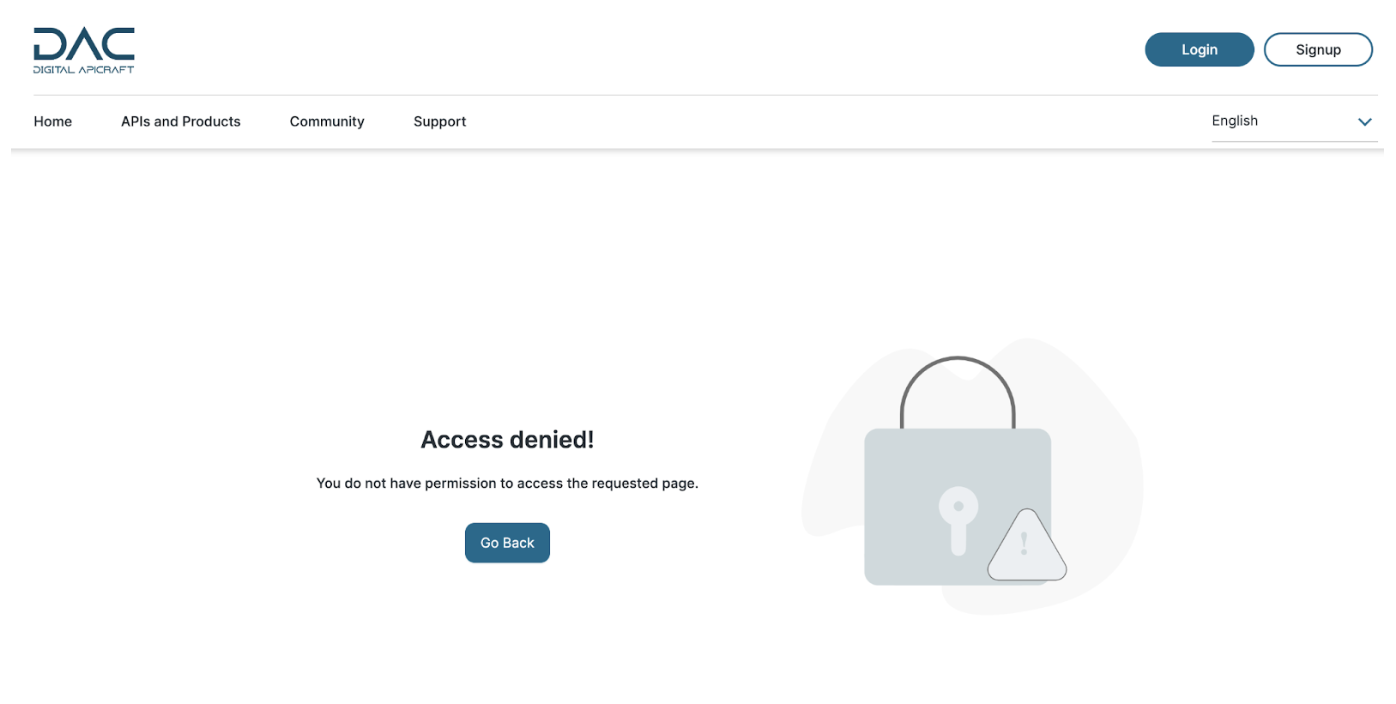
Click on "Access Denied." Portal admins can change the title, description, and image for the access denied page

-
After adding the title, description, image, and link, the Access Denied page will display with the updated content

-
Similar changes can be made for different pages such as Page Not Found, Internal Server Error, and Maintenance Page by adding title, description, image, and link
Login / Signup page configuration
-
Login as Portal Admin
-
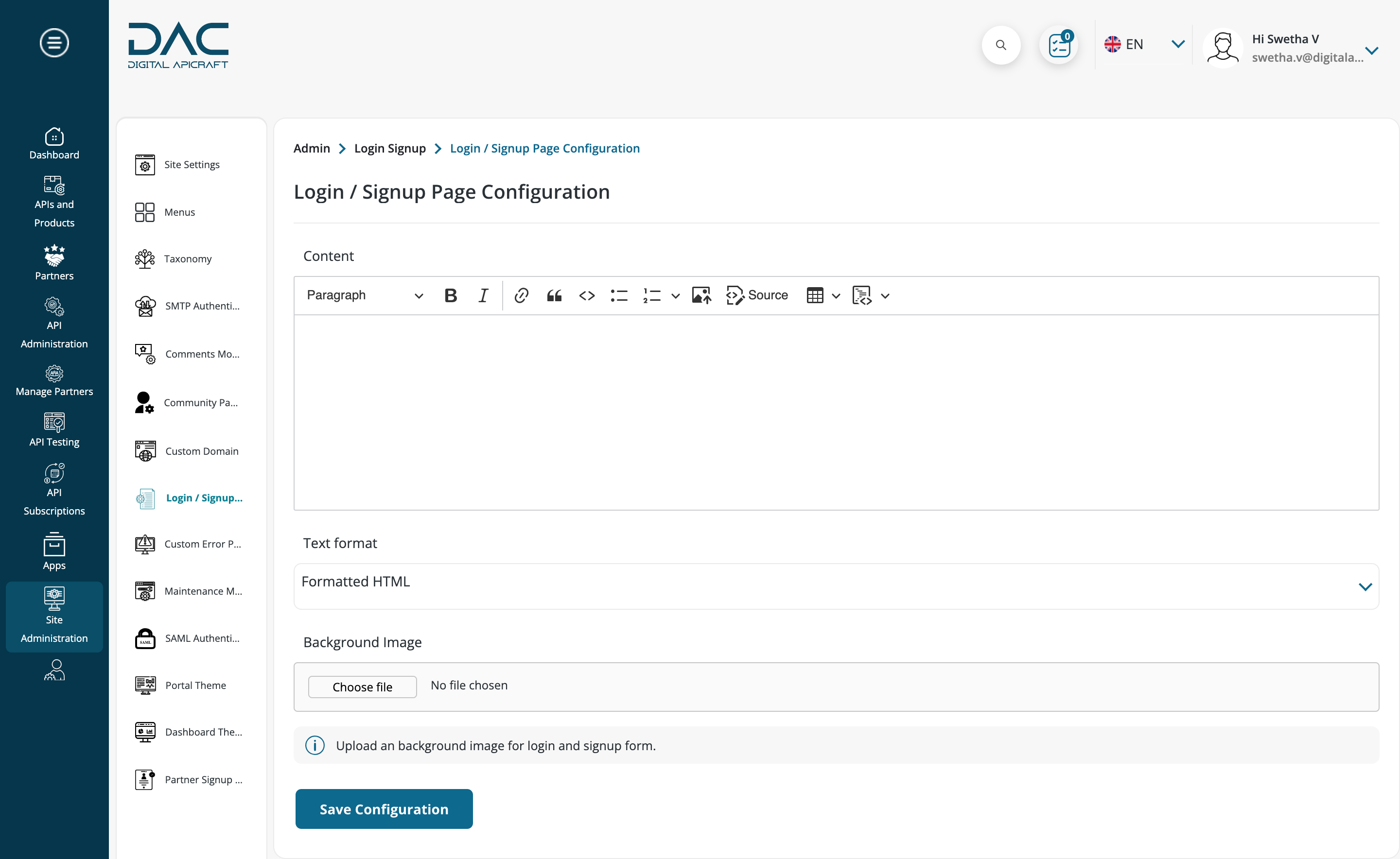
Navigate to Dashboard > Site Administration > Login/Signup page configuration

-
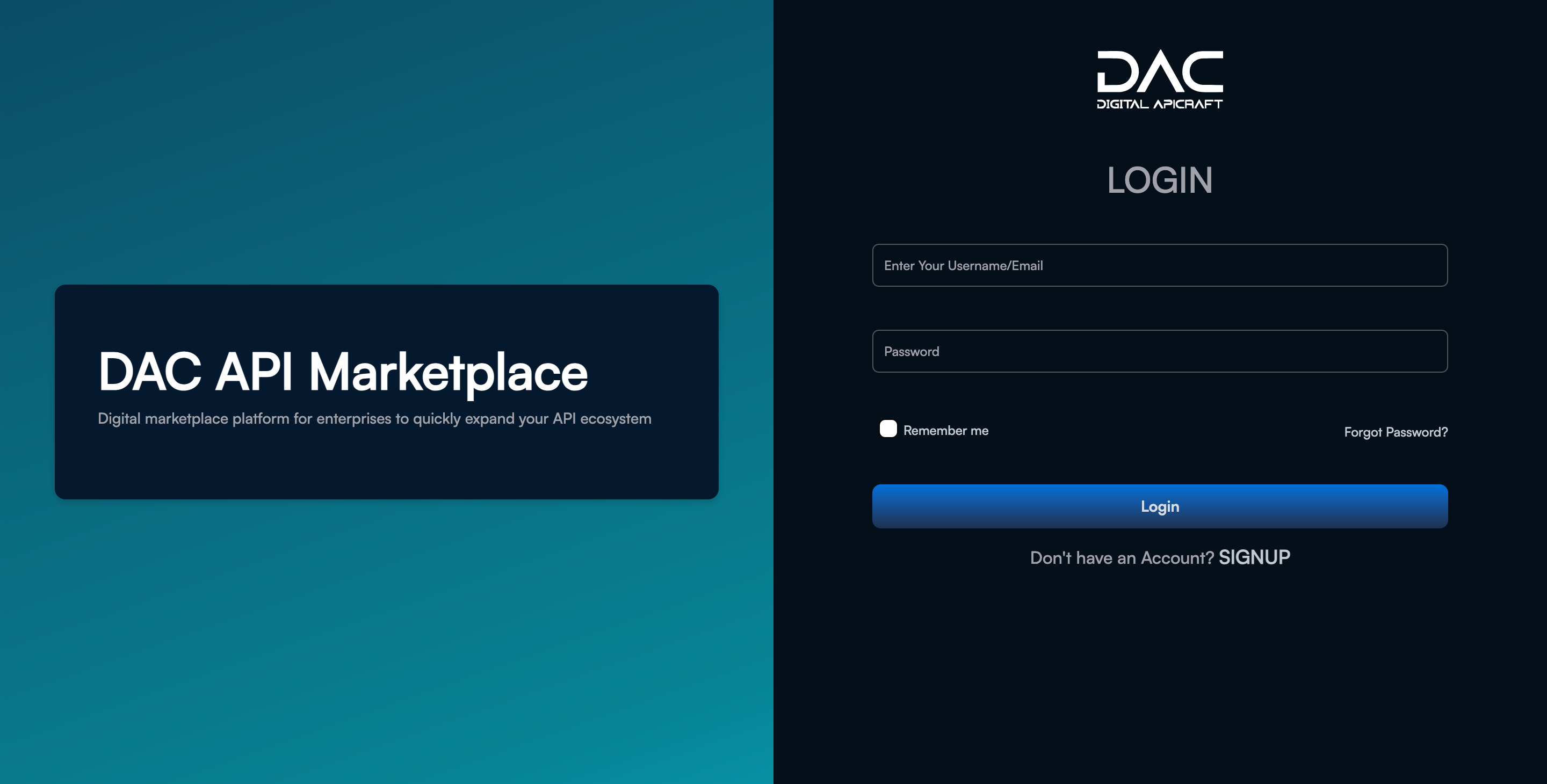
Add content to display on the left side block of the login and signup pages. You can also change the background image


SSO Configuration
In an SSO configuration, there are two parties: a Service Provider (SP) and an Identity Provider (IDP).
An Identity Provider is a system that creates, stores, and manages digital identities. The IDP can either directly authenticate the user or provide authentication services to third-party service providers.
A Service Provider (SP) offers services to the end user but does not authenticate users. Instead, the SP relies on an Identity Provider (IDP) to verify the user's identity.
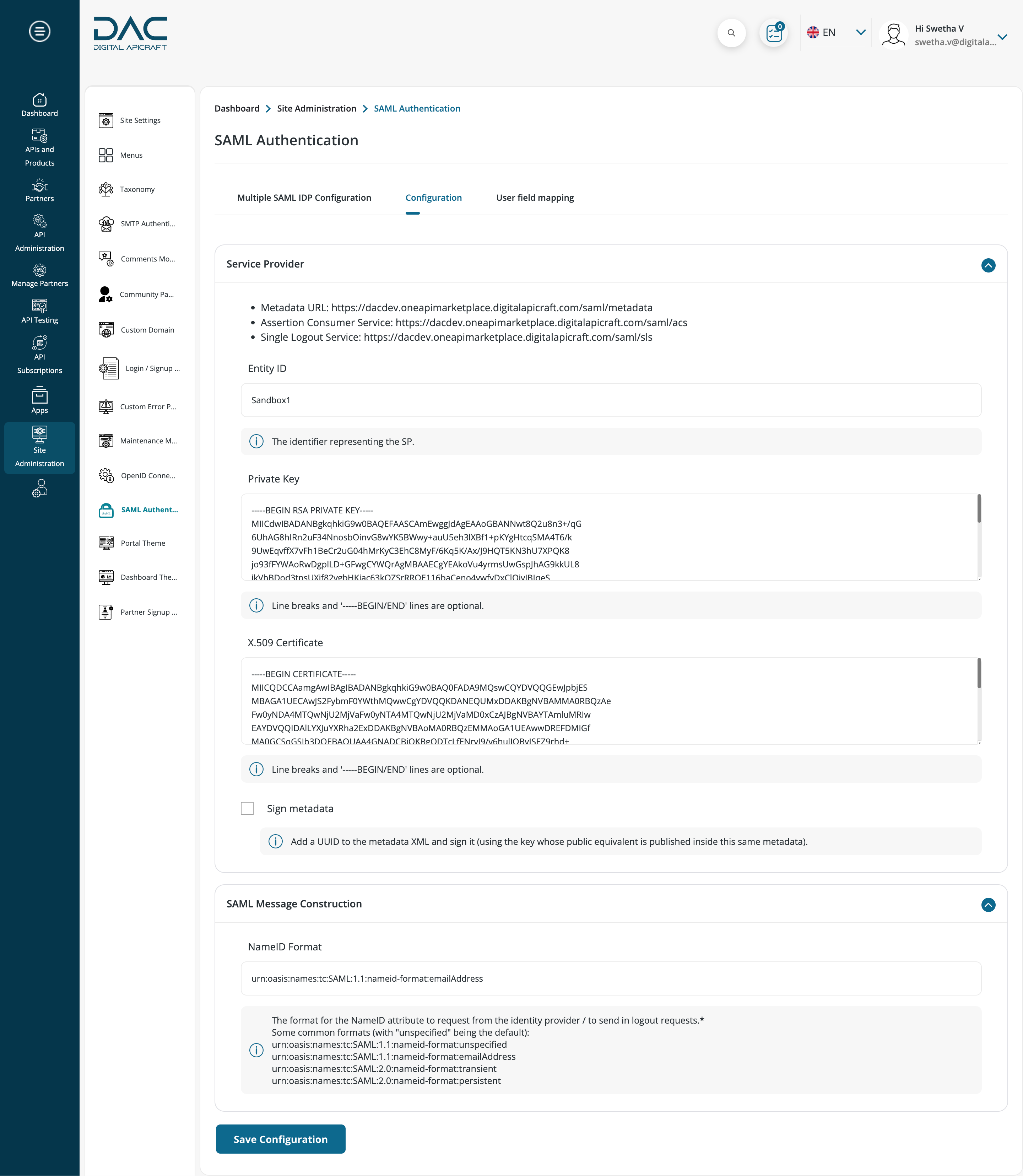
Below are the fields that need to be configured for a Service Provider:
Navigate to the following URL to configure the Service Provider in the portal:
/admin/config/people/saml

-
Check the "Enable authentication via SAML" option to enable SAML authentication in the portal
-
Enter the Entity ID for the Service Provider
-
If the metadata needs to be signed, check the "Sign Metadata" checkbox
-
If a private key and X.509 certificate pair have been created, add them for the Service Provider
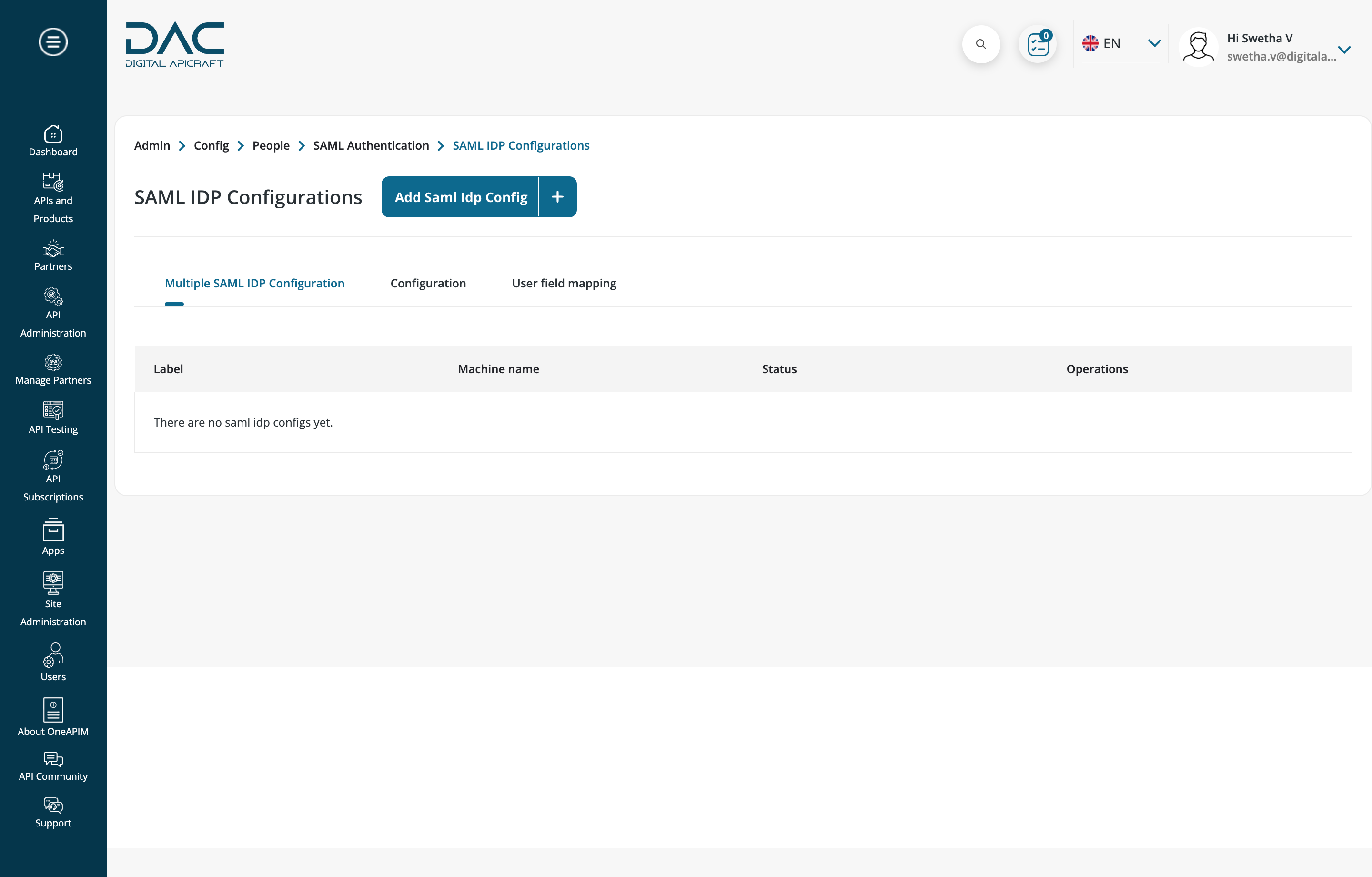
Navigate to the "Multiple SAML IDP Configuration" using the following URL:
/admin/config/people/saml/saml-idp-config to set up the IDP

-
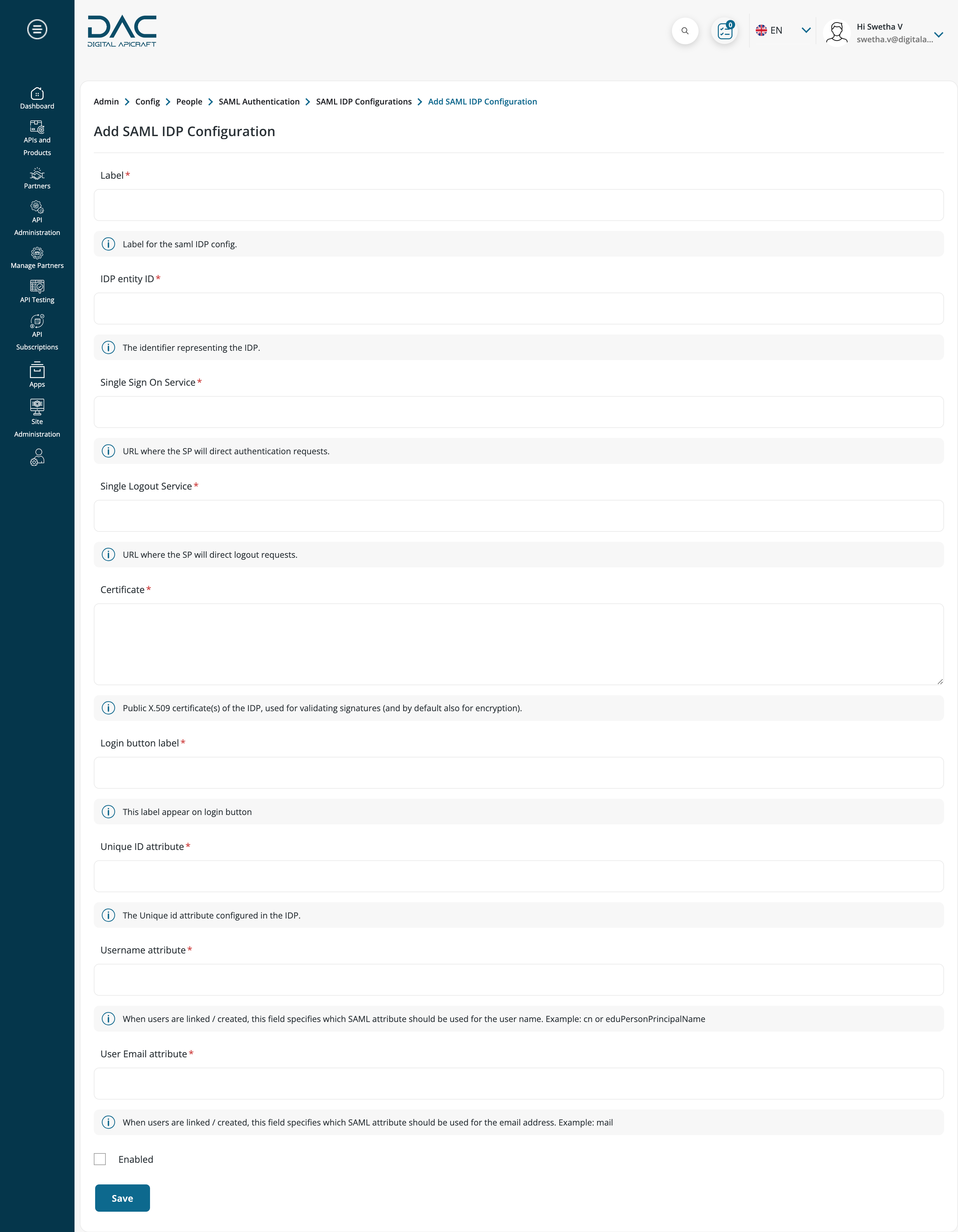
Click on "Add IDP SAML Config" to add a new IP configuration

-
Enter a label to identify the Identity Provider in the portal
-
Enter the IDP Entity Provider URL that is configured in the IDP metadata received from the client or the Identity Provider
-
Enter the Single Sign-On Service URL provided in the metadata
-
Enter the Single Logout Service URL provided in the metadata
-
Enter the X.509 certificate value provided in the metadata
-
Enter the login label to be displayed on the login page for SSO
-
Enter the unique ID attribute configured in the Identity Provider
-
Additionally, add the email attribute and the username attribute.(Note: In the portal, the email address itself is considered the unique identifier, so the unique ID attribute can be configured as both the username and email attribute.)
-
Click the "Save" button
By completing the above configuration, users will see the SSO button on the login page with the provided login button label.
The Assertion Service URL that needs to be configured in the Identity Provider is as follows:
-
Assertion Consumer Service URL: https://domain/saml/acs
The above URL is for configuring a single IDP. If multiple SSO configurations are enabled, the Assertion Consumer Service URL should be configured as follows:
-
Assertion Consumer Service URL: https://domain/saml_acs
Multi SSO
-
Login to the site as a Portal Admin
-
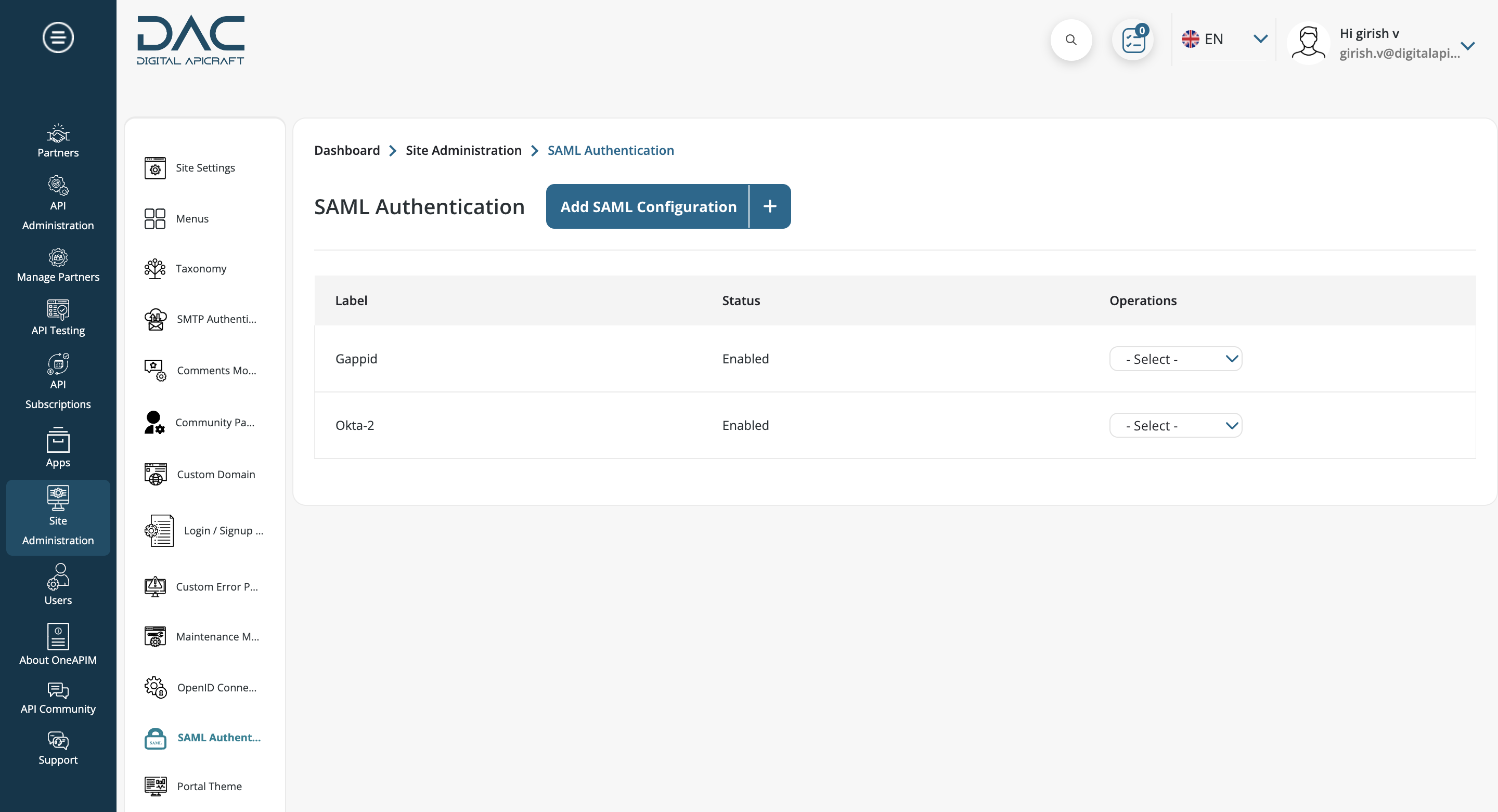
Go to Site Administration > SAML Authentication

Click Add SAML Configuration to start a new SAML setup
-
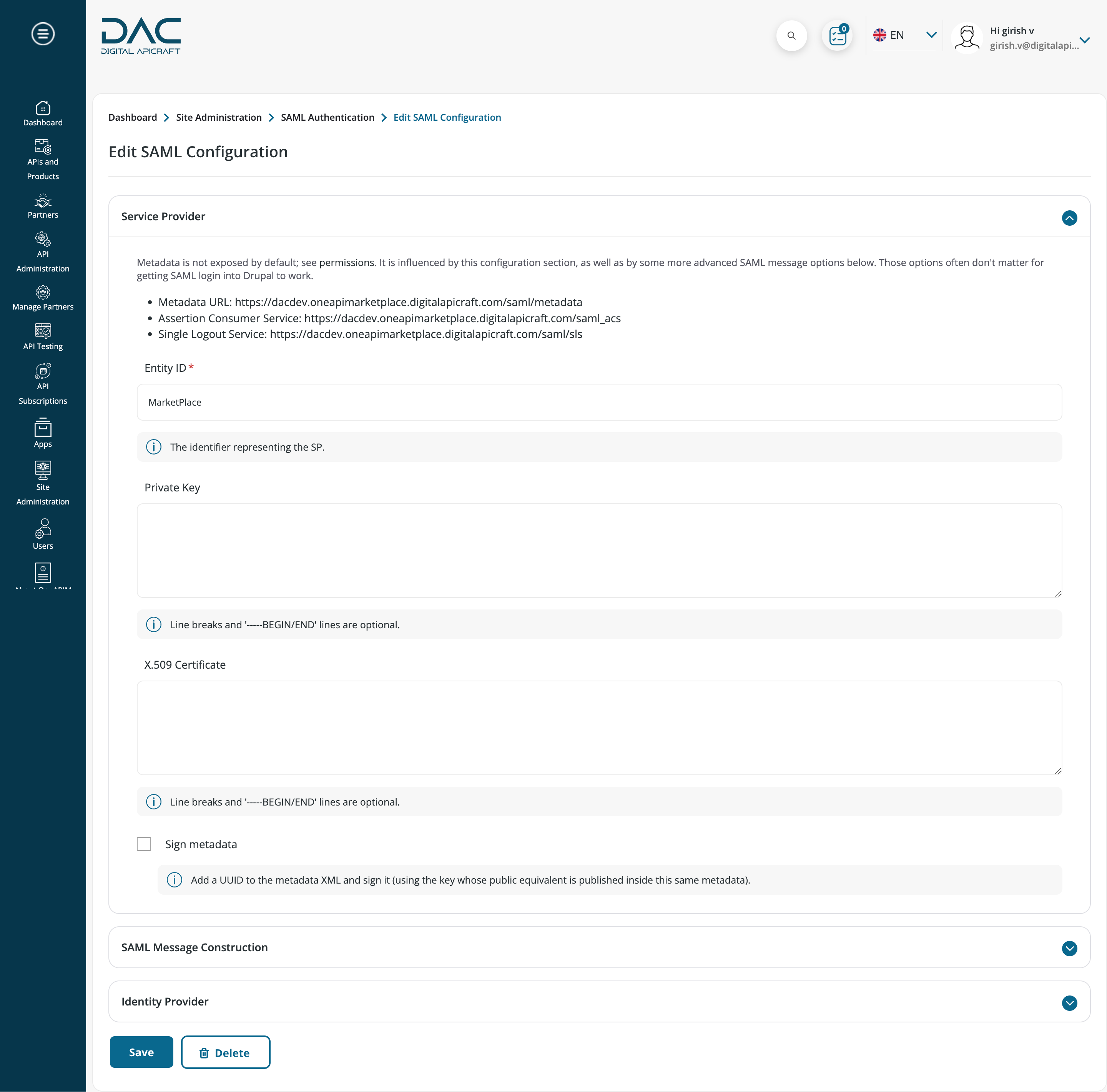
Service Provider (SP) Details

Entity ID: Enter the SP Entity ID, ensuring it matches the IDP configuration.
-
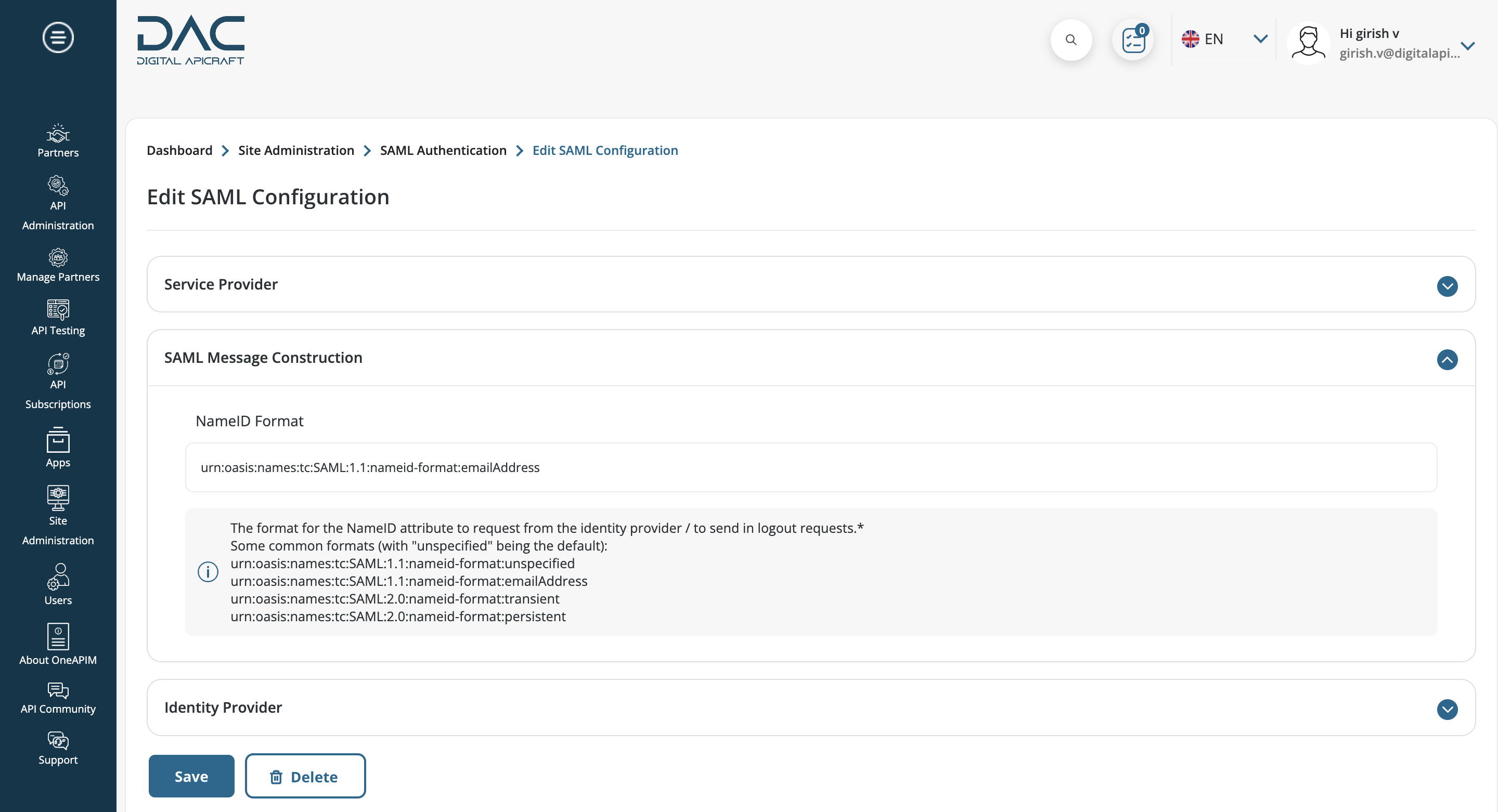
SAML Message Construction

NameID Format: Enter the NameID format that aligns with the <md:NameIDFormat> tag in the IDP metadata
-
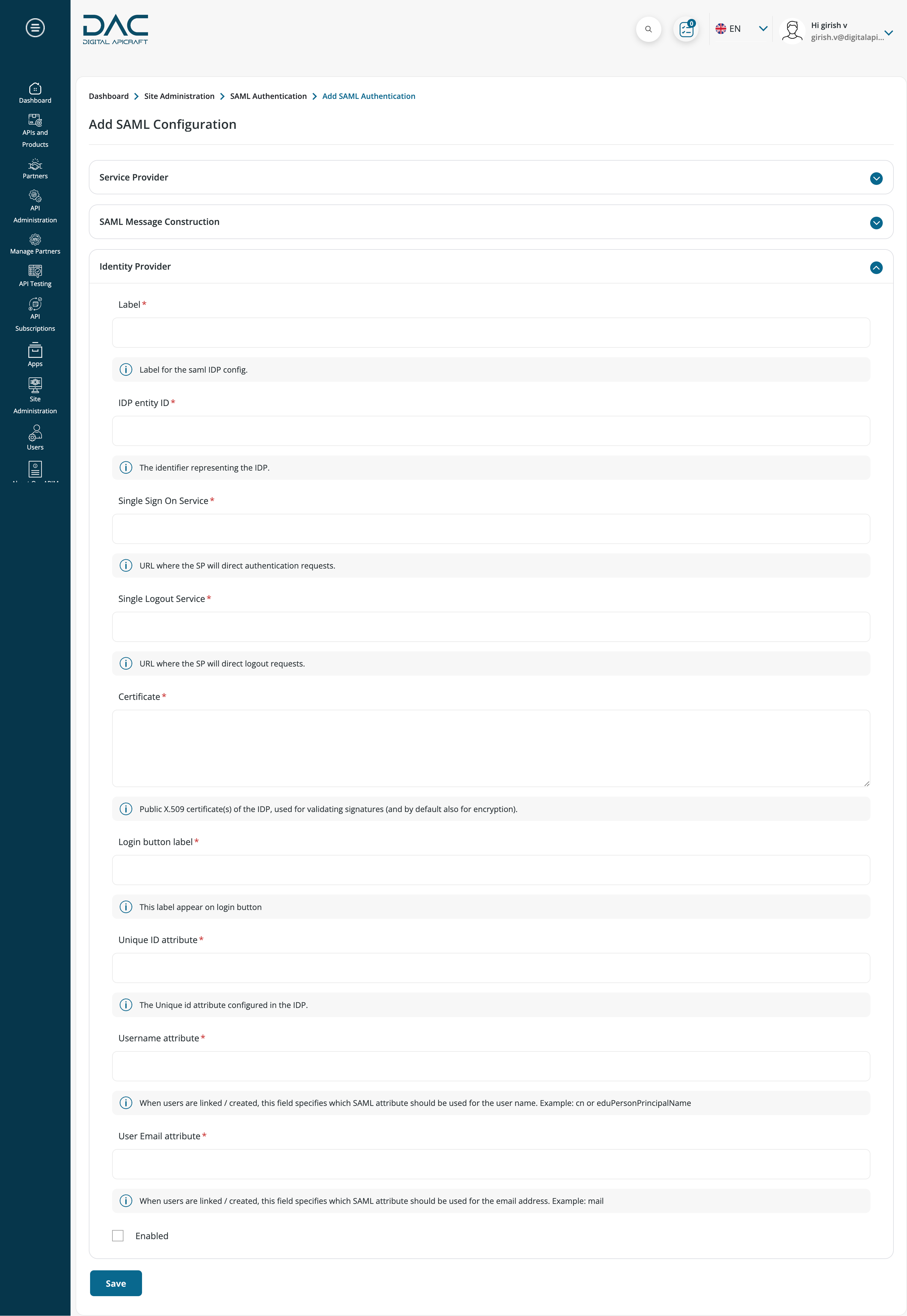
Identity Provider (IDP) Configuration

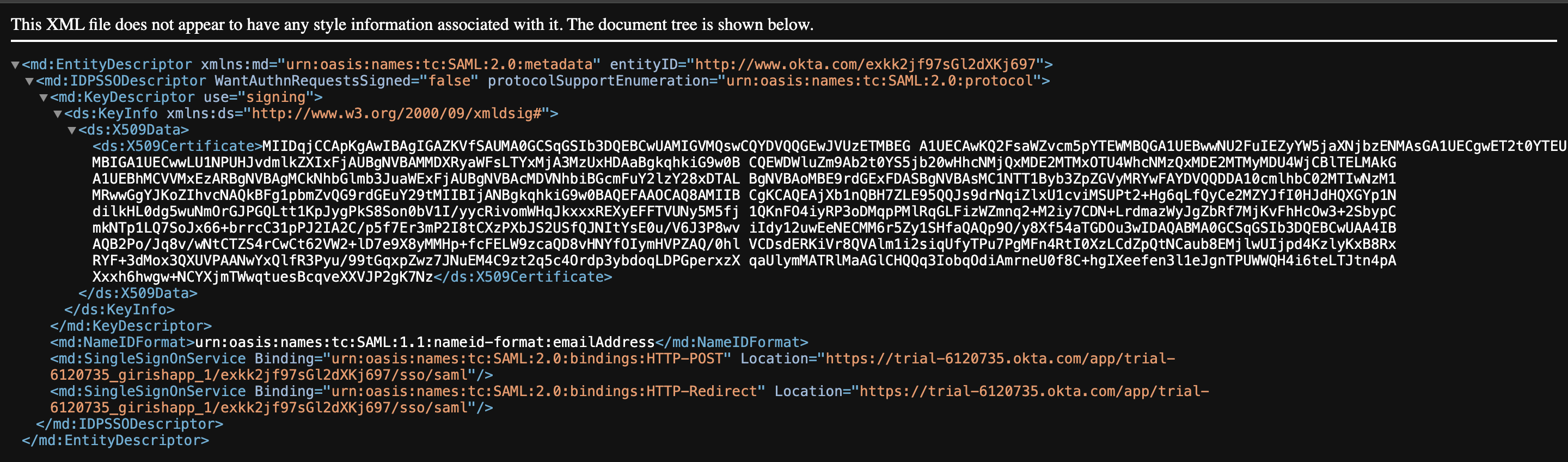
Example: IDP Meta data XML for OKTA Application

-
Label: Enter a label for the Identity Provider
-
IDP Entity ID: Enter the entityID value from the <md:EntityDescriptor> tag in the metadata
-
Single Sign-On Service: Enter the Location from the <md:SingleSignOnService> tag in the metadata
-
Single Logout Service: Enter the Location from the <md:SingleLogoutService> tag in the metadata
-
Certificate: Paste the certificate (<ds:X509Certificate>) value from the metadata
-
Login Button Label: Define the label for the login button (e.g., "Login with SSO")
-
Unique ID Attribute: Enter the unique identifier (e.g., email)
-
Username Attribute: Enter the attribute used for the username in the IDP configuration (e.g., email)
-
User Email Attribute: Specify the attribute for the user’s email (e.g., email)
-
Enabled: Toggle to enable or disable the SSO login functionality
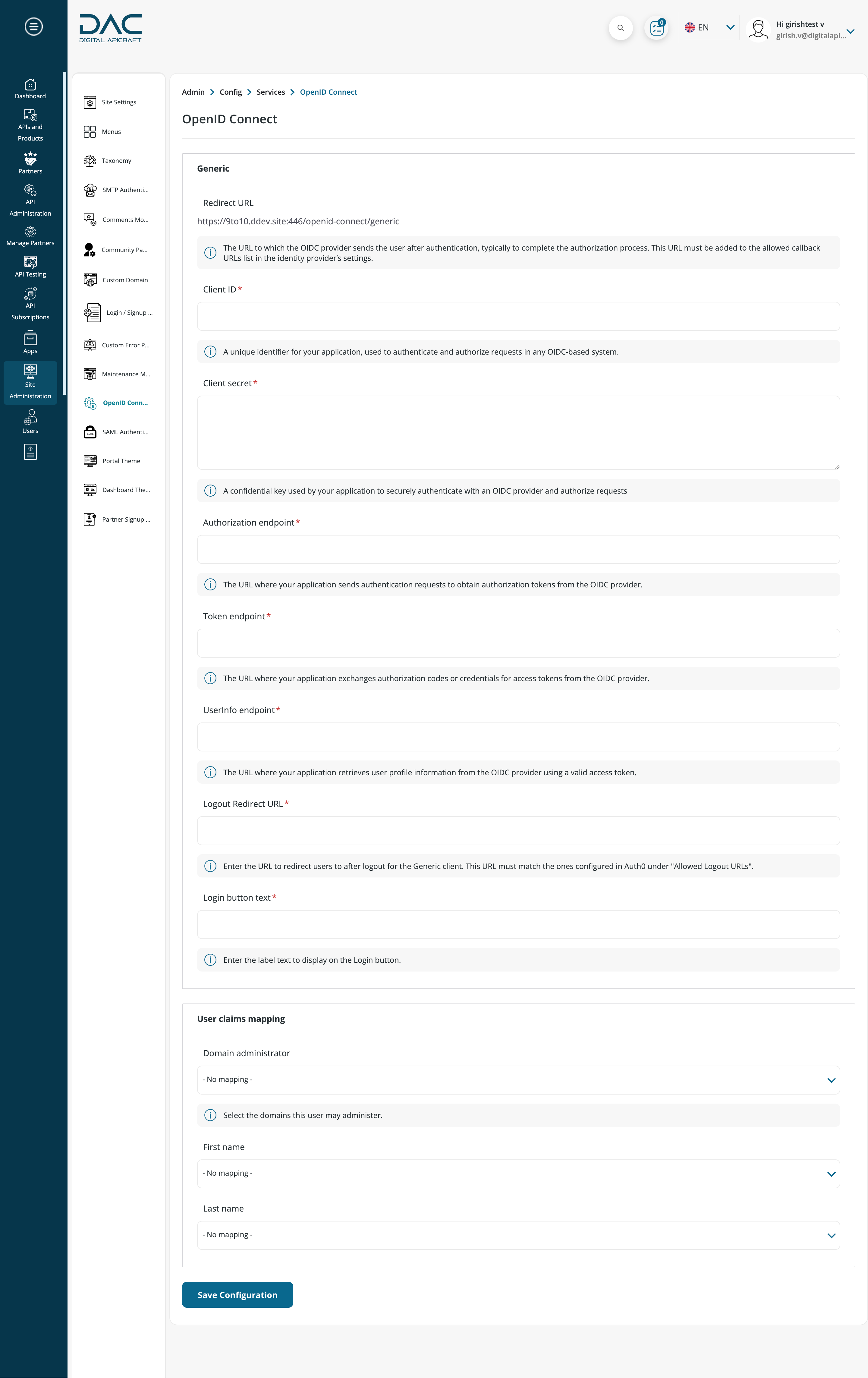
OpenID Connect
-
Login to the site as a Portal Admin
-
Go to Site Administration > OpenID Connect

Configuration Fields: -
Client ID - Configure this value from the IDP
-
Client secret - Configure this value from the IDP
-
Authorization endpoint - Configure this value from the IDP
-
Token endpoint - Configure this value from the IDP
-
UserInfo endpoint - Configure this value from the IDP
-
Logout Redirect URL - Enter the domain URL to redirect users after logout
-
Login button text - Set the label for the OpenID Connect button that will appear on the login page
-
User claims mapping - Map the user response values from the IDP to the application (e.g., First Name)
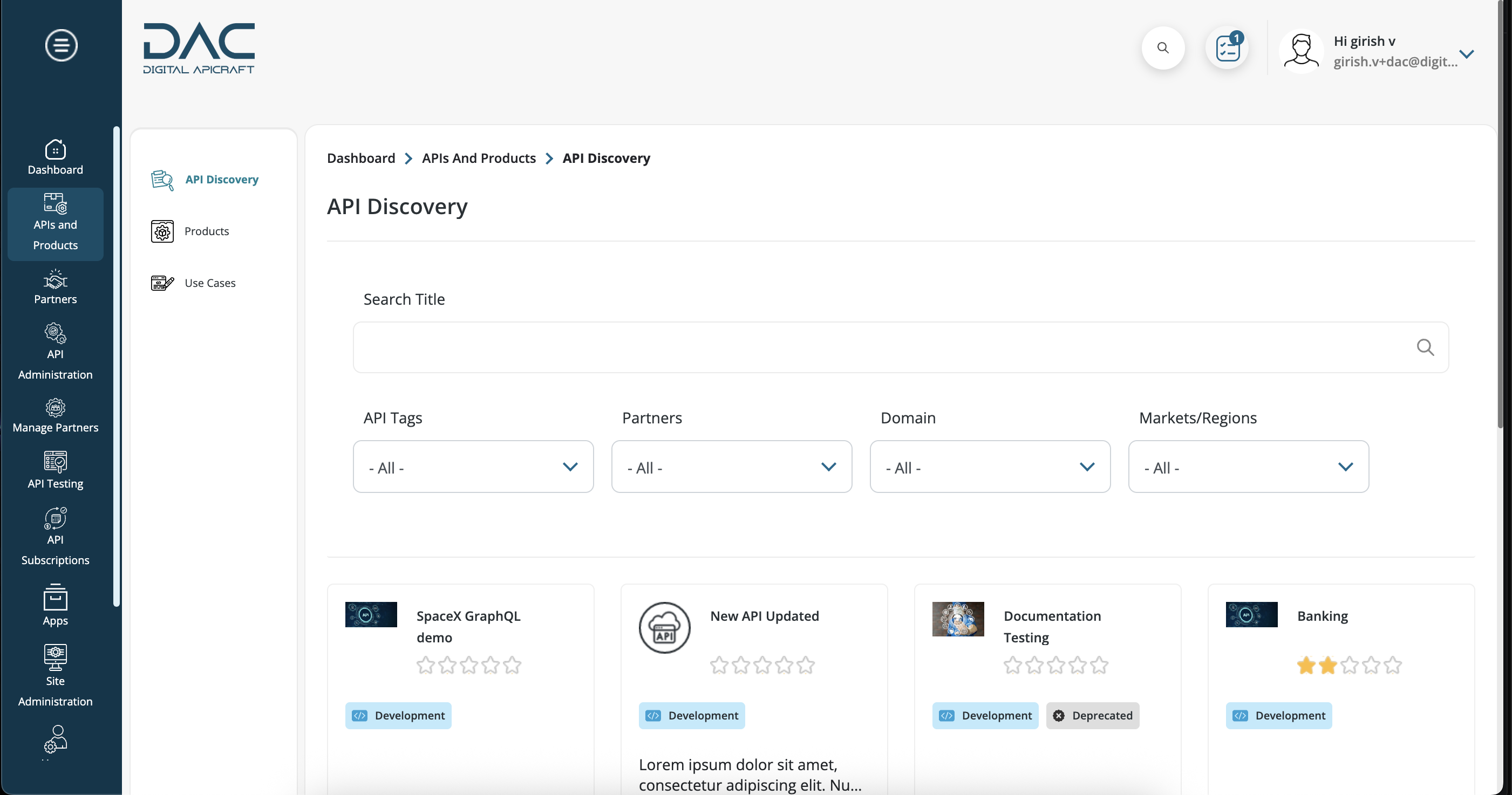
Dynamic Filters
This feature enables the Portal Admin to add filters on the API Discovery and Product Listing pages without configuration changes or developer intervention. The Portal Admin can adjust filter labels, lists, and positions as needed, with no restriction on the number of filters or filter items that can be added.
Adding Filters to the API Discovery Page
-
Navigate to Site Administration >Taxonomy

-
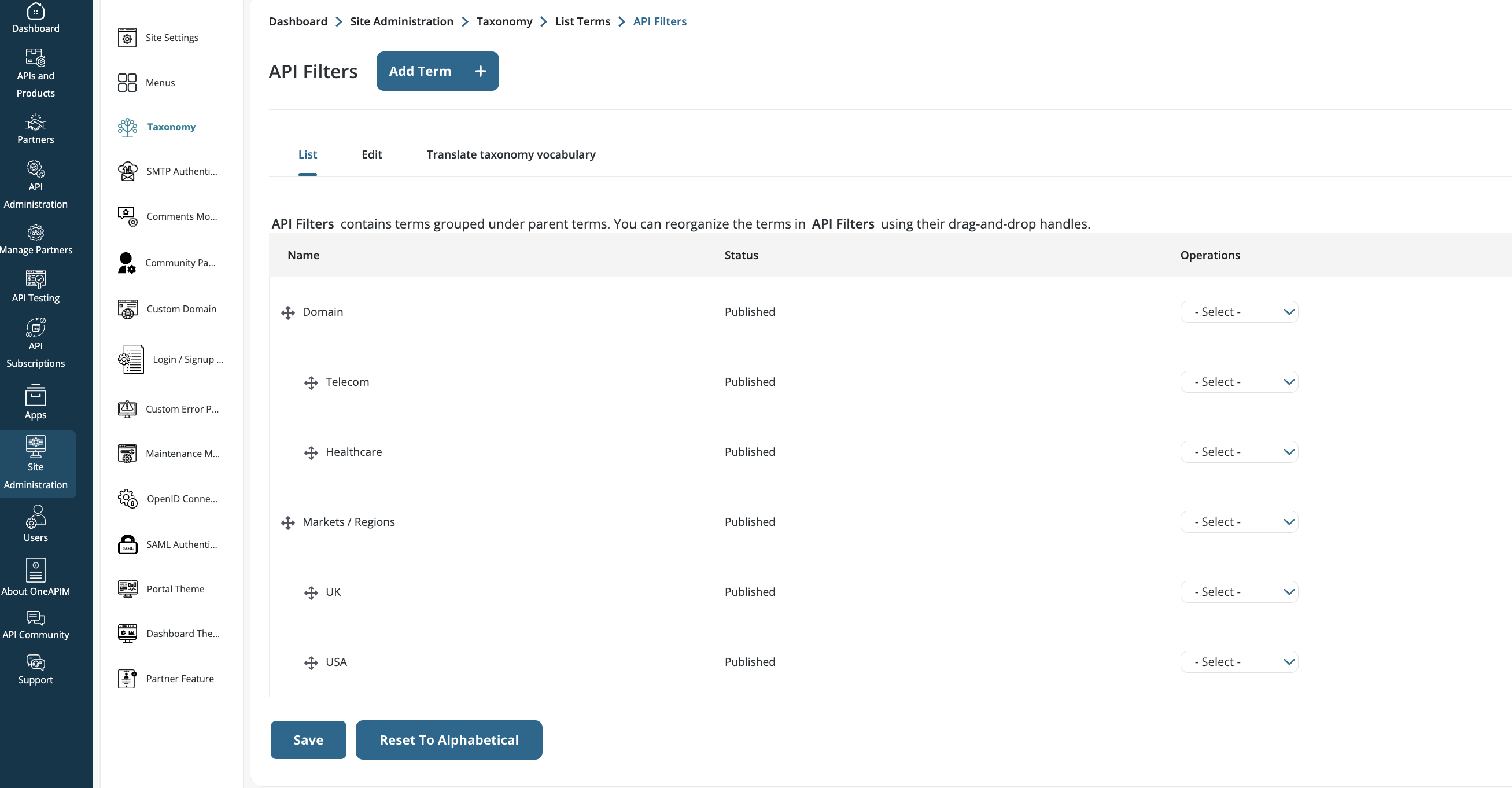
Click on Add Terms for the taxonomy labeled API Filters.

-
Create a Vocabulary Term by adding the following details:
If a value is selected, the term will be added as a filter list value under the chosen parent term
Name: Name/Label of the filter
Parent Term:
If left blank, the term will be added as a new filter
Description: A description of the filter

-
Once the filter is added, it will appear in a hierarchical list, where parent terms represent filters and child terms are filter values or options (e.g., Domain, Markets/Regions).

-
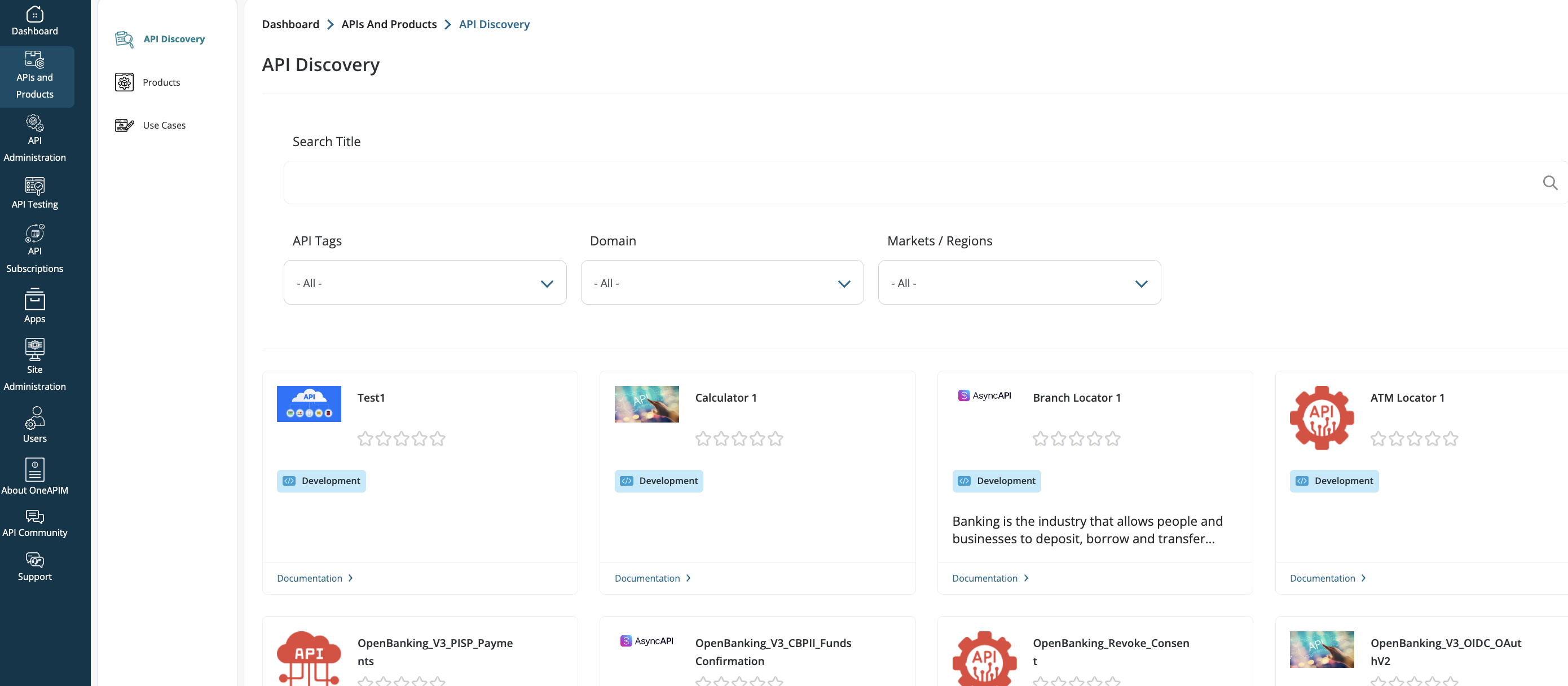
Navigate to APIs and Products > API Discovery to view the added filters, such as Domain and Markets/Regions.
An API Tags filter is also available in the views.
The Partner filter appears if the Partner Feature is enabled.

-
Tag API Content by Filter:
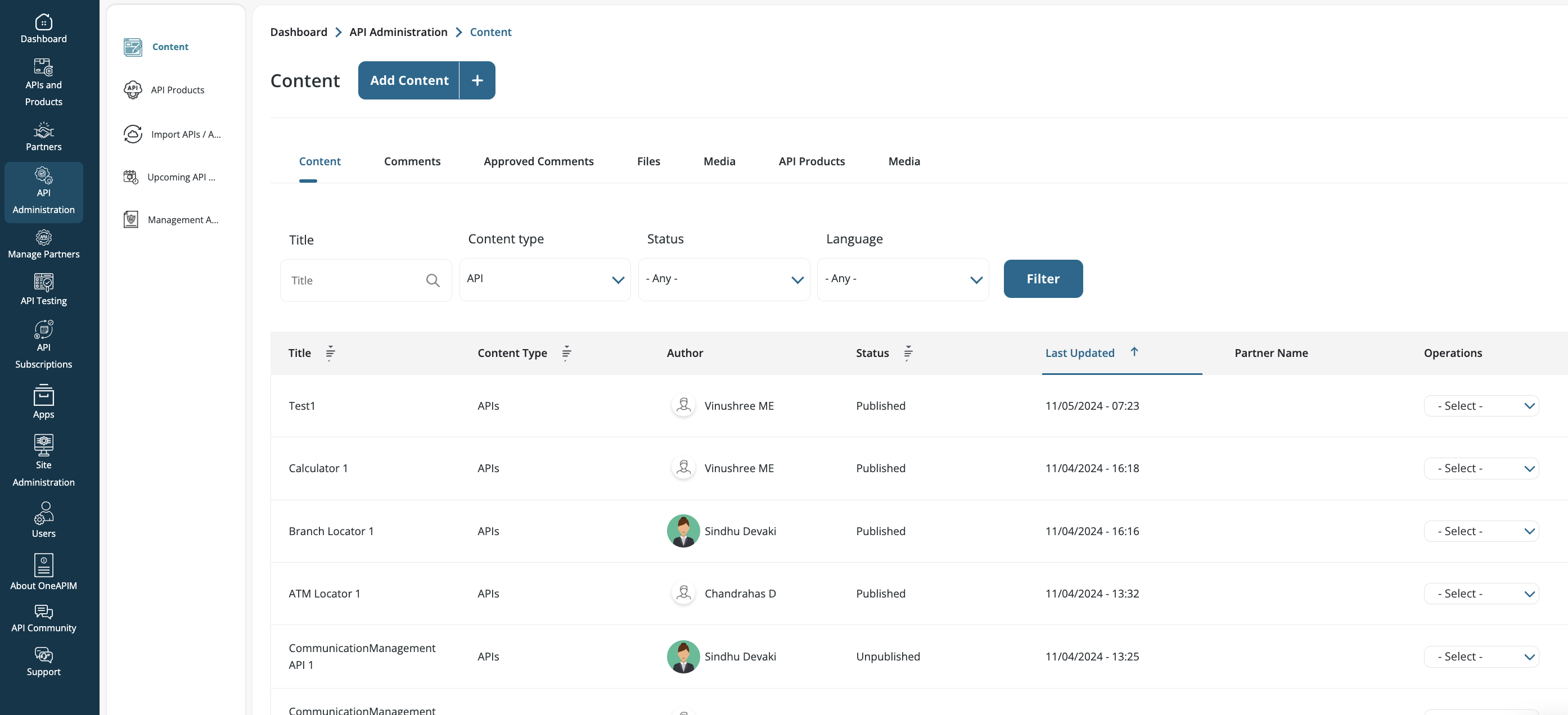
Navigate to API Administration > Content > Filter Content by API.

Edit an API entry to tag it with relevant filter values (e.g., Domain, Markets/Regions) using the select list box that appears


Once tagged, the content can be filtered on the API Discovery page.
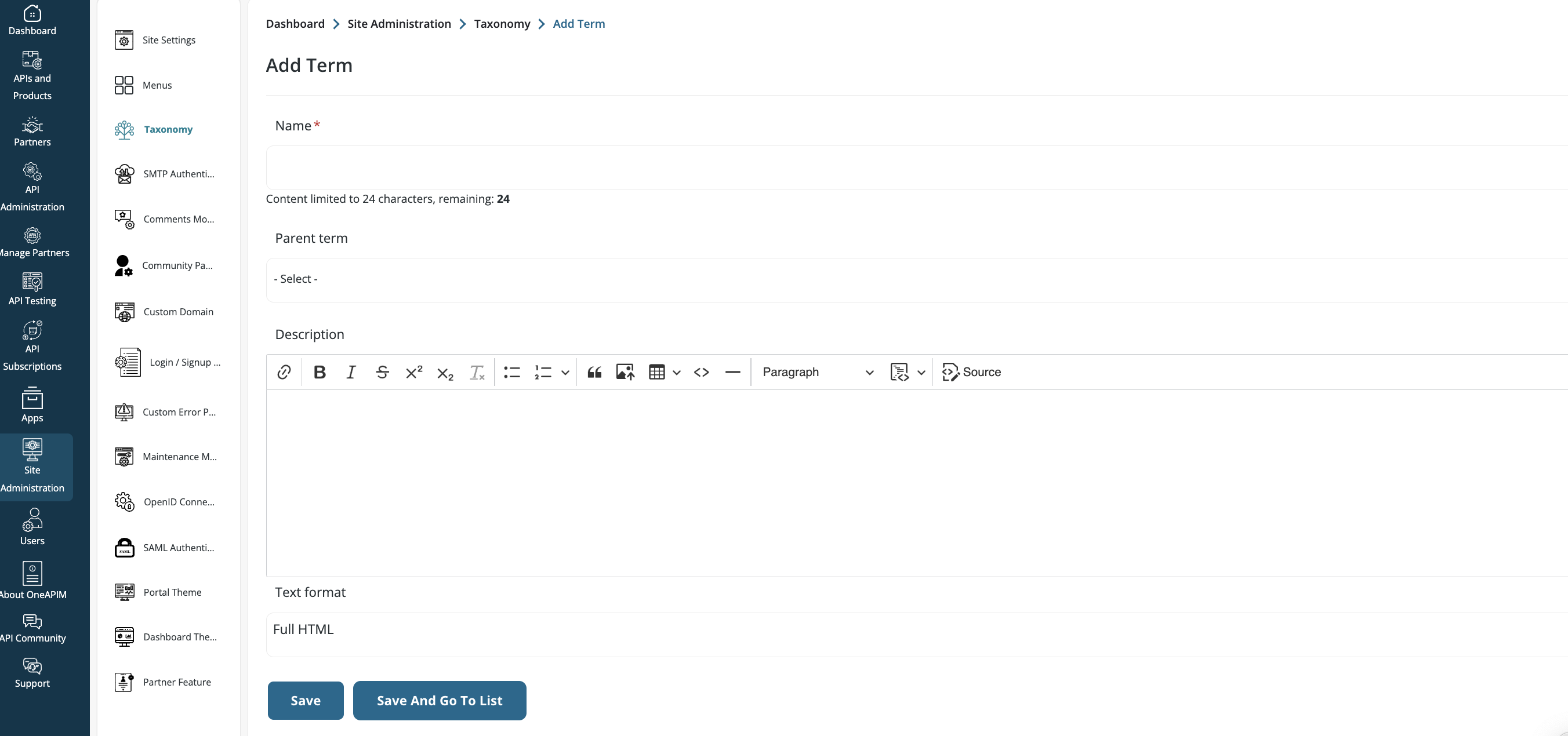
Adding Filters to the Product Discovery Page
-
Navigate to Site Administration > Taxonomy

-
Click on Add Terms for the taxonomy labeled Product Filters

-
Create a Vocabulary Term by entering the following information:
If left blank, the term will be added as a new filter
Name: Name/Label of the filter
Parent Term:
If a value is selected, the term will be added as a filter list value under the chosen parent term
Description: Description of the filter

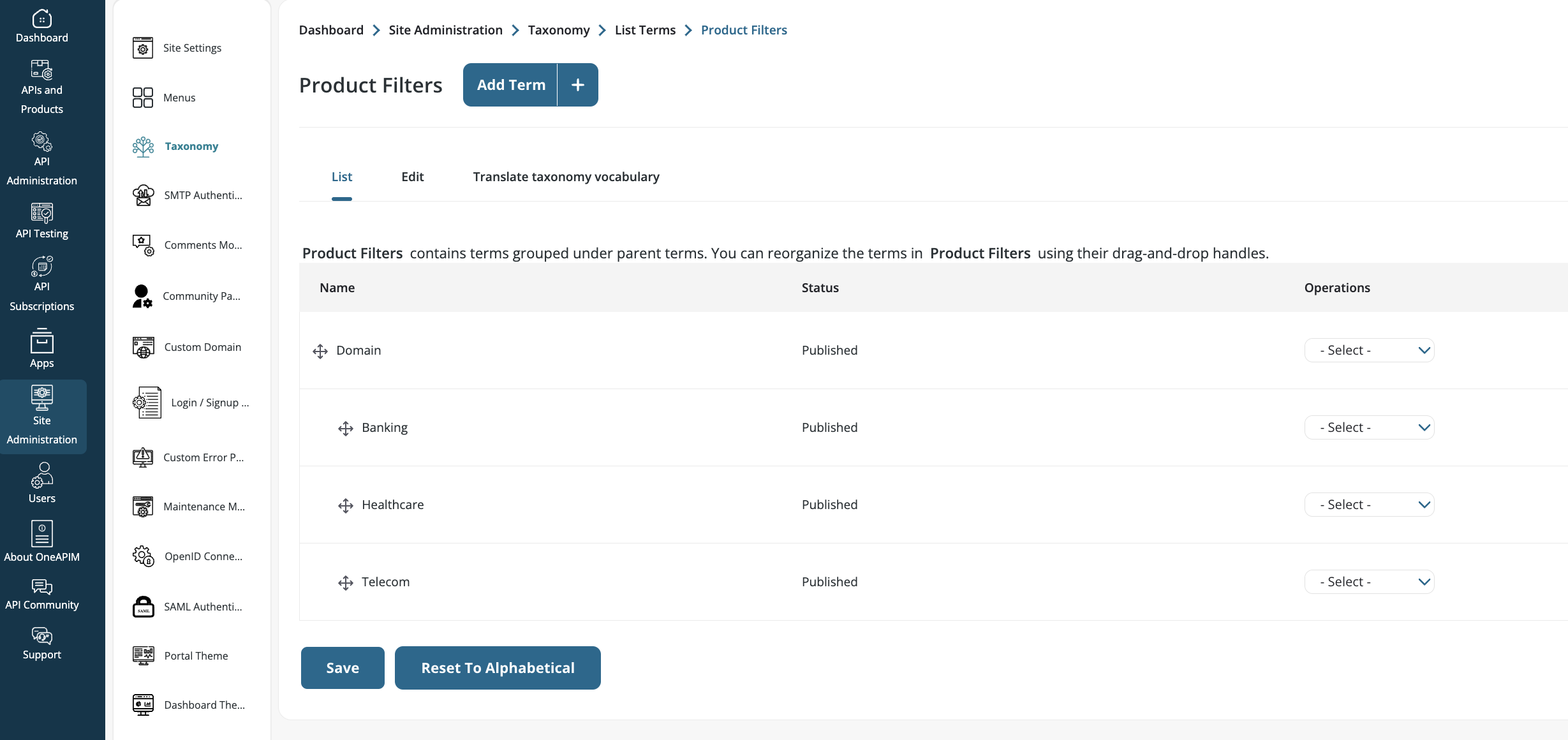
Once added, the filter will appear in a hierarchical list, with parent terms as the filters and child terms as filter values (e.g., Domain)

-
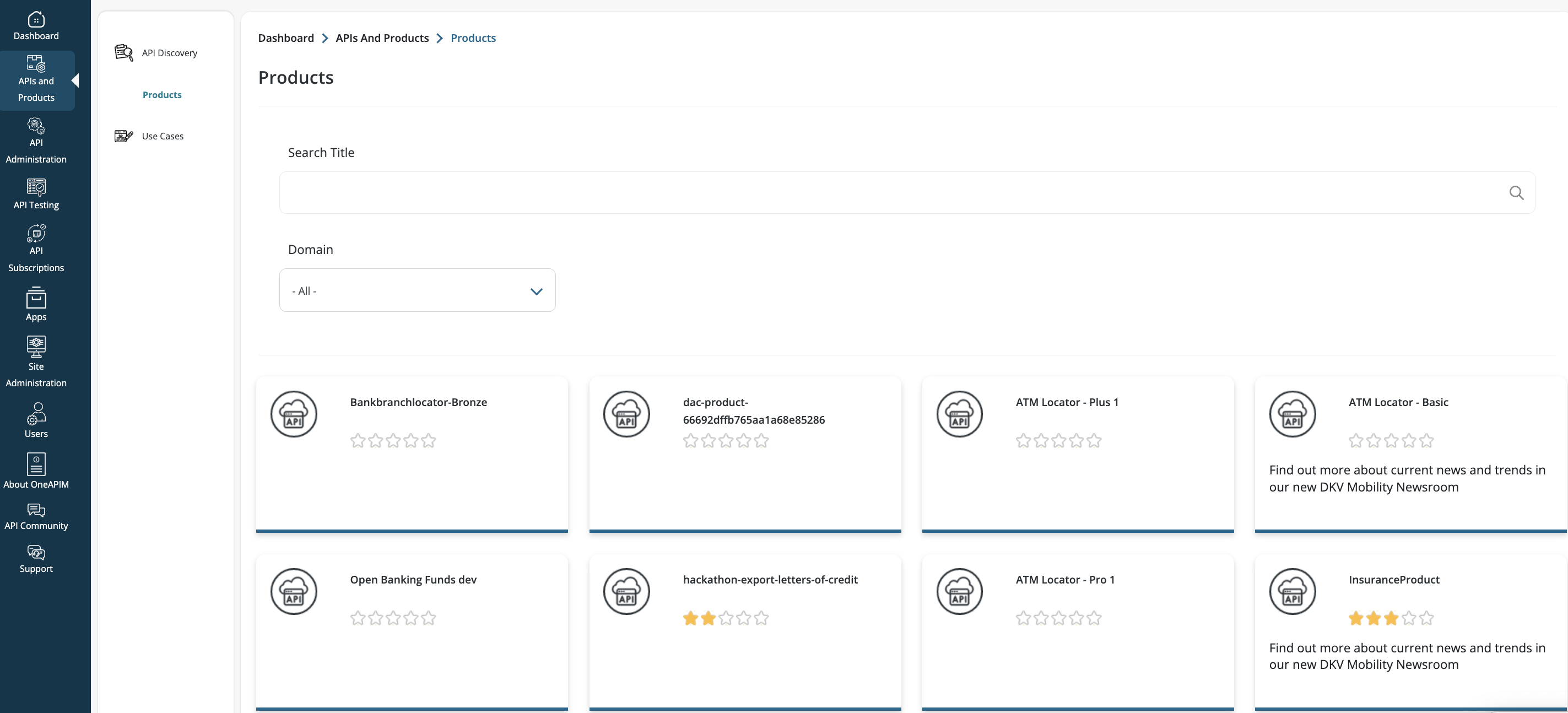
Navigate to APIs and Products > Product to see the added filters (e.g., Domain)

-
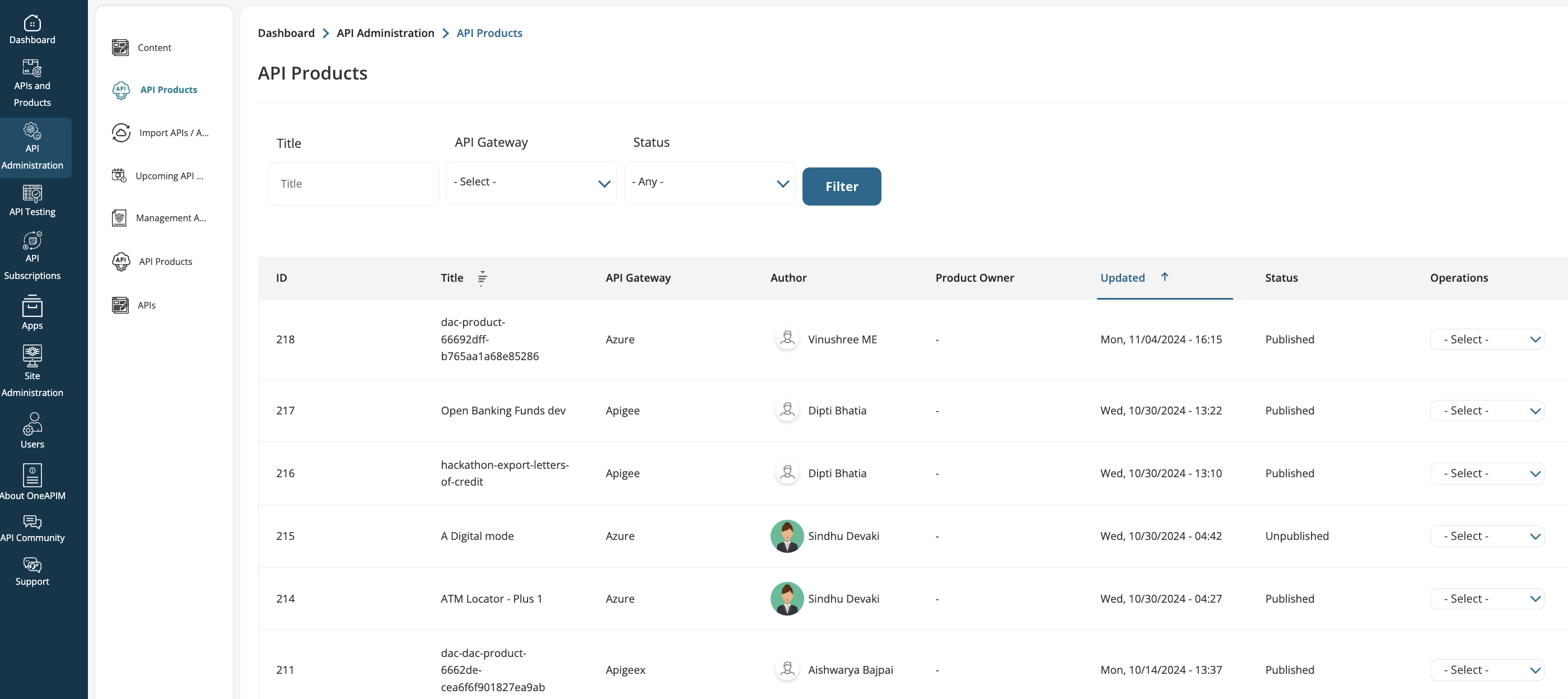
Tag Product Content by Filter:
Navigate to API Administration > API Products

-
Edit a product entry to tag it with relevant filter values (e.g., Domain) using the select list box that appears.


Once tagged, the content can be filtered on the Product page.
Manage your APIs
One of the key features of our API gateway connectivity service is the ability to import your APIs from your gateway into DAC API Marketplace. This makes it easy to manage and deploy your APIs, and ensures that your developers have access to the latest and most up-to-date versions of your APIs.
Once your gateway is connected, DAC API Marketplace will automatically discover your APIs and import them into our system. You can then manage and deploy your APIs from DAC API Marketplace, without having to manually create and update them.
In addition to API importing, DAC API Marketplace also supports API discovery. This means that developers can easily find and access your APIs, even if they are not familiar with your specific gateway. DAC API Marketplace provides a comprehensive API catalog that developers can search and browse, making it easy for them to find the APIs they need to build their applications.
To ensure that your APIs are discoverable, we recommend that you provide clear and descriptive documentation that outlines the purpose, functionality, and usage of your APIs. DAC API Marketplace provides tools and resources to help you create and manage your documentation, including markdown support and versioning.
By syncing your APIs and supporting API discovery, DAC API Marketplace makes it easy for developers to build and deploy powerful and innovative applications that integrate seamlessly with your APIs. So why not give it a try and see how our API gateway connectivity and discovery can help you streamline your API management process and boost your developer productivity!
Import APIs
- Login to the site as an APIM Administrator / Product Manager
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu

- Select the API gateway you want to import from the list, which displays the number of previously imported APIs and API products for each gateway
- Select AWS Credentials, we can add new credentials and listing of credentials will be available

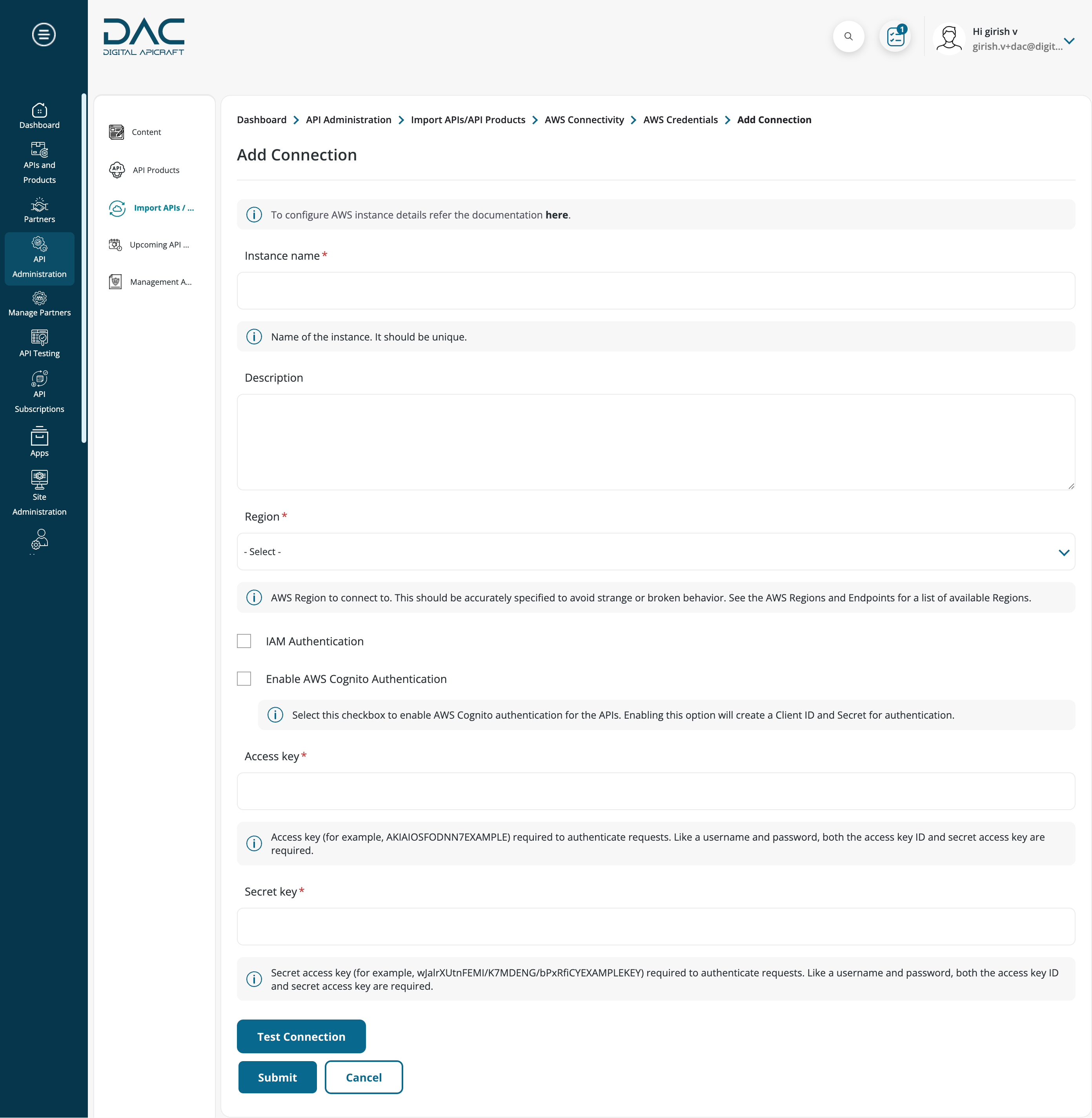
- Select Add a New Connection fill in the relevant data in the fields (instance name, description, Region, Access key & secret key) and click Test Connection

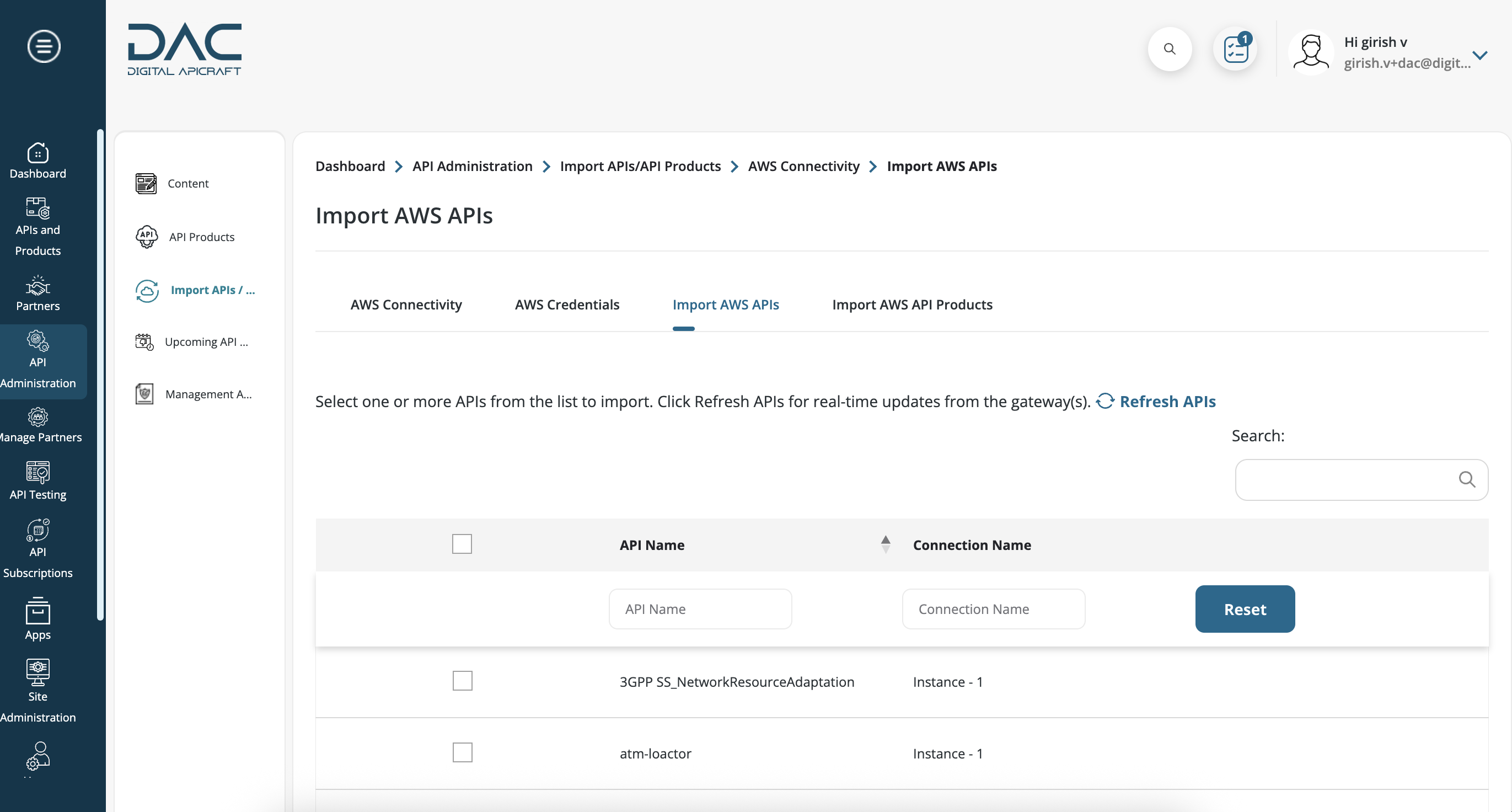
- To import AWS APIs, click Import AWS APIs

- A list of APIs will then be displayed, along with details such as API Name and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu & select Apigee
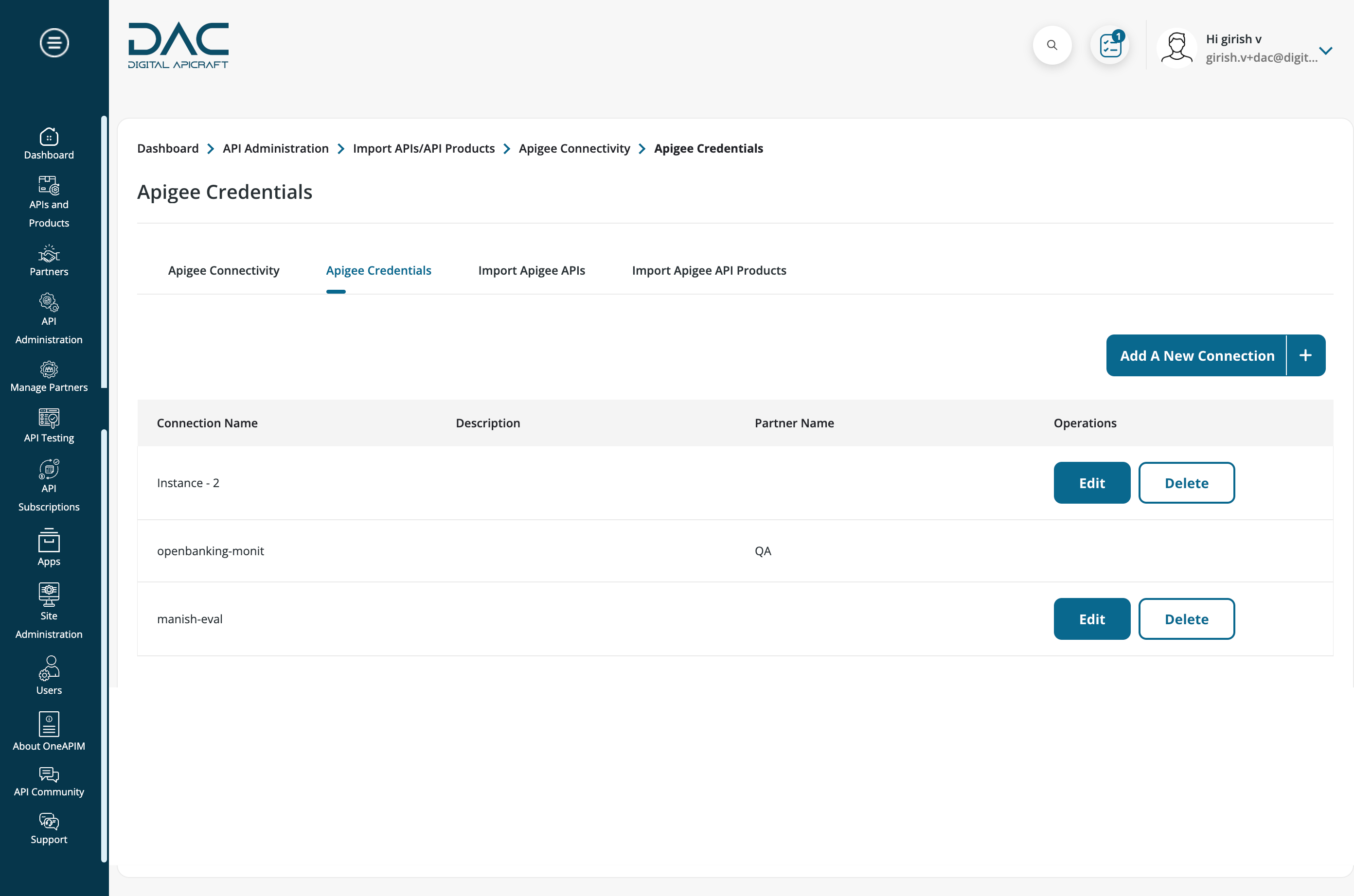
- Select Apigee Credentials, we can add new credentials, edit and delete credentials. Listing of credentials will be available

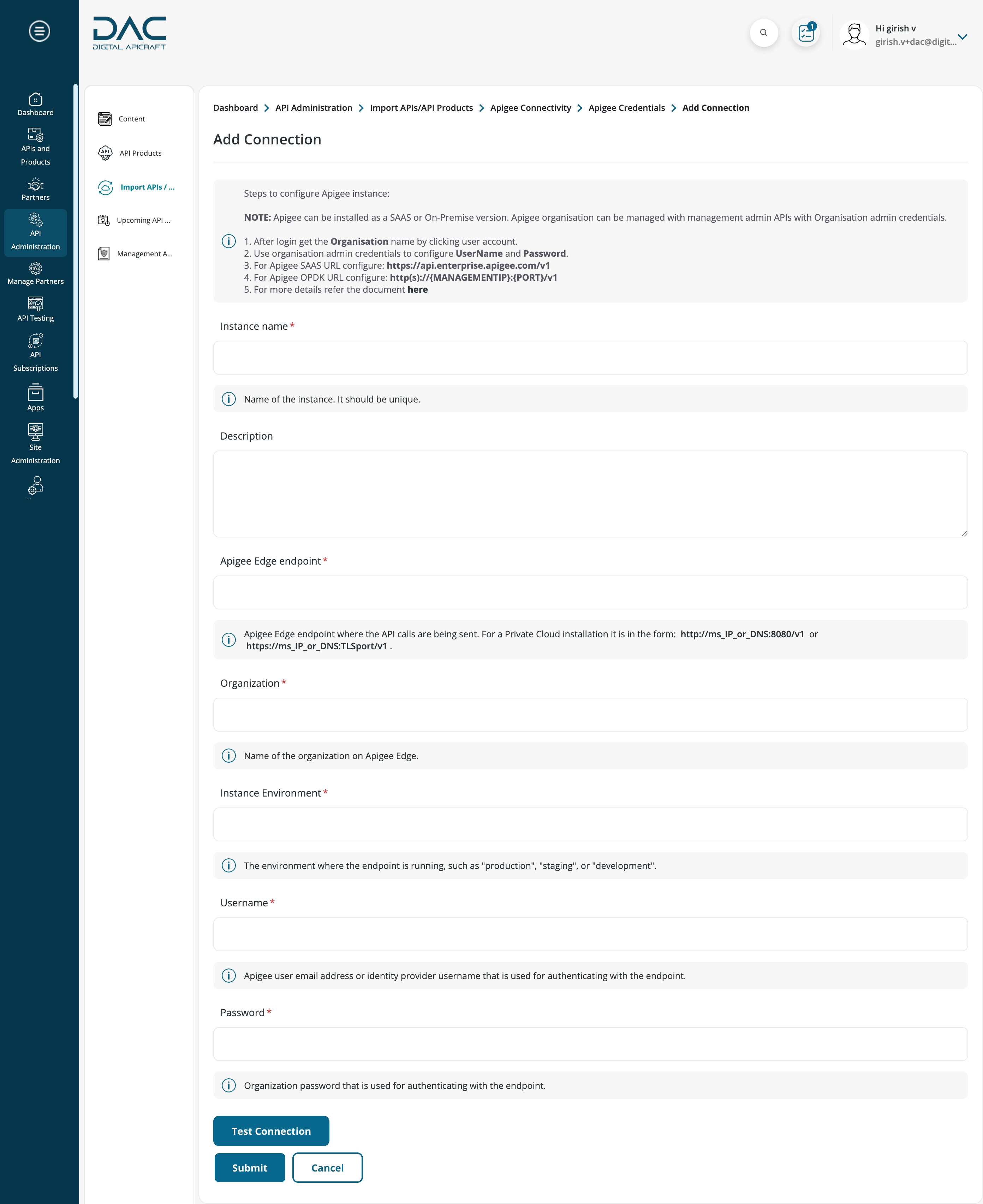
- Click on Add a New Connection button fill in the relevant data in the fields (instance name, description, Apigee Edge endpoint, Organization, Instance Environment, Username & password) and click Test Connection

- To import APIs, click Import Apigee APIs

- A list of APIs will then be displayed, along with details such as API Name, and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu & select ApigeeX
- Select ApigeeX Credentials, we can add new credentials, edit and delete credentials. Listing of credentials will be available

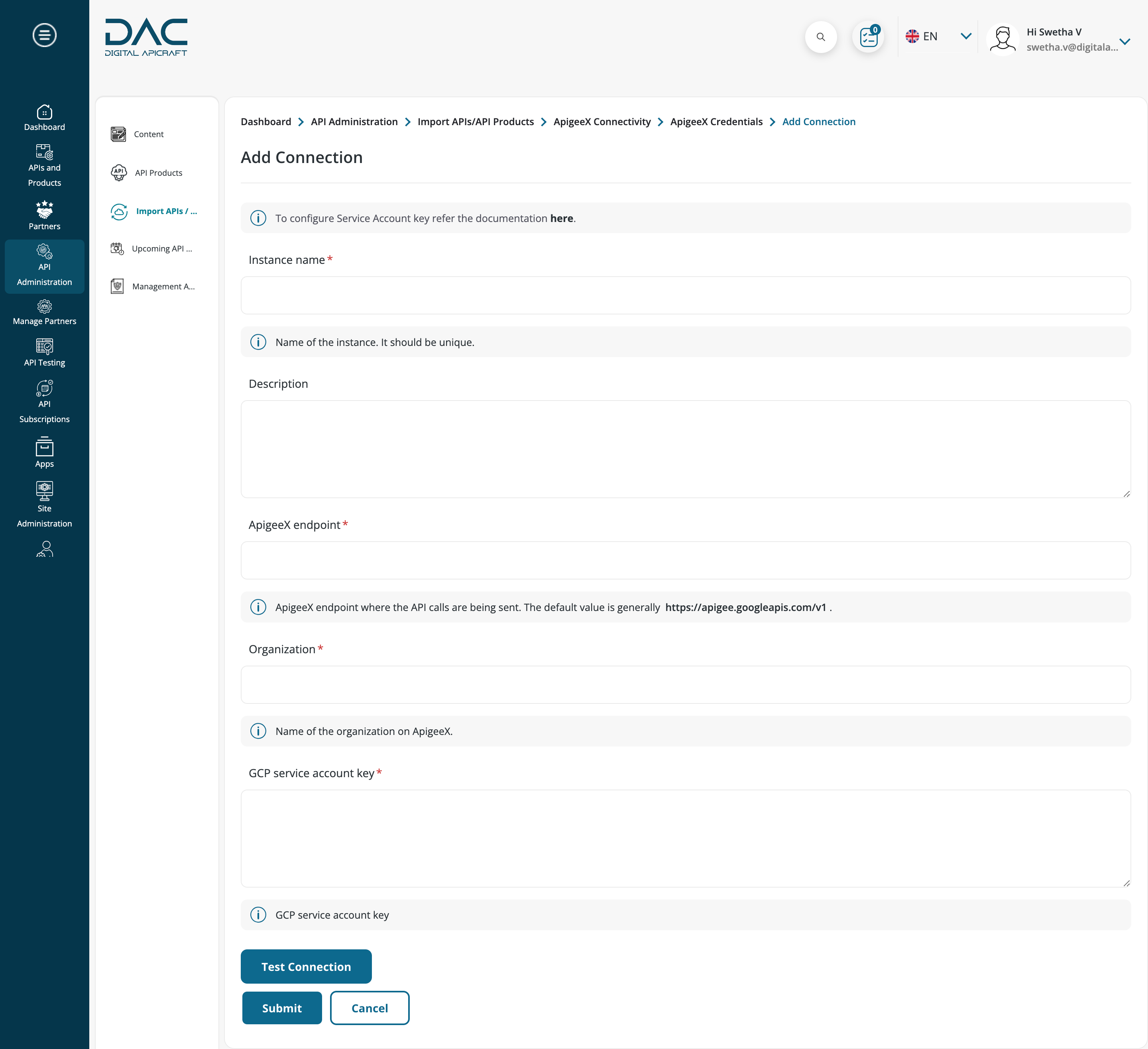
- Click on Add a New Connection, fill in the relevant data in the fields (Instance name, Description, ApigeeX endpoint, Organization, GCP service account key) and click Test Connection

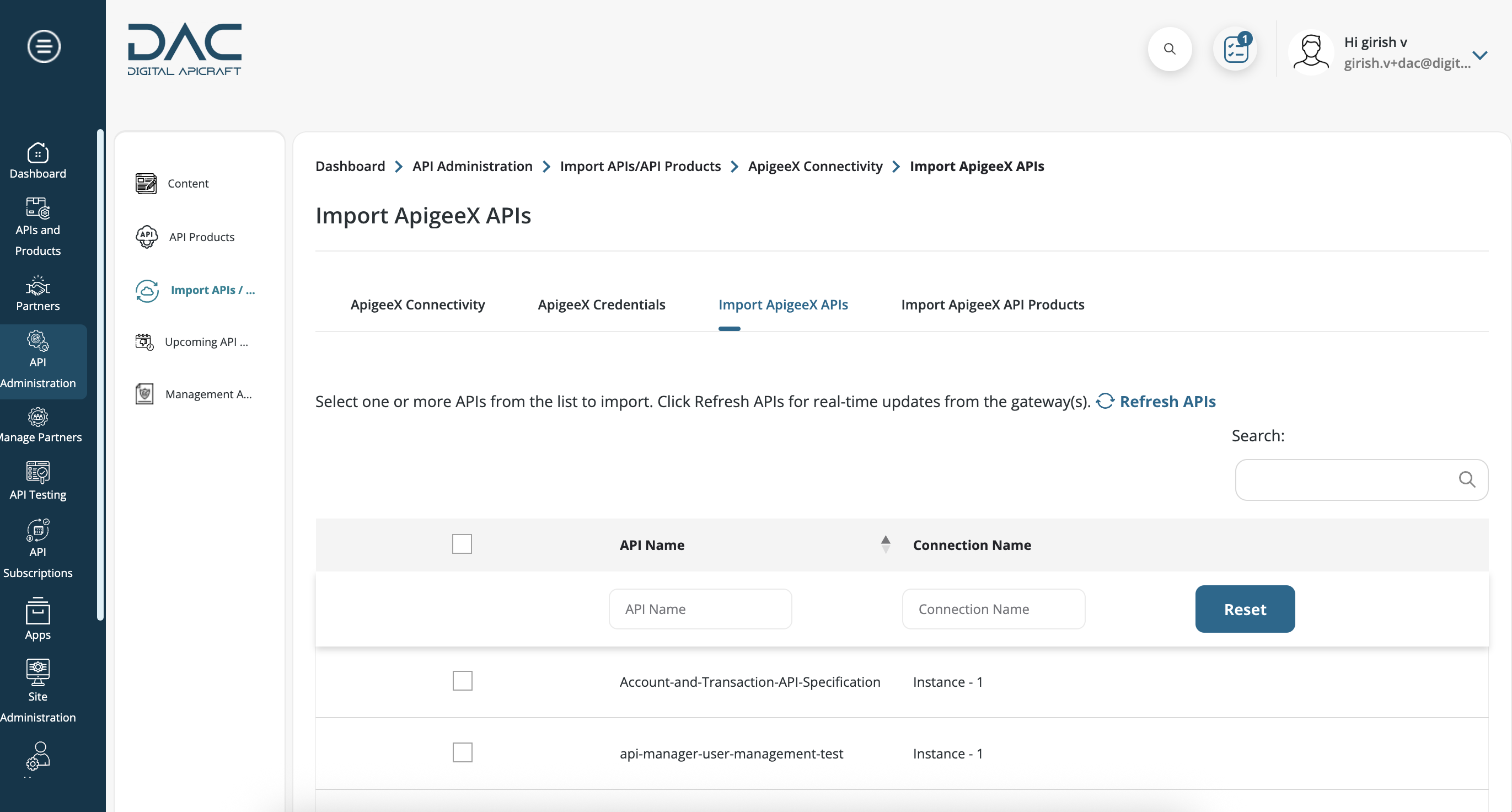
- To import APIs, click Import ApigeeX APIs

- A list of APIs will then be displayed, along with details such as API Name, and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
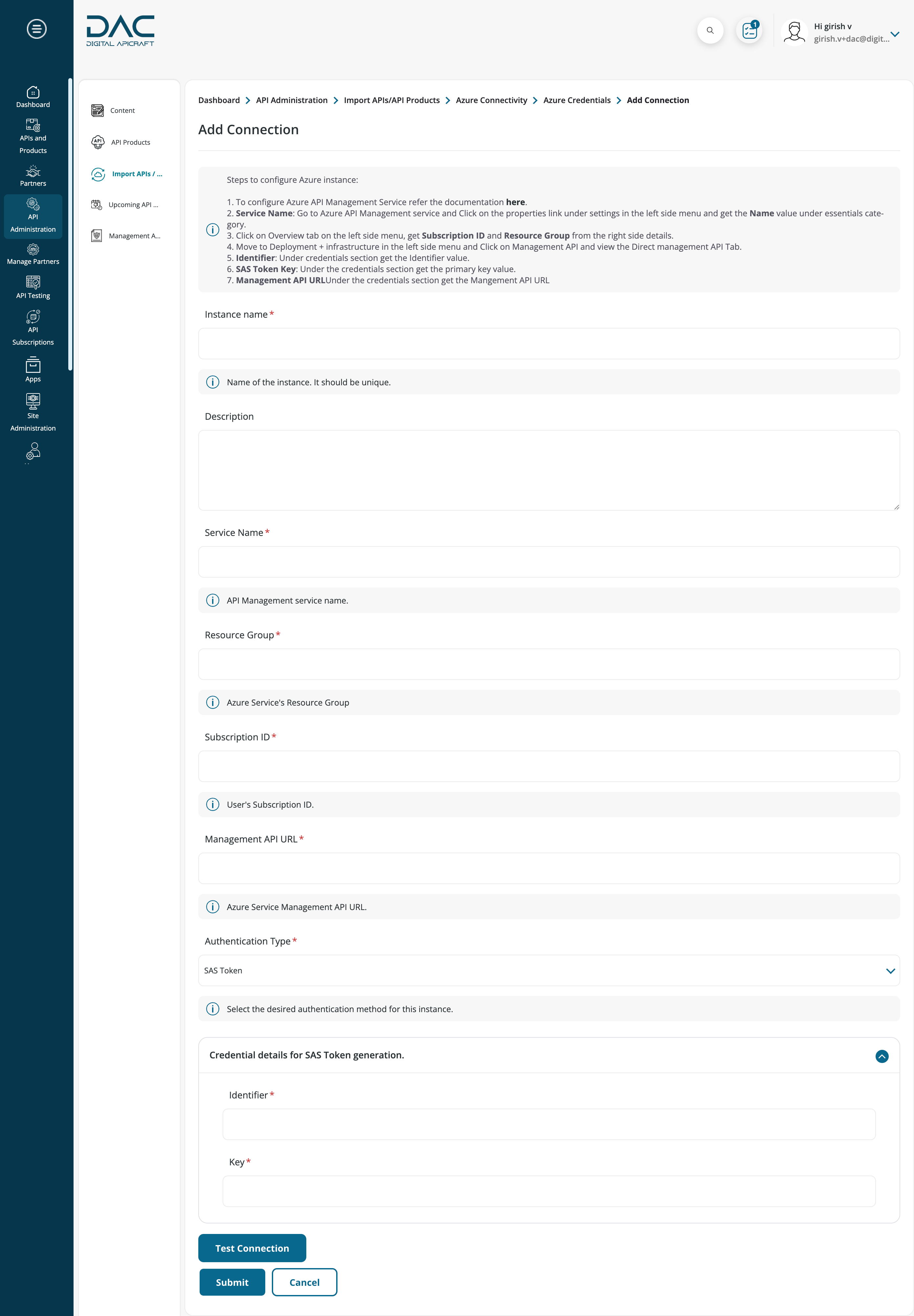
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu & select Azure
- Select Azure Credentials, we can add new credentials, edit and delete credentials. Listing of credentials will be available

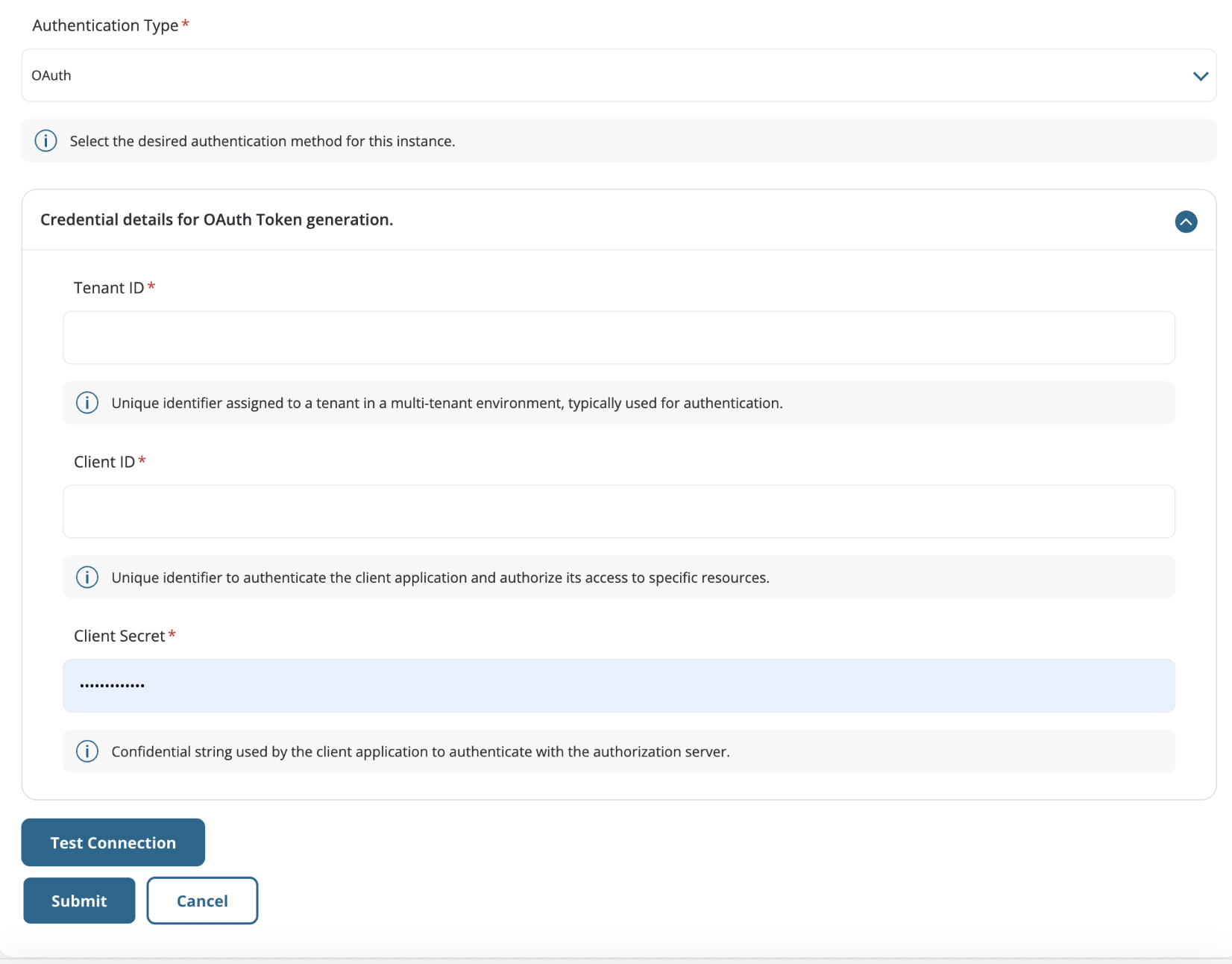
- Click on Add a New Connection, fill in the relevant data in the fields (instance name, description, Service Name, Resource Group, Subscription ID, Management API URL, Authentication type).
- For Authentication type OAuth fill the Tenant ID, Client ID, Secret ID and click Test Connection.
- For Authentication type SAS Token fill the Identifier, key and click the Test Connection.


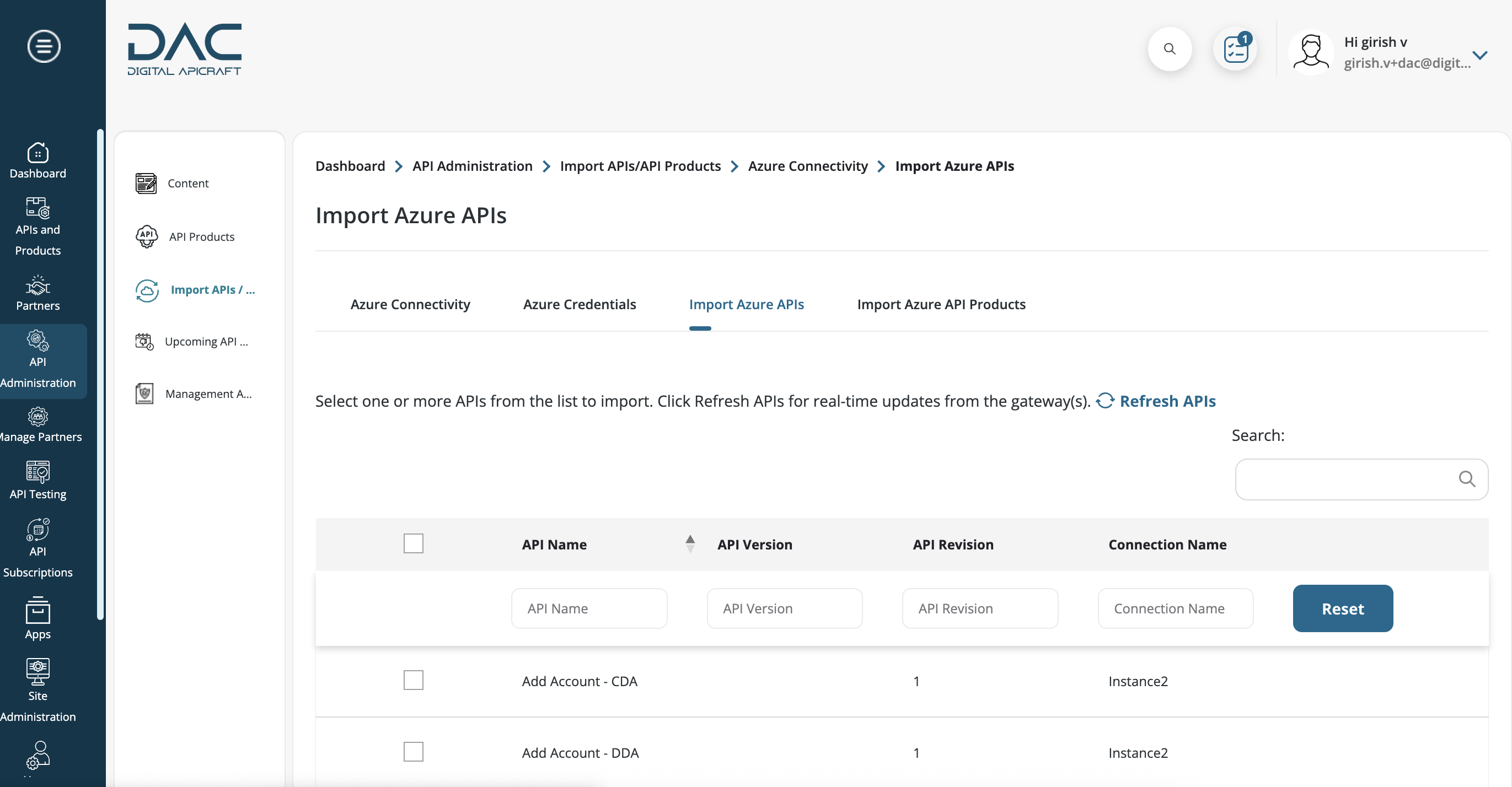
- To import APIs, click Import Azure APIs

- A list of APIs will then be displayed, along with details such as API Name, API Version, API Revision and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
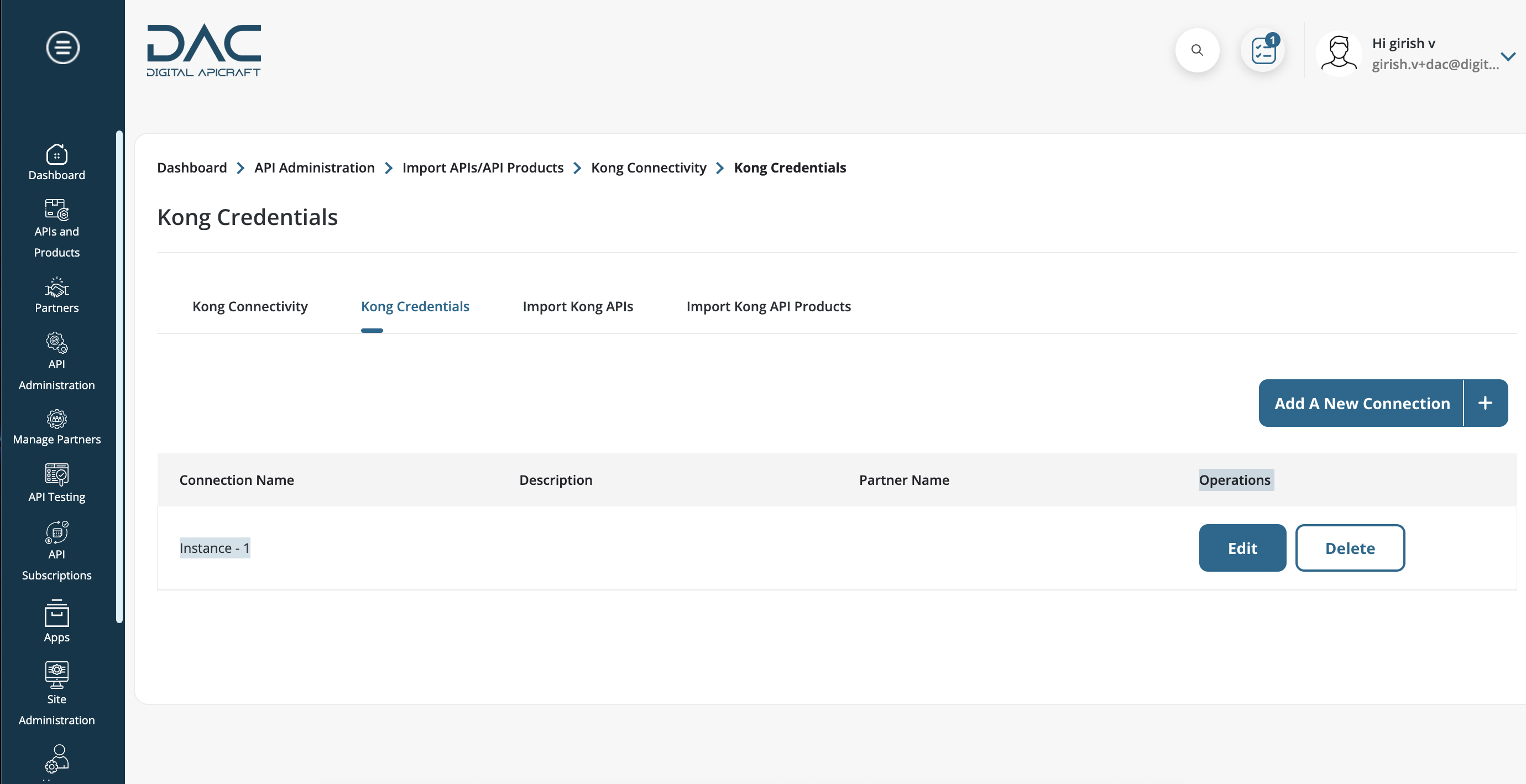
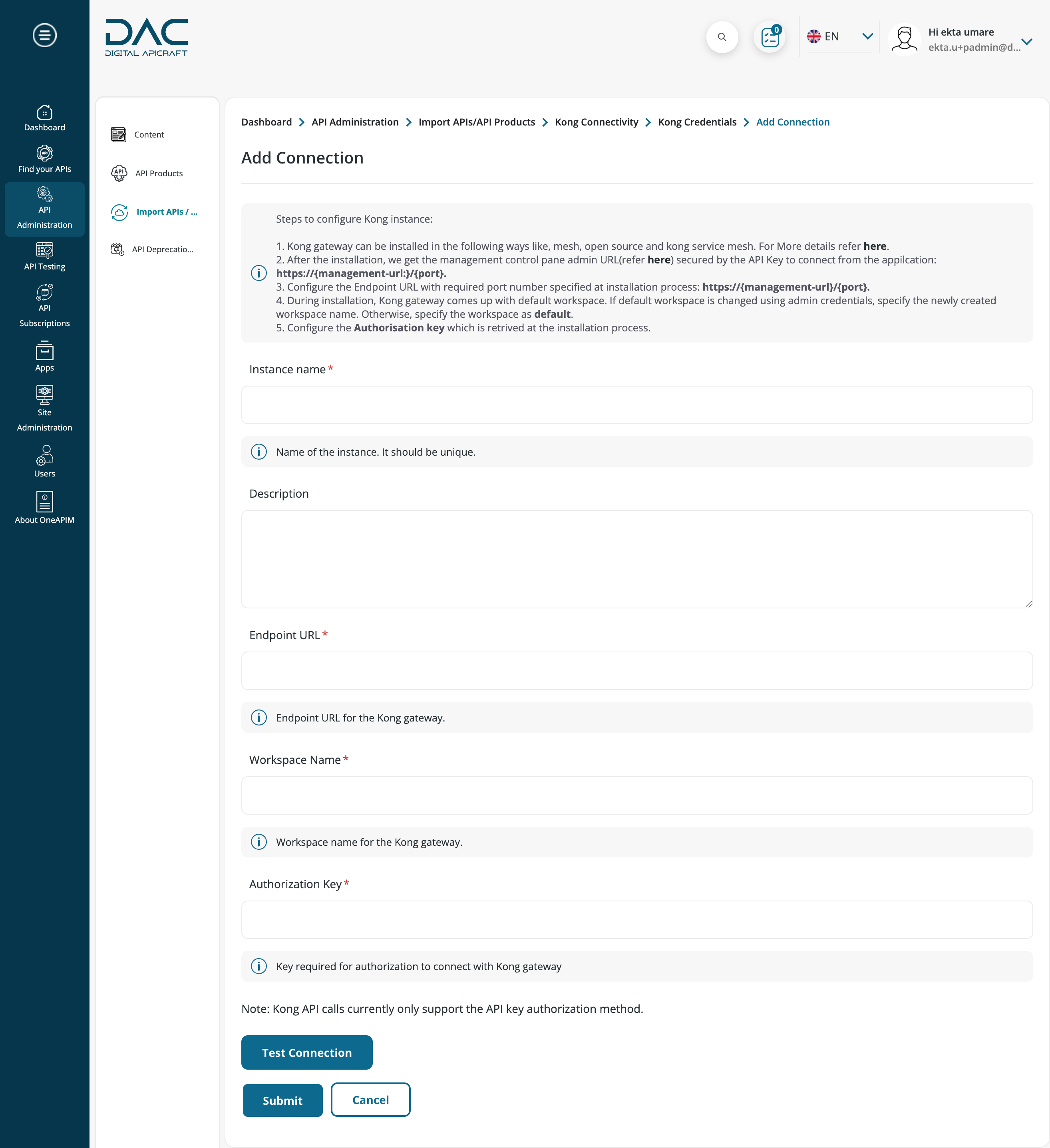
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu & select Kong
- Select Kong Credentials, we can add new credentials, edit and delete credentials. Listing of credentials will be available

- Click on Add a New Connection, fill in the relevant data in the fields (instance name, description, Endpoint URL, Workspace Name, Authorization Key) and click Test Connection

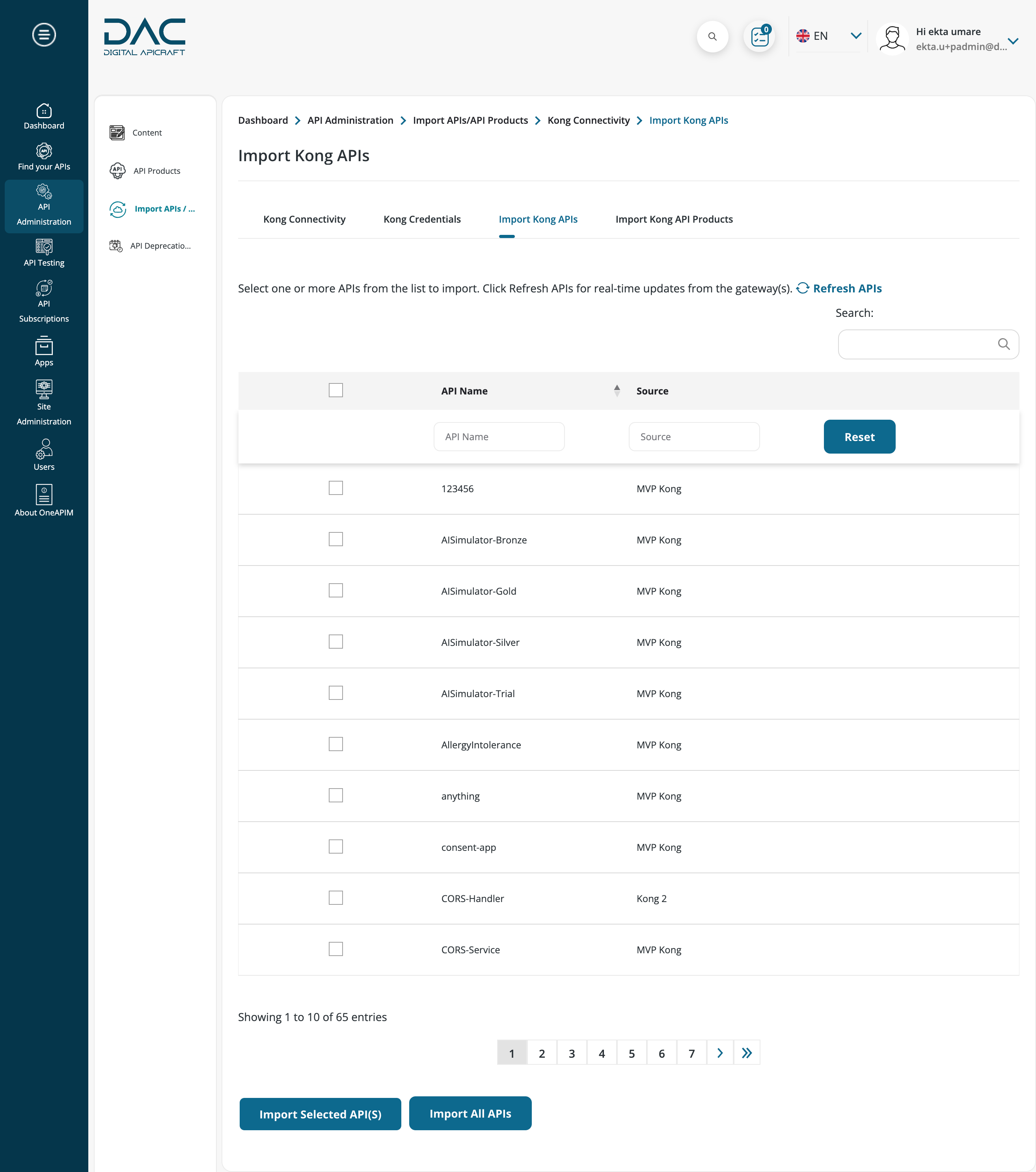
To import APIs, click Import Kong APIs

- A list of APIs will then be displayed, along with details such as API Name and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
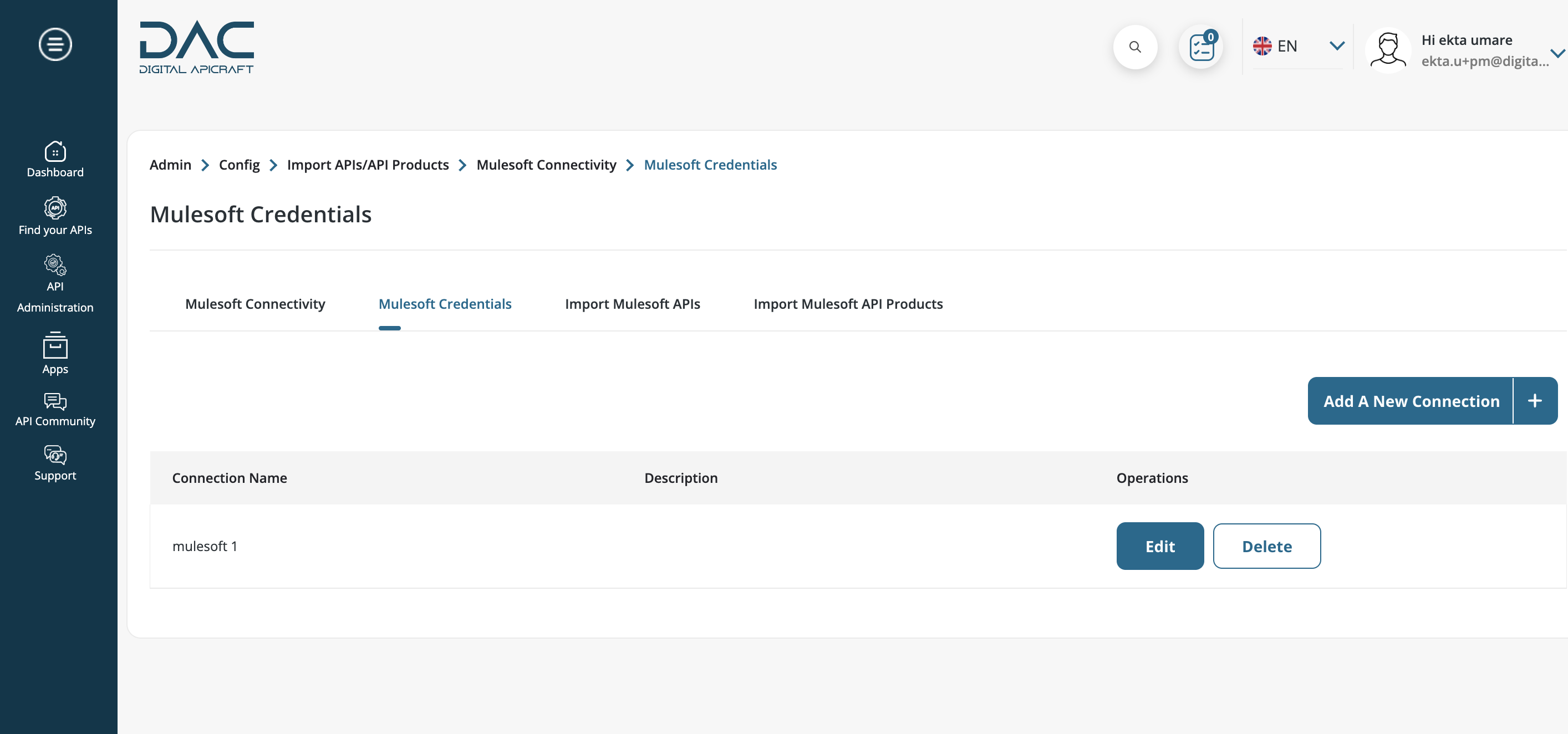
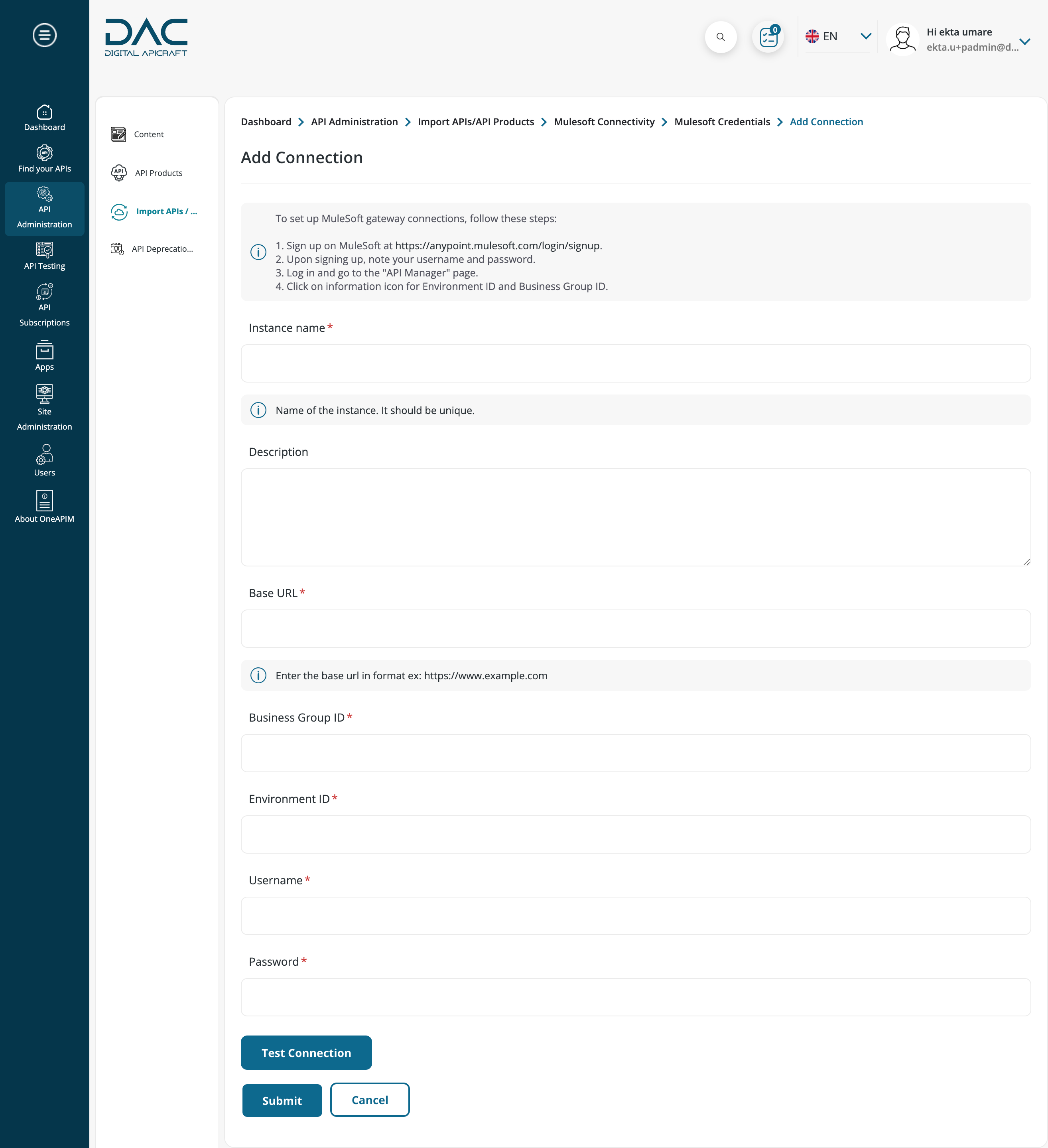
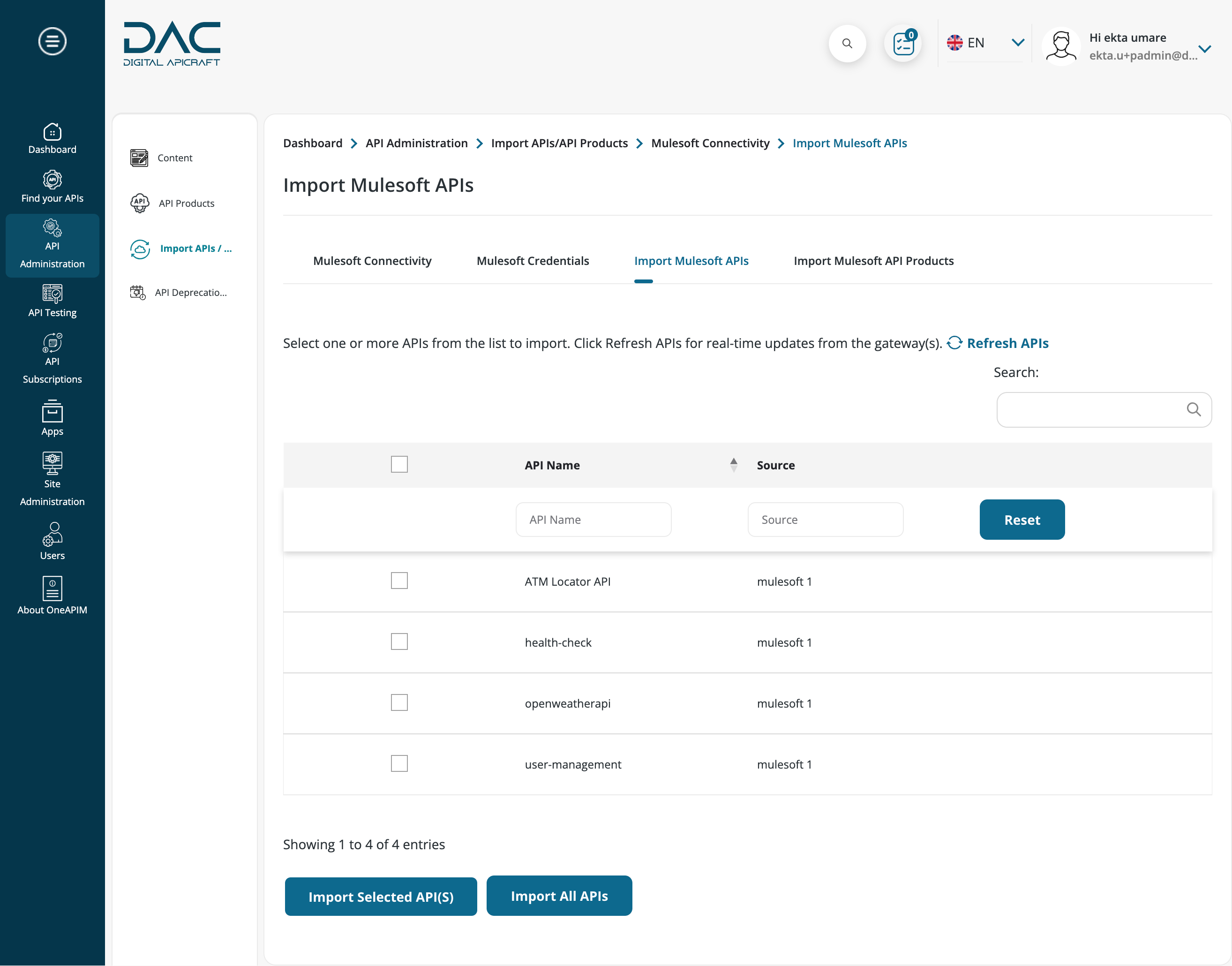
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu & select Mulesoft
- Select MulesoftCredentials, we can add new credentials, edit and delete credentials. Listing of credentials will be available

- Click on Add a New Connection, fill in the relevant data in the fields (instance name, description, Base URL, Organization ID, Environment ID, Username, Password) and click Test Connection

To import APIs, click Import Mulesoft APIs

- A list of APIs will then be displayed, along with details such as API Name and Connection Name. To import a specific set of APIs, select them and click Import selected API(s). To import all APIs, click Import all APIs. A success message will appear once the importing process is complete
Import API Products
- Login to the site as an APIM Administrator / Product Manager
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu

- Select the relevant API gateway to be imported from the list, which shows the number of previously imported APIs and API products for each gateway
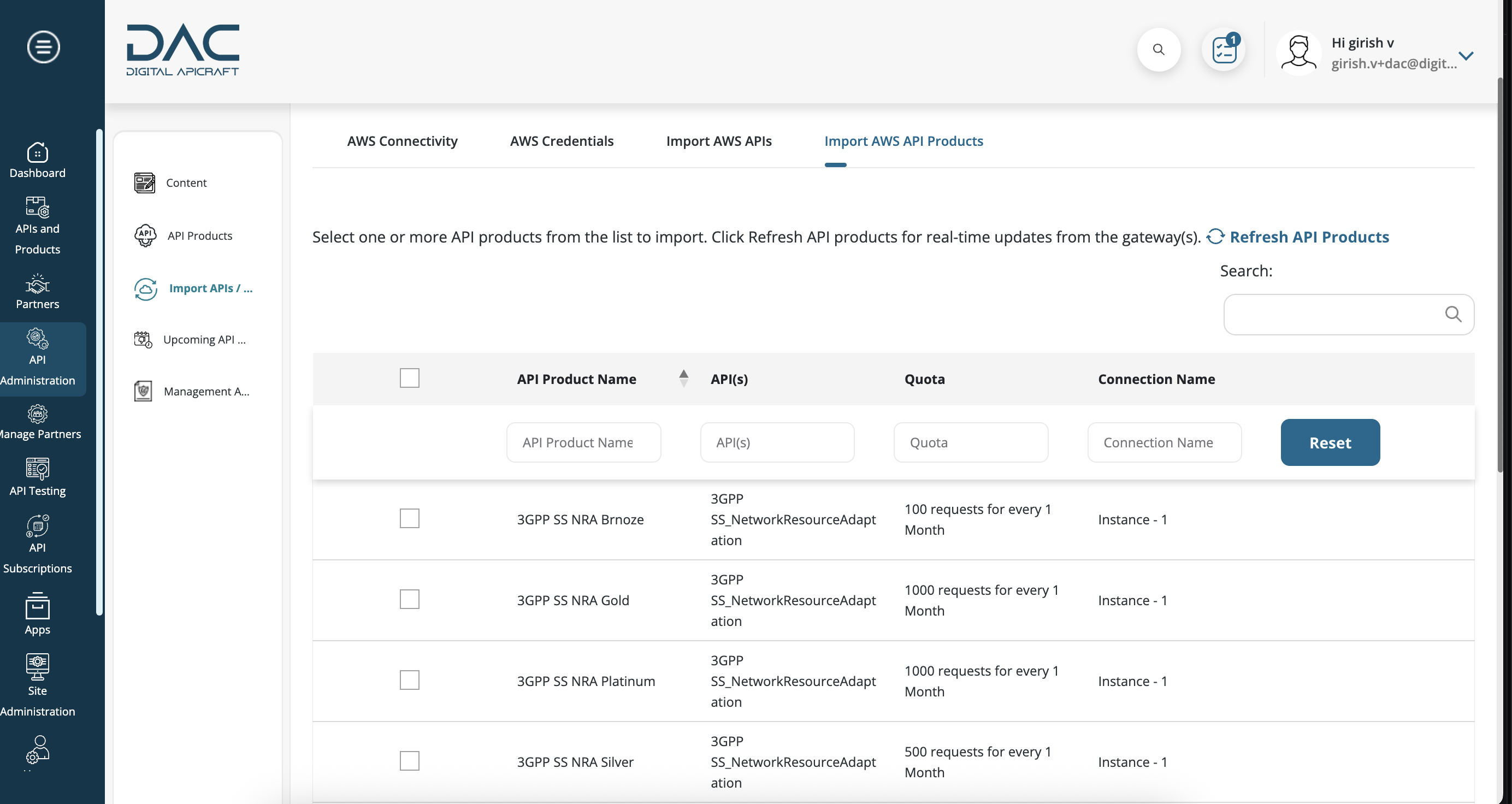
- Choose Import AWS API Products. It will display a list of API products, including information such as API Product Name name, API(s), Quota and Connection Name.

- To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
- Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
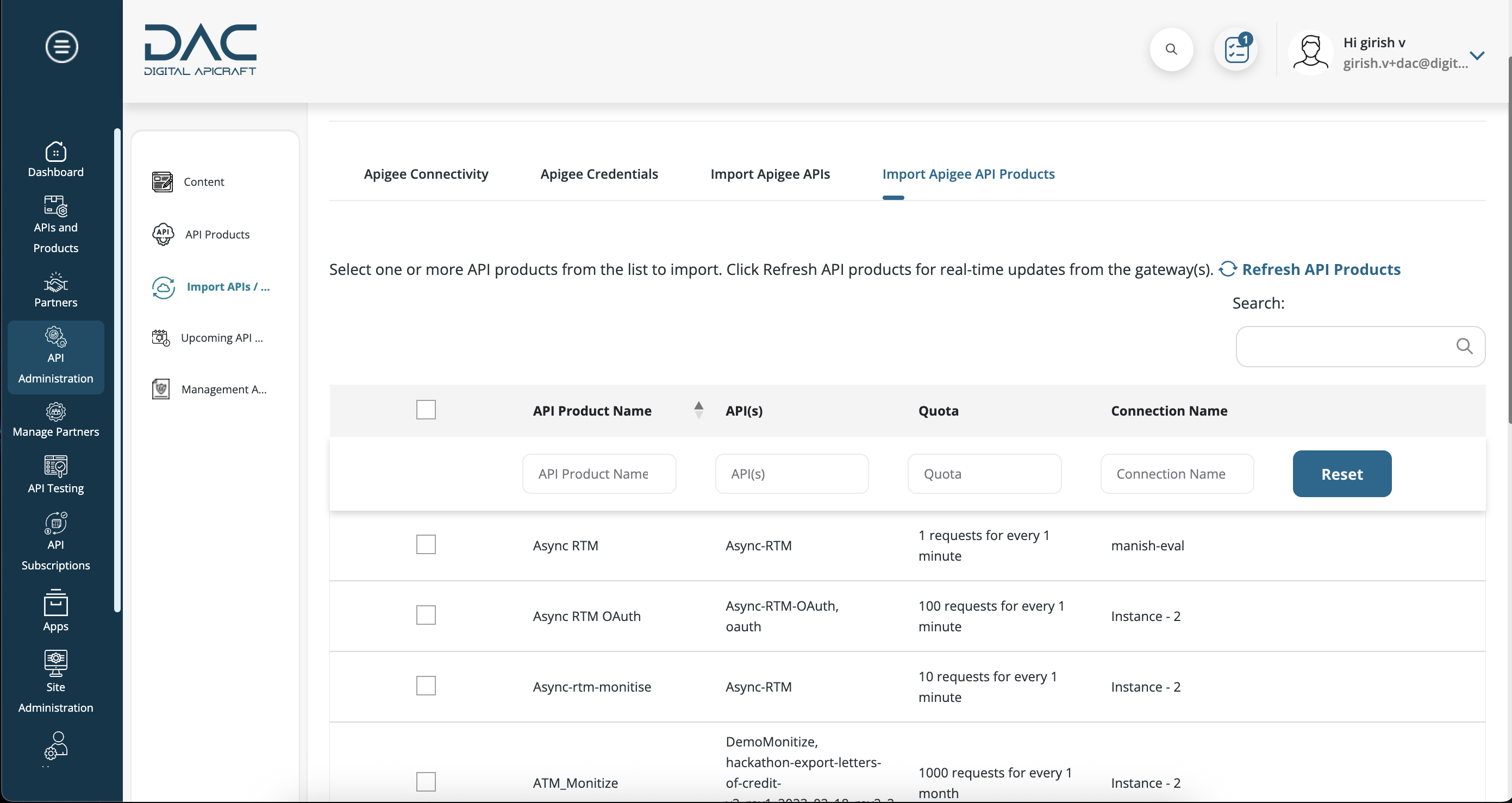
- Select Apigee and Choose Import Apigee API Products. It will display a list of API products, including information such as API Product Name, API(s), Quota and Connection Name.

-
To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
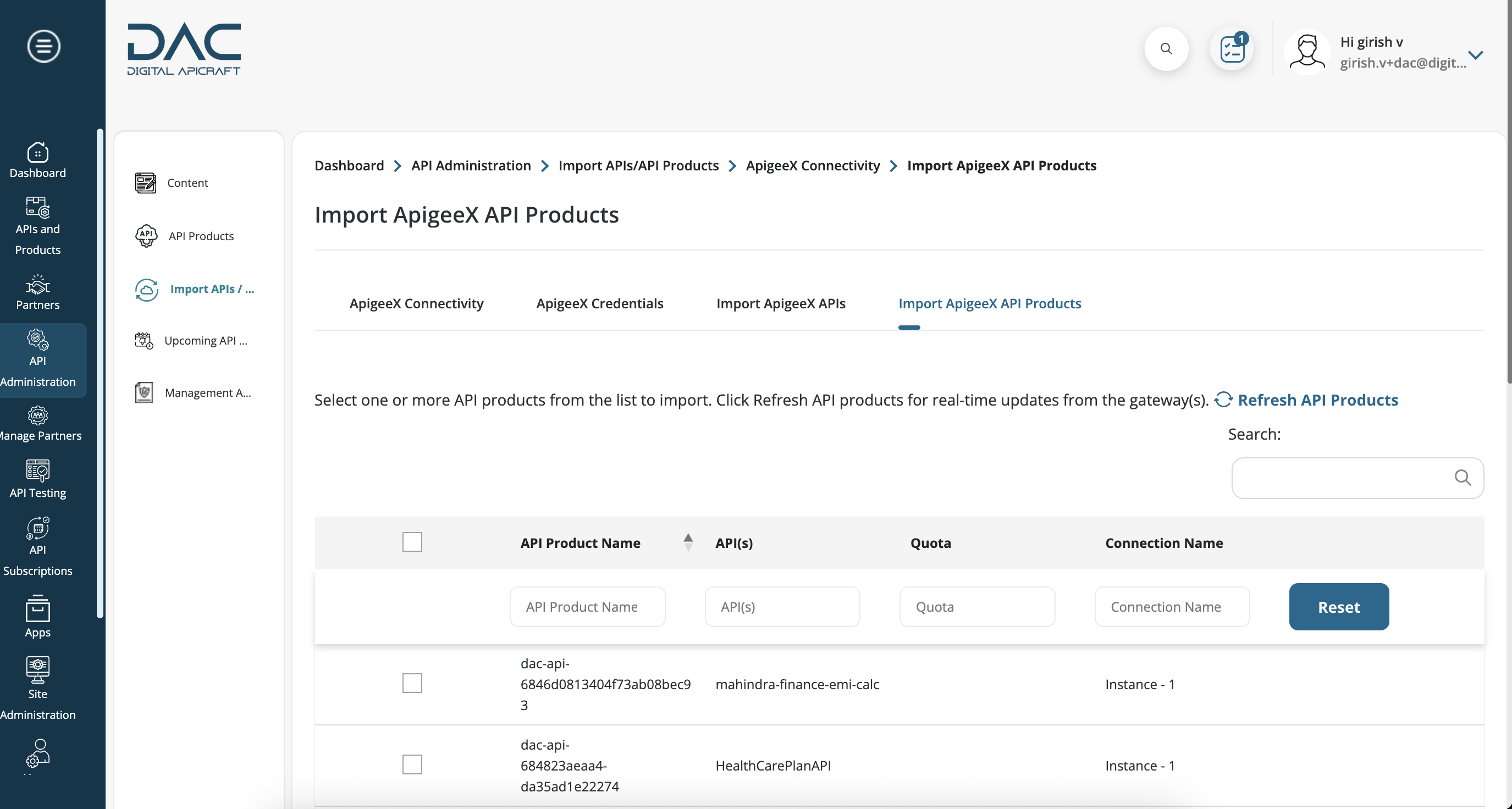
-
Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
-
Select ApigeeX and Choose Import ApigeeX API Products. It will display a list of API products, including information such as API Product Name, API(s), Quota and Connection Name.

-
To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
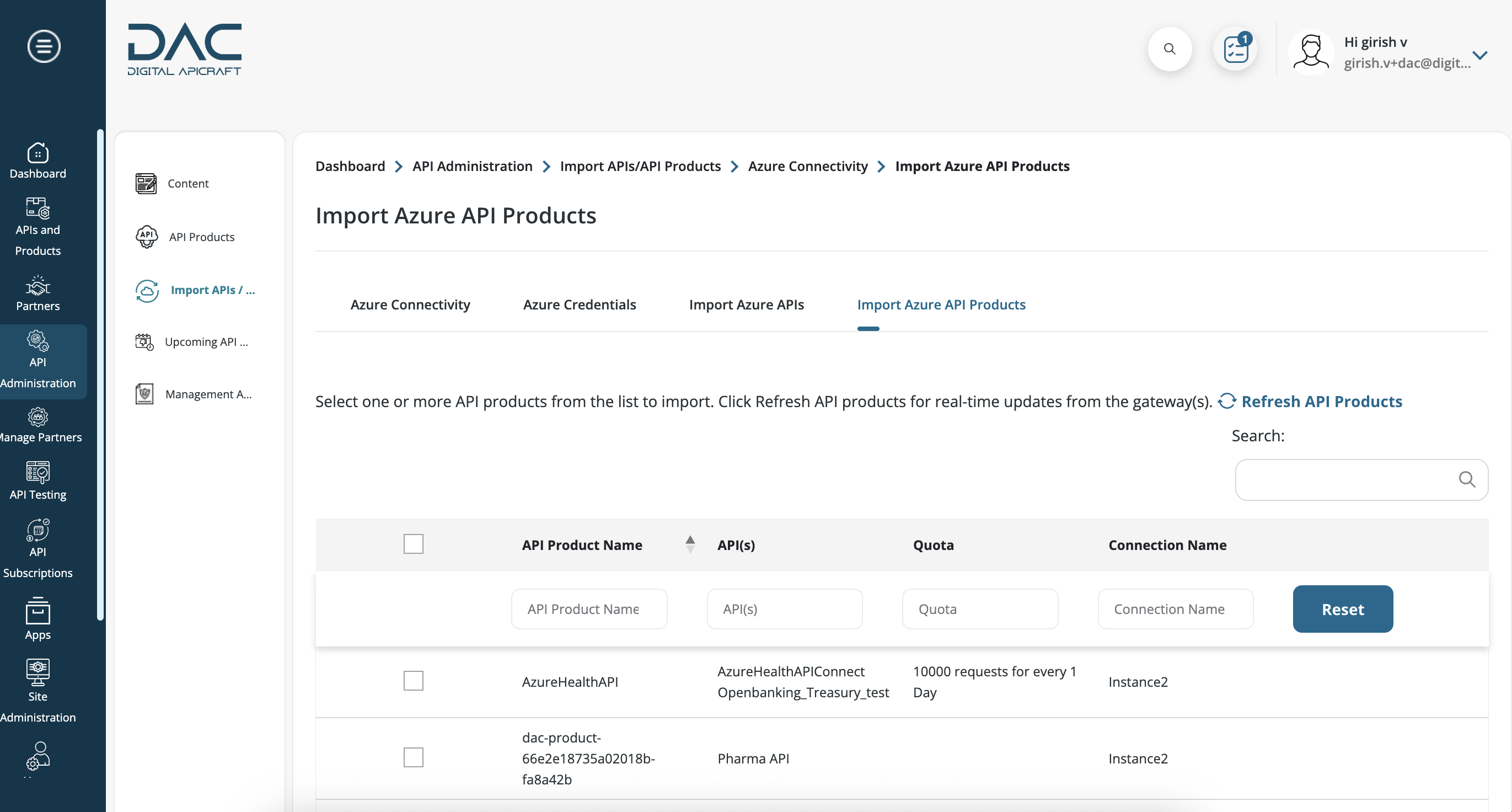
-
Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
-
Select Azure and Choose Import Azure API Products. It will display a list of API products, including information such as API Product Name, API(s), Quota and Connection Name.

-
To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
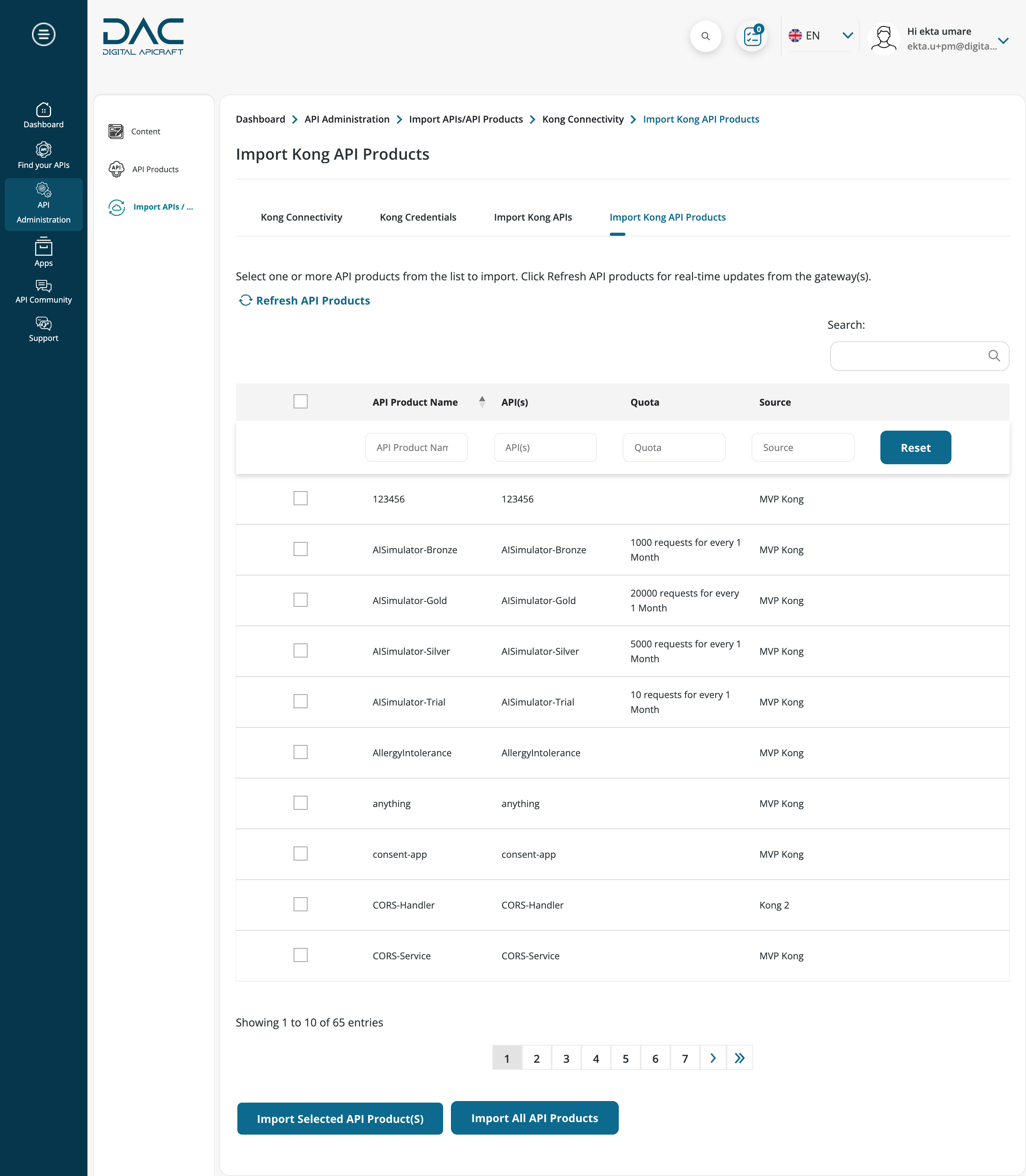
-
Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
-
Select Kong and Choose Import Kong API Products. It will display a list of API products, including information such as API Product Name, API(s), Quota and Connection Name.

-
To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
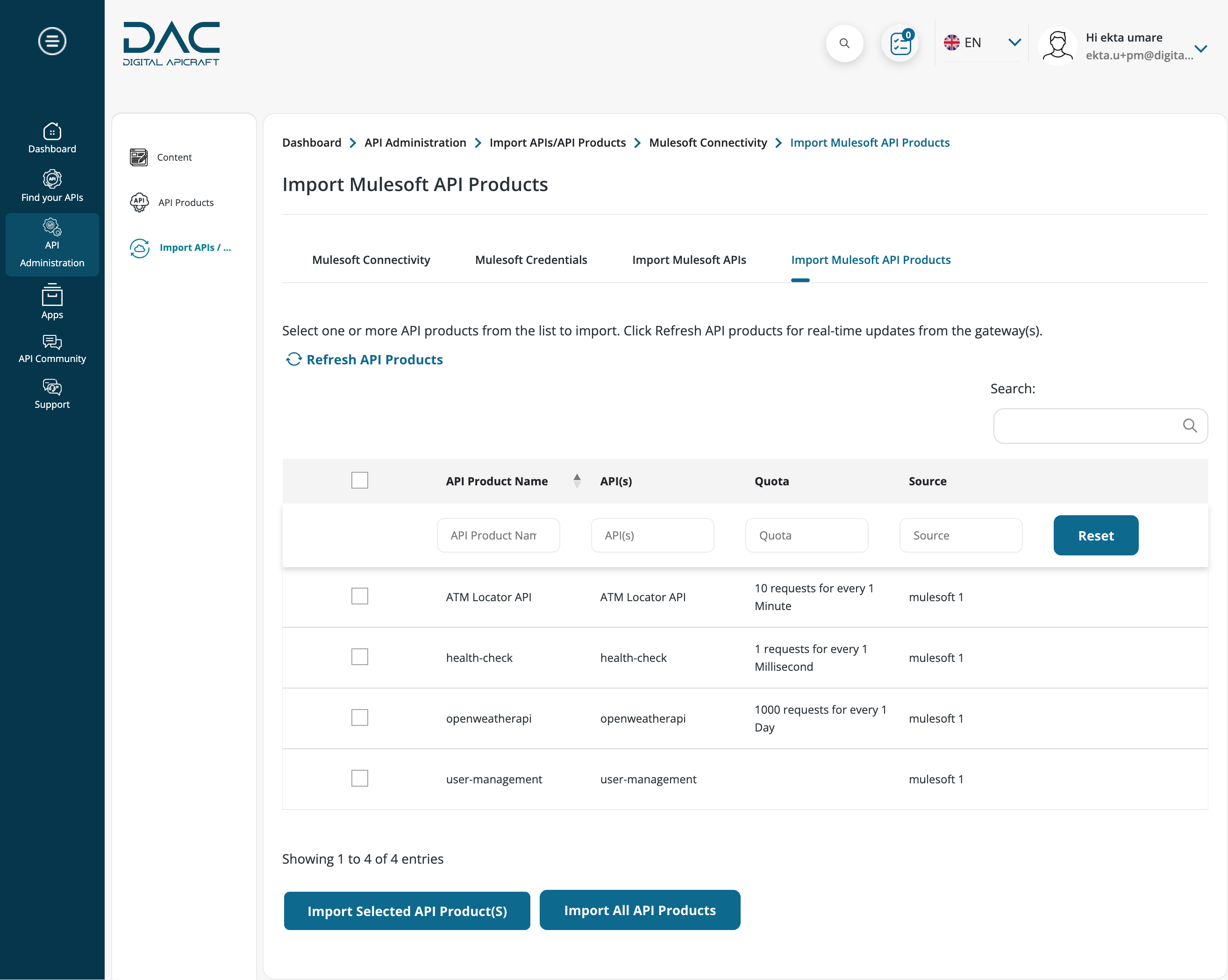
-
Navigate to Dashboard > API Administration > Import APIs / API Products from the left sidebar menu
-
Select Mulesoft and Choose Import Mulesoft API Products. It will display a list of API products, including information such as API Product Name, API(s), Quota and Connection Name.

-
To import specific API products, select them and click Import selected product(s)
- To import all API products, click Import All Products. A success message will appear once the API products have been successfully imported
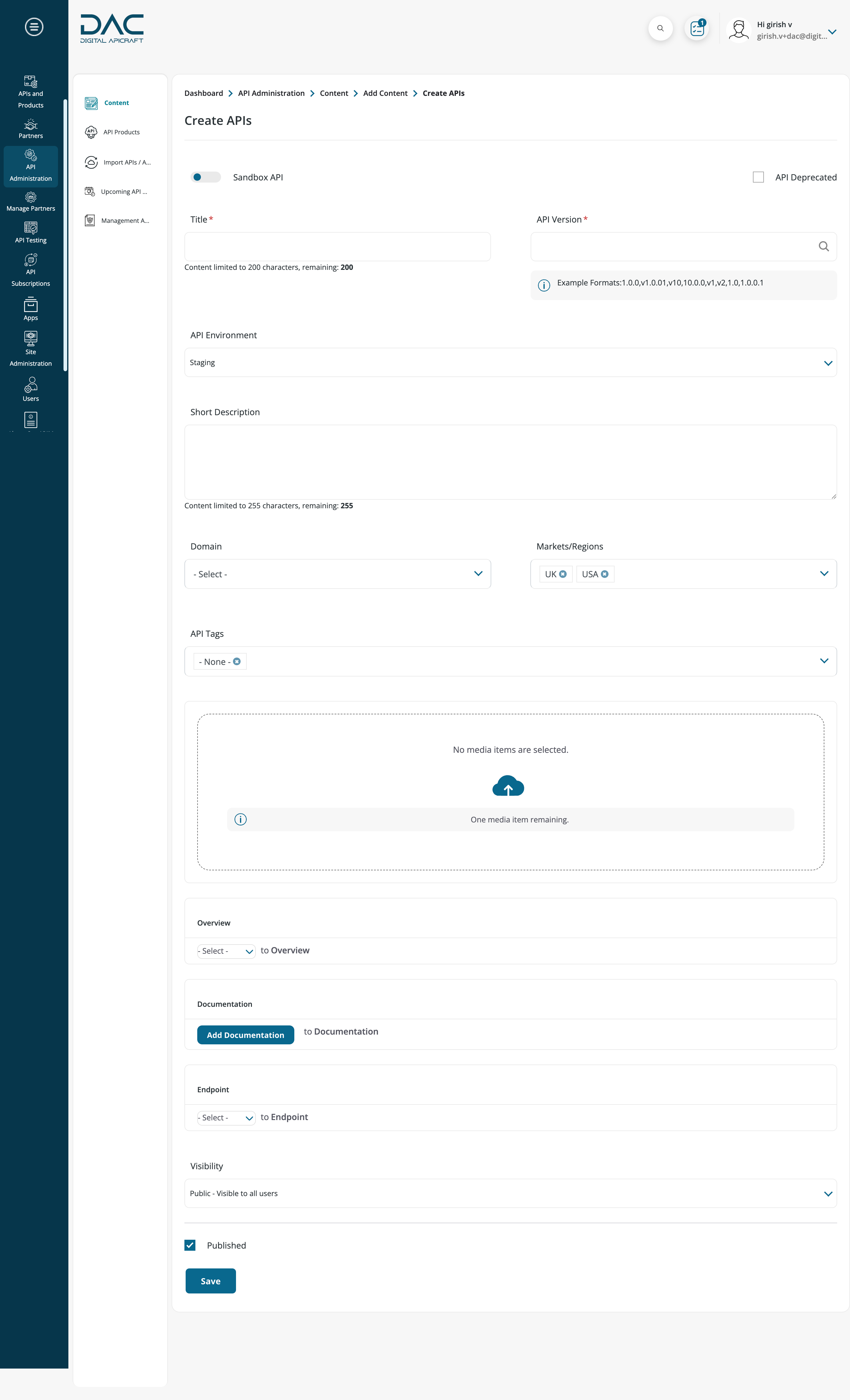
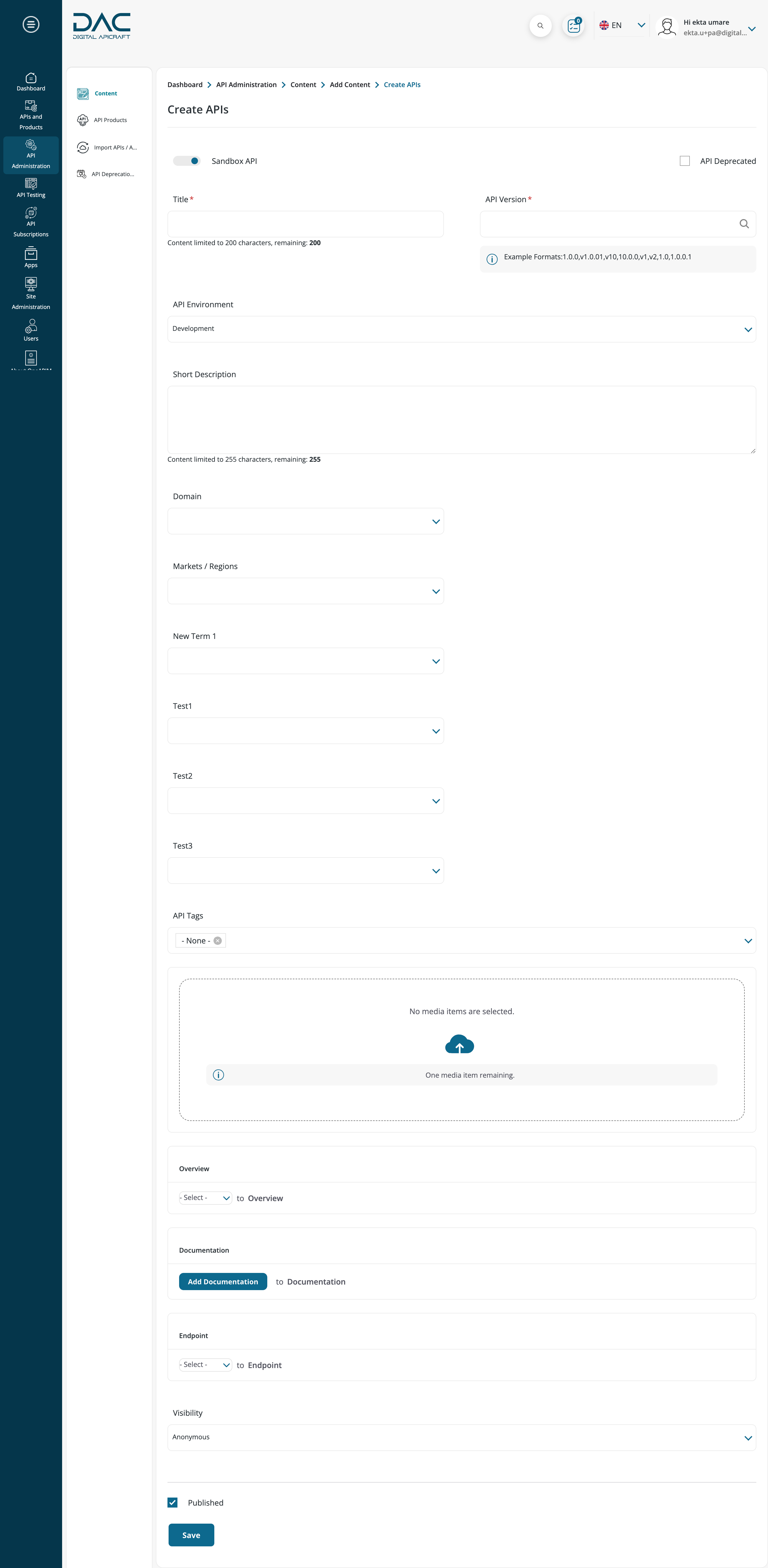
Manual Creation
- Login to the site as a Portal Administrator or Product Manager
- Navigate to Dashboard > Site Administration > Content > Add Content > APIs

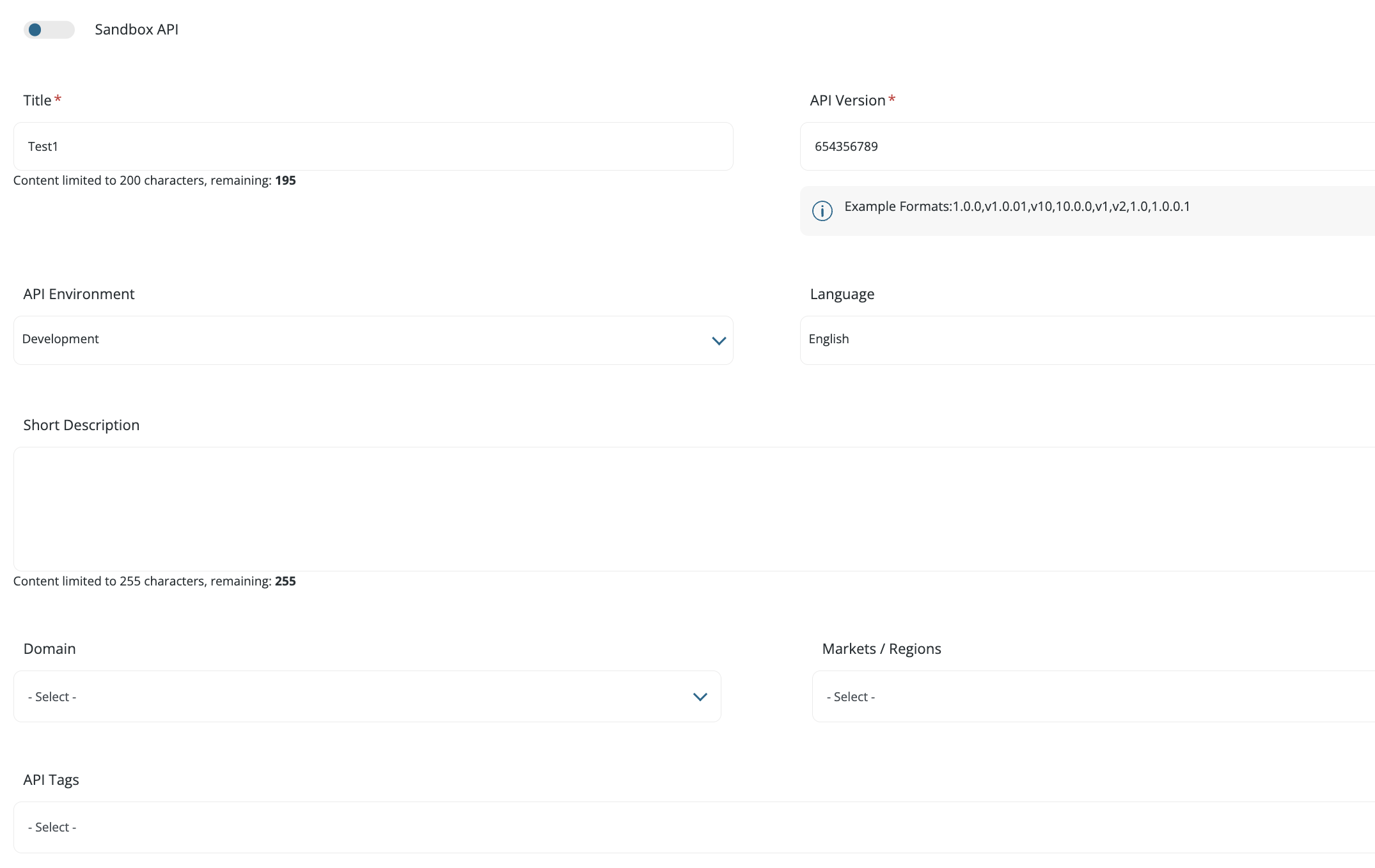
- Add the following fields:
- Title
- API Version
- API Environment
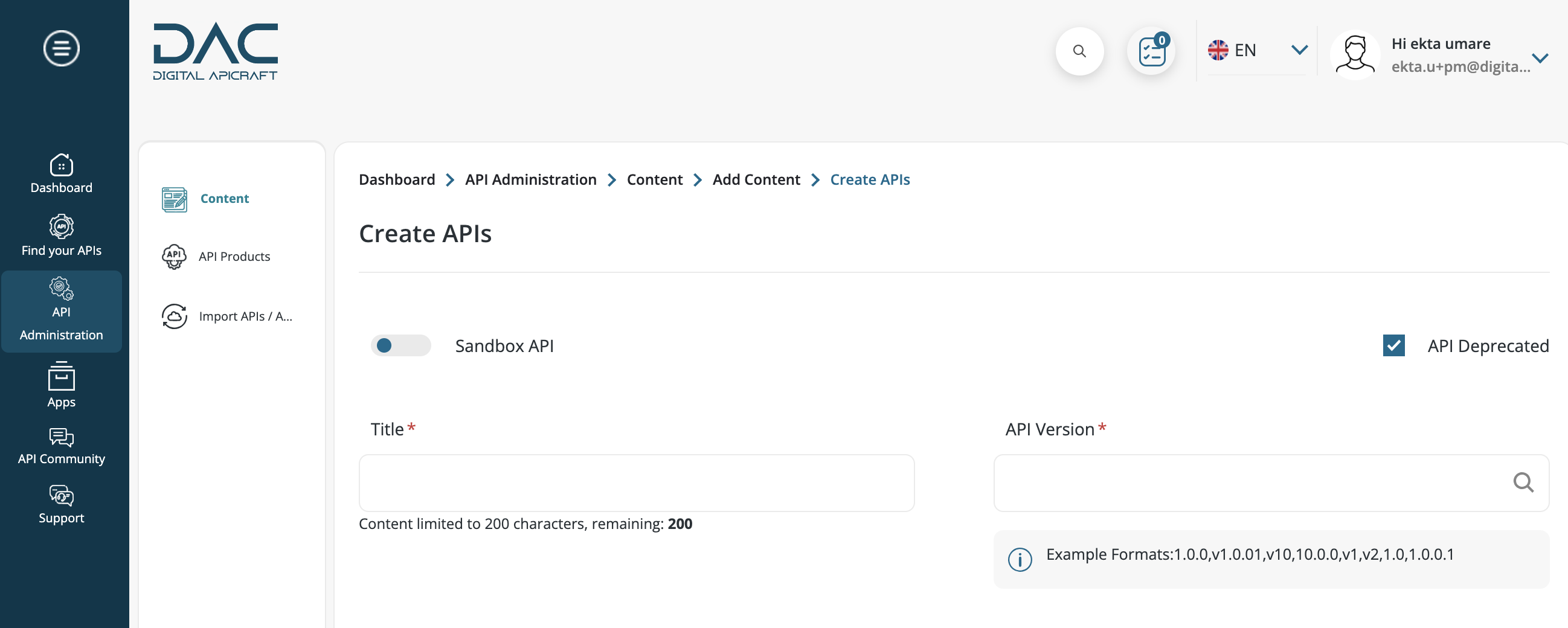
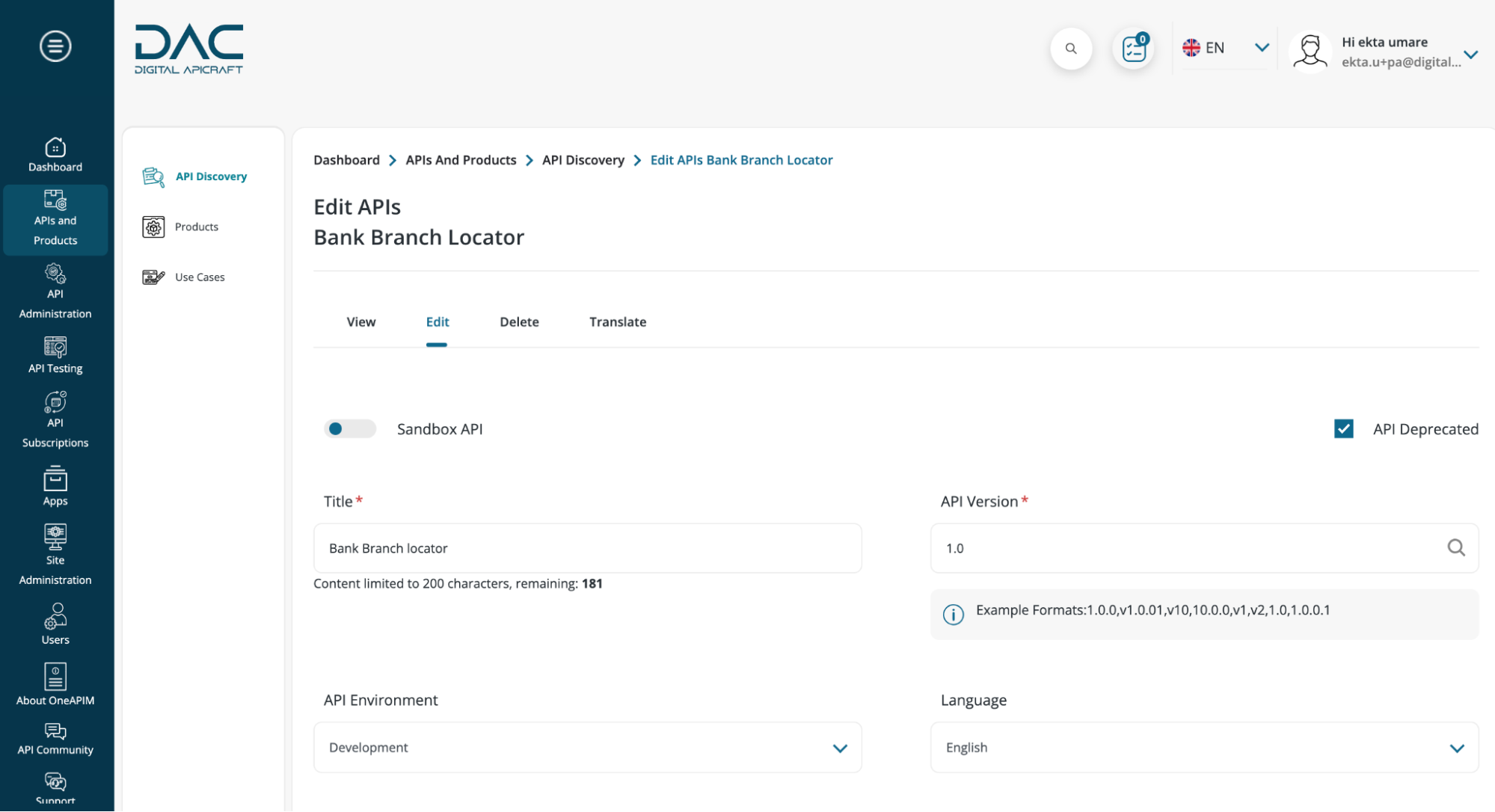
- While creating an API, users can add a new field for marking it as deprecated

- The deprecation applies to the current version of the API
- Products associated with a deprecated API cannot be used
- Users can create a new version of a deprecated API
- Users are notified when an API is deprecated
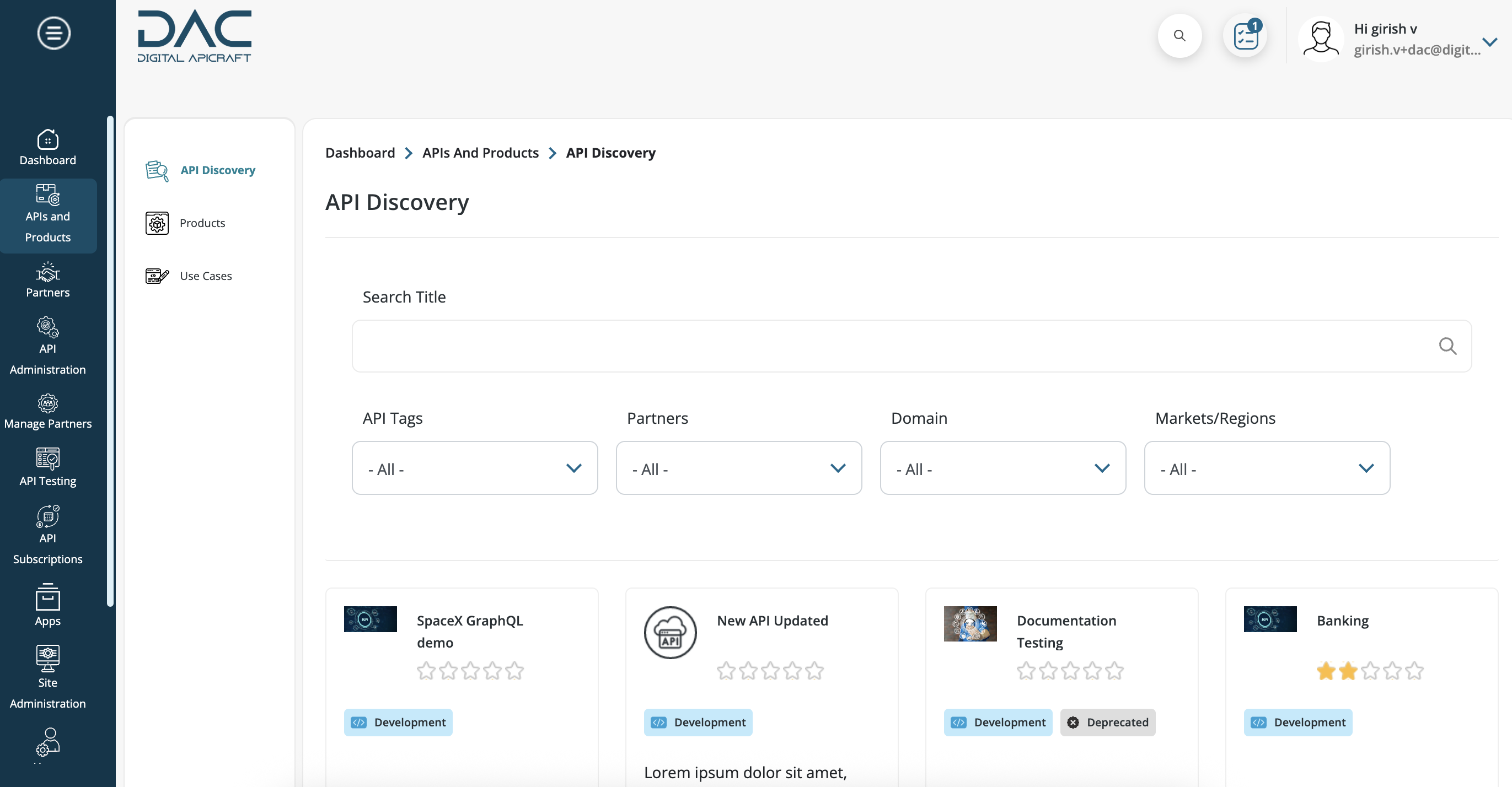
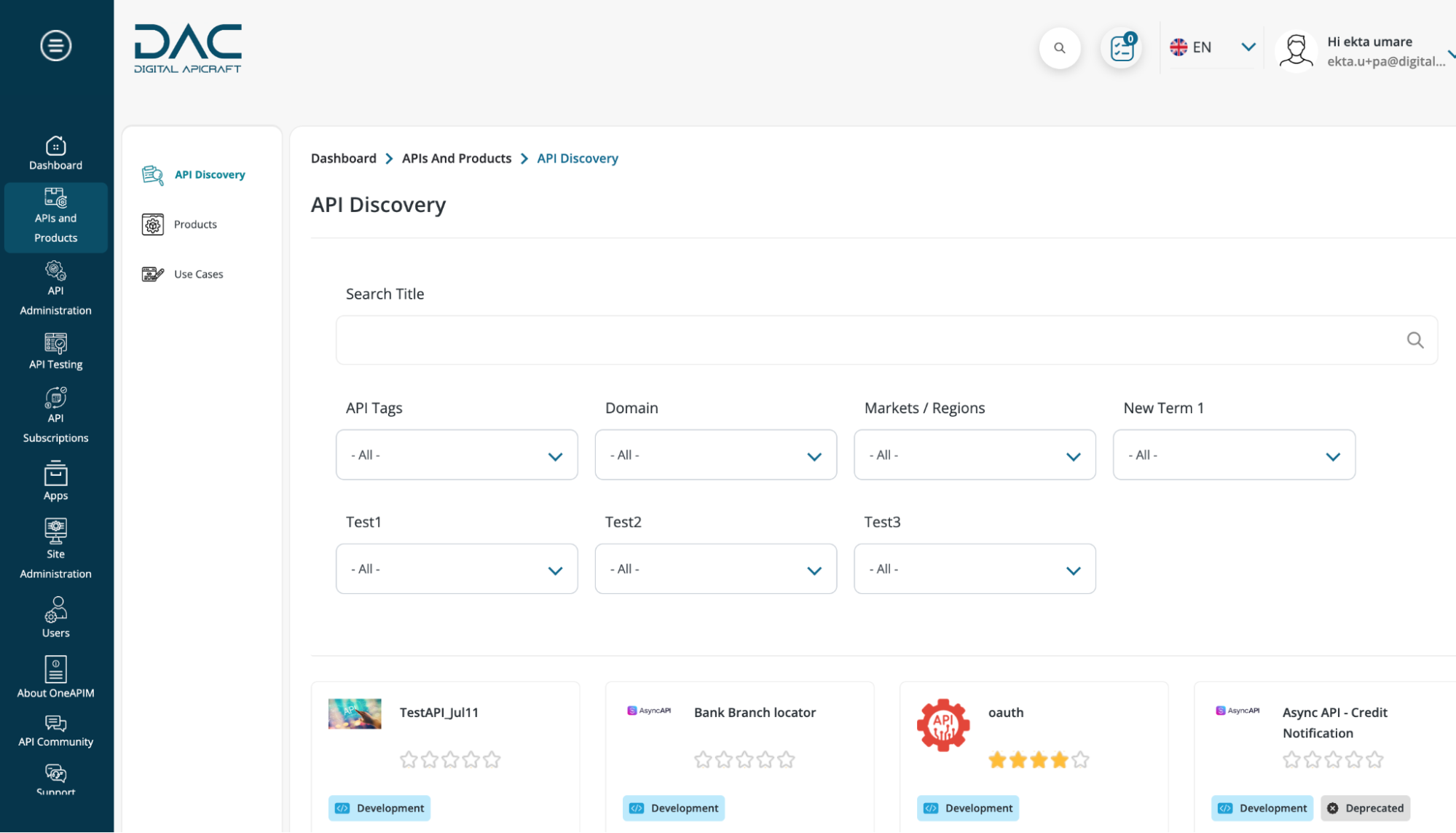
- Navigate to Dashboard > APIs and Products > API Discovery in the left side menu
- Users can see the API Deprecated label value on the API Discovery page

- While creating an API, users can add a new field for marking it as deprecated
- API Images: The allowed image formats are png, gif, jpg, and jpeg, and the maximum number of values allowed is 1
- Markets and Regions
- Domain: Unlimited terms
- API Tags : Unlimited terms
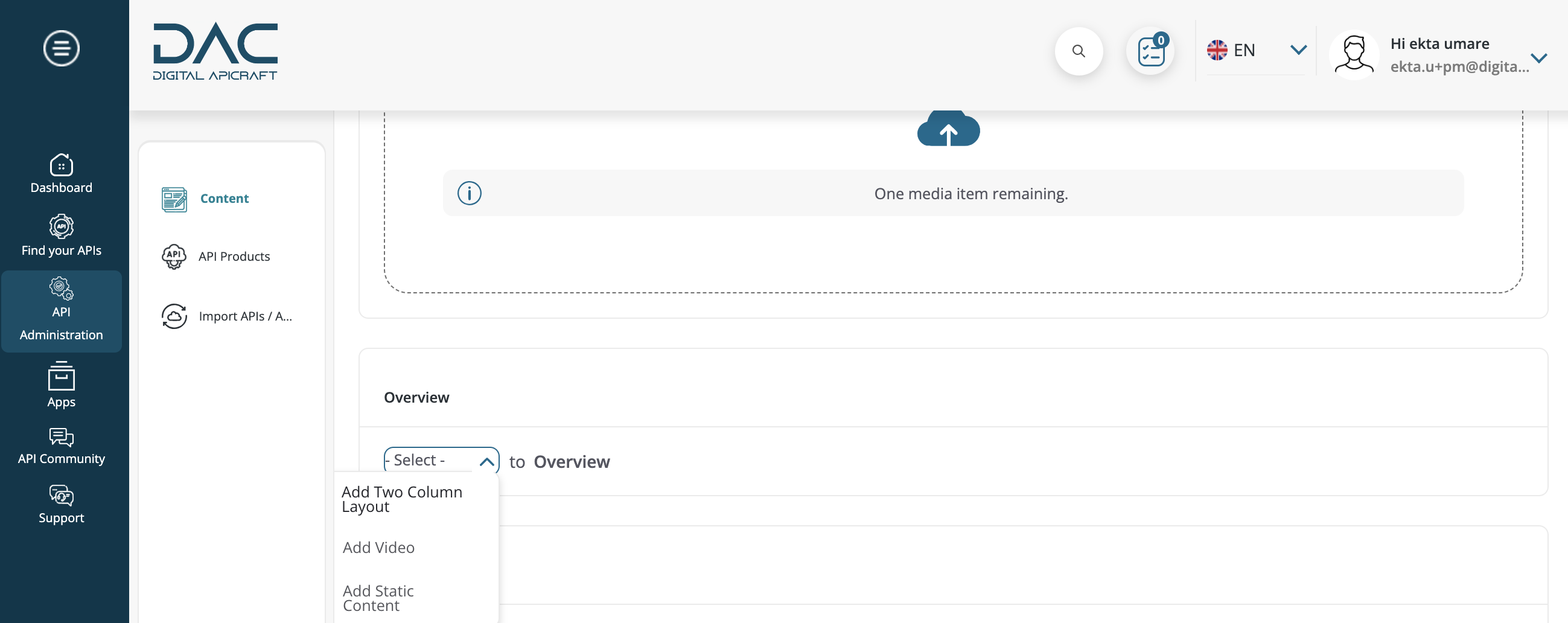
- Overview: The allowed components are:

- Two column Layout
- Video
- Static Content
- Documentation: Select documentation content

- Title
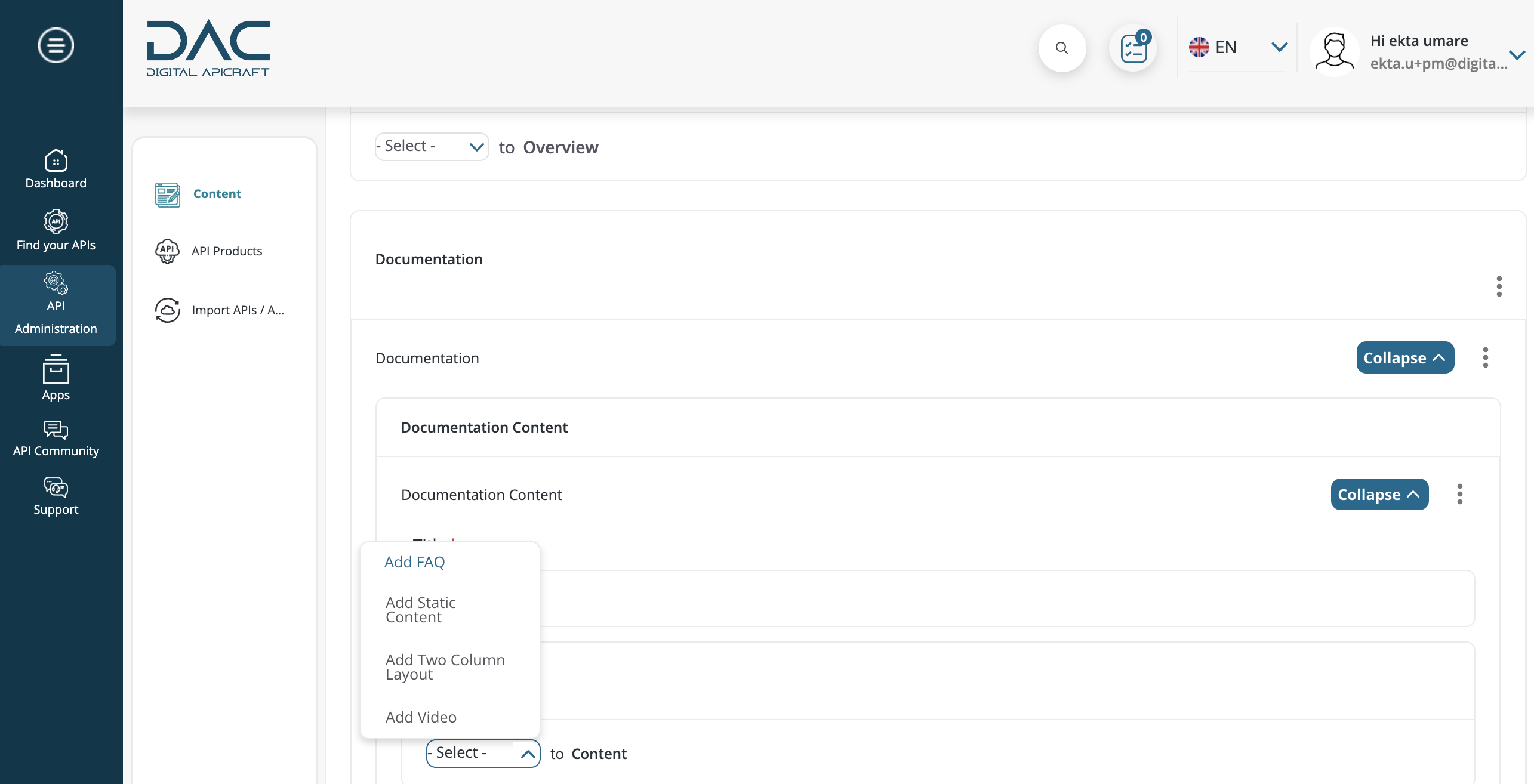
- Documentation Content: The allowed components are:
- FAQ
- Static Content
- Two Column Layout
- Video
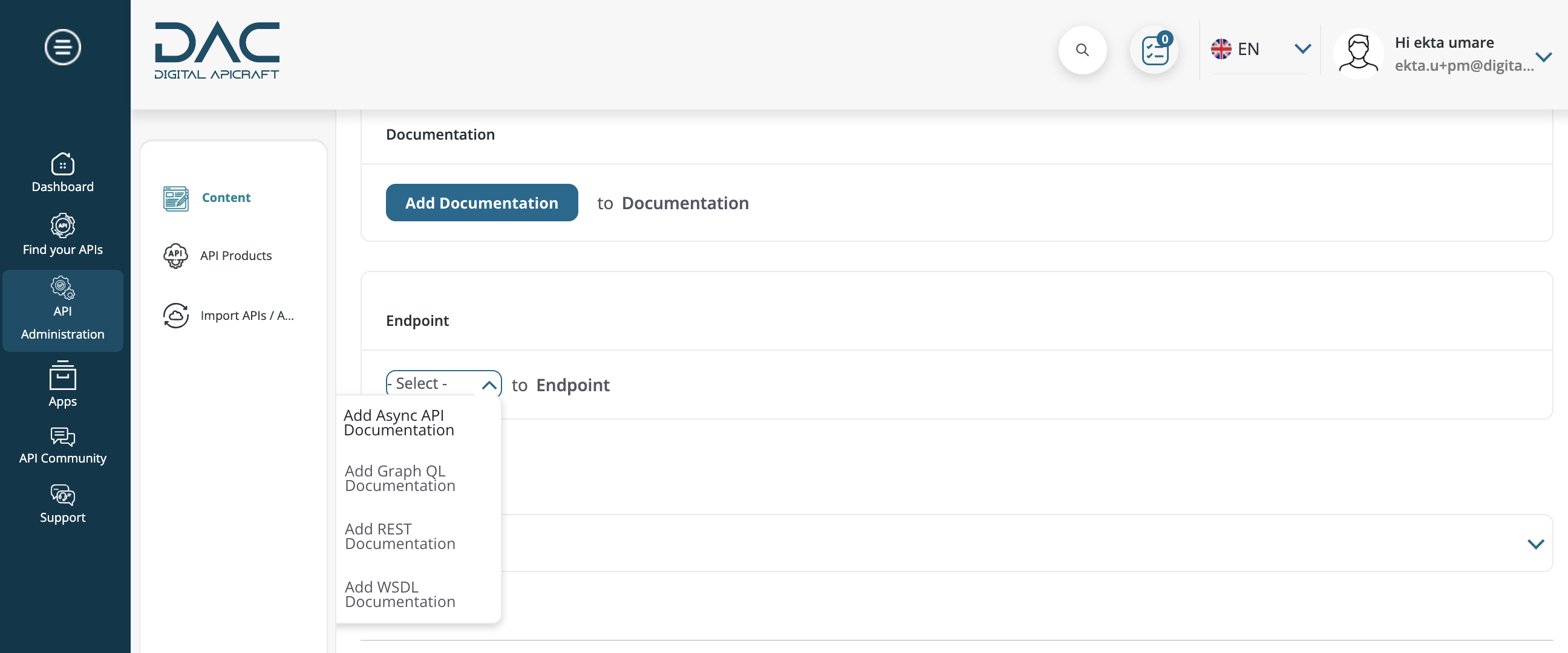
- Endpoint: Select any one of the components

- Async API Documentation To upload Async: Click Add Media and upload Aync file. The allowed types are txt, yml and json and the maximum number of values allowed is 1
- REST Documentation To upload Dapper/Swagger: Click Add Media and upload Dapper file.The allowed types are txt, yml and json and the maximum number of values allowed is 1
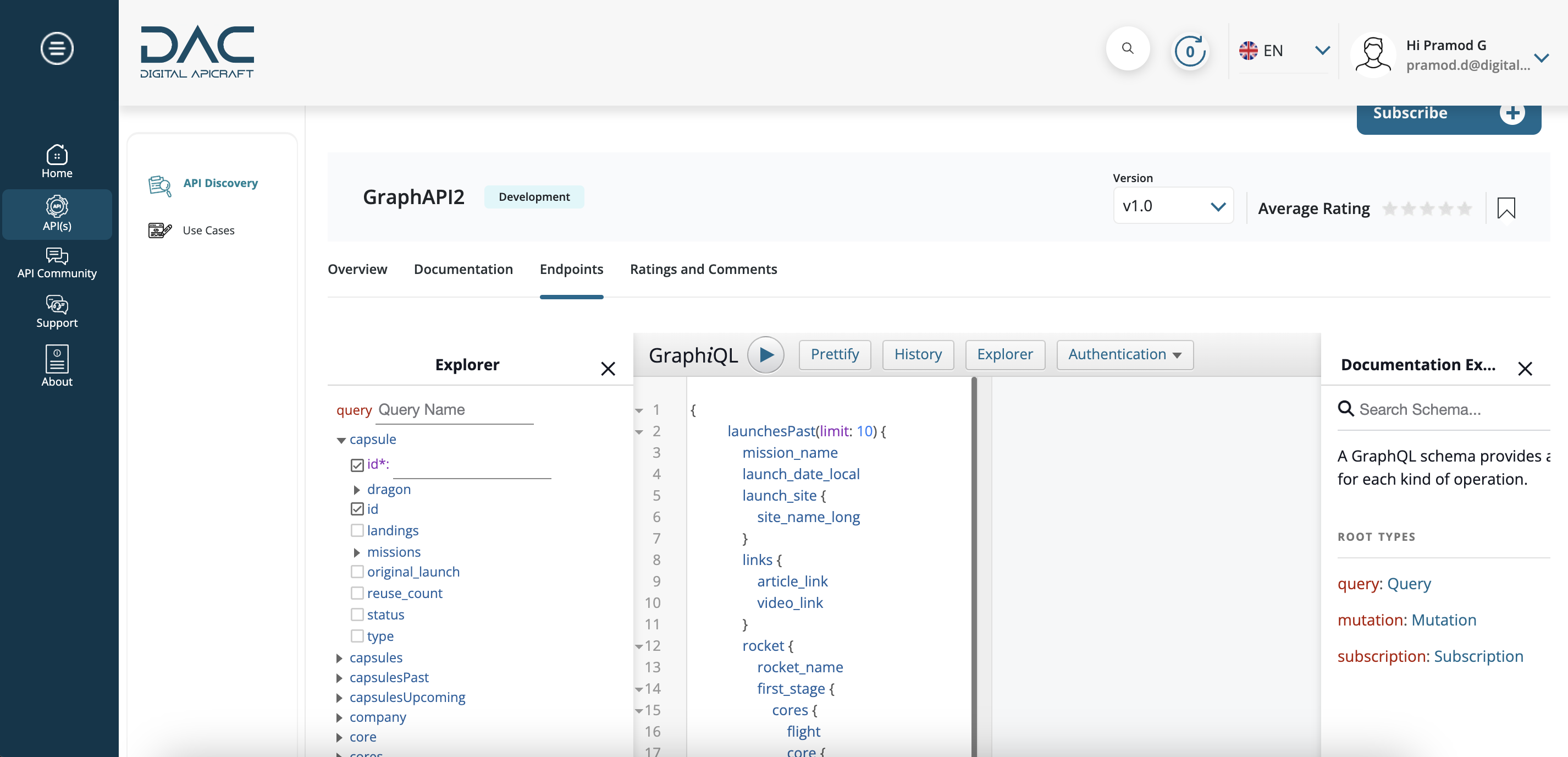
- GraphQL Documentation To upload the GraphQL: Click Add Media and upload GraphQL file.The allowed types are txt, yml and json and the maximum number of values allowed is 1
- WSDL Documentation To upload the WSDL: Click Add Media and upload WSDL file.The allowed types are limited to XML and the maximum number of values allowed is 1
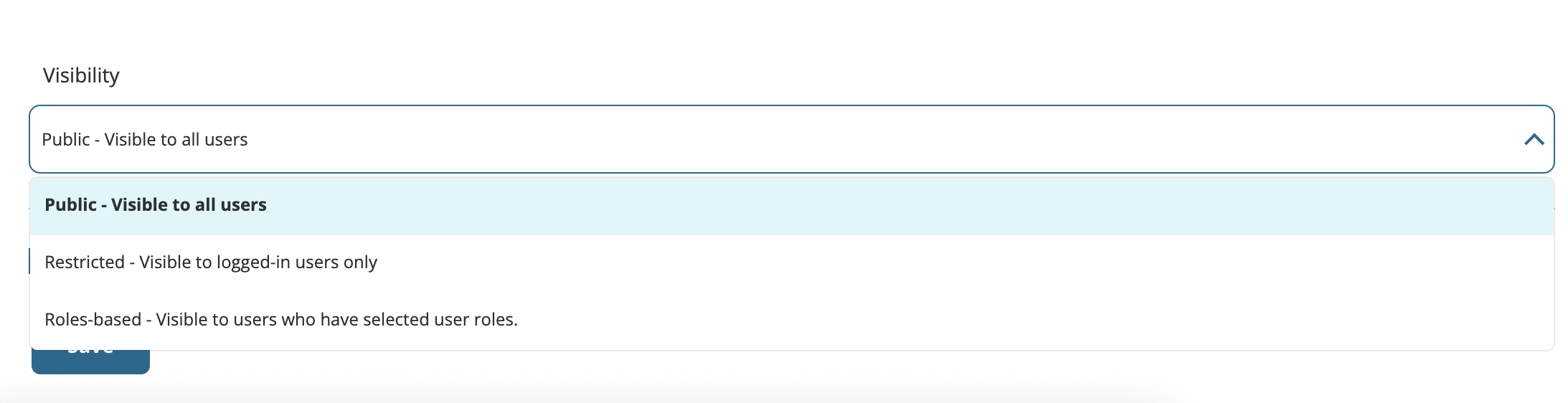
- Visibility: This field is used to display APIs for Public, Restricted and Role Based

- Save the content
API Synchronisation
As an API Gateway admin utilizing the API developer portal, it is essential to have the means to synchronize API documentation with a continuous integration/continuous deployment (CI/CD) pipeline. This functionality enables users to effectively manage and deploy updates to their APIs' documentation with ease. By integrating the CI/CD pipeline, the API documentation can be automatically updated and deployed, ensuring that it remains synchronized and reflects the latest changes made to the APIs.
The developer portal provides access to the REST endpoints, allowing developers to interact with the API programmatically. By exposing the REST endpoints in the developer portal, users can add and update the APIs seamlessly.
The REST endpoints are designed to consume zipped or compressed data in an encoded format. This means that when interacting with the endpoints, users can send data that has been compressed or zipped, ensuring efficient data transmission.
Upon successful validations, the corresponding API is created or updated in the portal. Once the necessary checks and validations have been passed, the API will be successfully added or updated and made available within the portal for further utilization.
We employ SimpleSAML OAuth Authentication as our chosen method for authenticating the REST endpoints within the portal. By leveraging SimpleSAML OAuth Authentication, we ensure that only authorized individuals or systems can interact with the REST endpoints, enhancing the overall security of our portal and the APIs it exposes.
Simple OAuth Configuration
To authenticate APIs before executing any REST endpoints, it is necessary to set up the Simple OAuth configuration. The portal administrator has the ability to configure Simple OAuth for this purpose easily.
-
Login as a Portal Administrator
-
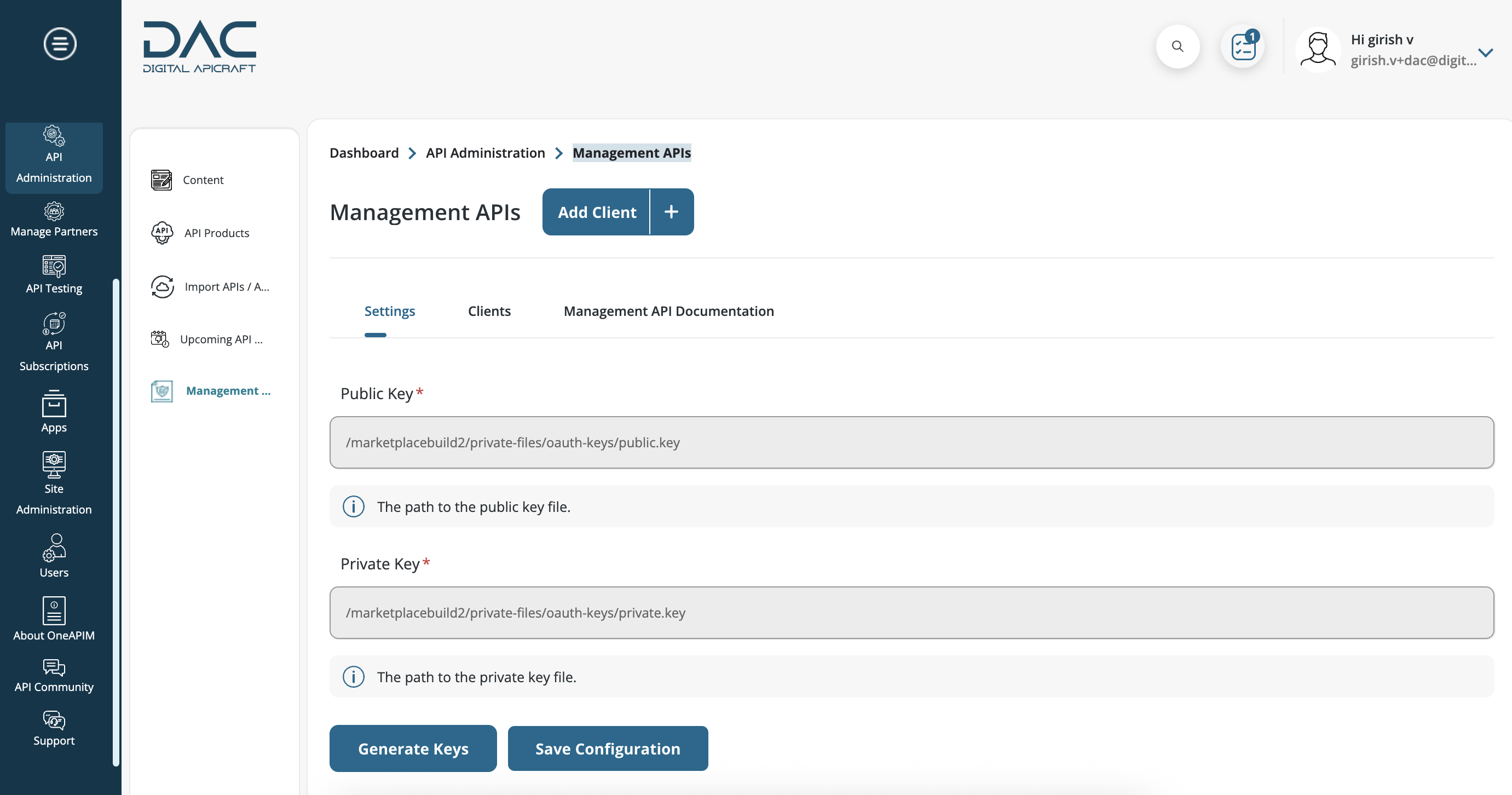
Navigate to Dashboard > API Administration > Management APIs

-
As part of the Simple OAuth configuration, users must set up both private and public keys. These keys are crucial for the authentication process
-
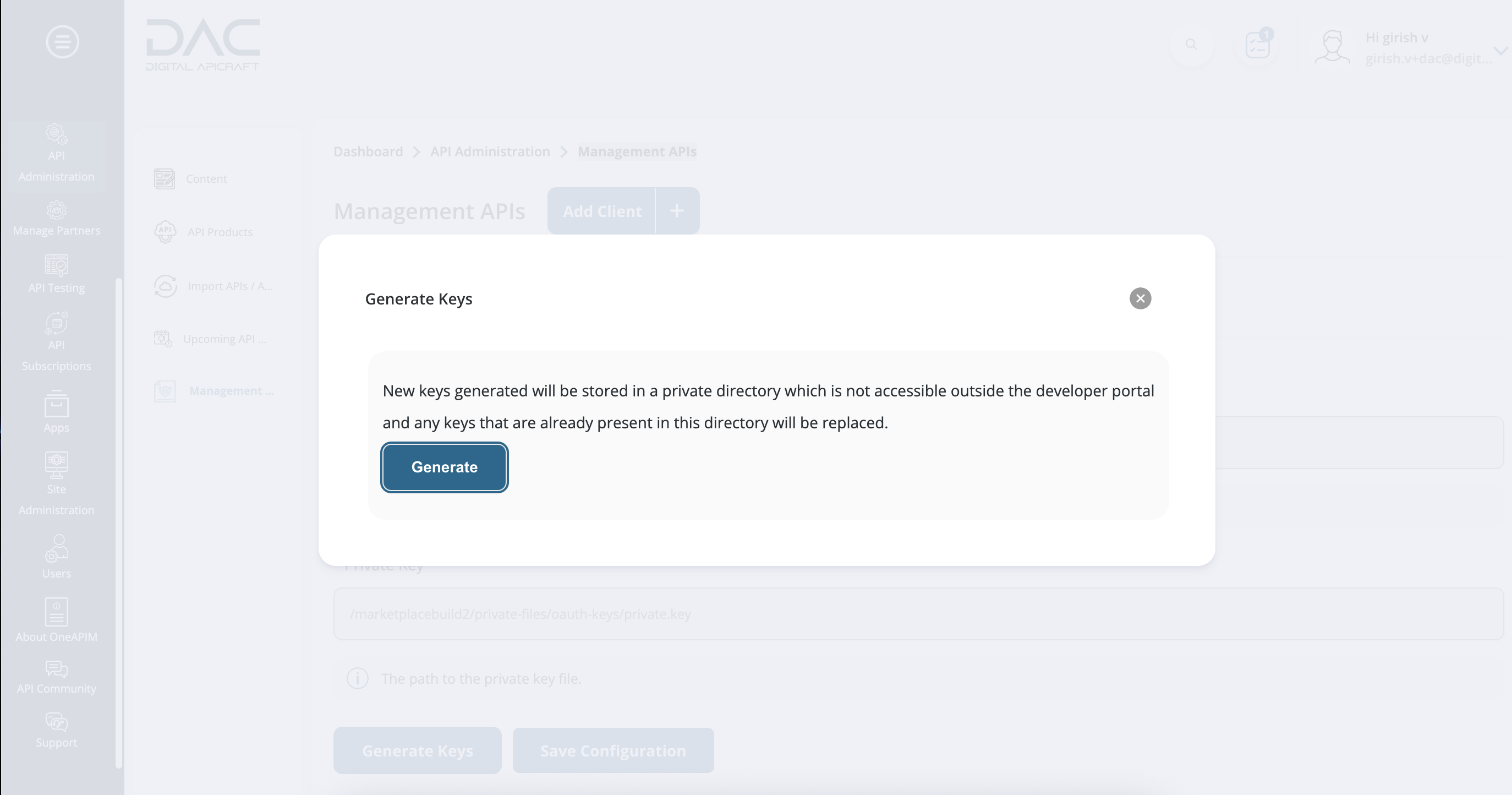
Click the Generate Keys button to create the required keys. Upon clicking, a popup will appear with information about the storage location for the keys

-
After clicking the Generate Keys button, the keys will be generated. Click Save Configuration to save them in their respective locations
-
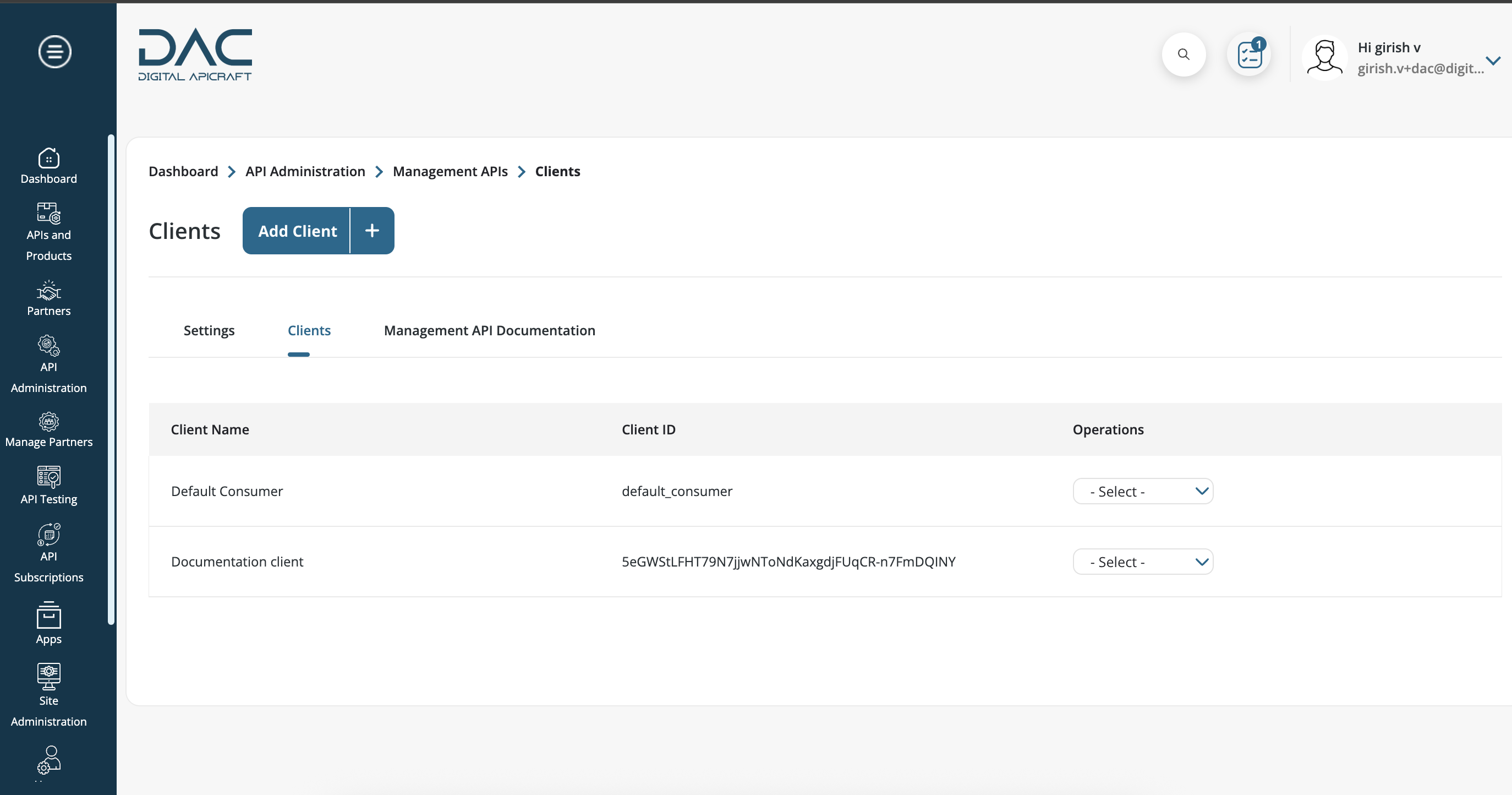
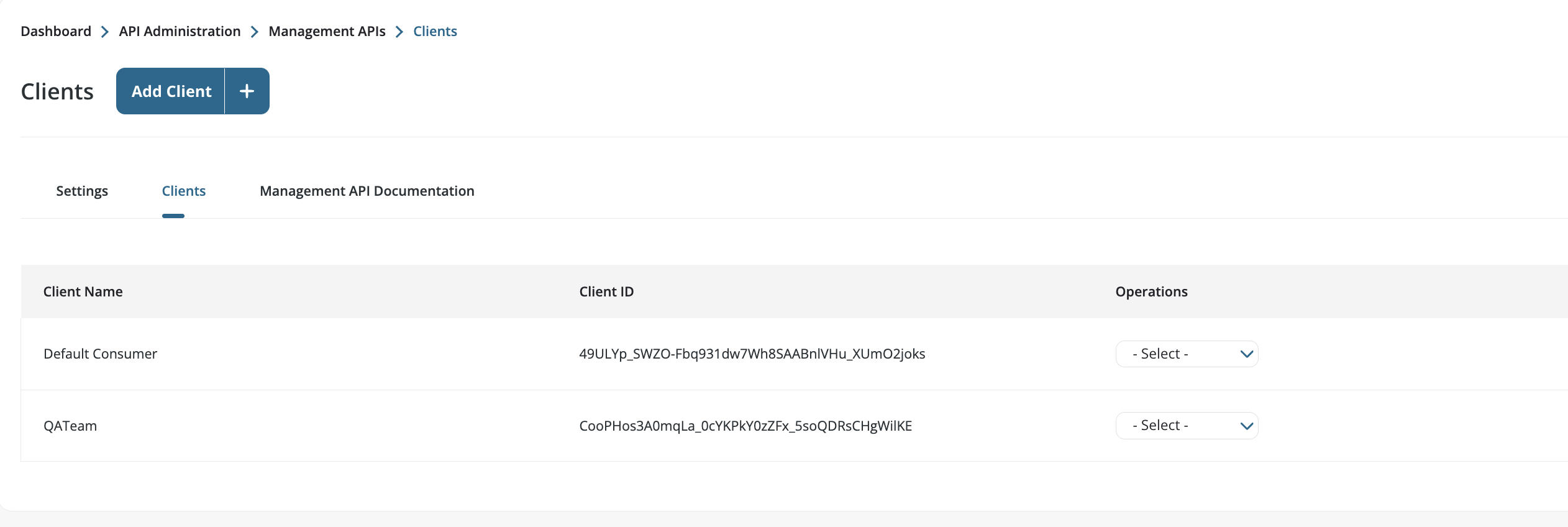
The next step is to set up the client. There is one default client available by default, and users can create multiple clients as needed

-
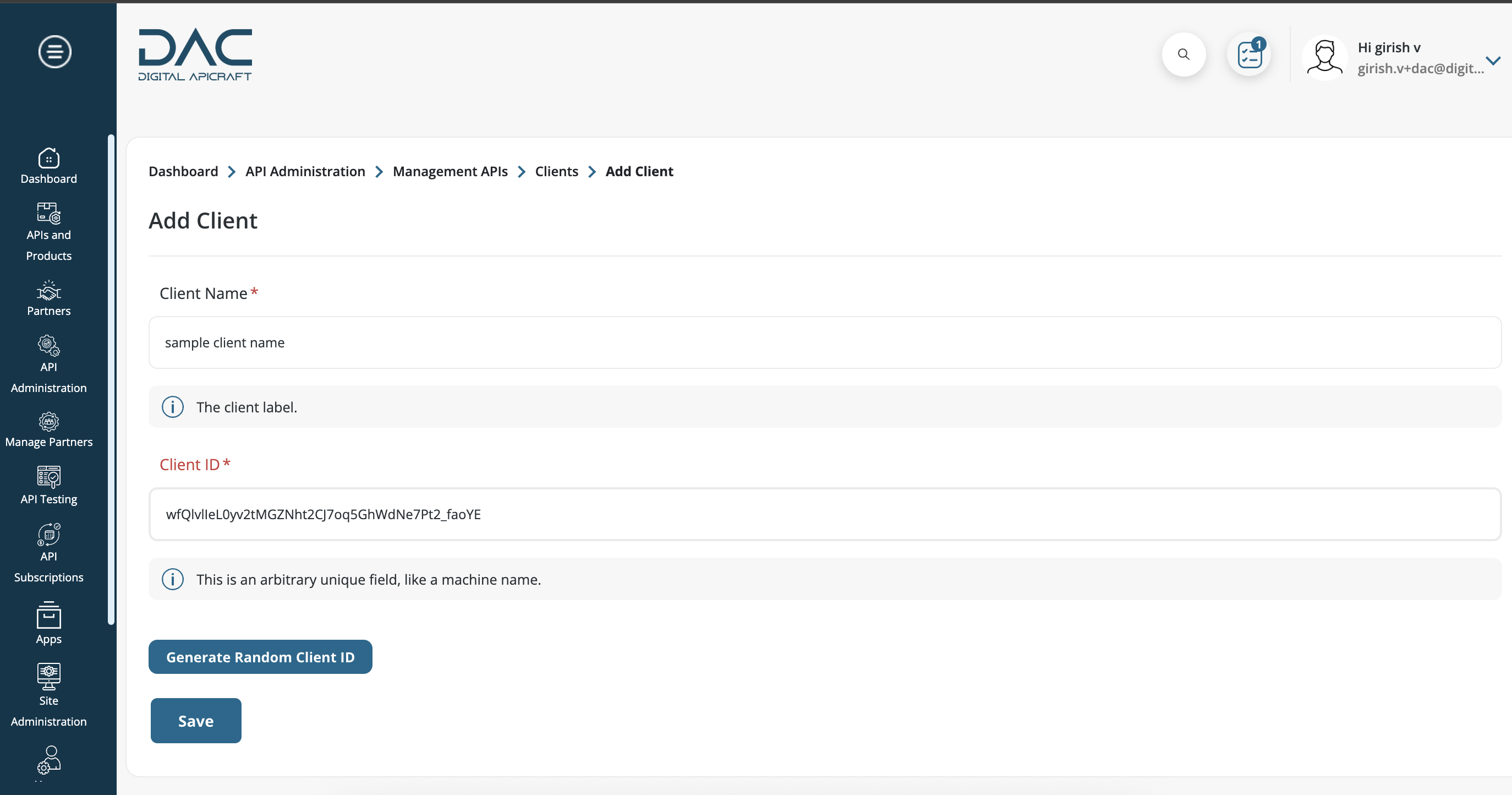
If users wish to add a new client, click Add Client button

-
The Client ID will be a randomly generated key
Payload Structure
Sample_Payload
-
petstore.yaml
-
api.meta
-
overview.md
-
api_documentation
-
documentation.md
-
security.md
-
Payload Structure File purpose
-
petstore.yaml : This is a swagger file. It may be WSDL, GraphQL, YML etc., a file which will appear in the endpoints page
-
api.meta : This is an important file that consists of JSON data which includes the API fields data. As of now, we are considering the following data
-
apiVersion
-
apiName
-
apiDescription
-
apiType : graphql, async, WSDL, rest [These are the possible values in API type]
-
uuid : The unique identifier to which API will be tagged
-
-
overview.md : This is the file that possesses the overview for the API and will be shown under the overview tab of the API
-
*.md : There can be an ‘n’ number of md files under the api_documentation directory which will be shown in the Documentation tab of API
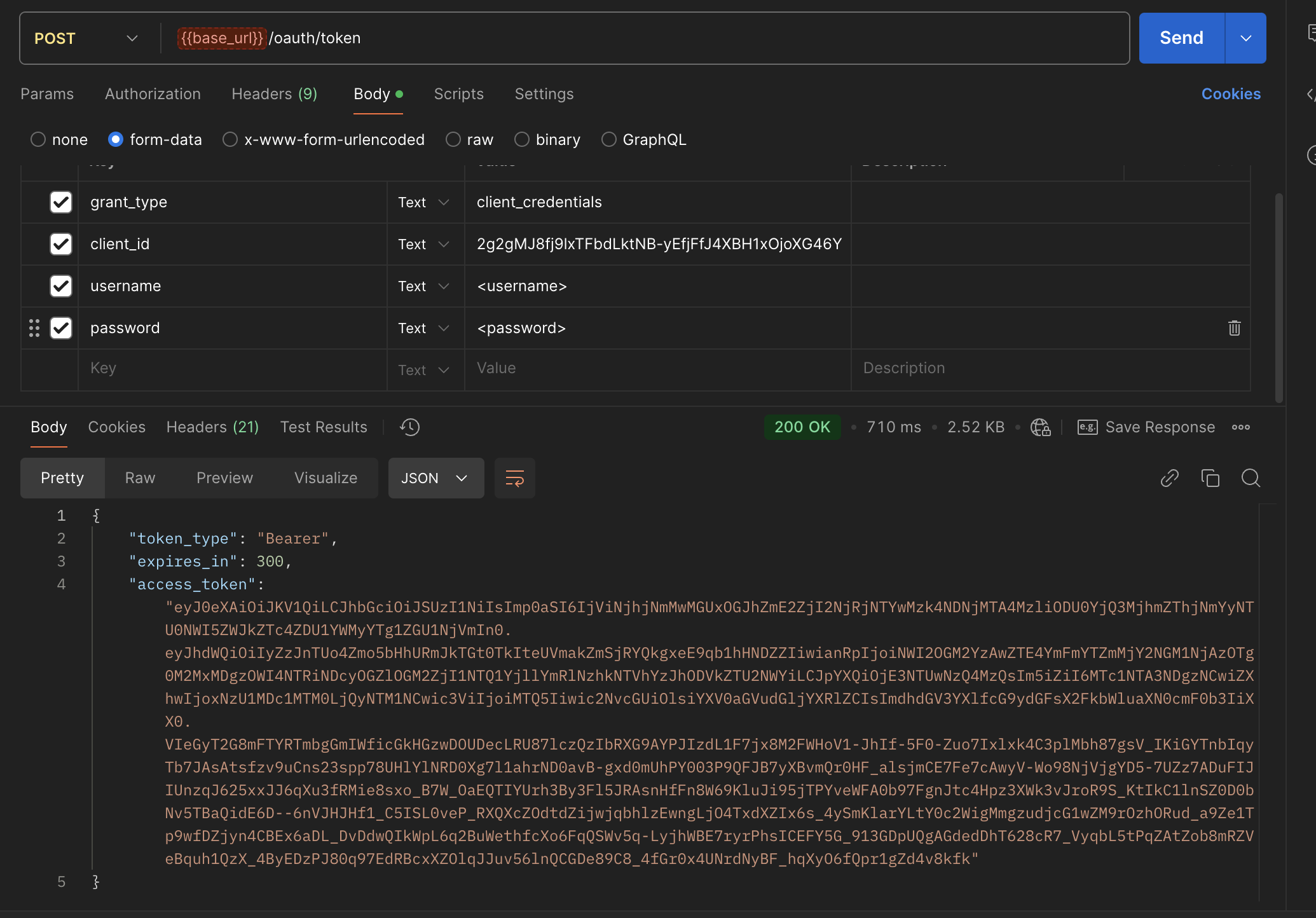
REST Endpoints
-
Access Token Generation : {{base_url}}/oauth/token
-
Method – POST
-
Form Parameters –
-
grant_type : client_credentials
-
client_id : {{ client_unique_id }}
-
username : {{ username }}
-
password : {{ password }}
-
-
The registered username in the portal is "{{ username }}"
-
The registered user's password in the portal is "{{ password }}"
-
The access token endpoint returns the access token, which is then utilized for creating and updating APIs

-
-
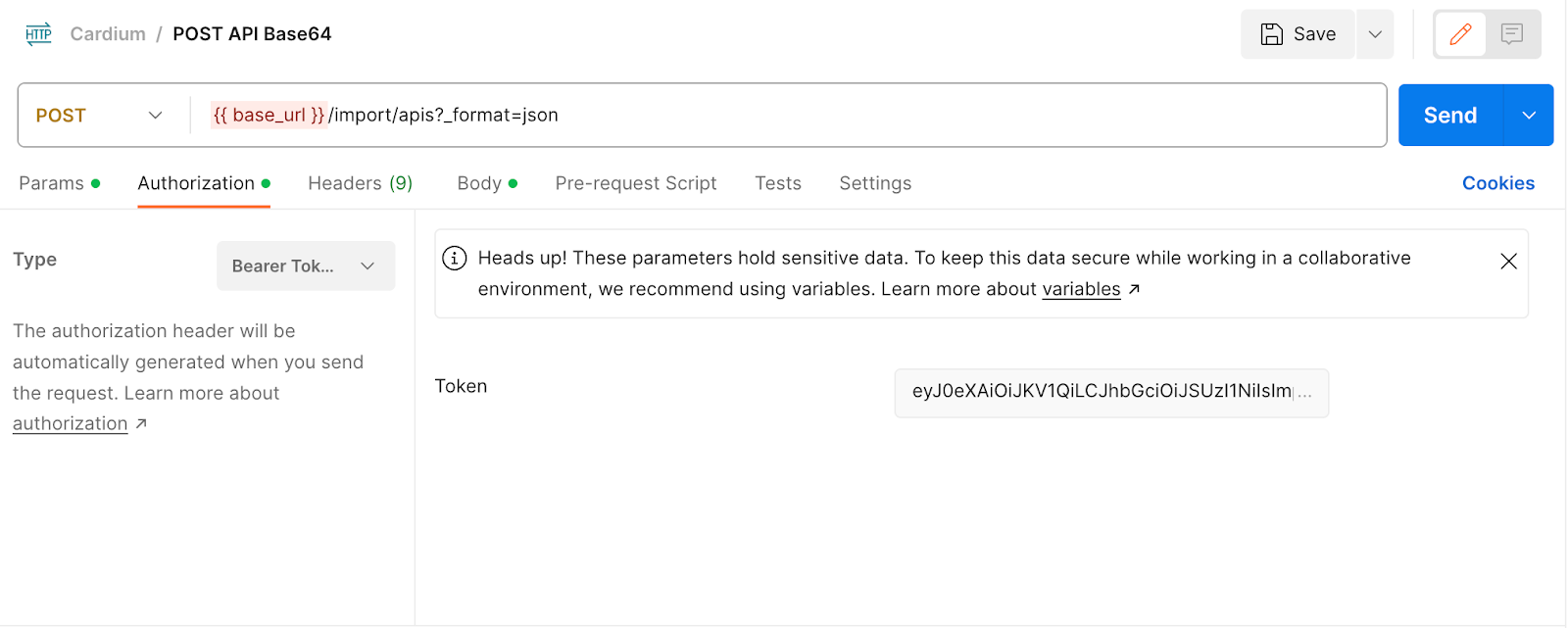
Create API Endpoint : {{base_url}}/import/apis?_format=json
-
Method – POST
-
For authentication, users need to pass the access token as a bearer token, which can be generated using the {{base_url}}/oauth/token endpoint

-
-
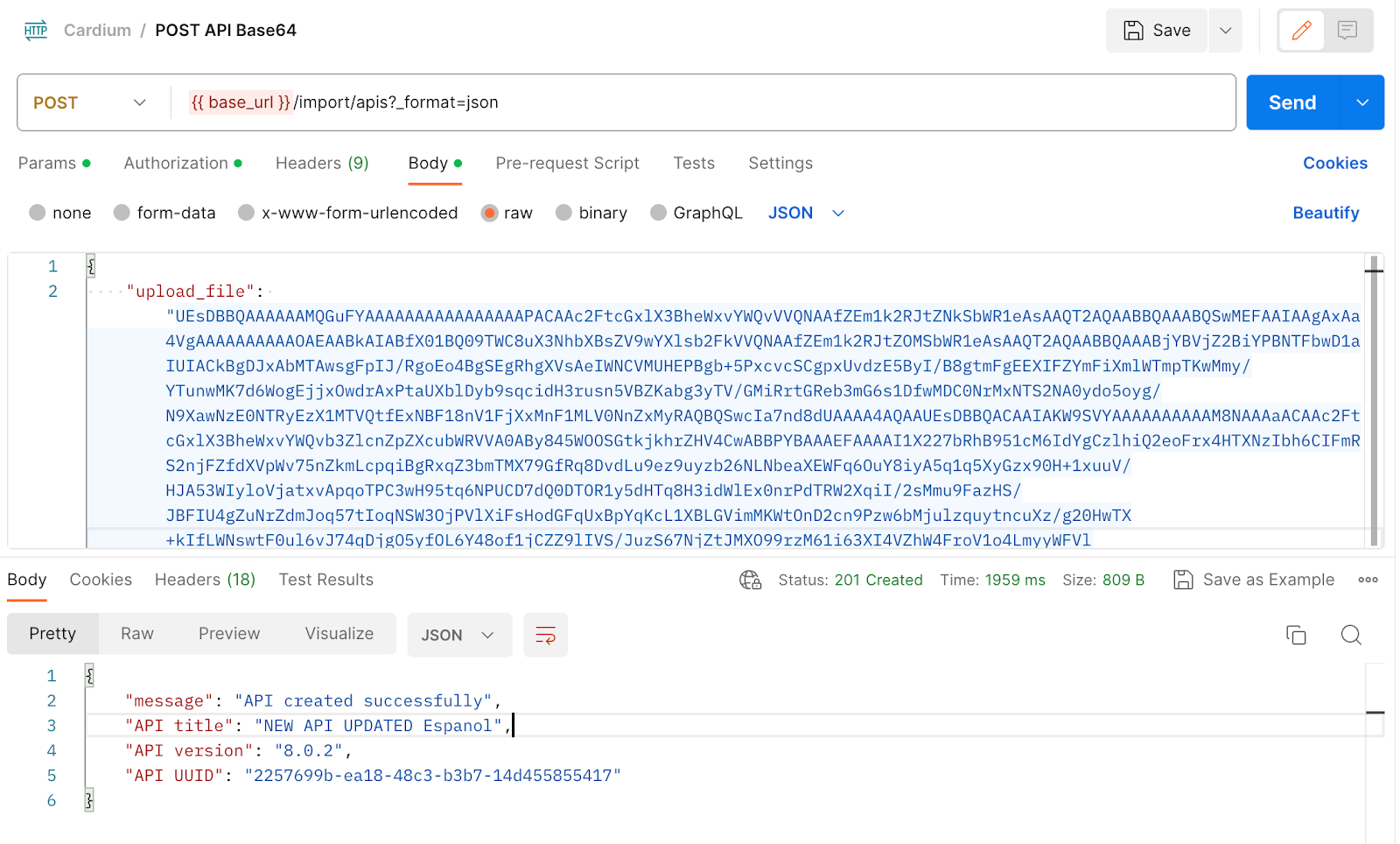
To process the API payload, users are required to pass the ZIP file in base64 format

-
Once the encoded API passes all the required validations, it will be created in the backend
-
Once the request is successfully processed, it will return a response with the status in the following format –
-
Message: This is the status message indicating that the API was created successfully
-
API Title: The title of the newly created API
-
API Version: The version of the newly created API
-
API UUID: This is a unique number assigned to each API for uniquely identifying the API
-
-
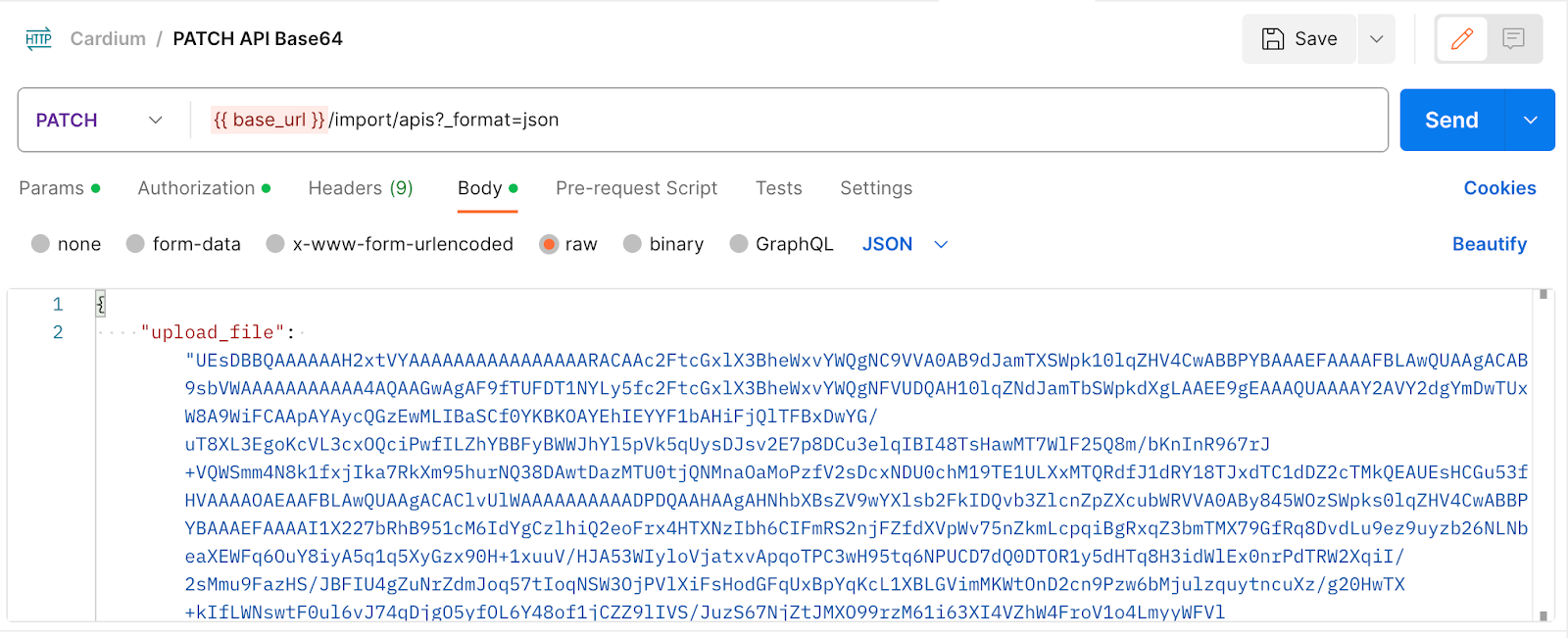
Update API Endpoint : {{base_url}}/import/apis?_format=json
-
Method – PATCH
-
For authentication, users need to pass the access token as a bearer token, which can be generated using the {{base_url}}/oauth/token endpoint

-
-
For updating the existing API it is mandatory to specify the UUID and version in the meta file.
Response Message Syntax
{
"type": "/problems/api-already-exists",
"title": "API already exists in the system",
"detail": "API with UUID 7c1a88d8-4301-4d4e-b77c-5705195cebfc and version v1.0.1 is already available, please use PATCH method to update existing API"
}
-
type: Tells the user type of problem/response
-
title: A one-liner about the problem/response
-
detail: Give the user brief details
API Validations
The following is the list of validations that needs to be taken care of while building or executing the endpoints –
-
POST & PATCH :
-
The APIM Administrator role is mandatory for users who wish to execute the APIs
-
The UUID passed in the .meta file is validated
-
If an API with the same UUID and version is not allowed
-
The encoded JSON data passed in the "upload_file" parameter is not valid
-
The "overview.md" file is mandatory file
-
The "api_documentation" directory should not be empty and it is a mandatory file
-
The markdown file name can only support alphabets, numbers, underscore, and hyphens
-
The YAML file is mandatory and a swagger file should be present
-
The API specification file must be WSDL, GraphQL and YML
-
Multiple API specification files cannot be uploaded
-
Metadata file should contain a valid JSON file and all the fields like “API version”,API name” and “API type” is validated in meta file
-
-
PATCH :
-
API with new UUID will not be allowed and version should be present in meta file to execute PATCH
-
-
POST & PATCH :
-
The API Administrator role is mandatory for users who wish to execute the APIs
-
The UUID passed in the .meta file is not valid
-
Checking if an API with the same UUID and version already exists
-
The encoded JSON data passed in the "upload_file" parameter is not valid
-
The "overview.md" file is missing
-
The "api_documentation" directory is empty
-
The "api_documentation" directory is missing
-
The markdown file name contains illegal characters. Only alphabets, numbers, underscore, and hyphens are supported
-
The YAML file is invalid
-
The specification file is missing. (i.e swagger file missing)
-
The API specification file is unsupported
-
Multiple API specification files have been found
-
The metadata is invalid. (If provided, "api.meta" does not contain valid JSON)
-
The "apiVersion" is missing in the meta file
-
The "apiName" is missing in the meta file
-
The "apiType" is missing in the meta file
-
The file extension is invalid based on the "apiType" specified in the meta file
-
-
PATCH :
-
The API with the specified UUID was not found
-
The API with the specified version was not found
-
The UUID is missing in the meta file
-
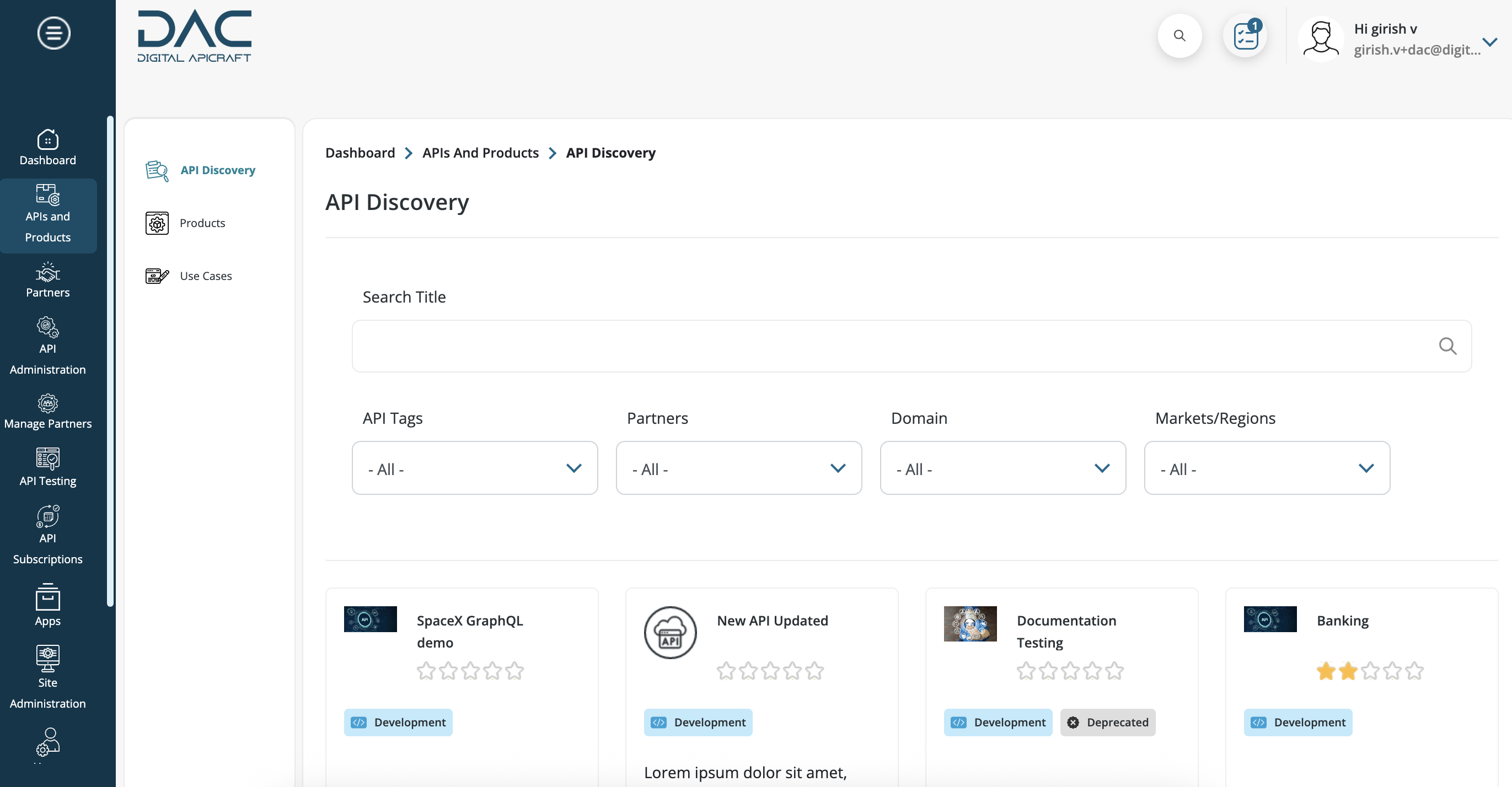
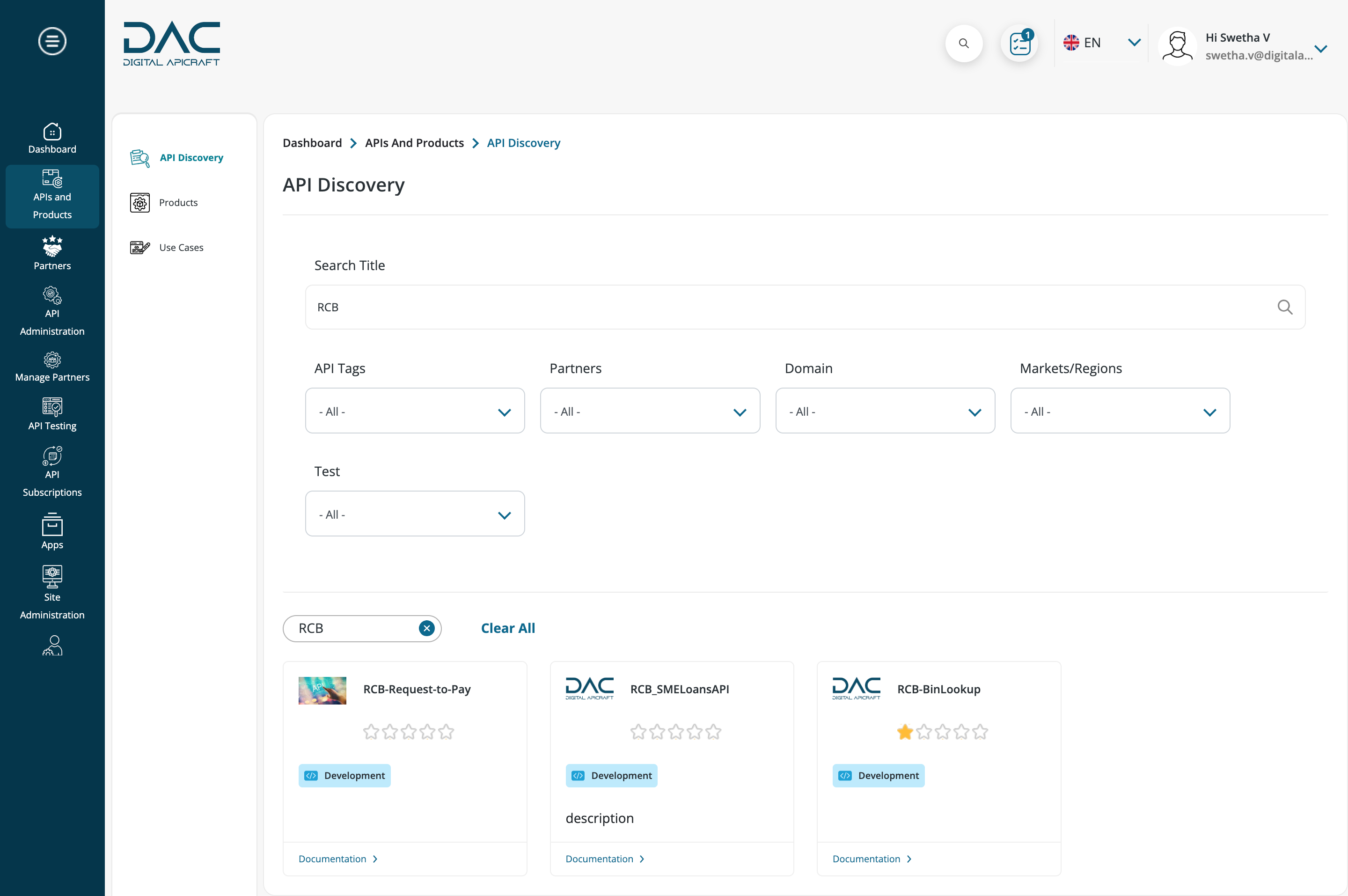
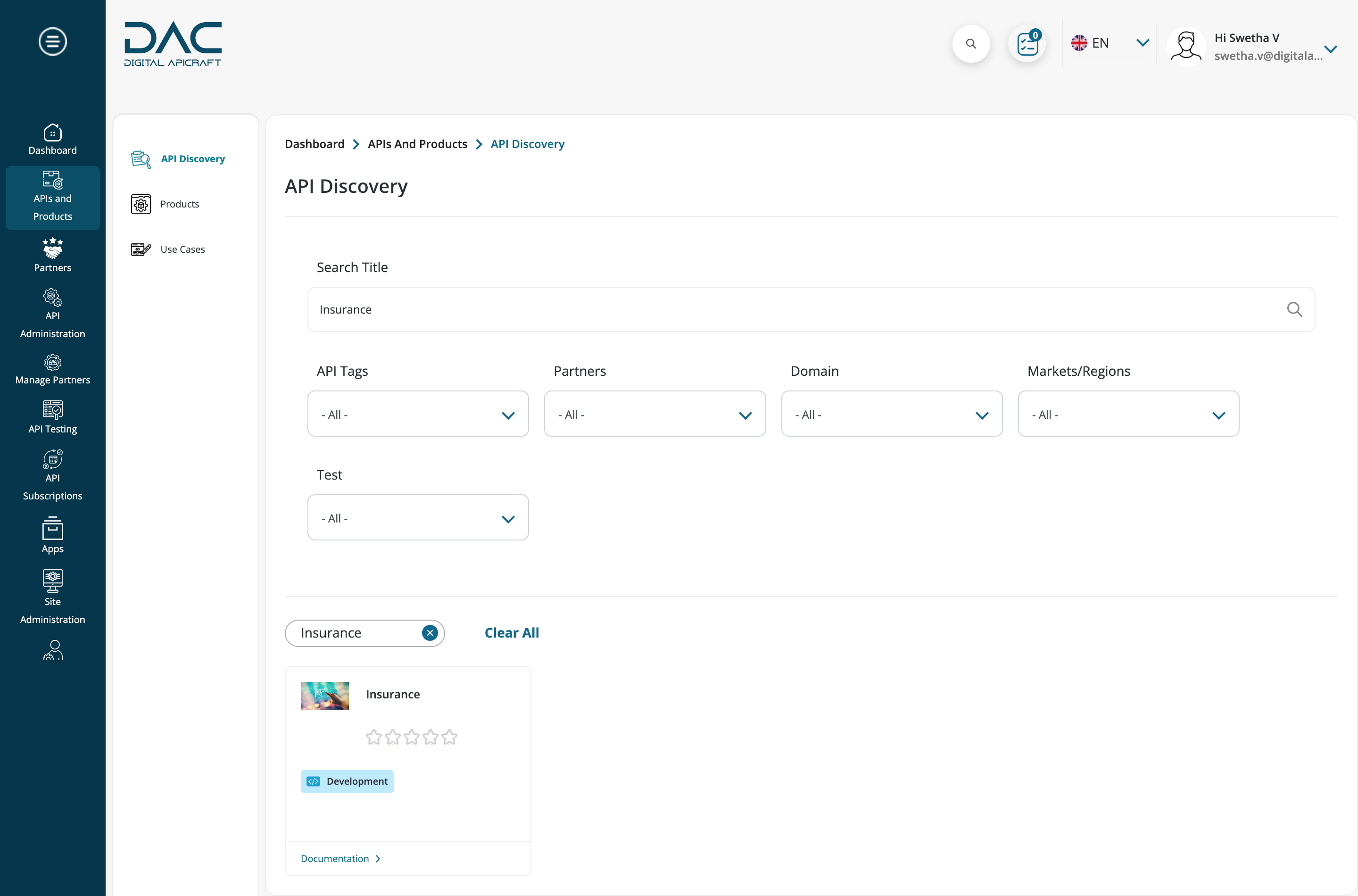
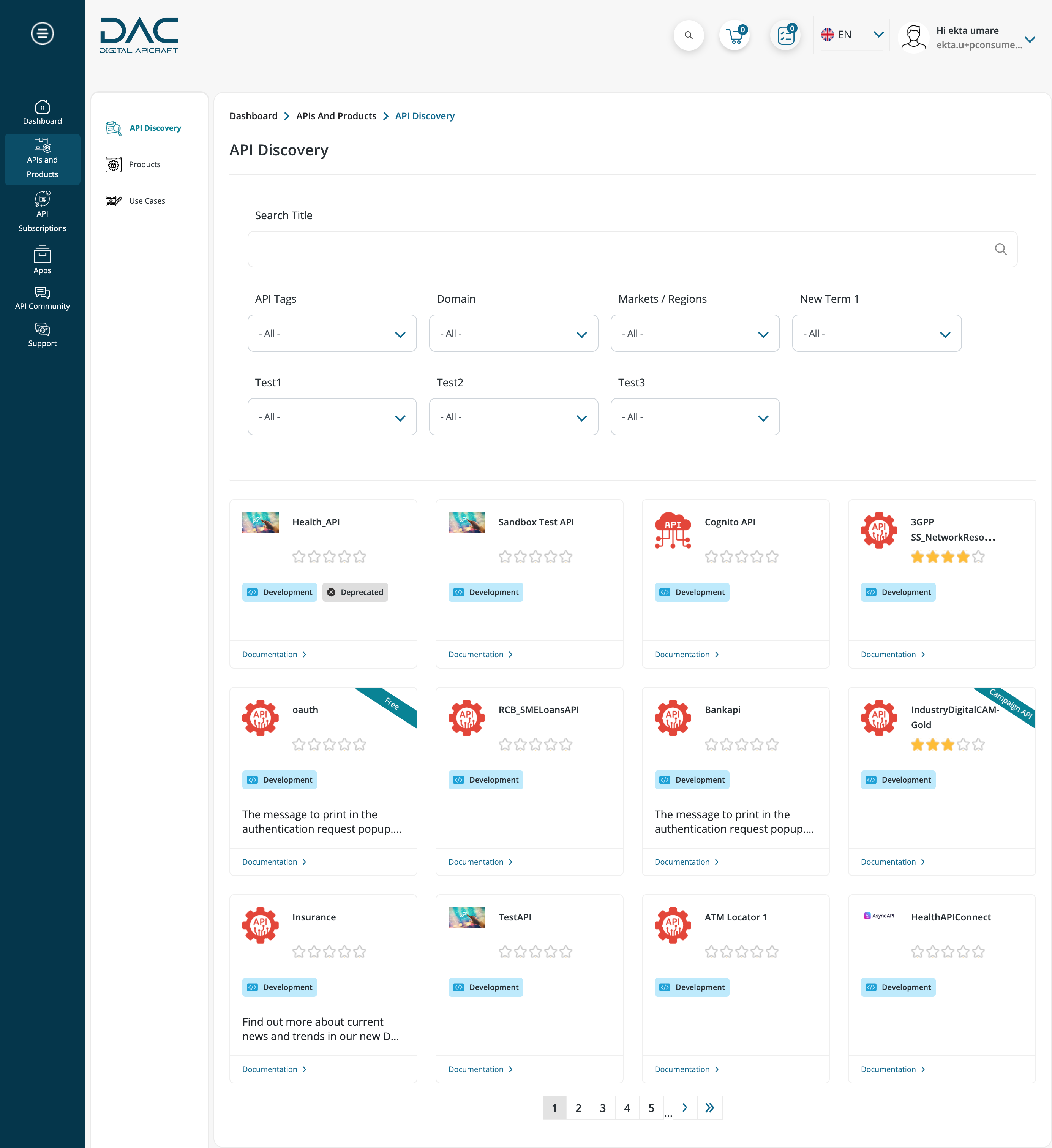
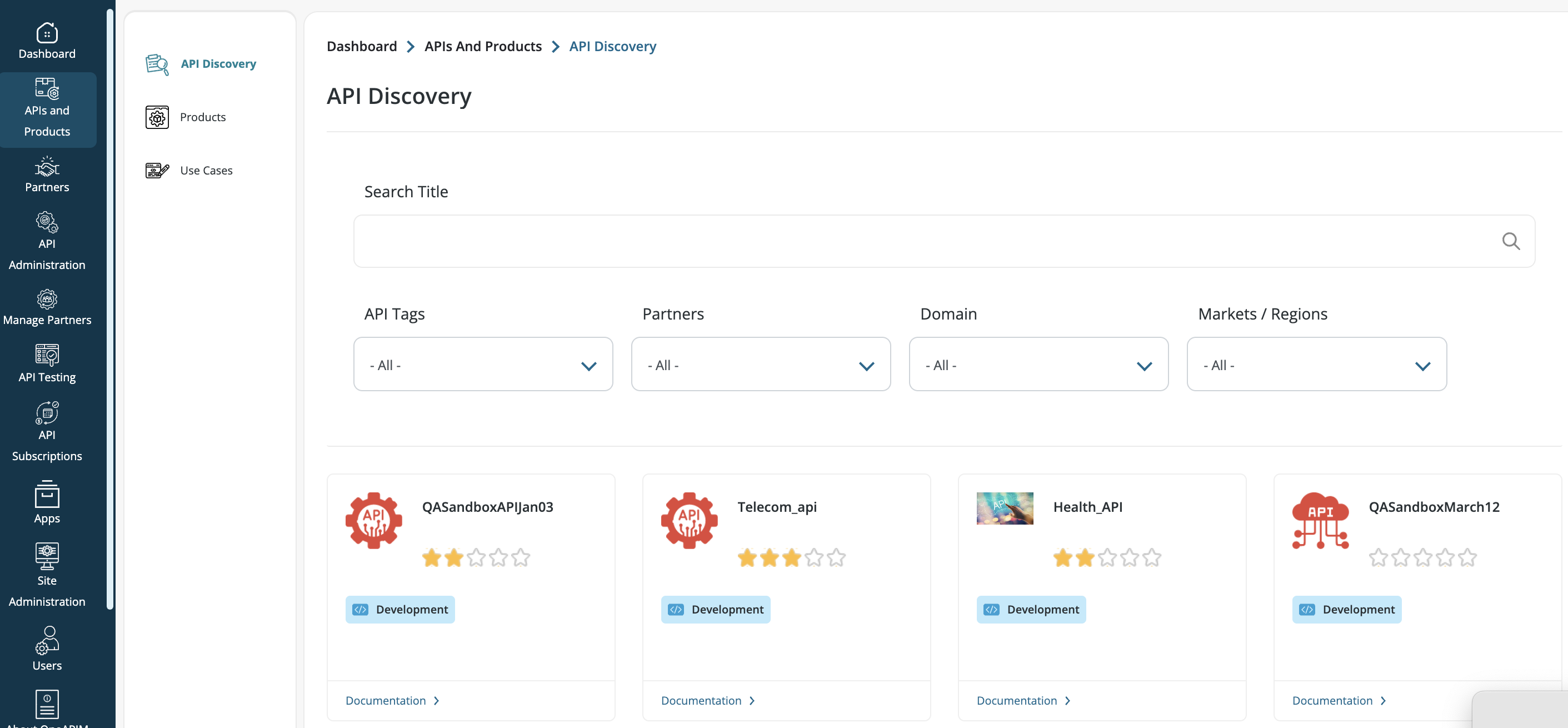
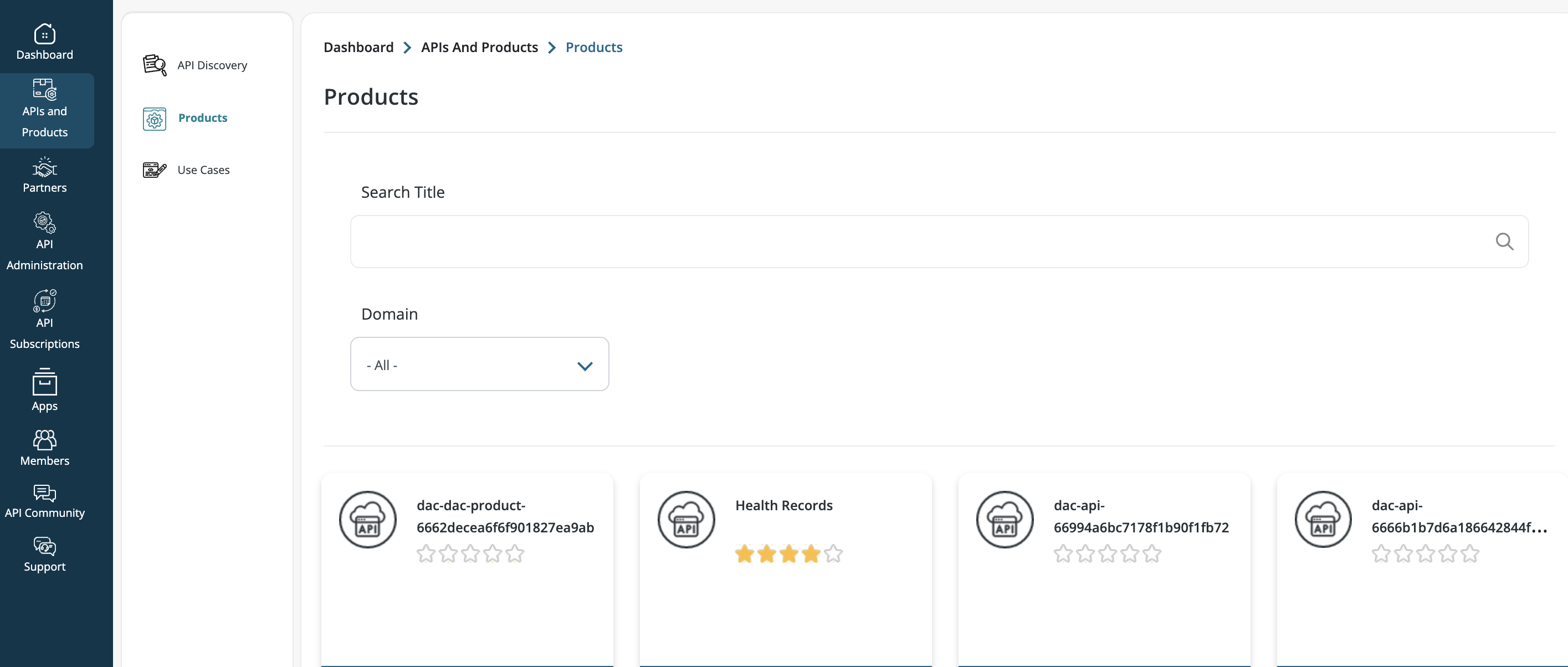
API Catalog Search Features
- Navigate to Dashboard >APIs And Products > API Discovery from the main menu
- APIs can be filtered based on API tags, domain, and Markets/Regions. The Search Title bar can be used to filter the APIs by name
- Filter keywords are displayed at the top of the list. To remove the filter criteria, click the X button or uncheck/remove them from the filter section dropdown menu

API Deprecation
- Login as Portal Admin
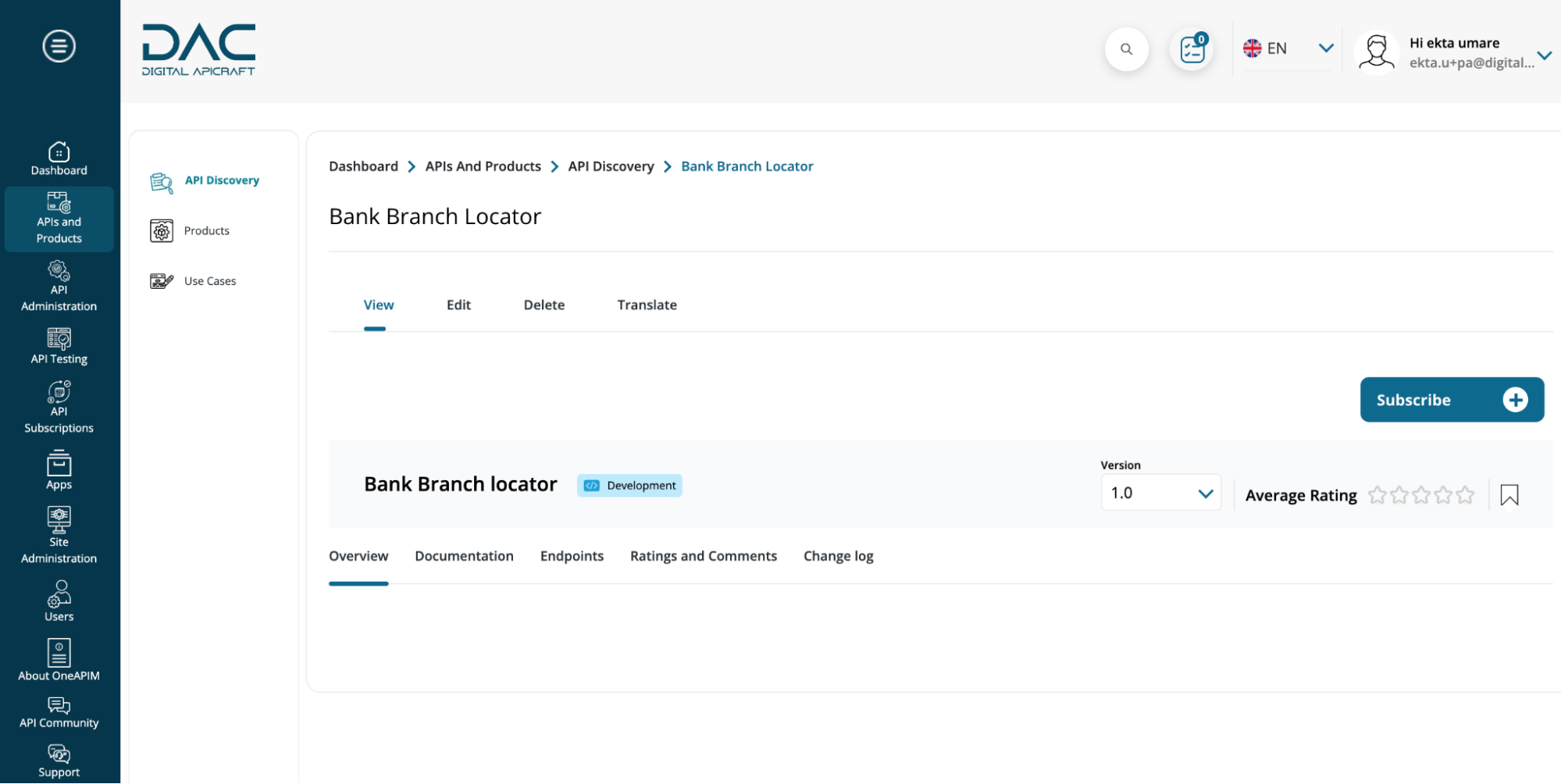
- Navigate to Dashboard > APIs And Products > API Discovery. This section lists all available APIs

- Click on any API to edit it. To deprecate the API, select the "API Deprecated" option from the form and save your changes


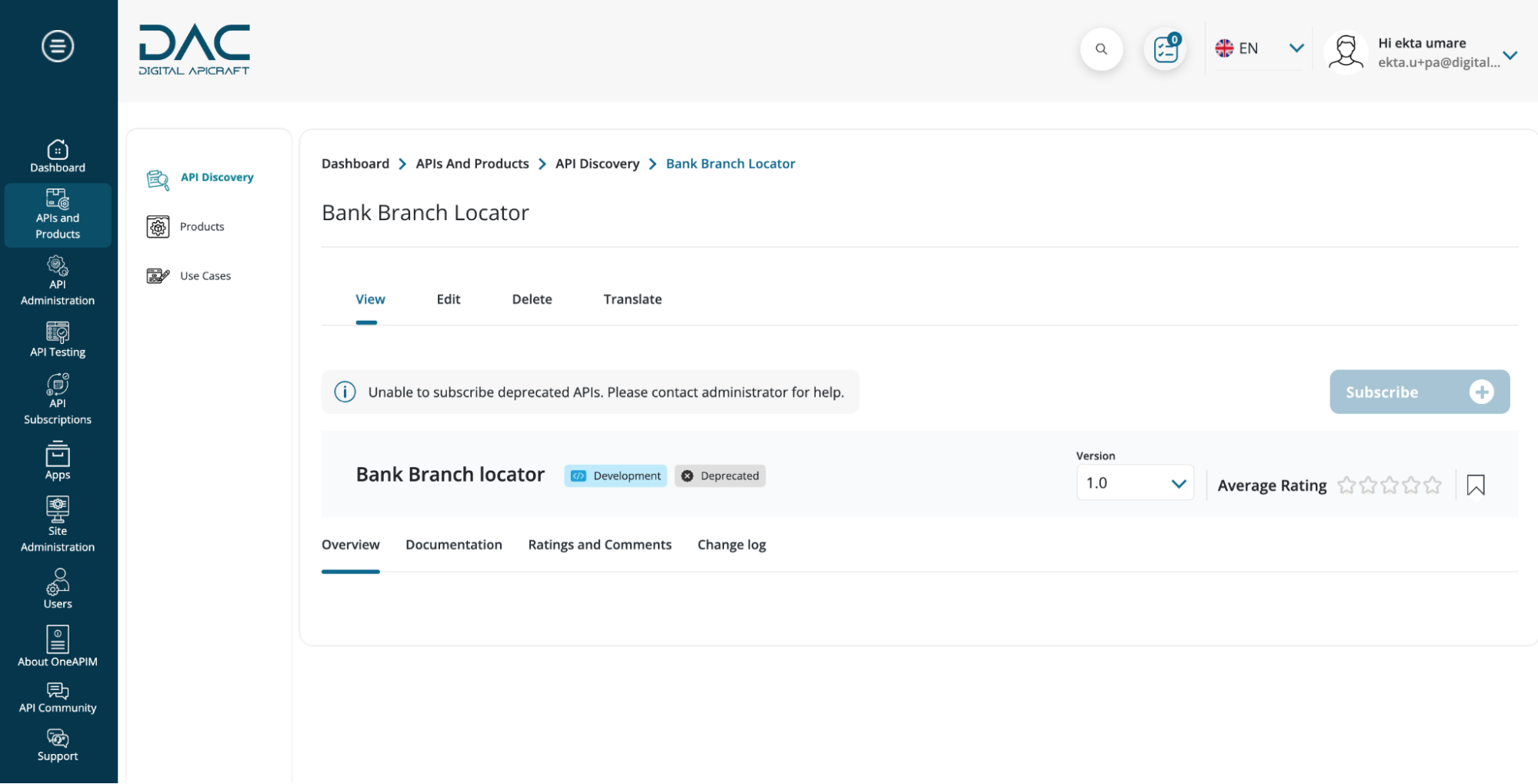
- After an API is deprecated, users will not be able to use it anymore

- Users who are using that API will receive an email notification regarding the API deprecation after the cron job runs successfully
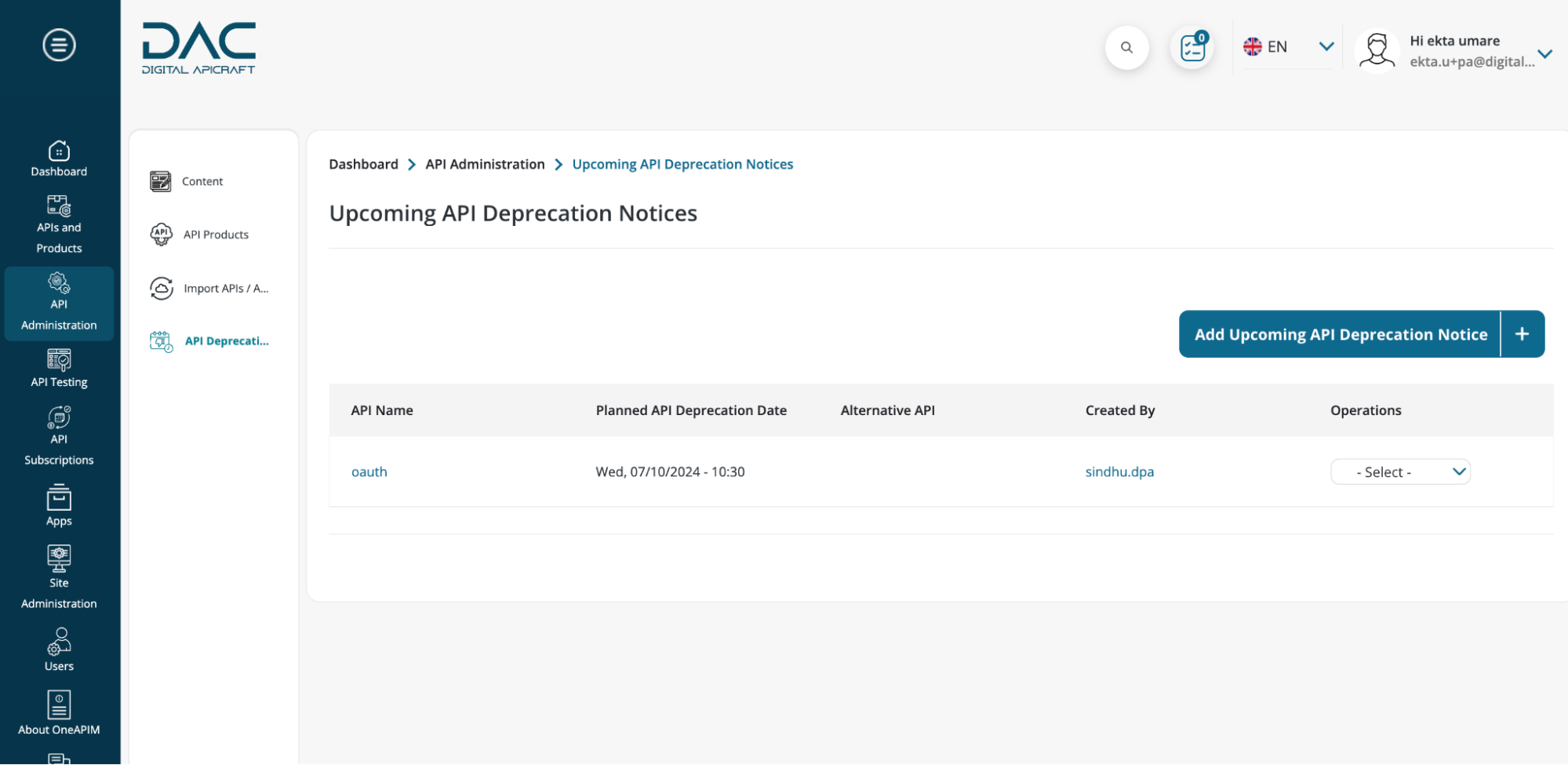
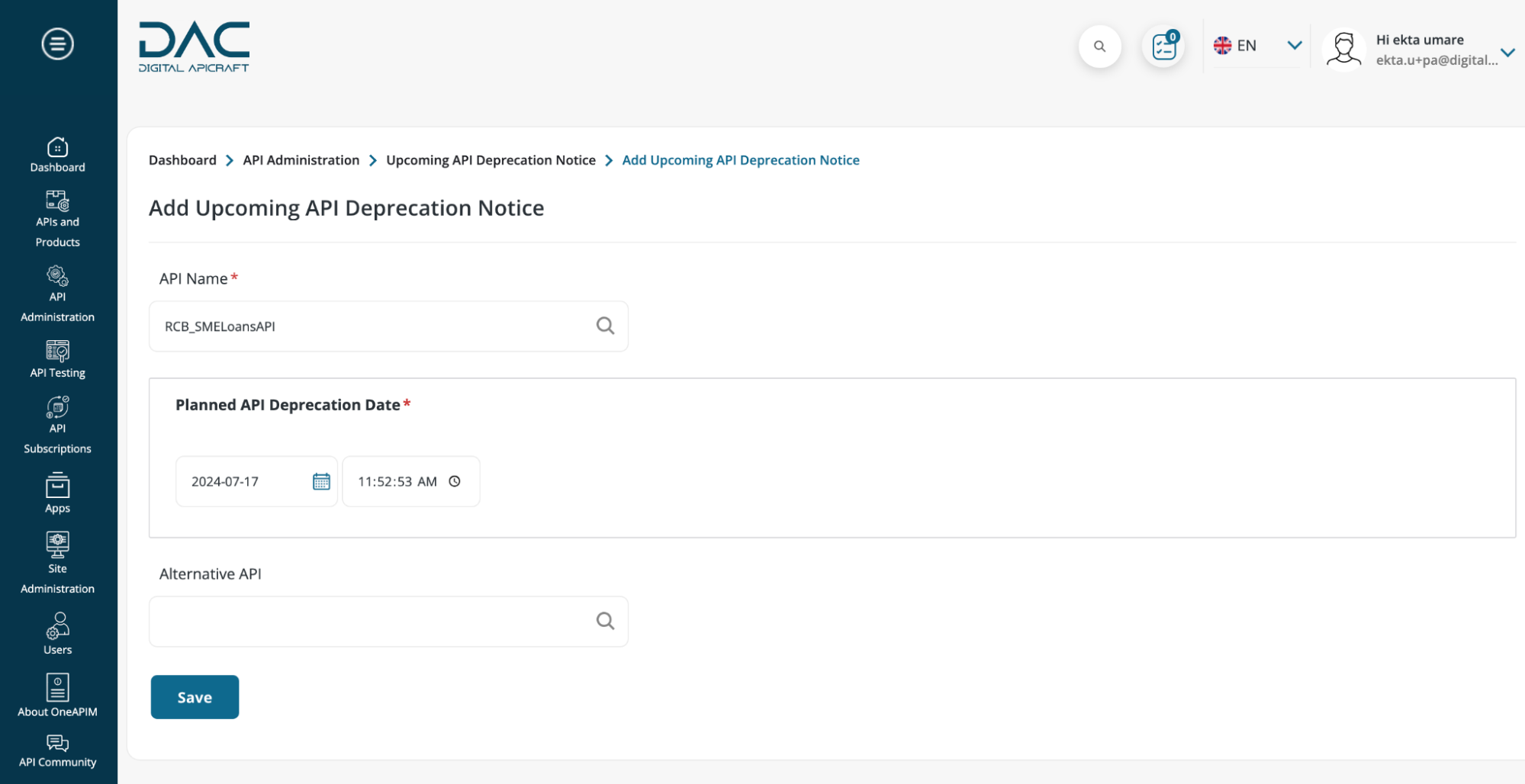
Upcoming API Deprecation Notices
- Login as Portal Admin
- Navigate to Dashboard > API Administration > API Deprecation Notices

- Click on "Add Upcoming API Deprecation Notice" to select an API and set the date and time for deprecating the API

- Click on "Save"
- All users who are using this API will receive an email notification after the API is deprecated
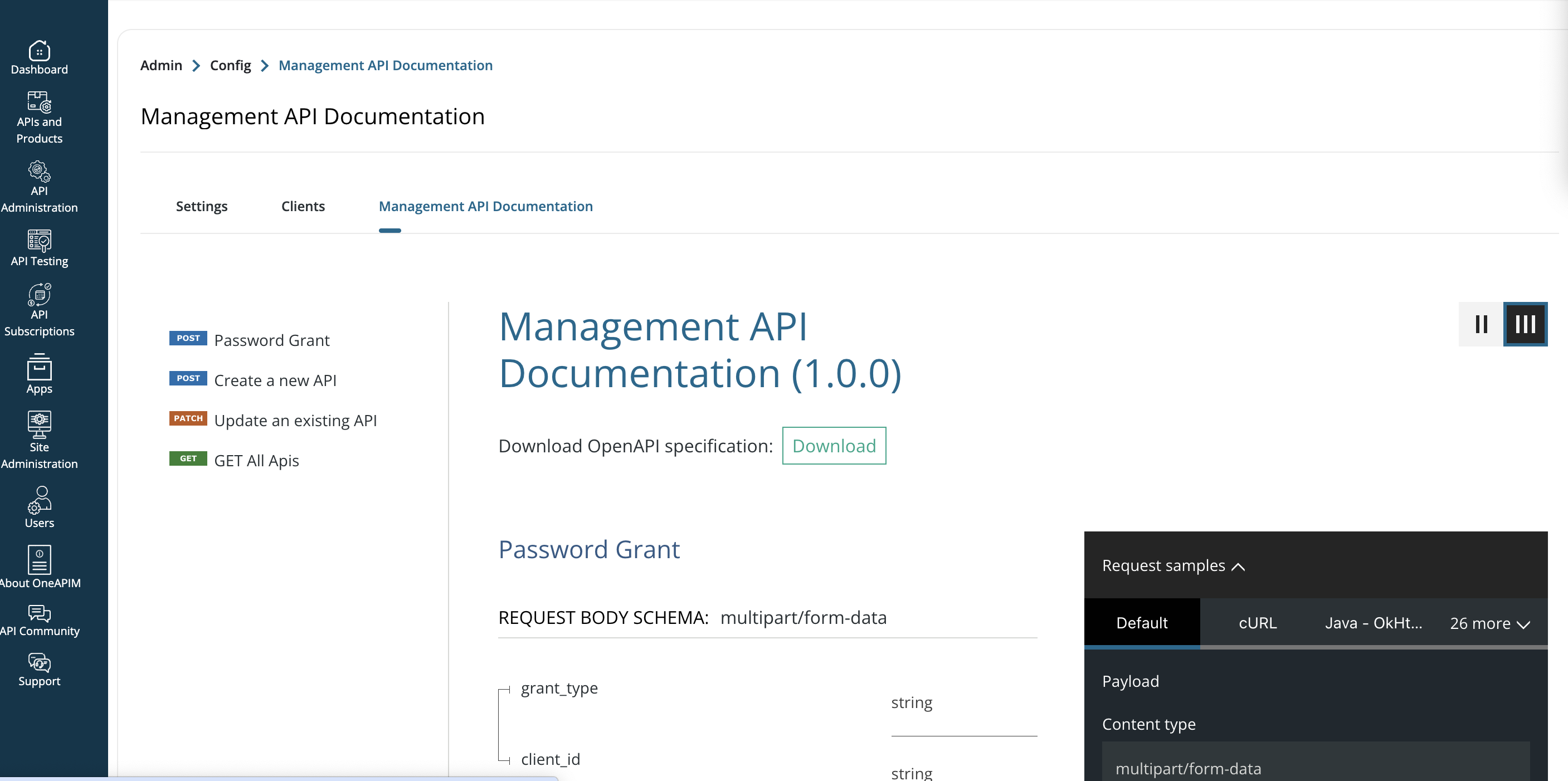
Management API Documentation
-
Navigate to API Administration > Management APIs > Management API Documentation

Note: There are four primary operations available in the left sidebar:
-
Password Grant
-
Create a new API
-
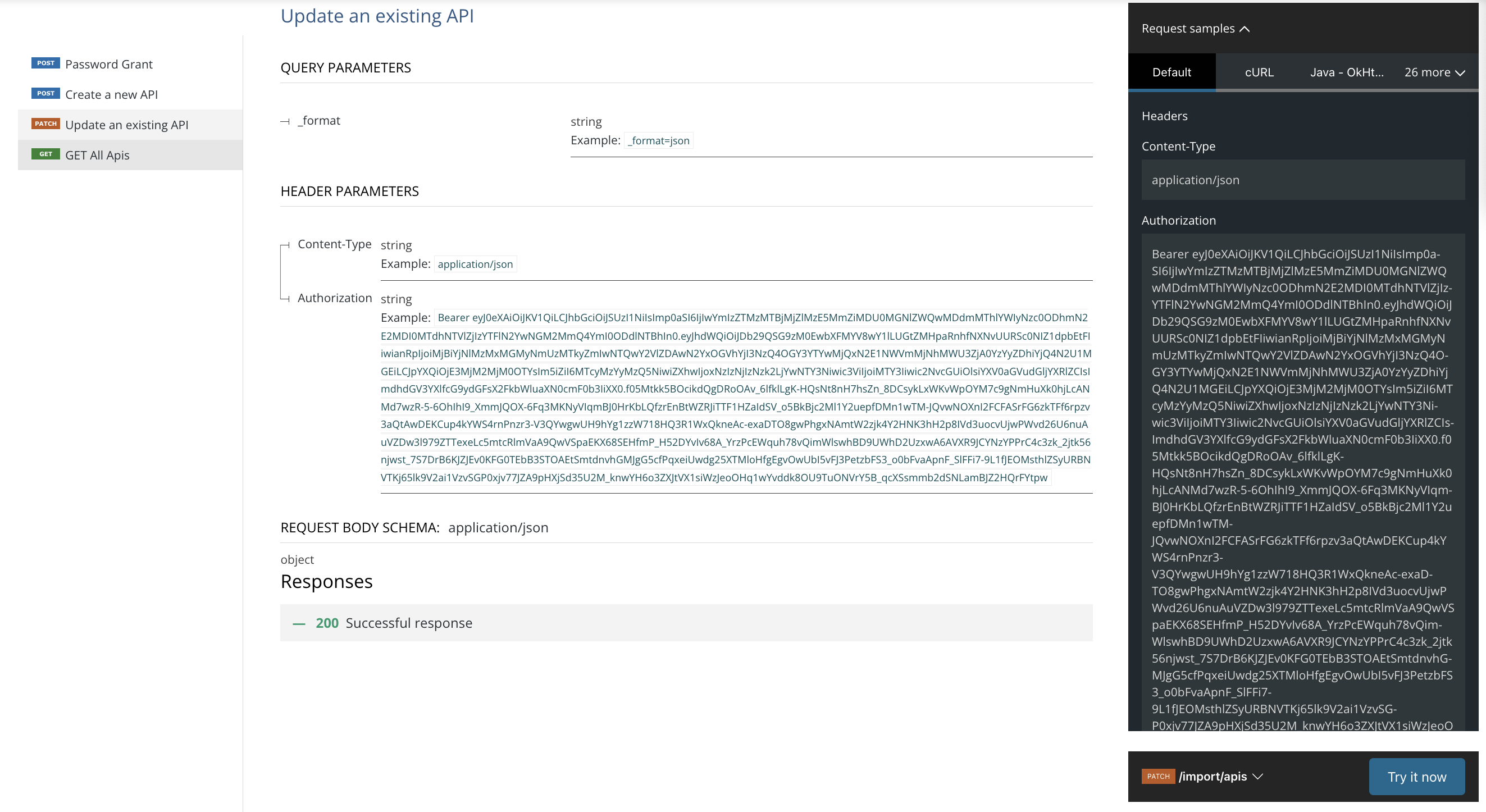
Update an existing API
-
Get All APIs
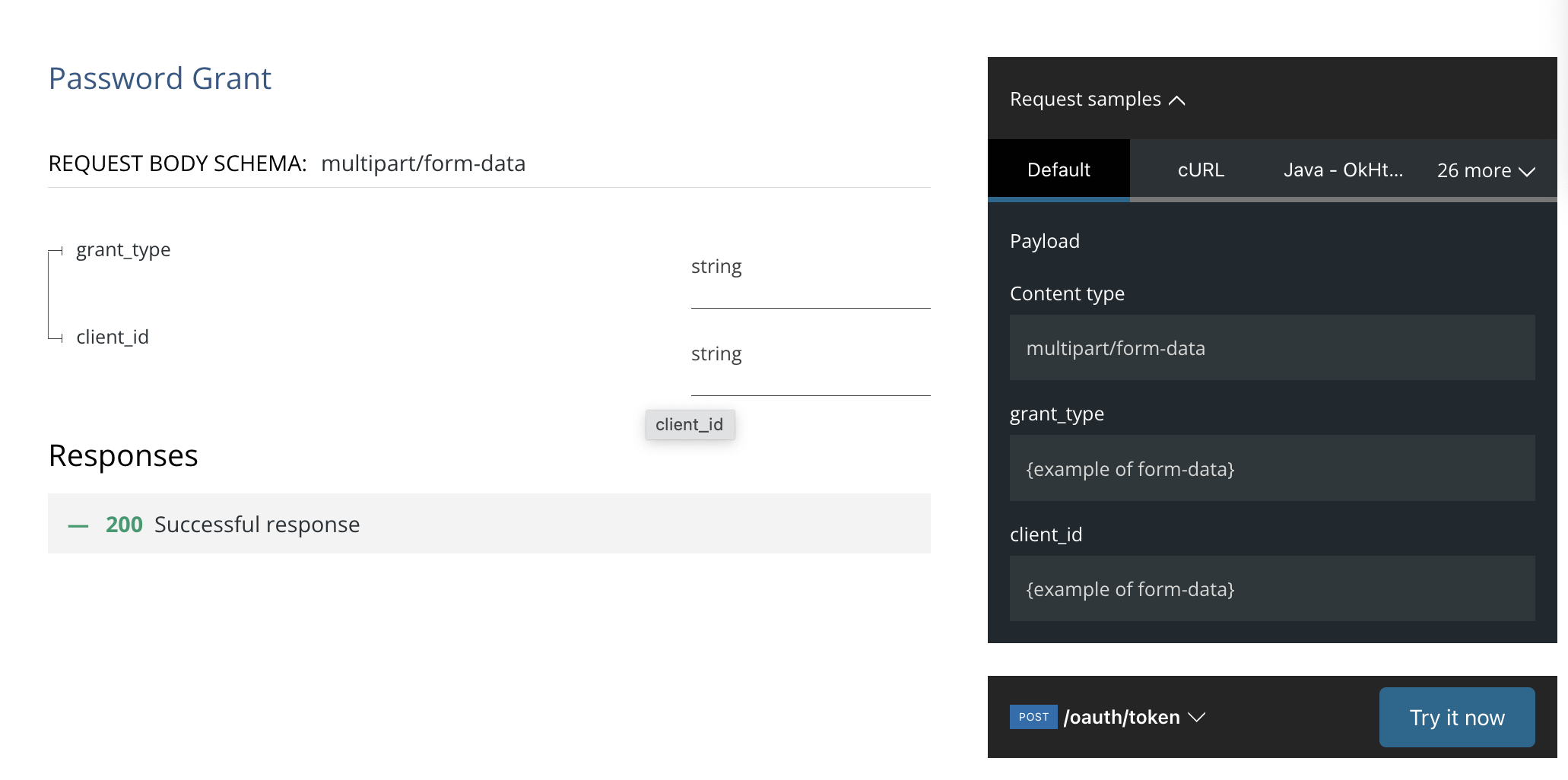
Password Grant -
The Password Grant operation is used to obtain an OAuth token, which is required as a parameter for the POST, UPDATE, and GET operations
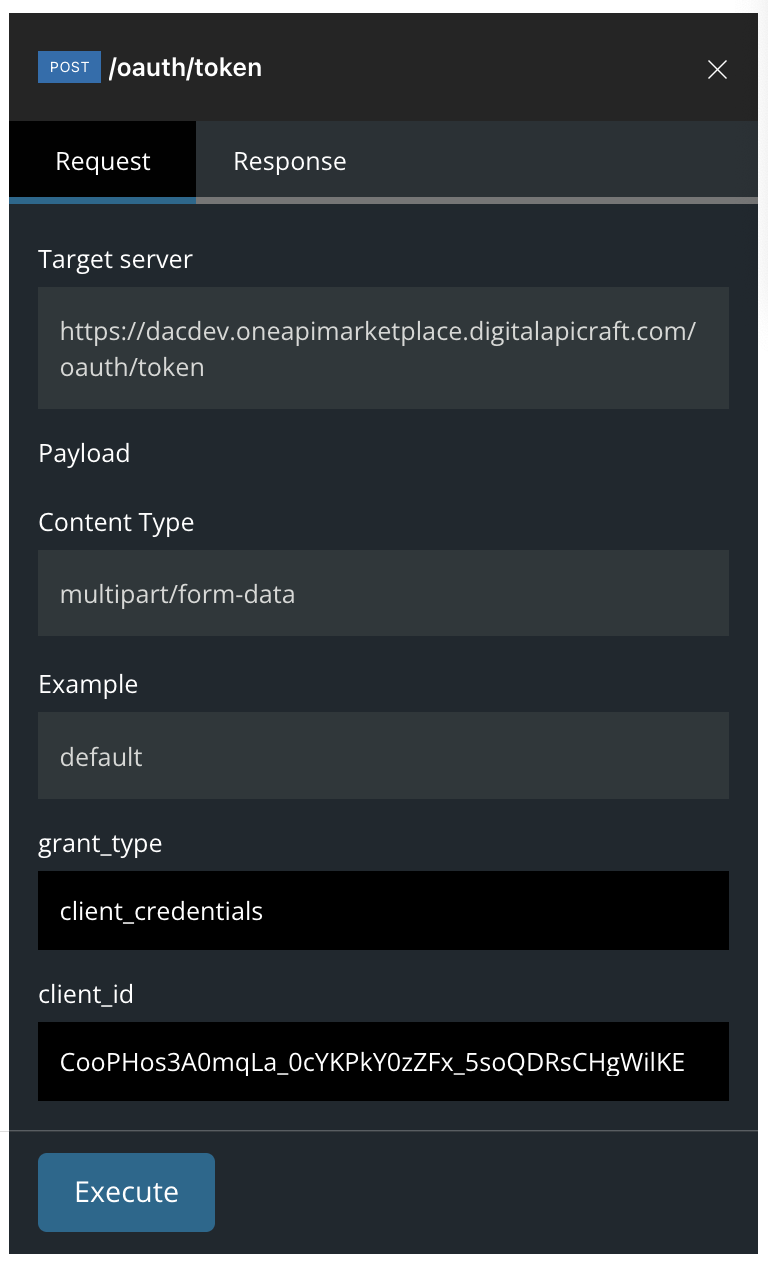
Steps to Generate the OAuth Token: -
Click the Try It Now button

-
In the Request tab, enter the following
grant_type - client_credentials
Client ID - The client ID as listed in the Client tab


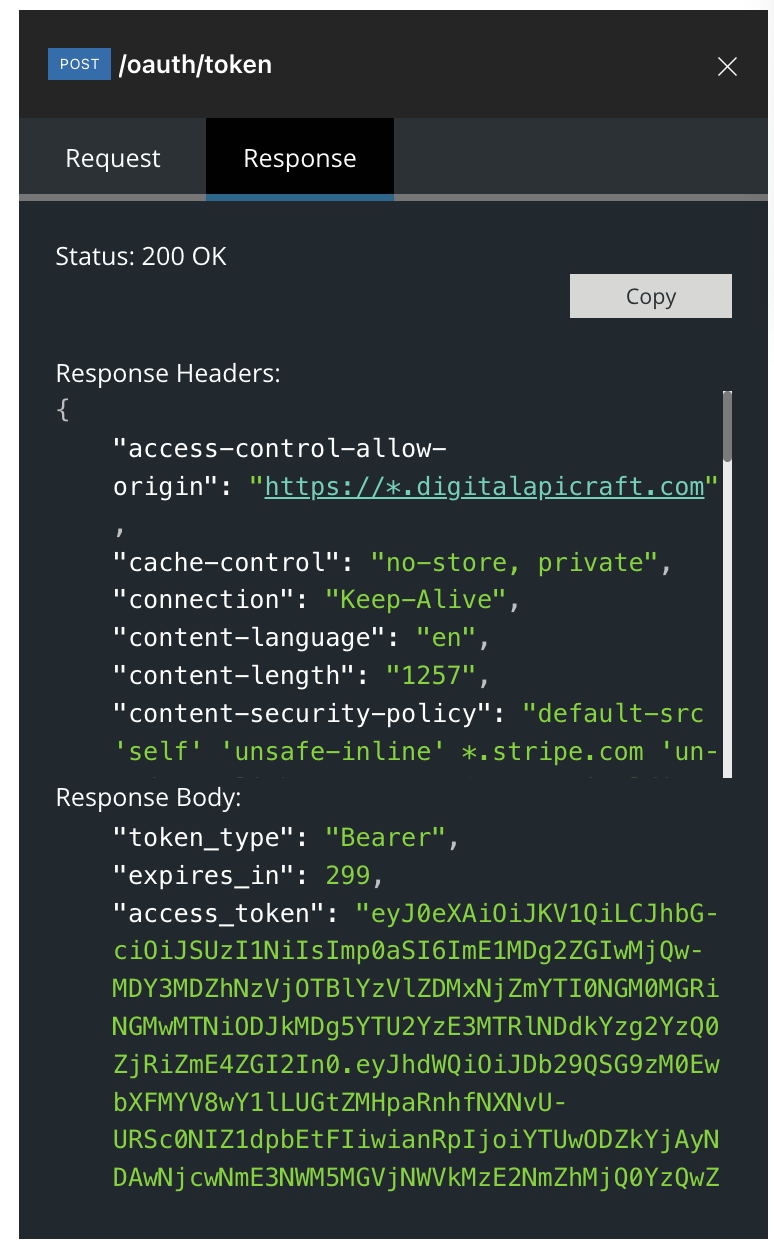
- Click Execute to generate the OAuth token
Copy the access_token provided, as it will be needed for subsequent operations

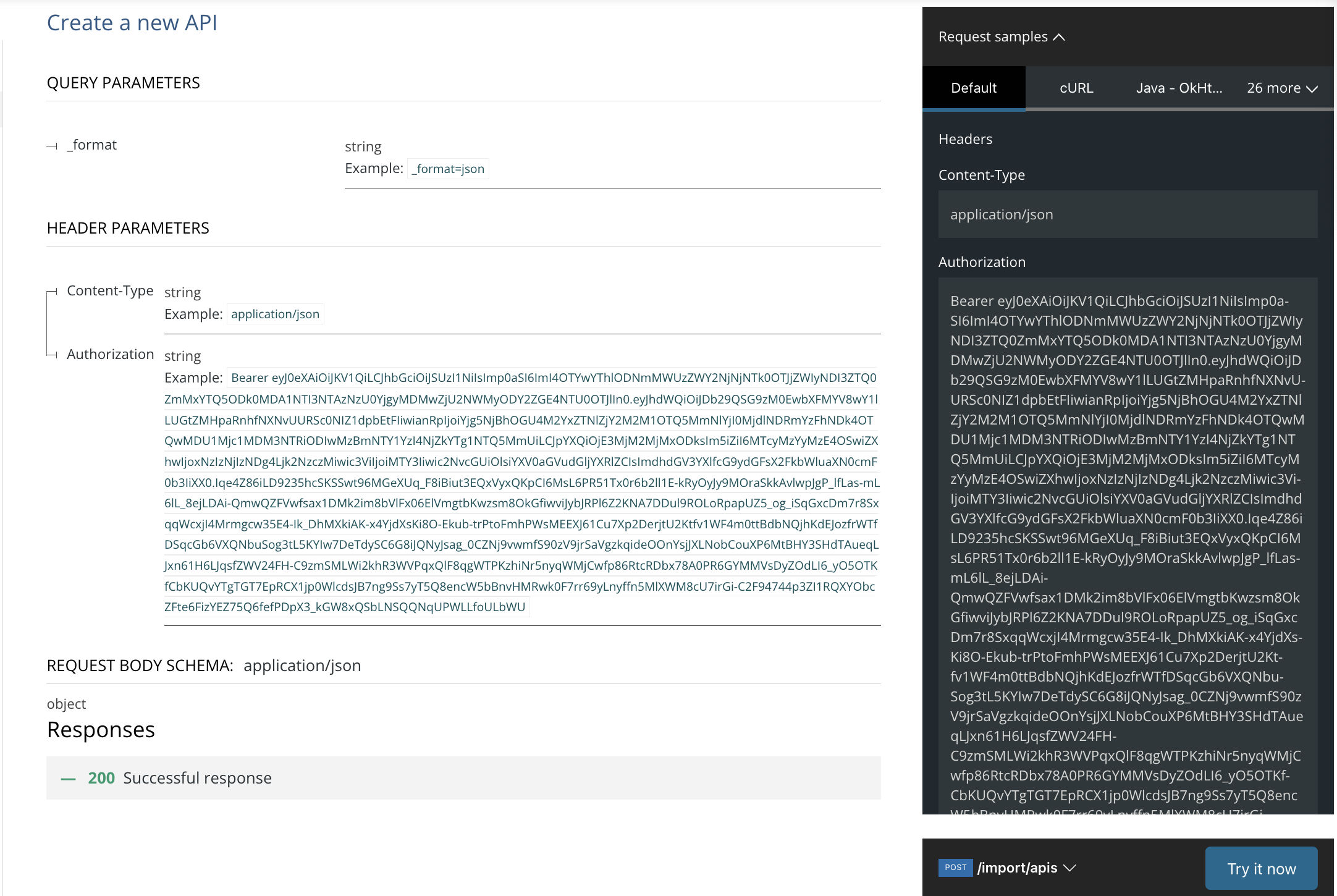
Create a New API
The Create a New API operation is a POST method used to create a new API
Steps to Create an API:
- Click the Try It Now button

- In the Request tab:
Authorization: Enter Bearer followed by the access token generated in the Password Grant operation
Upload the file in base64 format
- Click Execute
Response: A success message, "API created," will appear if the API is new. If an API with the same specifications already exists, the message "API already exists in the system" will be displayed
Update an Existing API
The Update an Existing API operation uses the PATCH method to modify an existing API -
Steps to Update an API:
-
Click the Try It Now button

-
In the Request tab:
-
Authorization: Enter Bearer followed by the access token generated in the Password Grant operation.
-
Upload the file in base64 format.
-
Click Execute.
Response Body:
Message: "API updated successfully."
API Title: [Title of the updated API]
API Version: [Version number]
API UUID: [Unique identifier]
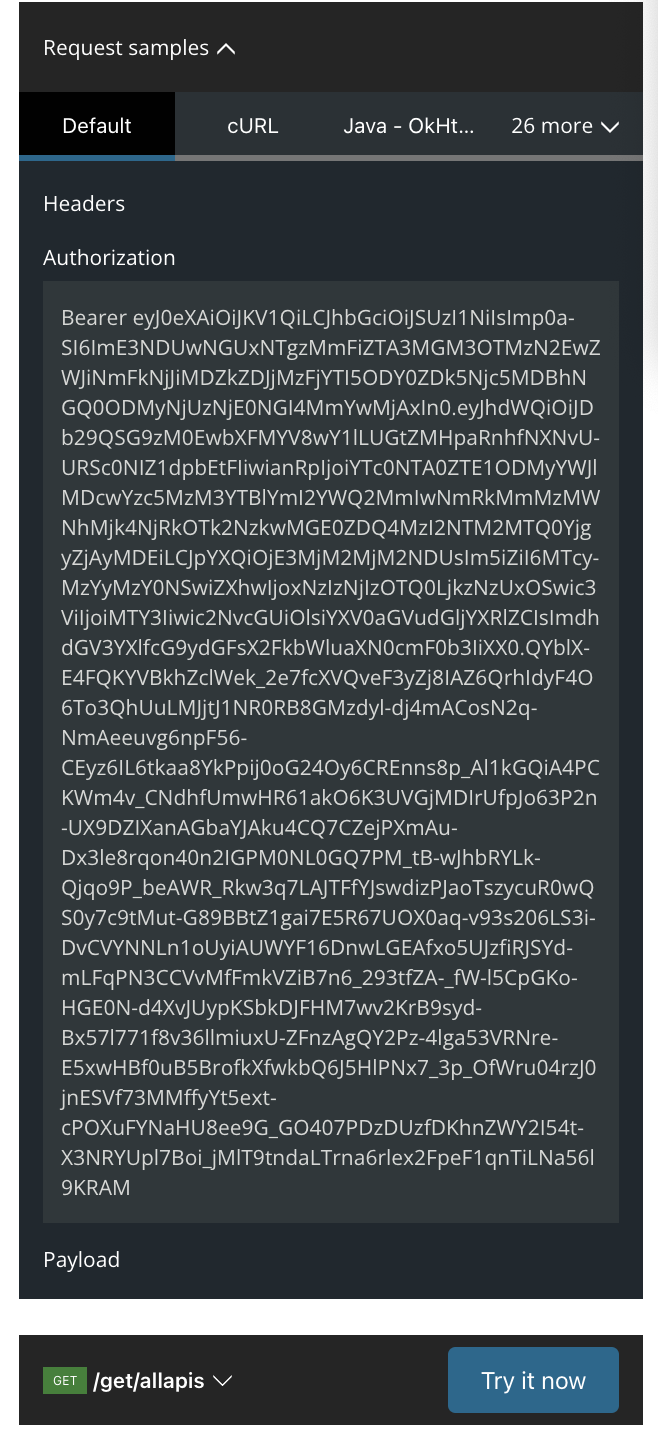
Get All APIs
The Get All APIs operation uses the GET method to retrieve a list of all APIs.
Steps to Retrieve All APIs:
Click the Try It Now button

-
In the Request tab:
Authorization: Enter Bearer followed by the access token generated in the Password Grant operation. -
Execute the operation to receive the Response listing all APIs in the following format:
Node ID
API Title
API Version
API UUID
API Status
![]()
API Subscription
With DAC API Marketplace , Developers can easily create and manage applications that access and integrate with your APIs. DAC API Marketplace provides a range of tools and resources to help you build and deploy powerful and innovative applications that meet the needs of your users.
To get started, developers need to create an account and subscribe to the APIs they wish to access. Once developers are subscribed to an API, they can create an application by following the steps explained below.
Once developers have created their application, they will be provided with an API key or access token that they can use to authenticate your API requests. They can then use the API key or access token in their application code to make API calls to your APIM Gateway and access the data and functionality provided by your APIs.
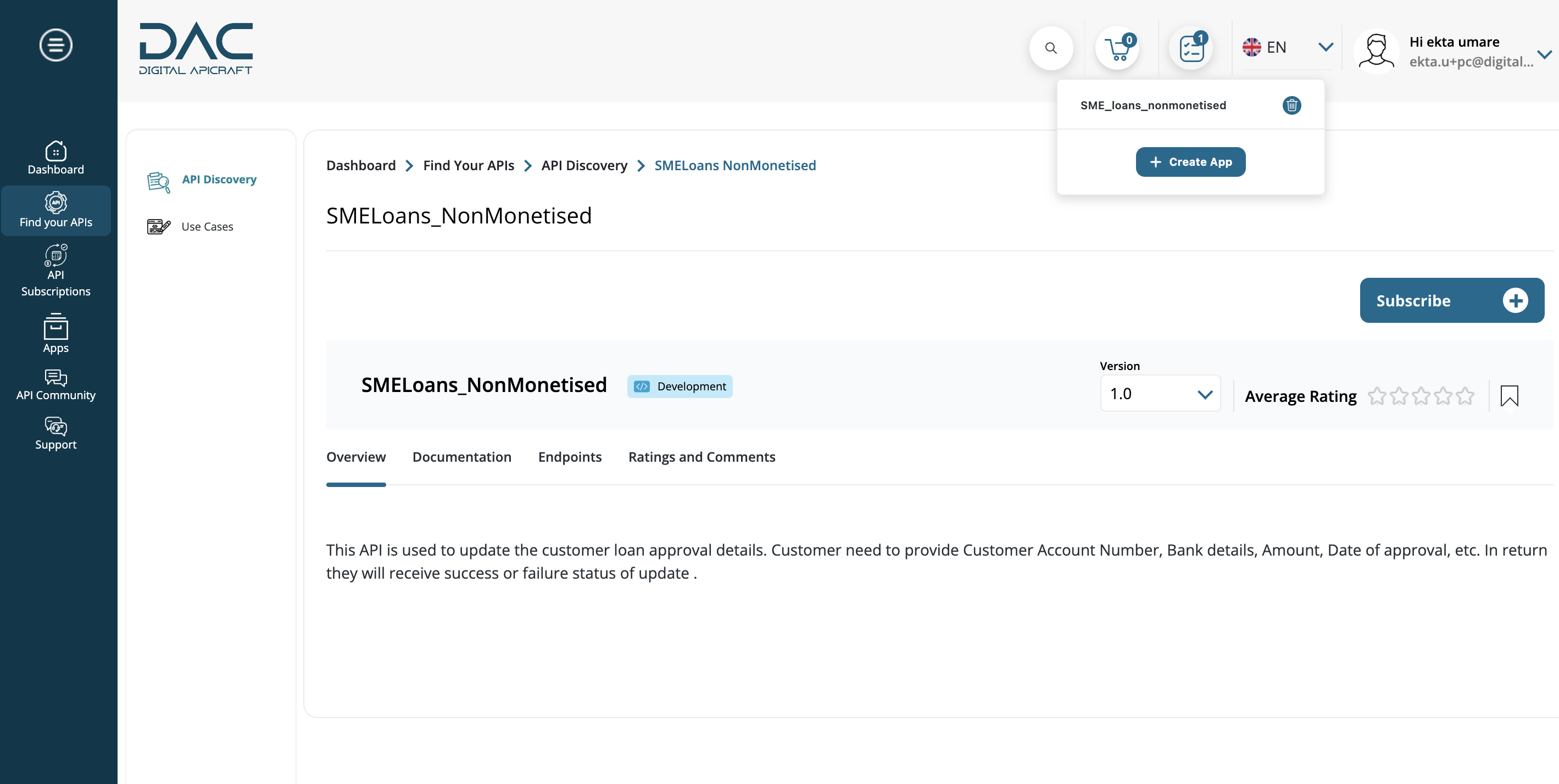
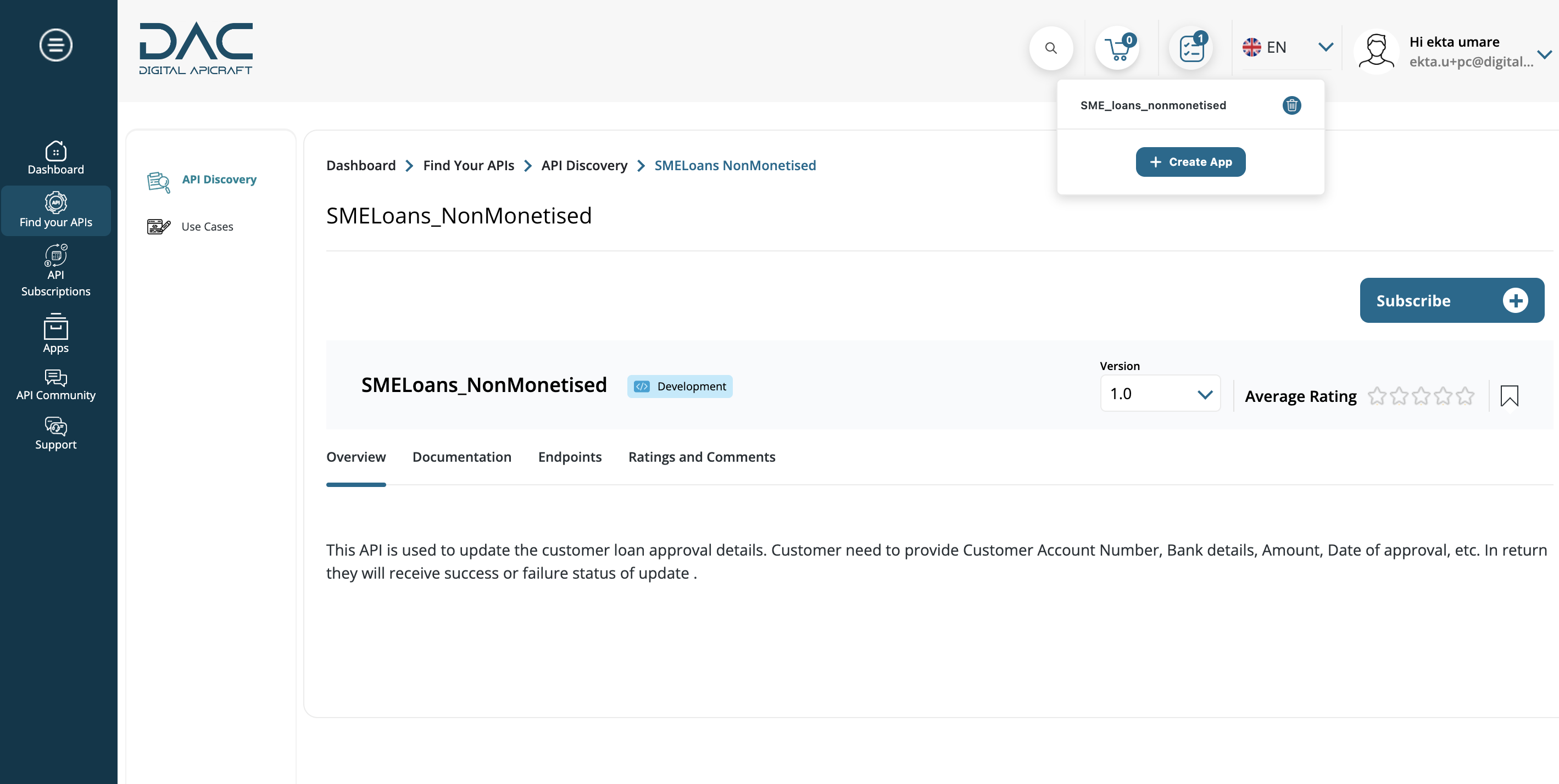
Subscribe to an API
- Login to the site as a Portal Consumer, APIM Administrator, Product Manager, or Portal Administrator
- Navigate to Dashboard > APIs and Products > API Discovery from the main menu

- Click Documentation on API to subscribe
- Add to List:
- Click Subscribe button
- To add API Products to subscription list, click Subscribe button. Repeat for other required APIs
- View API list by clicking Subscriptions List and to create an app with Subscribe API click Create App button

- Remove from List :
- Click Subscriptions List to view the list of subscribed APIs
- To remove the API from the subscription list, click the delete icon beside the API name. Repeat for other required APIs

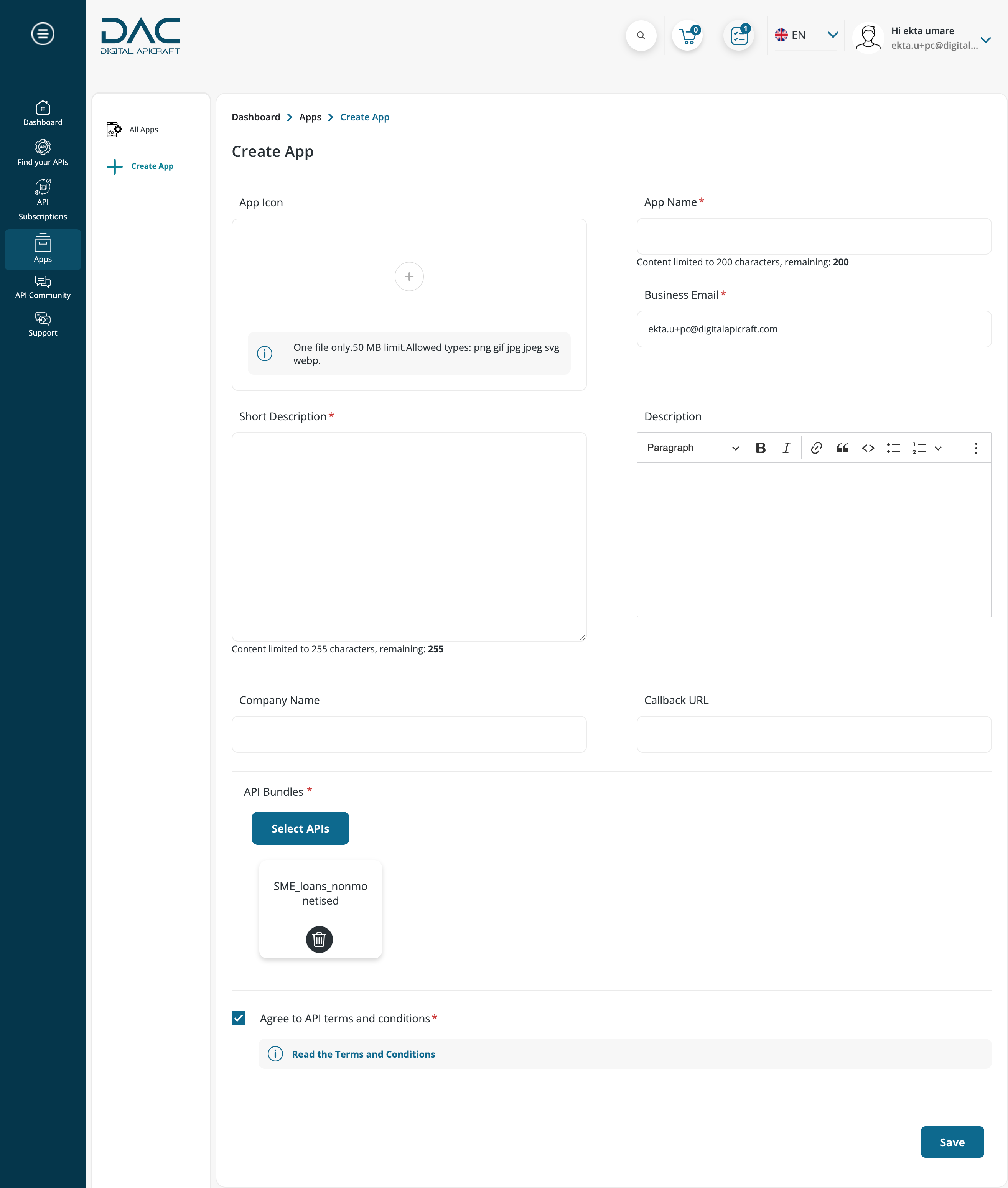
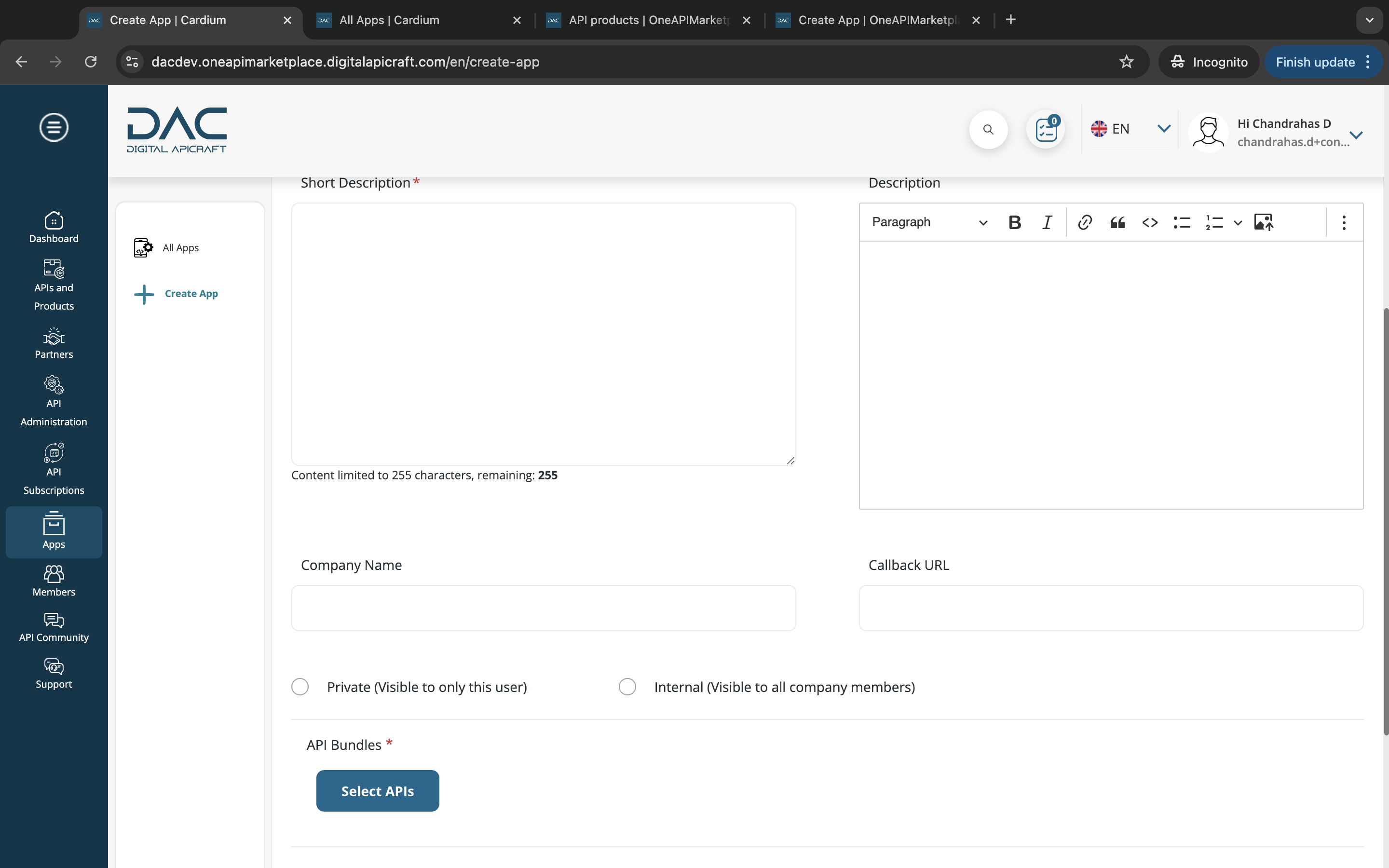
Create App
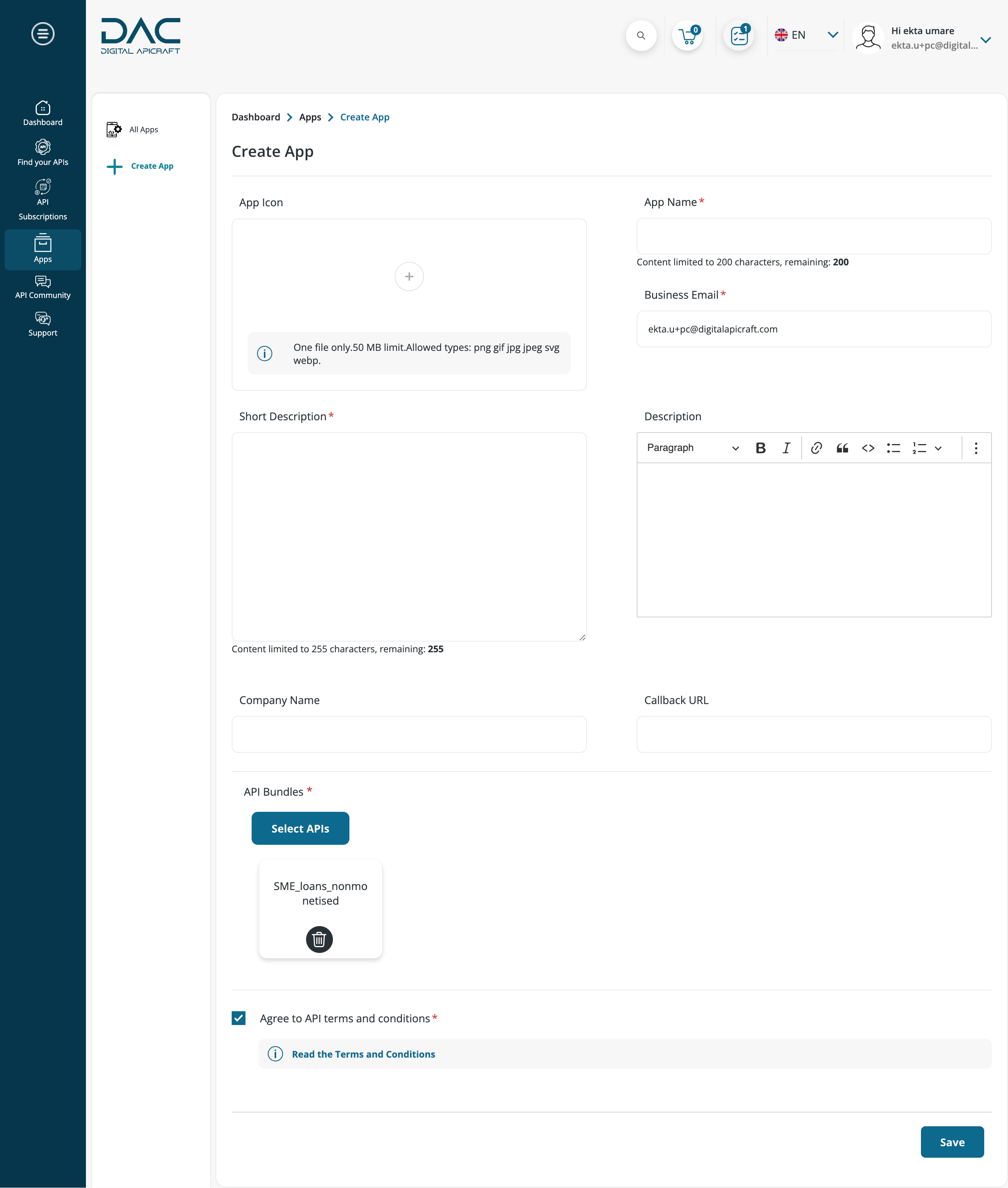
- Navigate to Dashboard > Apps > Create App from the left sidebar menu
- On the Create App page, fill in the relevant data in the fields (App name, business email, description, etc.)

- The Subscribed API bundles will be pre selected
- Click the Select API Bundles button, and select the APIs from the list, if you have not added any API to Subscription list
- Check the I agree to the API terms and conditions checkbox and click Save
Edit App
- Navigate to Dashboard > Apps > All Apps from the left sidebar menu
- A list of all the apps created by you will be displayed

- Click the three dot icon to edit an app. Make the necessary changes and click Save
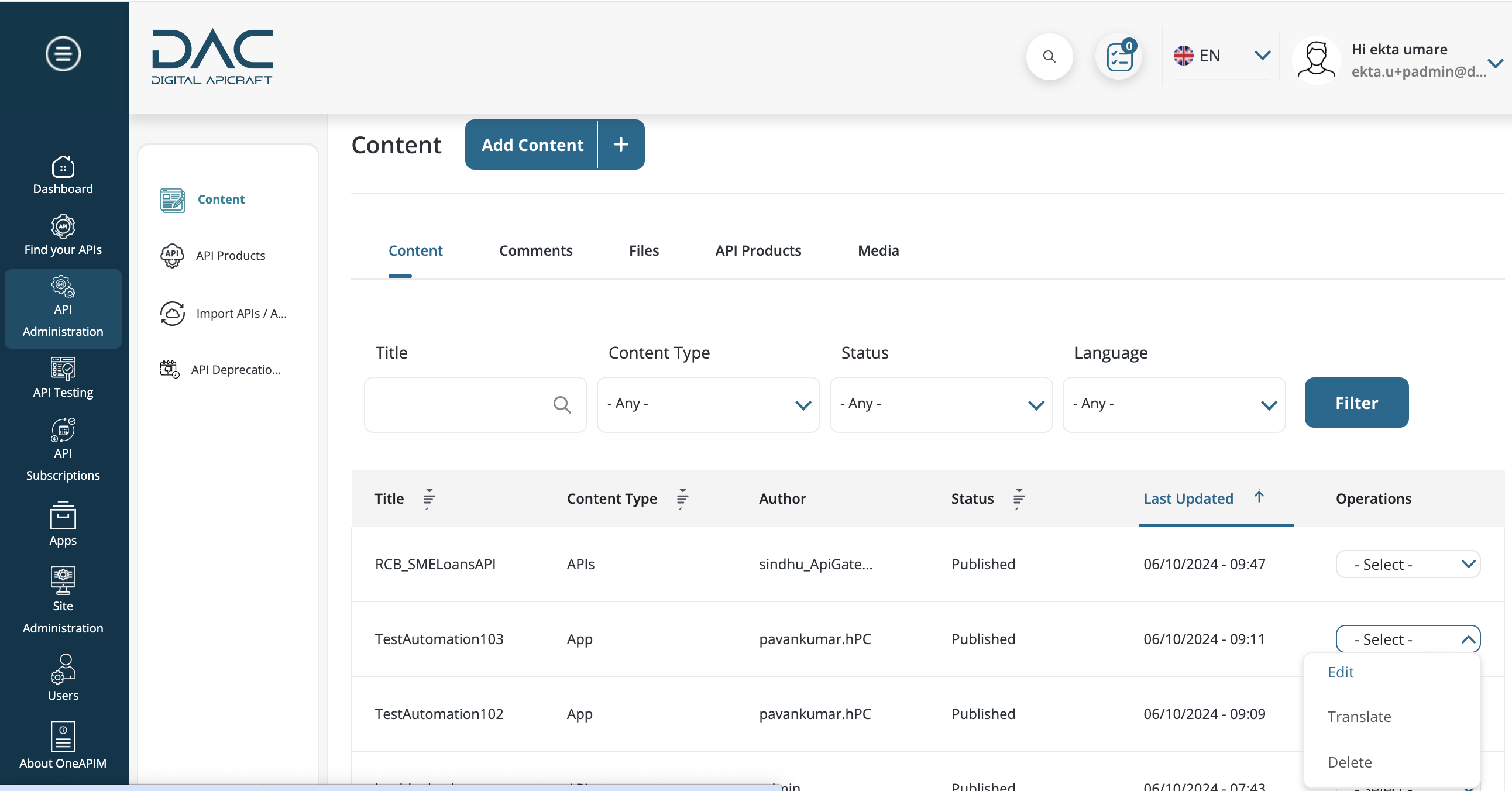
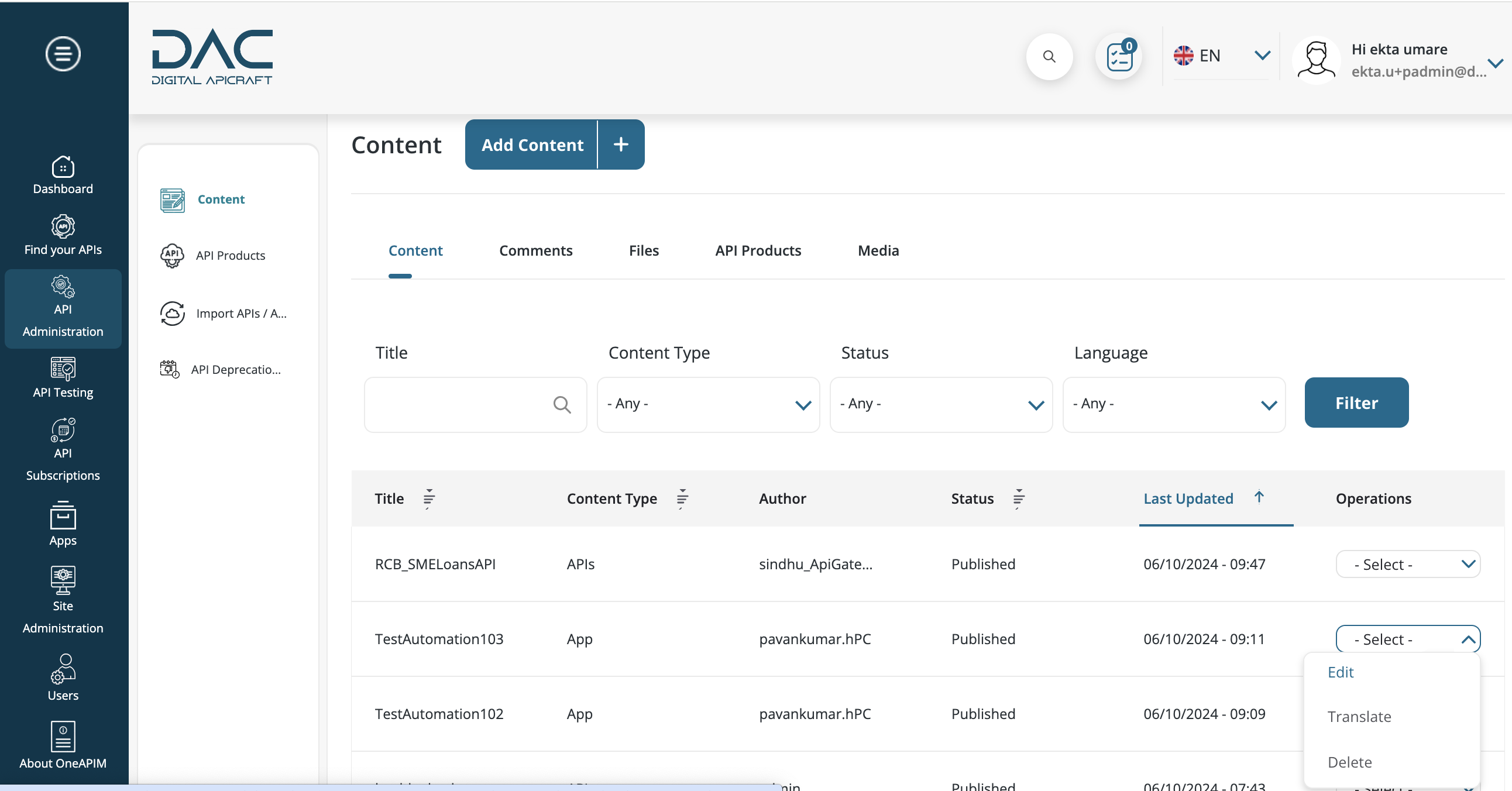
- Portal Administrators and Product Mangers can edit any app from Dashboard > API Administration > Content

Delete App
- Navigate to Dashboard > Apps > All Apps from the left sidebar menu
- A list of all the apps created by you will be displayed

- To delete an app, click the three dot icon and click on delete
- Popup will appear for confirmation

- To permanently delete the app, click Delete
- To keep the app, click Cancel
- Portal Administrators and Product Mangers can delete any app from Dashboard > API Administration > Content

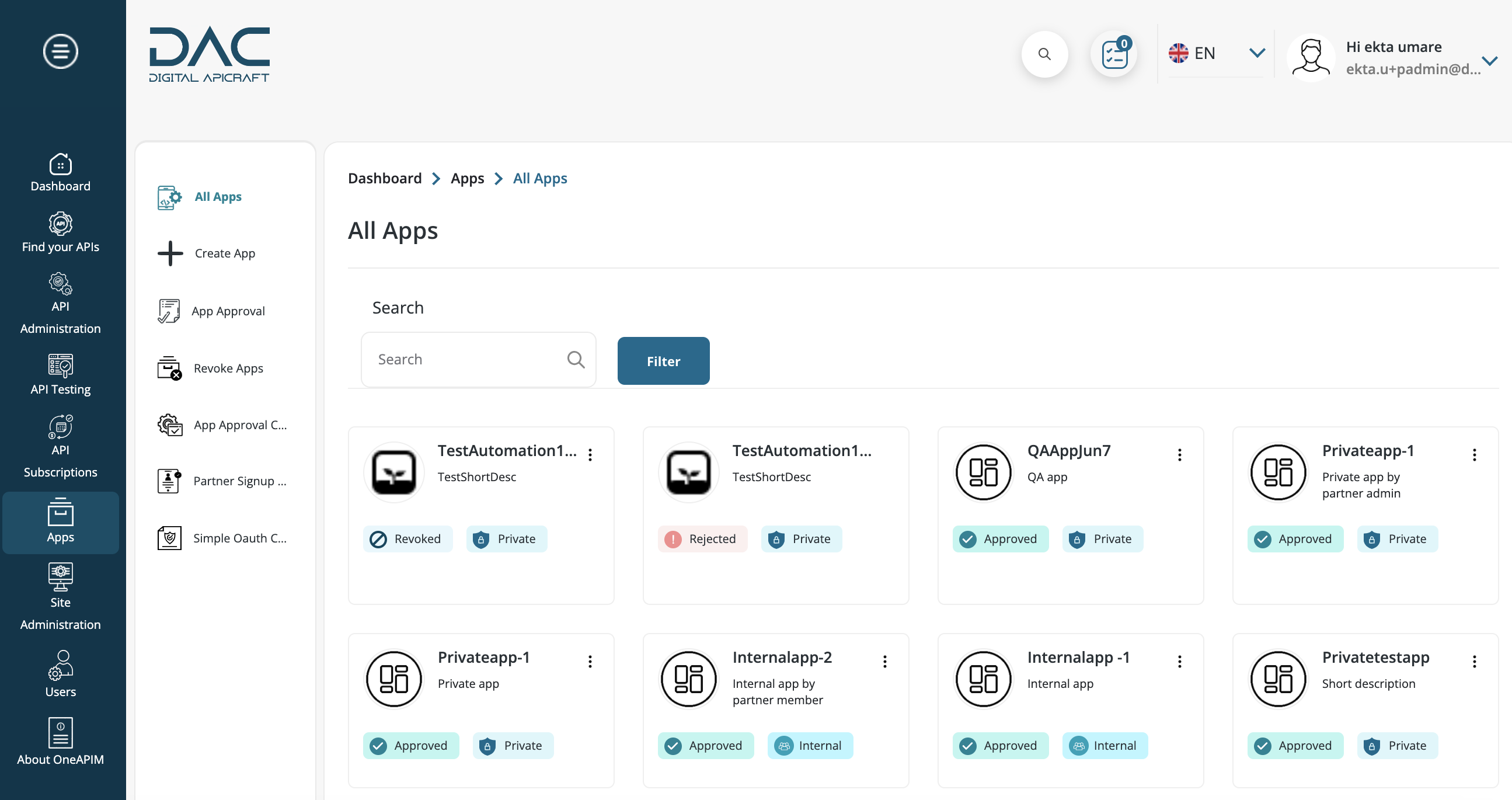
View All Apps
- Navigate to Dashboard > Apps > All Apps from the left sidebar menu
- A list of all the apps created by you will be displayed

Try out APIs
API try-out feature is a valuable functionality for API developers that allows them to interactively test their APIs and experiment with different input parameters and configurations, without needing to write any code or deploy their API to a live environment.
With DAC API Marketplace, the Try-it-out feature has been enabled directly on the documentation tools so that while developers learn about various endpoints, they can also perform a try-it-out to see the actual responses.
Test subscribed APIs
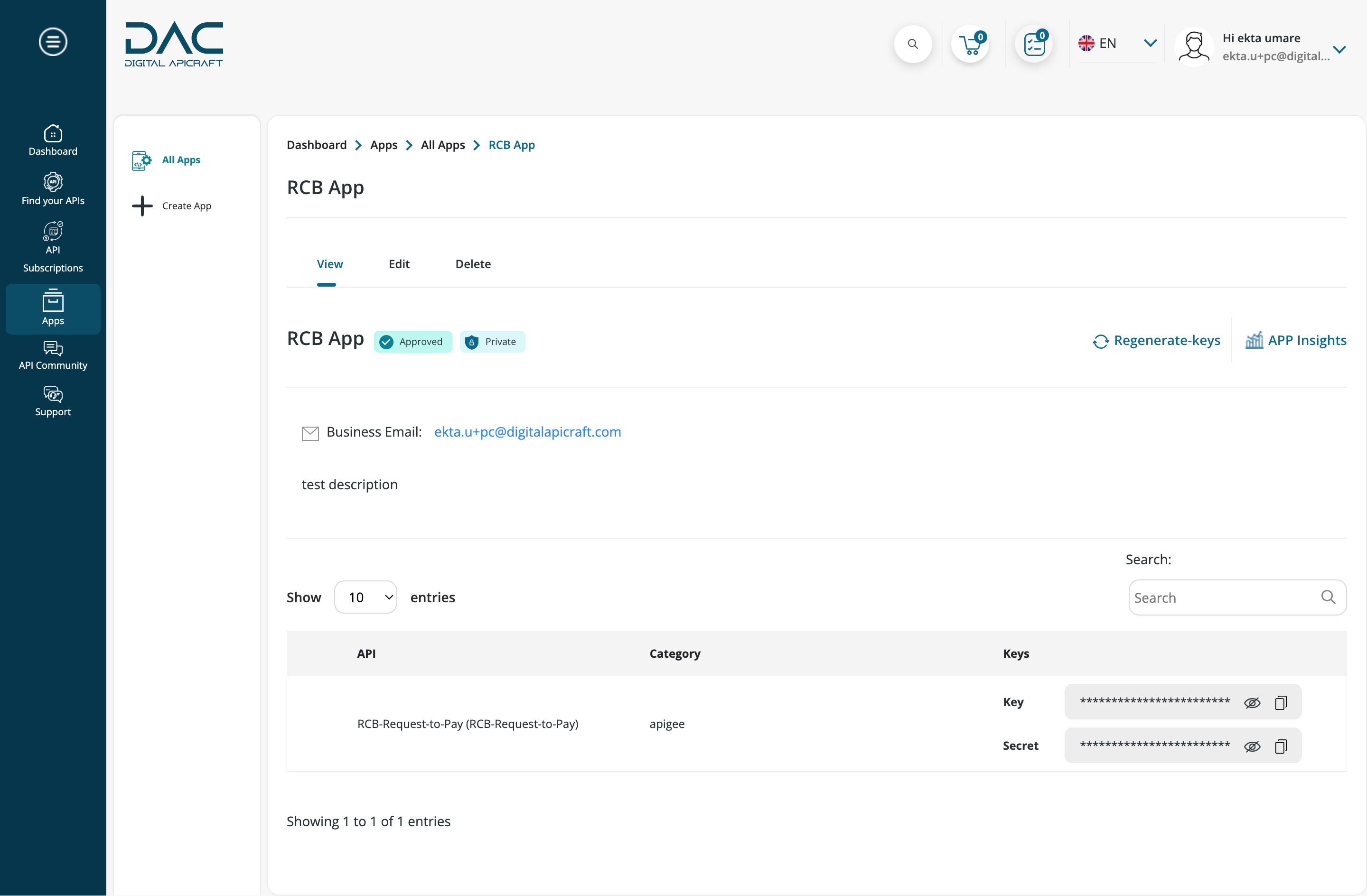
- After subscribing to the API, on the app page you can see details like Consumer key, Consumer secret

- Copy Consumer Key and click API name to navigate to its doc page
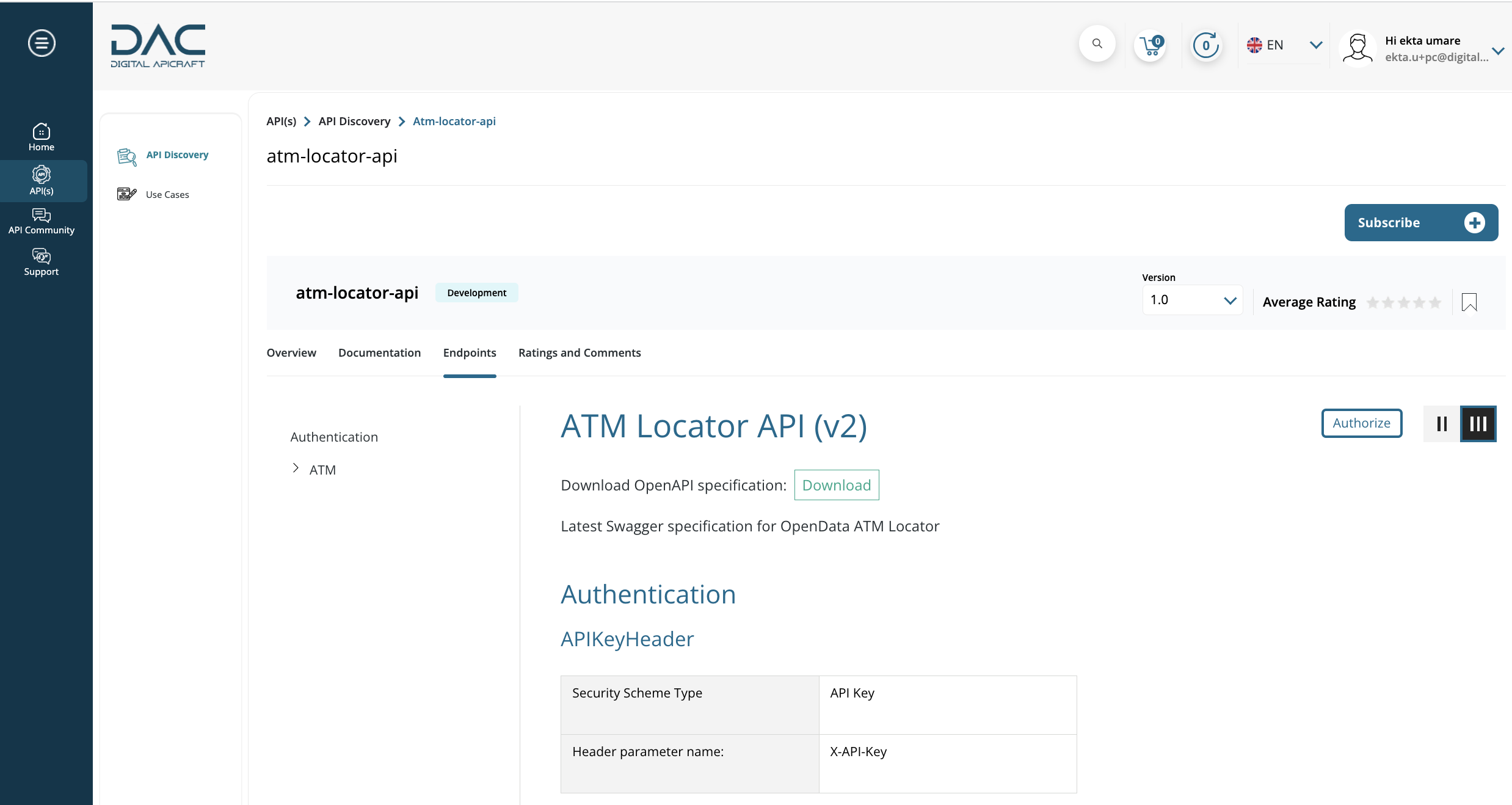
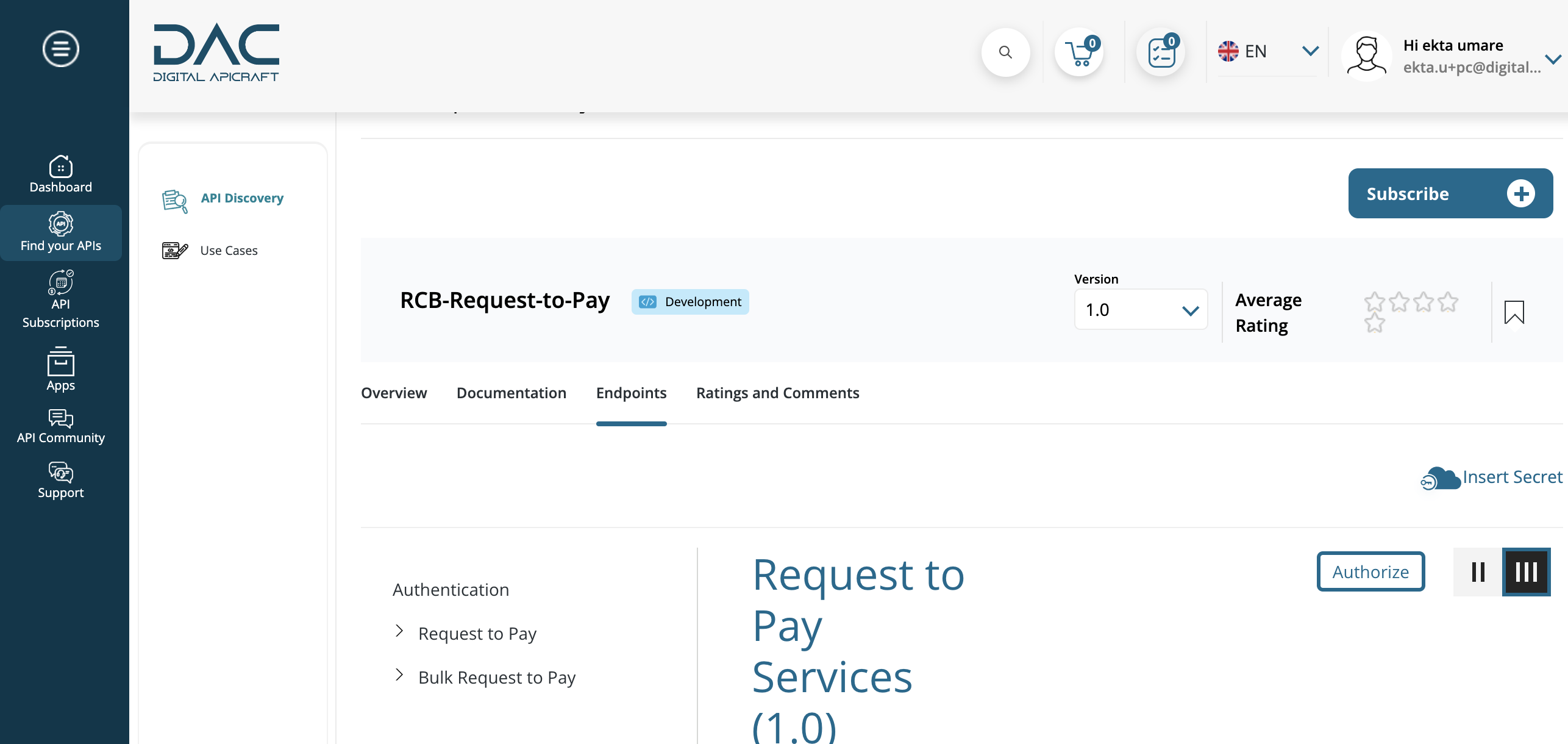
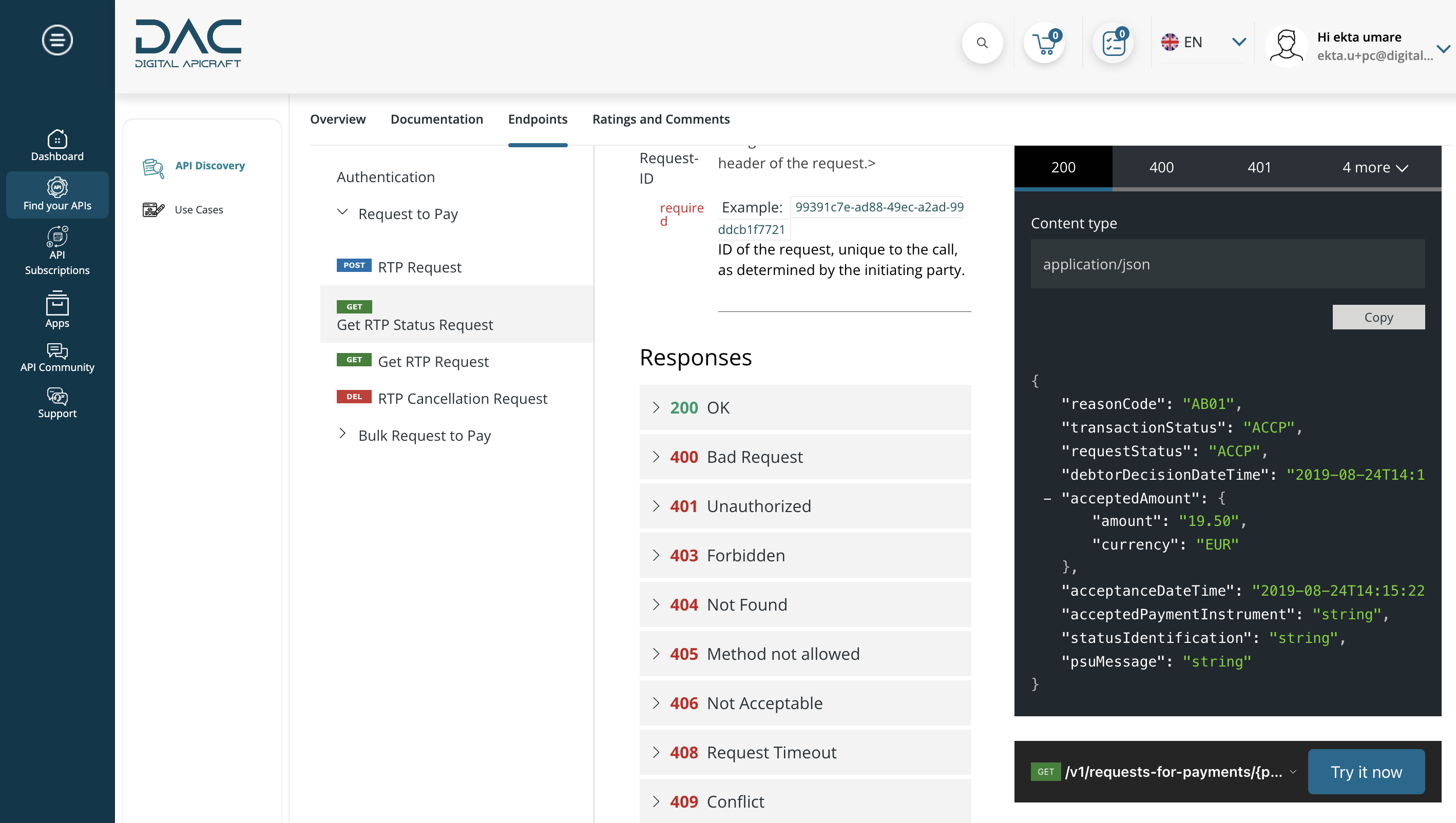
- Click the Endpoints tab

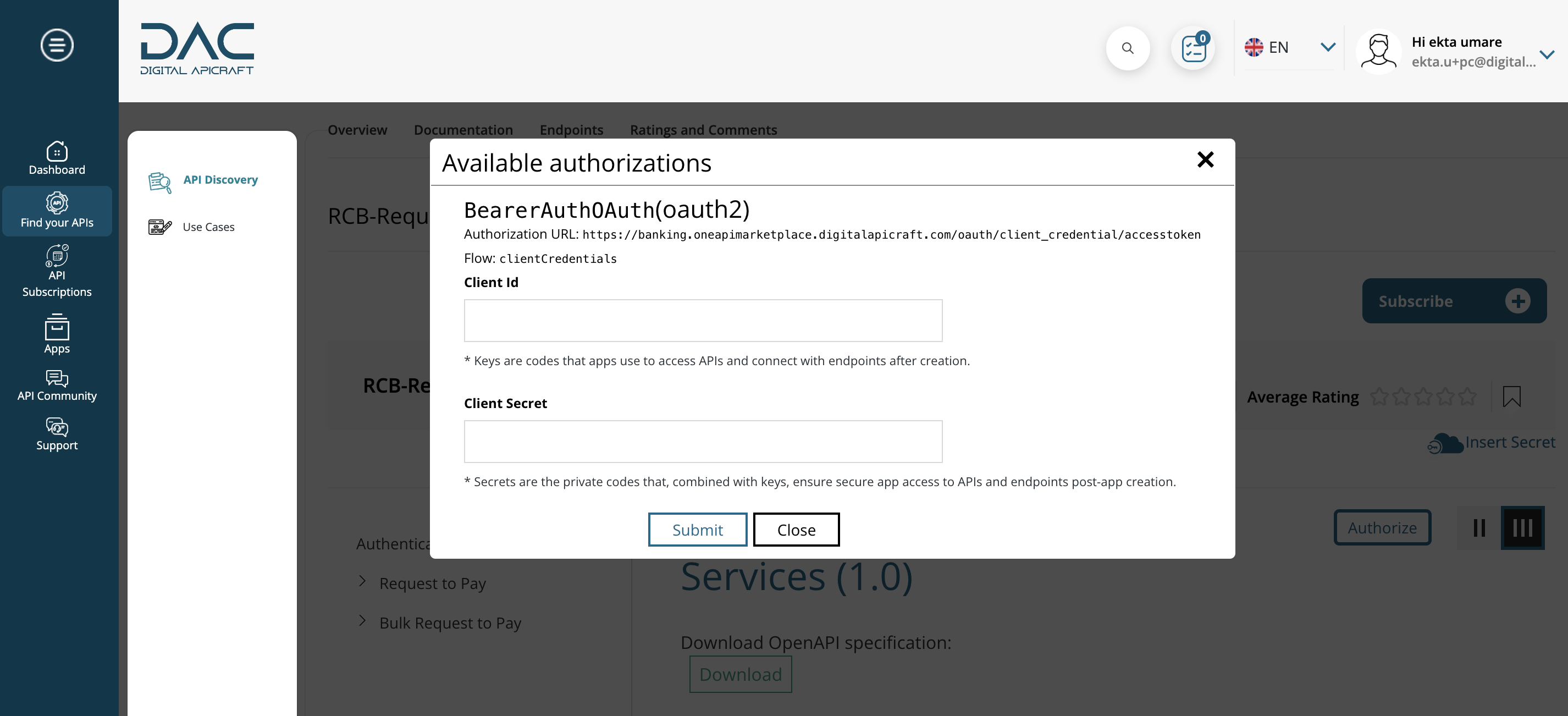
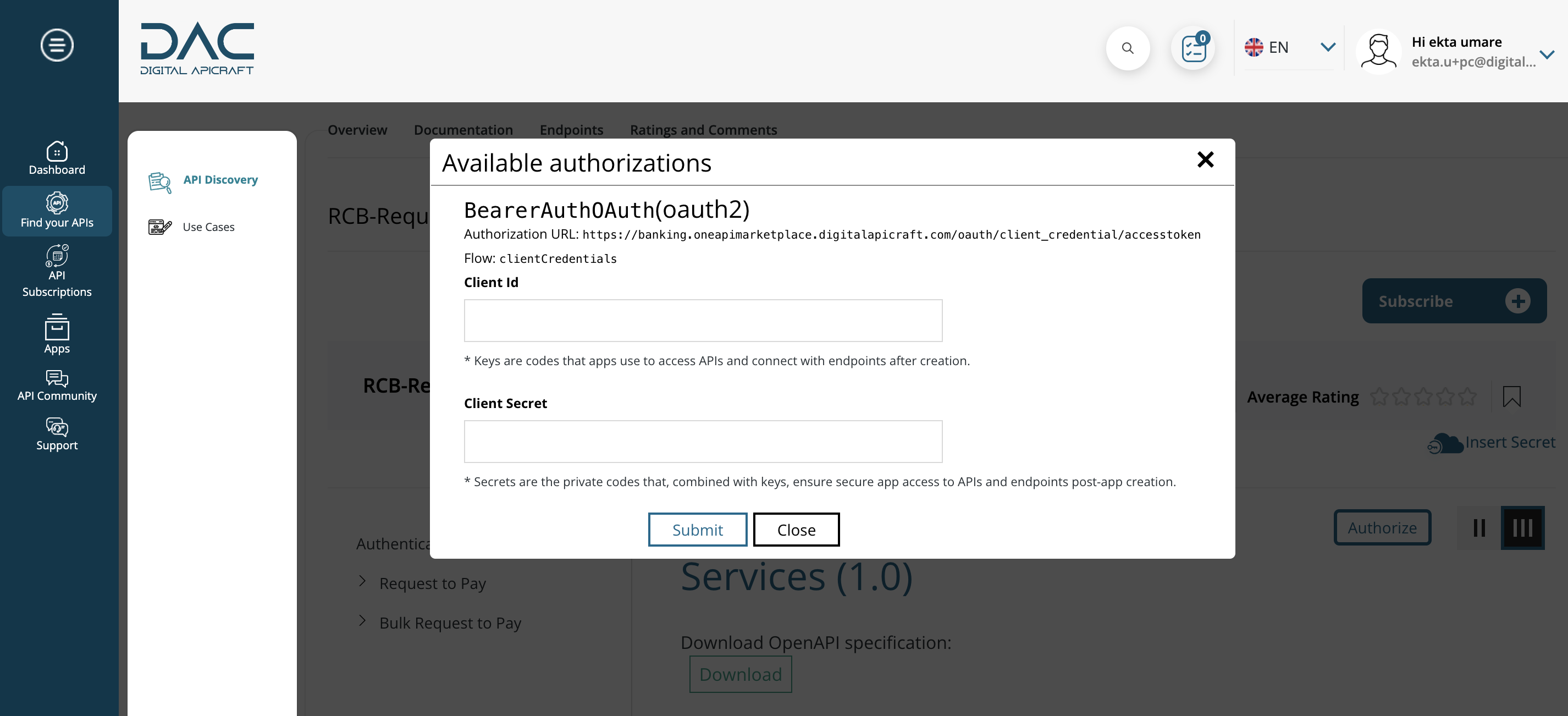
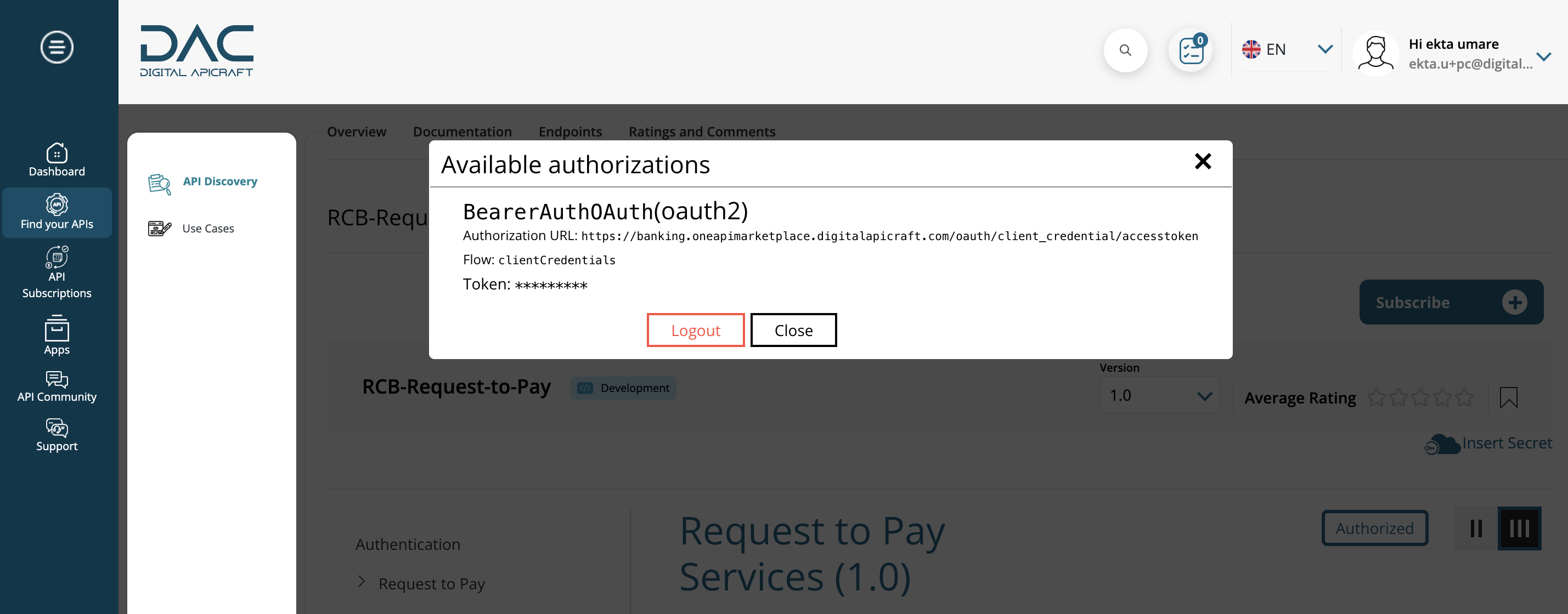
- Click Authorize button, add consumer key in Client Id and consumer secret in Client Secret. Click Submit button to authorize

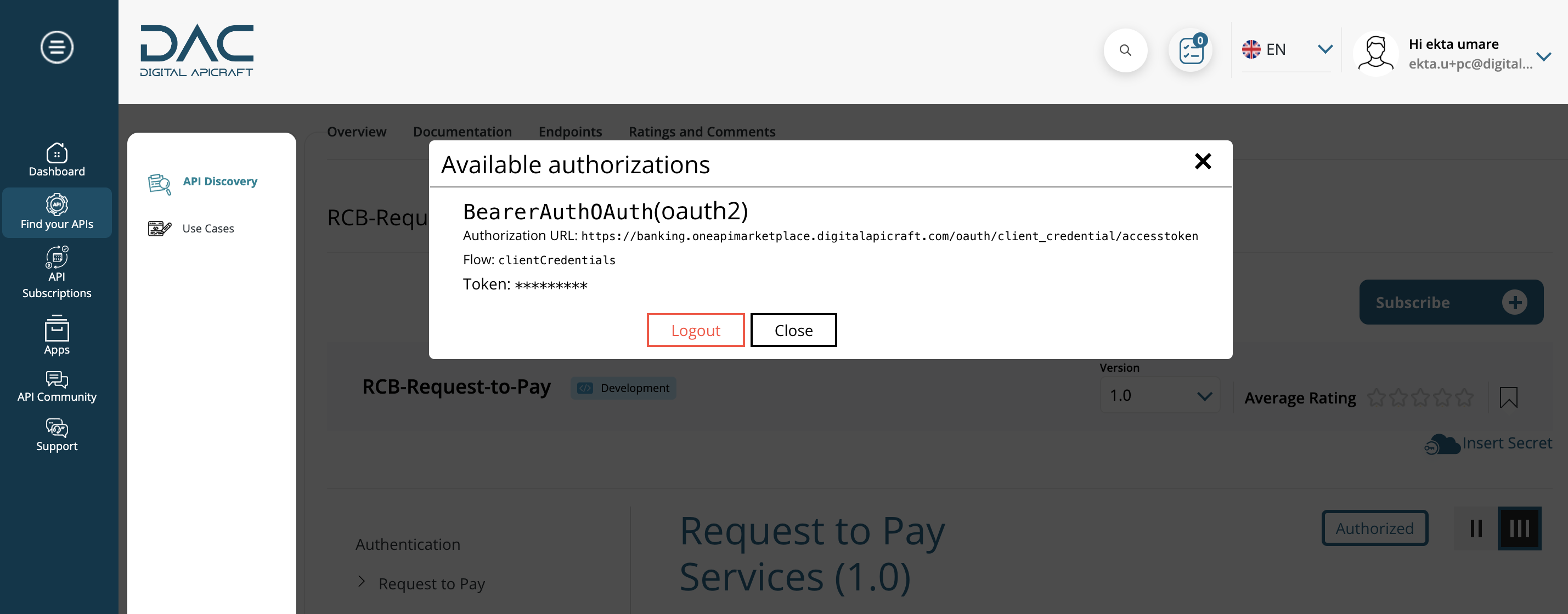
- Click on the Close button to come out of the window

- Click on the Play button to test the API

Test subscribed APIs Using Dapper:
- After subscribing to the API, on the app page you can see details like Consumer key

- Copy Consumer Key and click API name to navigate to its doc page
- Click the Endpoints tab
- Click on Authorize Button

-
Add consumer key in Client Id and consumer secret in Client Secret, click Submit button

- Click on the Close button to come out of the window

- Click on the Try it now button to test the API

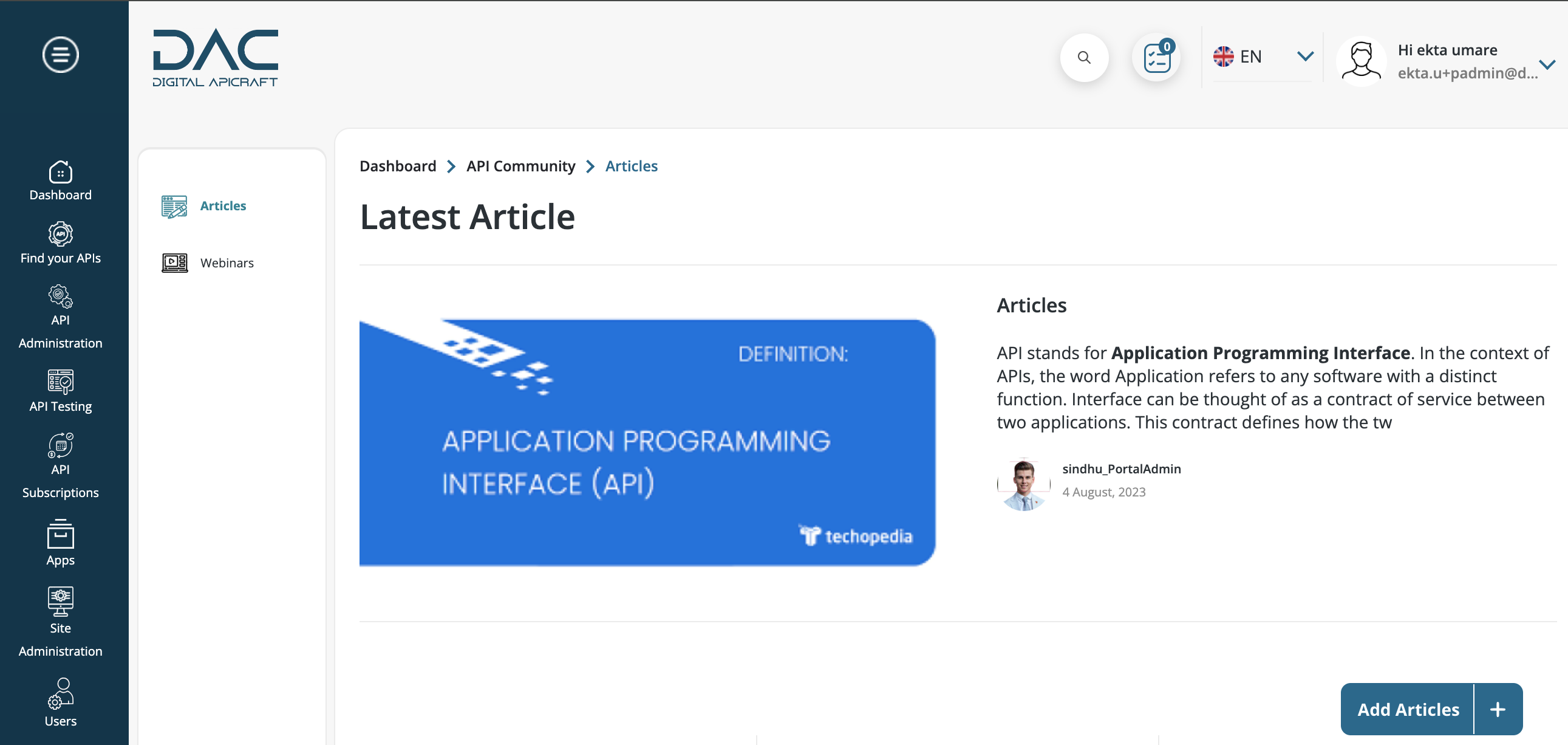
About Articles
The articles feature on DAC API Marketplace is a section that contains educational and informative articles aimed at helping developers better understand the APIs and tools provided by the platform. These articles may cover a wide range of topics, including best practices for API development, code samples, tutorials, case studies, and other relevant content.
The articles feature is typically intended to provide developers with the resources they need to quickly and easily learn about the APIs and tools offered by the platform. By providing high-quality, informative articles that are well-written and easy to understand, the developer portal can help developers get up to speed on the platform's APIs and tools more quickly, and troubleshoot issues more effectively.
Create Articles
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content > Add Content > Articles

- Navigate to Dashboard > API Community > Articles

- Add the below fields
- Title
- Short Description
- Tile Image - The allowed file extensions are png, gif, jpg, and jpeg, and the maximum number of values allowed is 1.
- Article Image - The allowed file extensions are png, gif, jpg, and jpeg, and the maximum number of values allowed is 1.
- Description

- Save the content
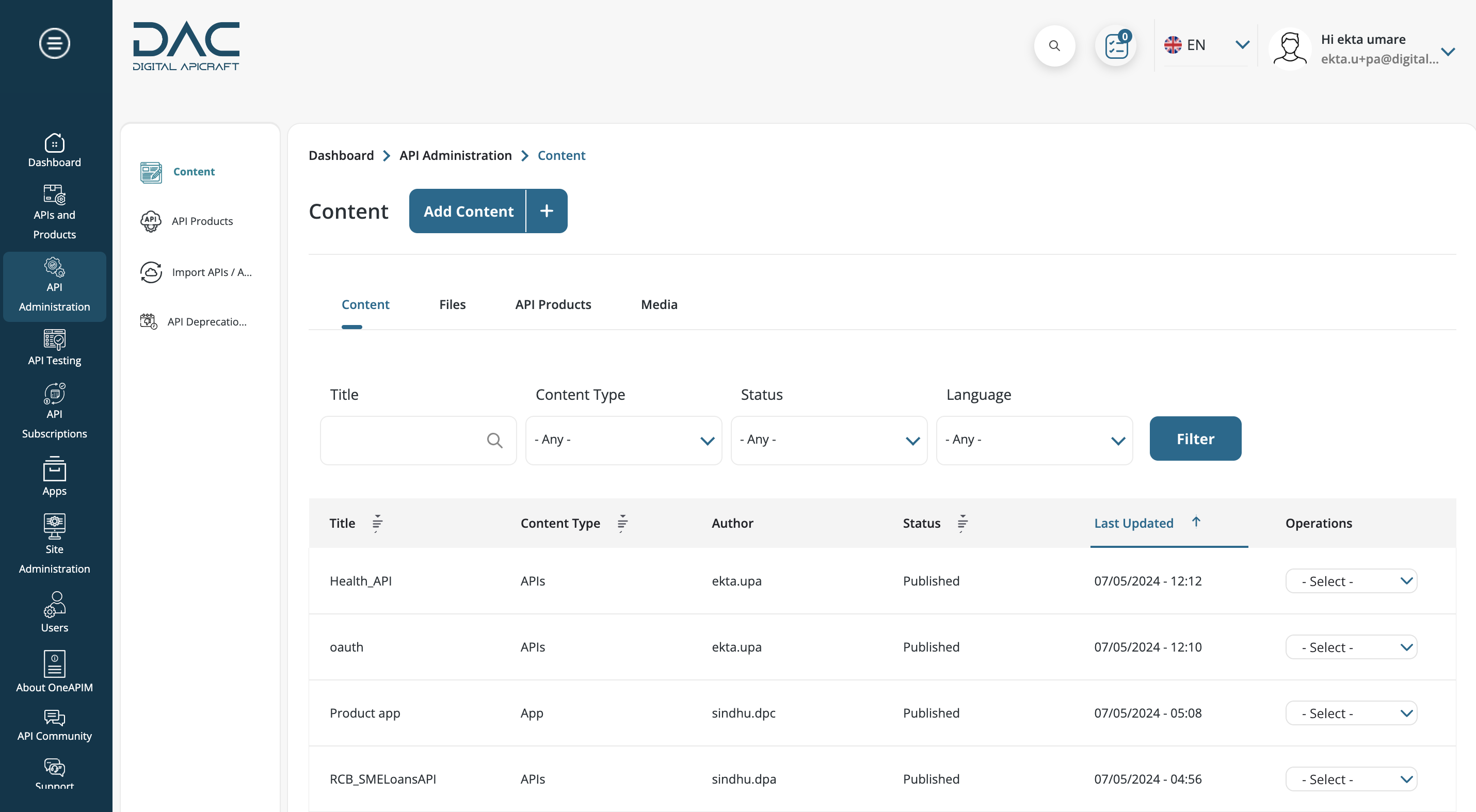
Edit Articles
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter content by title or article content type

- Click on the Edit button
- Make the changes and Save the content
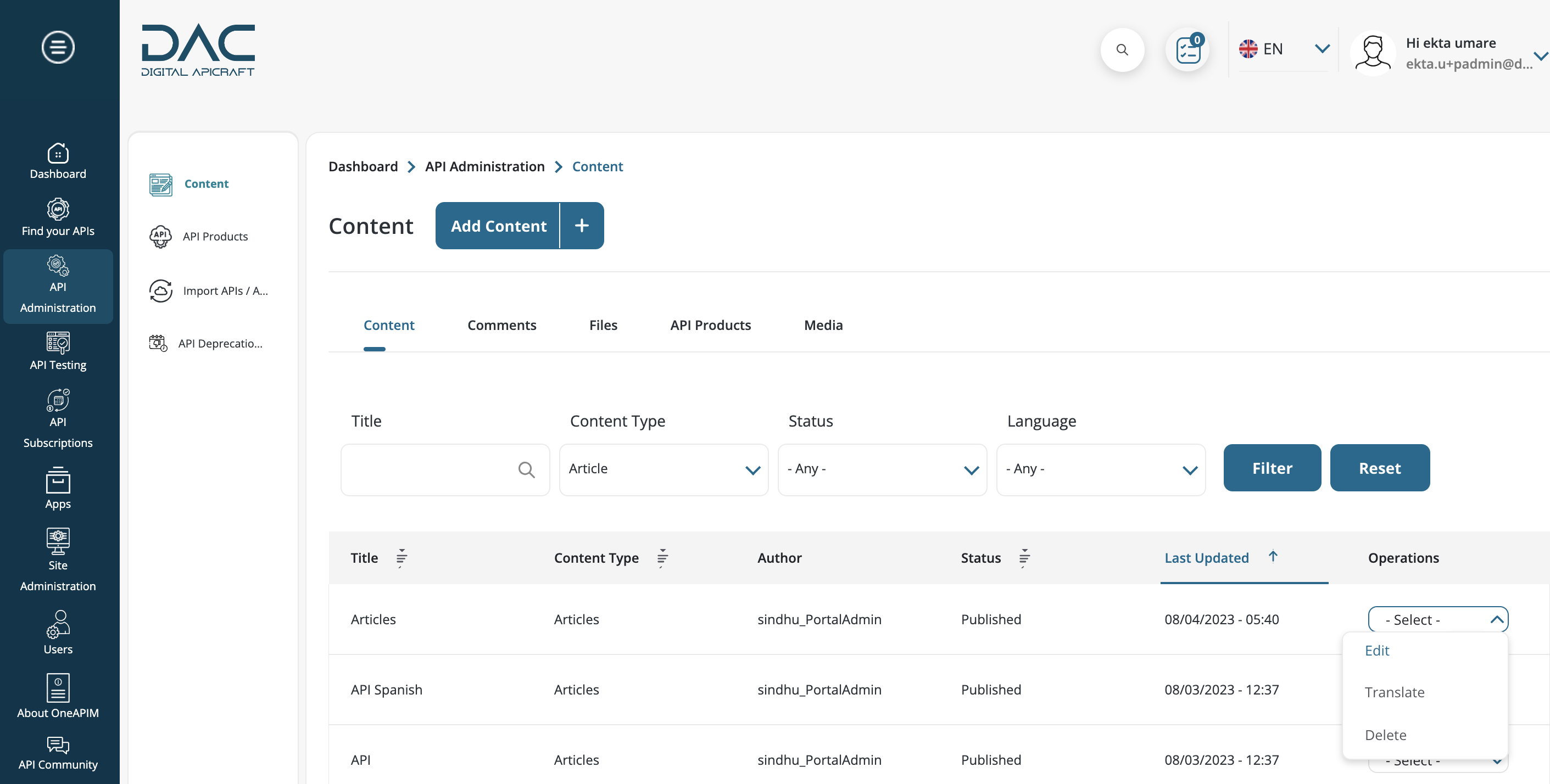
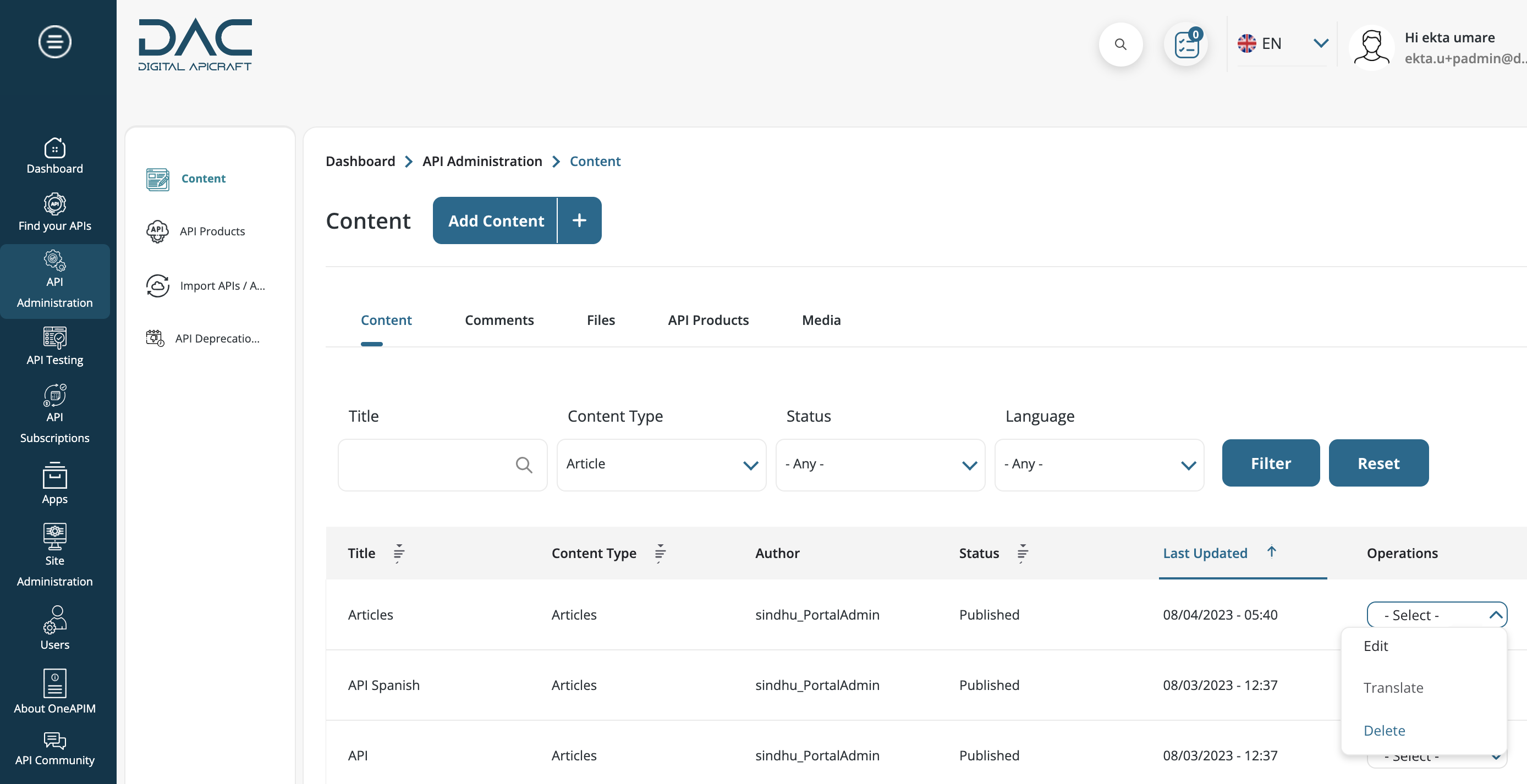
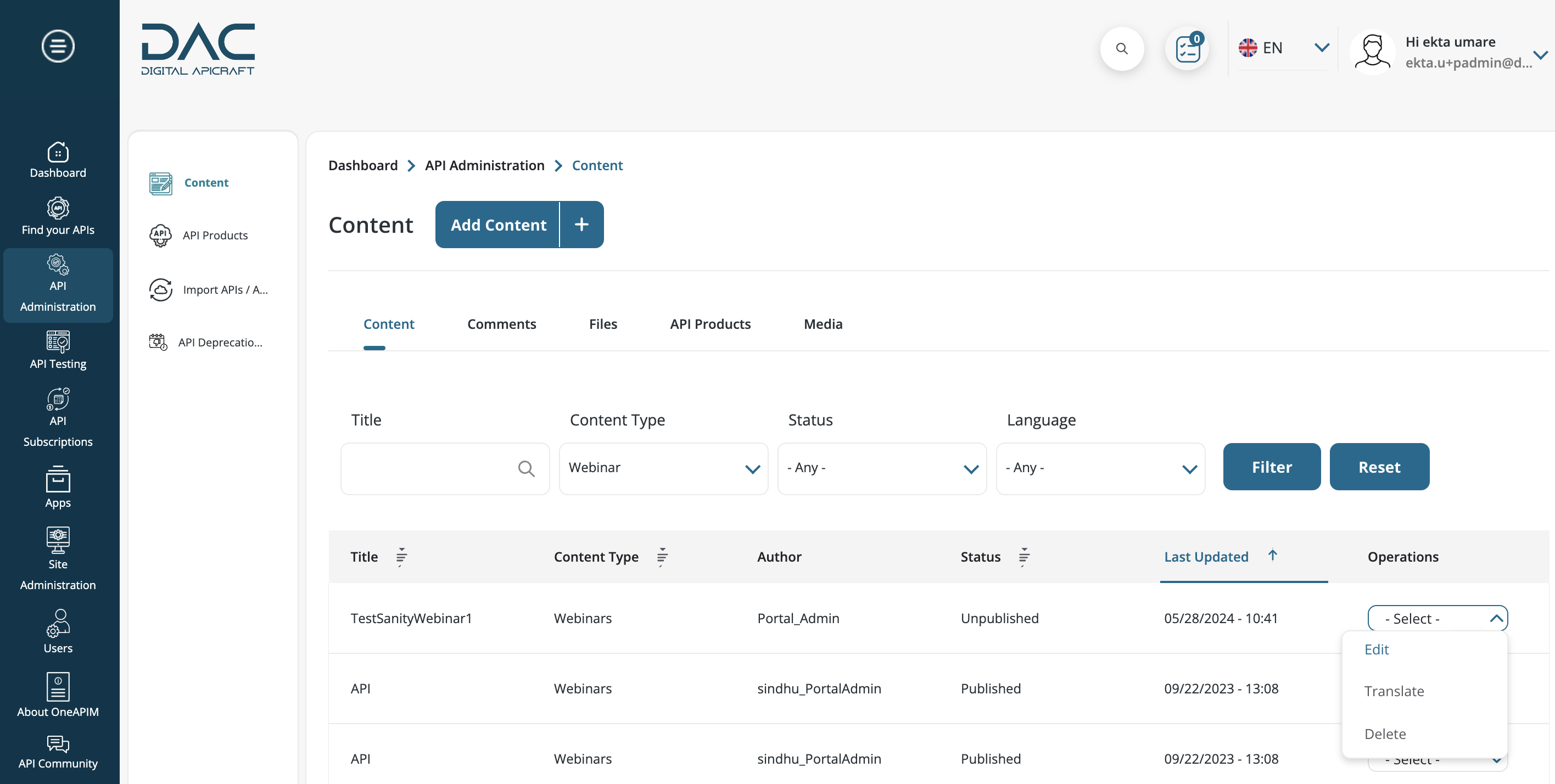
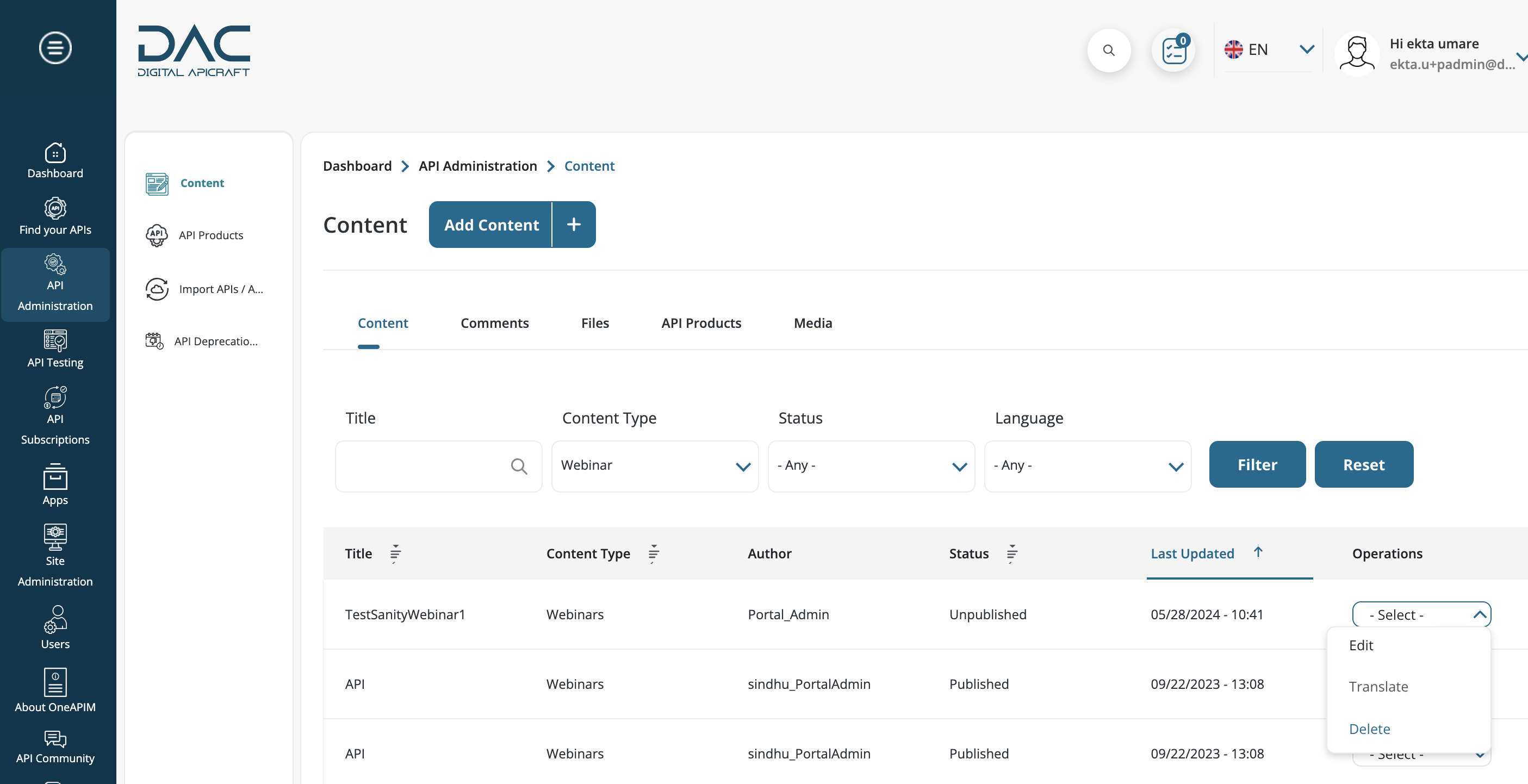
Delete Articles
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter the content by title or Articles content type
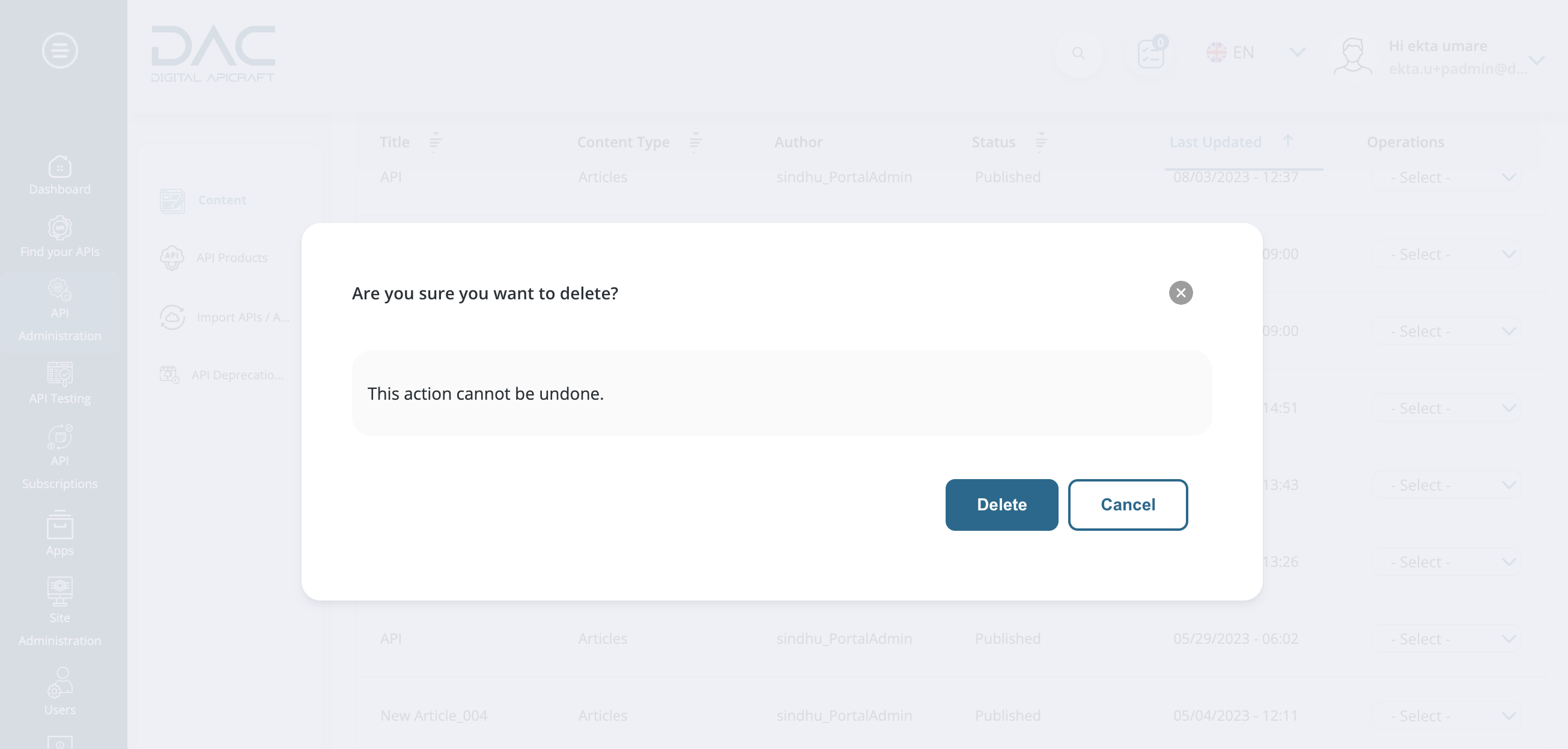
- Click on the Dropdown arrow and click the Delete button

- To delete the article permanently, click Delete. To keep content, click Cancel

- Two more options available: Delete content from Operations and Edit features under the content page
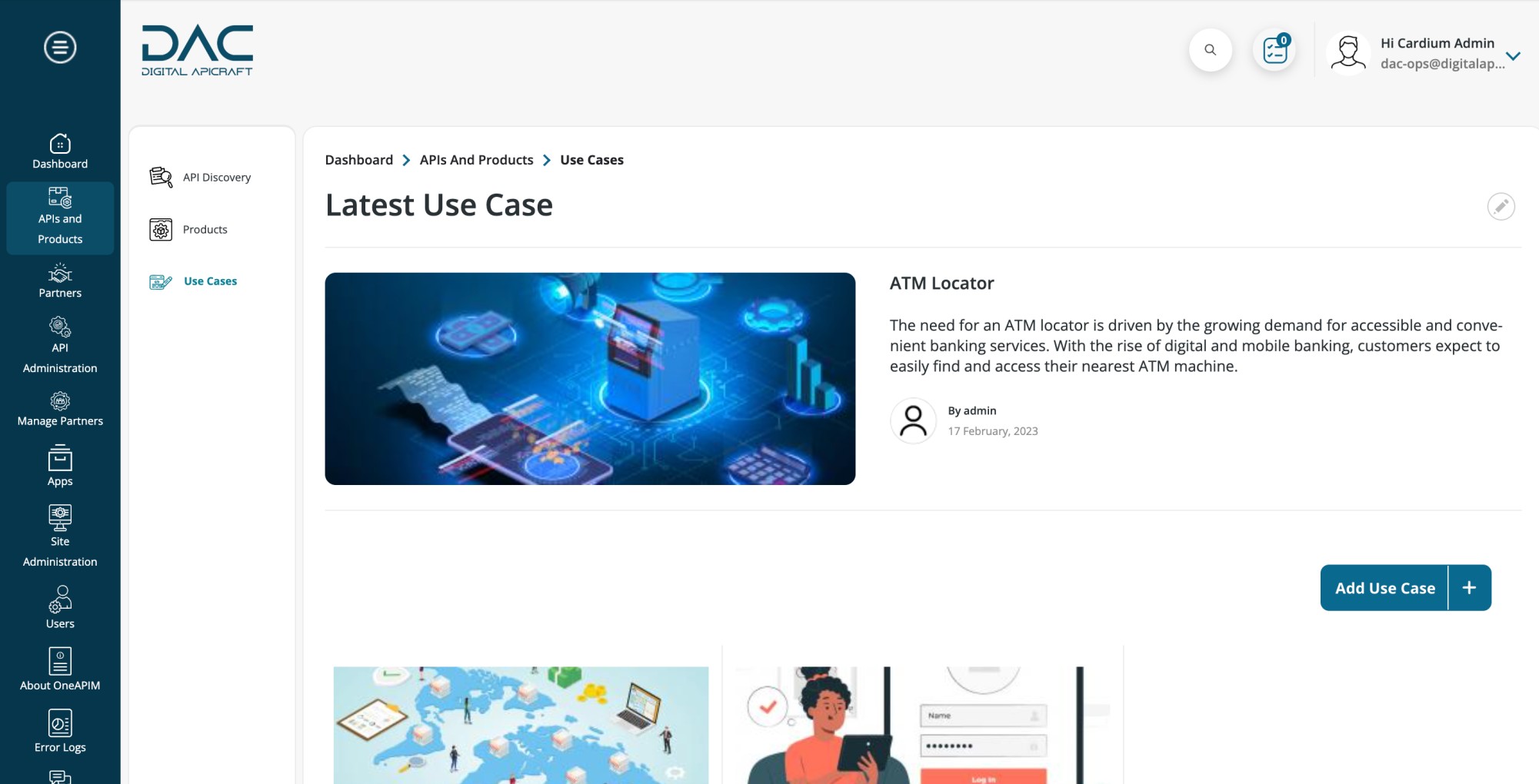
About API Use Cases
The API use cases feature on a DAC API Marketplace is a section that showcases various ways in which the platform's APIs can be used to solve real-world problems or enhance existing applications. These use cases typically include detailed explanations of the problem being solved, the APIs and tools used to solve the problem, and the benefits gained from using the platform's APIs.
The API use cases feature is intended to demonstrate the practical applications of the platform's APIs and provide developers with inspiration and ideas for how they can use the APIs to solve similar problems or enhance their own applications. By showcasing the potential of the platform's APIs, the developer portal can help developers understand the value of the platform and encourage them to use the APIs in their own projects.
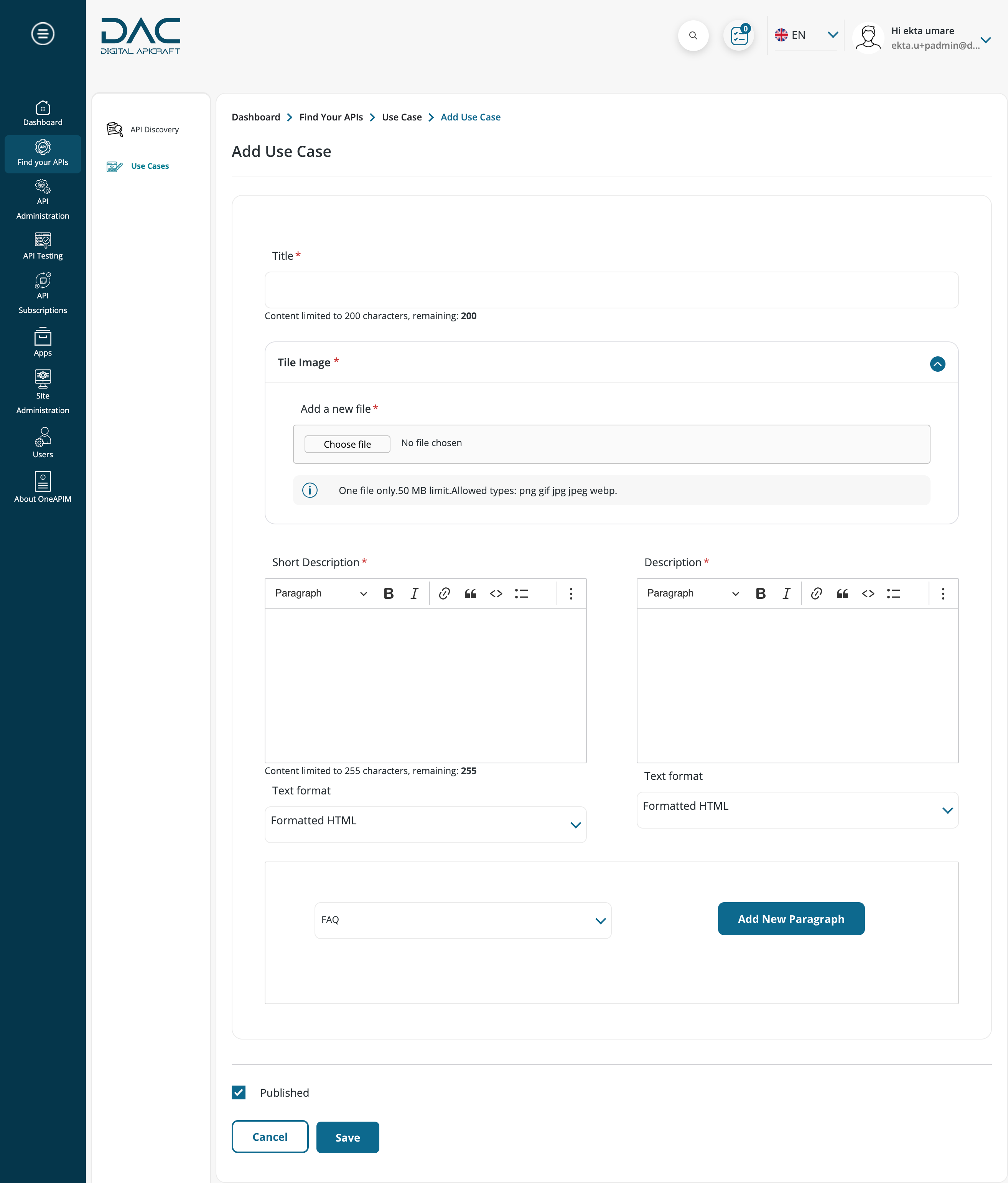
Create Use Cases
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content > Add Content > Use Cases

- Navigate to Dashboard > APIs and Products > Use Cases

- Add the below fields
- Title
- Tile Image - The allowed file extensions are png, gif, jpg, and jpeg, and the maximum number of values allowed is 1
- Short Description
- Description

- Save the content
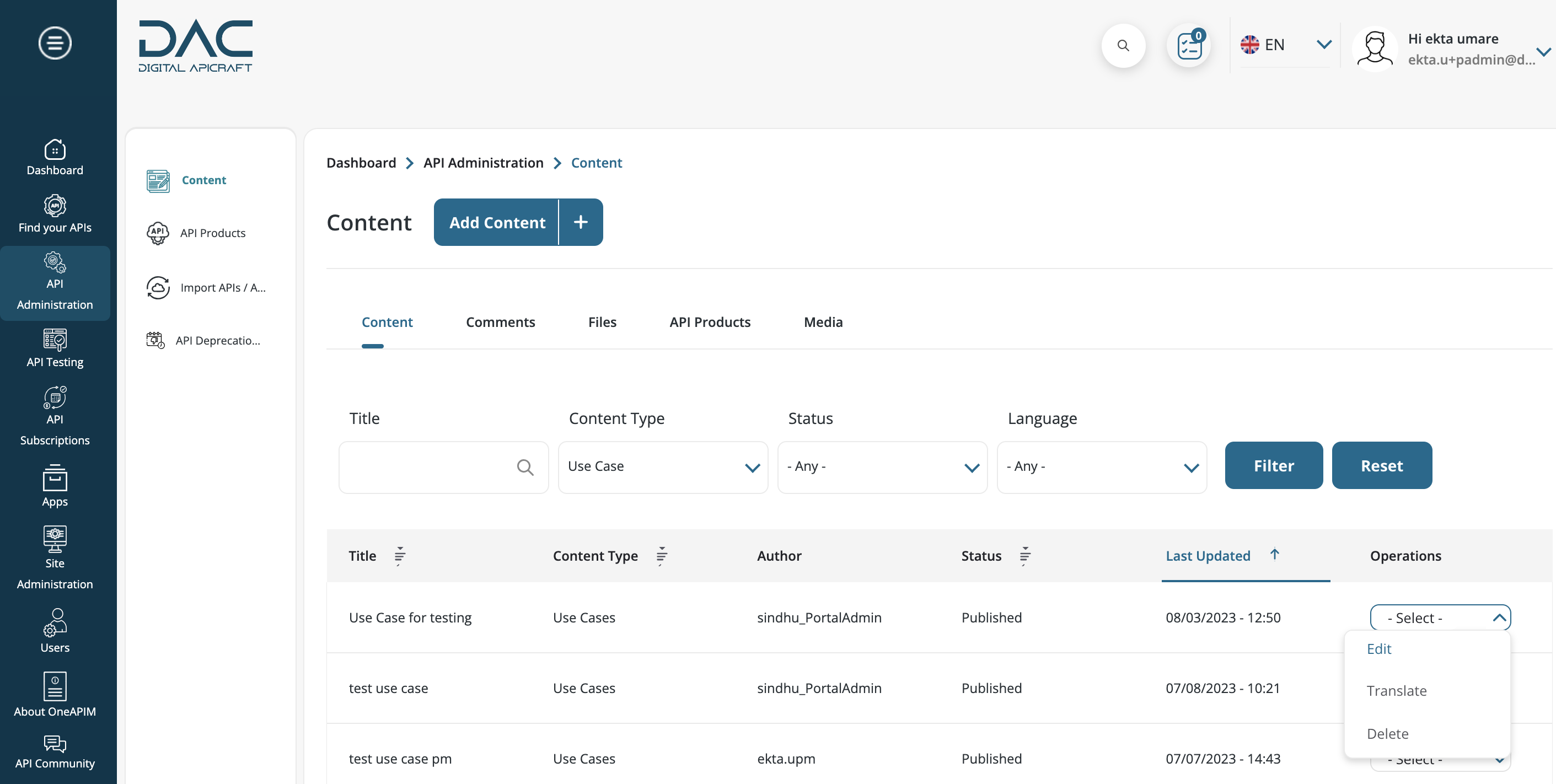
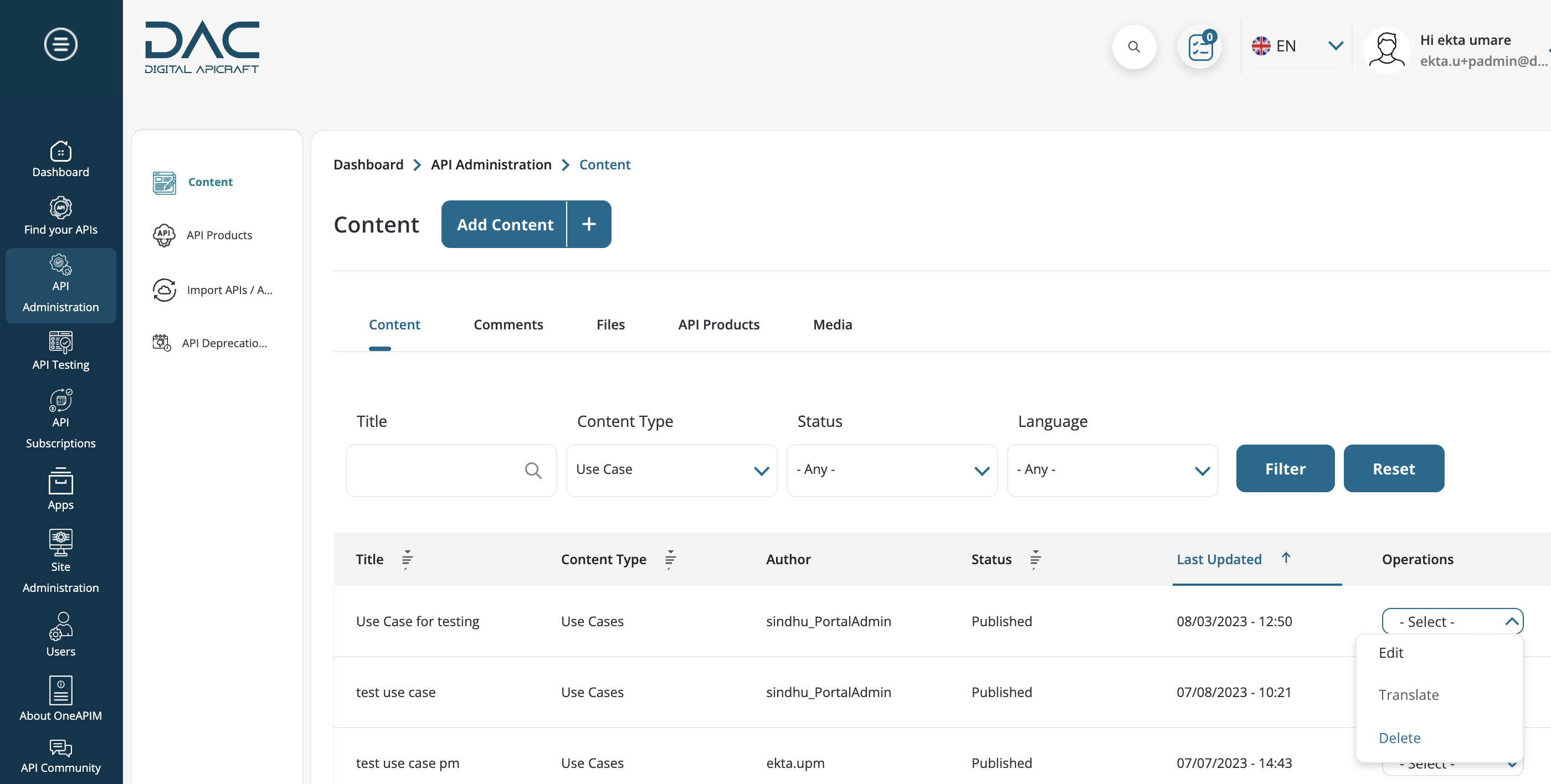
Edit Use Cases
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter content by title or Use cases content type

- Click on the Edit button
- Make the changes and Save the content
Delete Use Cases
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Home > Manage > Content
- Filter the content by title or Use cases content type

- Click on the Dropdown arrow and click the Delete button
- To delete the use case permanently, click Delete. To keep content, click Cancel

- Two more options available: Delete content from Operations and Edit features under the content page
About Webinars
Webinars are a feature on DAC API Marketplace that allows developers to view online recorded seminars or presentations. These webinars provide developers with a valuable opportunity to learn about new features, tools, and best practices related to the platform or service.
Webinars can be used to introduce new products or services, provide updates on existing features, and give developers an opportunity to ask questions and provide feedback.
Webinars are a valuable resource for developers looking to stay up-to-date on the latest developments in their field, and for platform providers looking to engage with their developer community and provide support and guidance.
Create Webinars
- Login to the site as a Portal Administrator / Product Manager
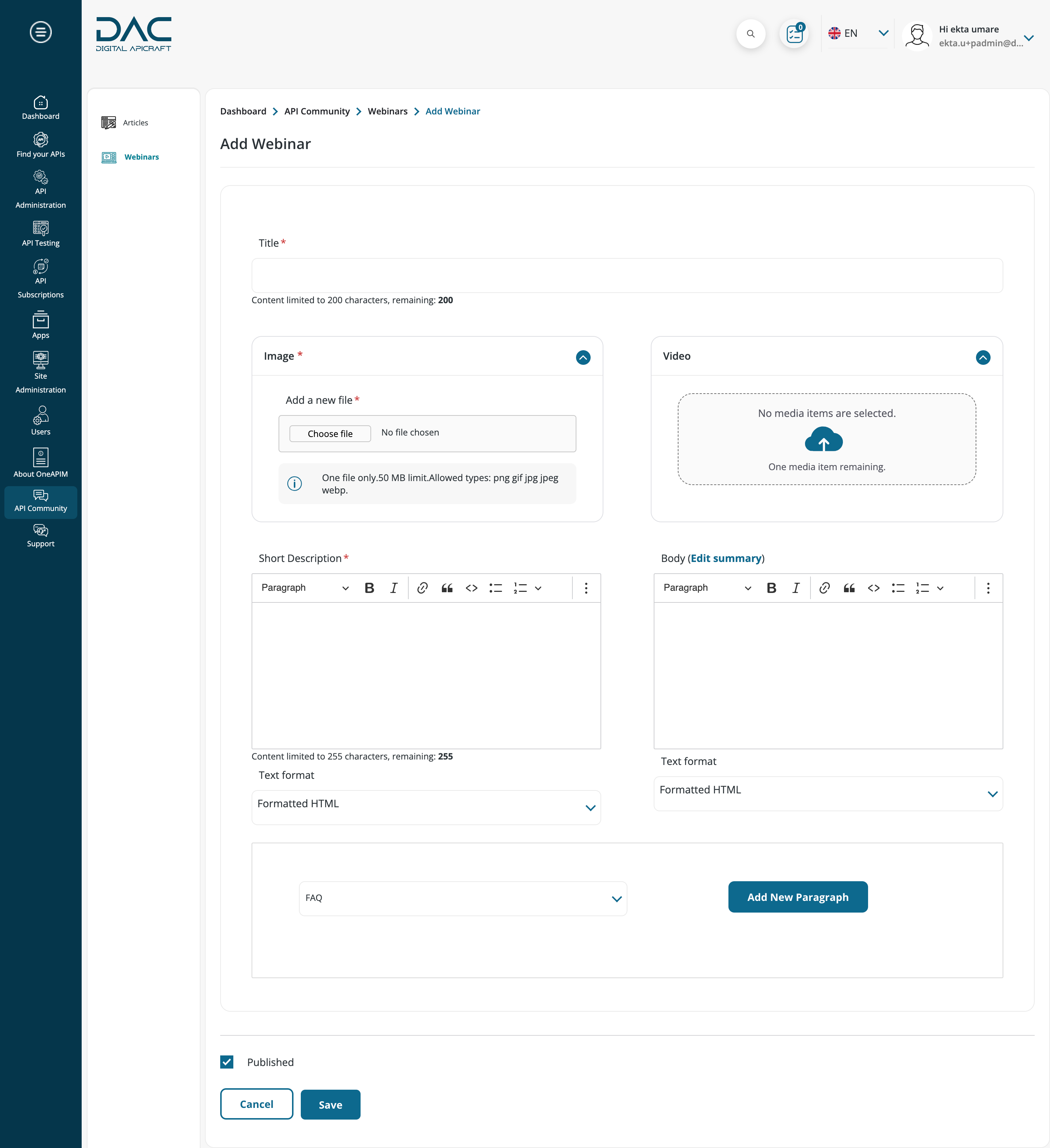
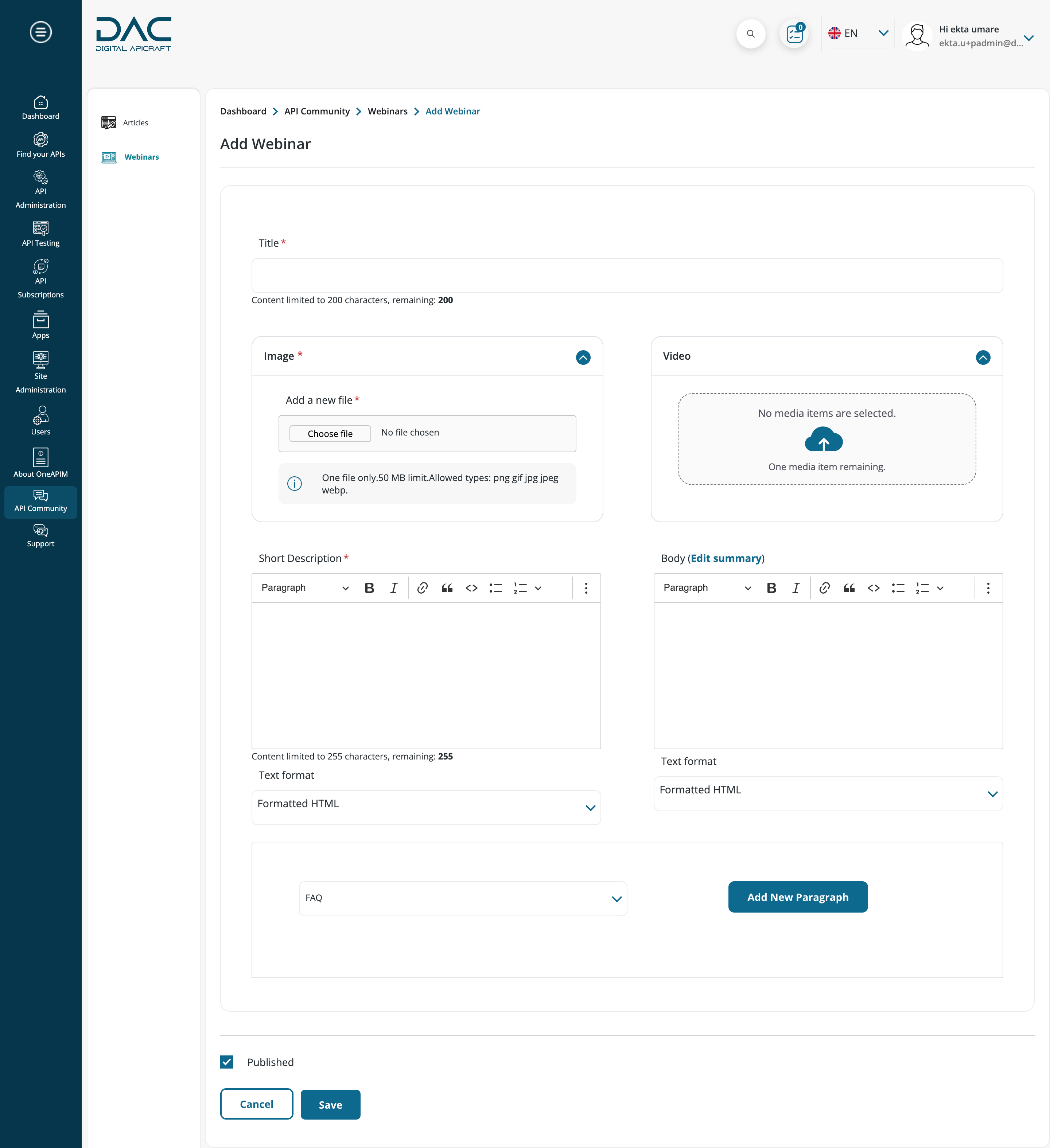
- Navigate to Dashboard > API Administration > Content > Add Content > Webinars

- Navigate to Dashboard > API Community > Webinars

- Add the below fields
- Title
- Short Description
- Image - The allowed file extensions are png, gif, jpg, and jpeg, and the maximum number of values allowed is 1
- Video Link: Remote Video, the allowed number of values is 1
- Click "Add media" and provide Youtube/Vimeo video url and click on "Add"
- Click on "Save" and click on "Insert Selected"
- Body
- Component

- Save the content
Edit Webinars
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter content by title or Webinars content type

- Click on the Edit button
- Make the changes and Save the content
Delete Webinars
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter the content by title or Webinars content type

- Click on the Dropdown arrow and click the Delete button
- To delete the webinar permanently, click Delete. To keep content, click Cancel

- Two more options available: Delete content from View and Edit features under the content page
About Static pages
Static pages feature on DAC API Marketplace can be used to provide information to developers that is not expected to change frequently, such as documentation, tutorials, FAQs, and legal information.
Developers who are new to an API or platform often rely heavily on documentation to understand how to use it. By providing static pages on a developer portal, API providers can offer developers a reliable and consistent source of information. This can help developers learn how to use the API more quickly, and reduce the likelihood of confusion or frustration.
Static pages can also be useful for providing legal information, such as terms of service, privacy policies, and licensing agreements. By hosting this information on the developer portal, API providers can ensure that developers are aware of their legal obligations and have easy access to relevant documentation.
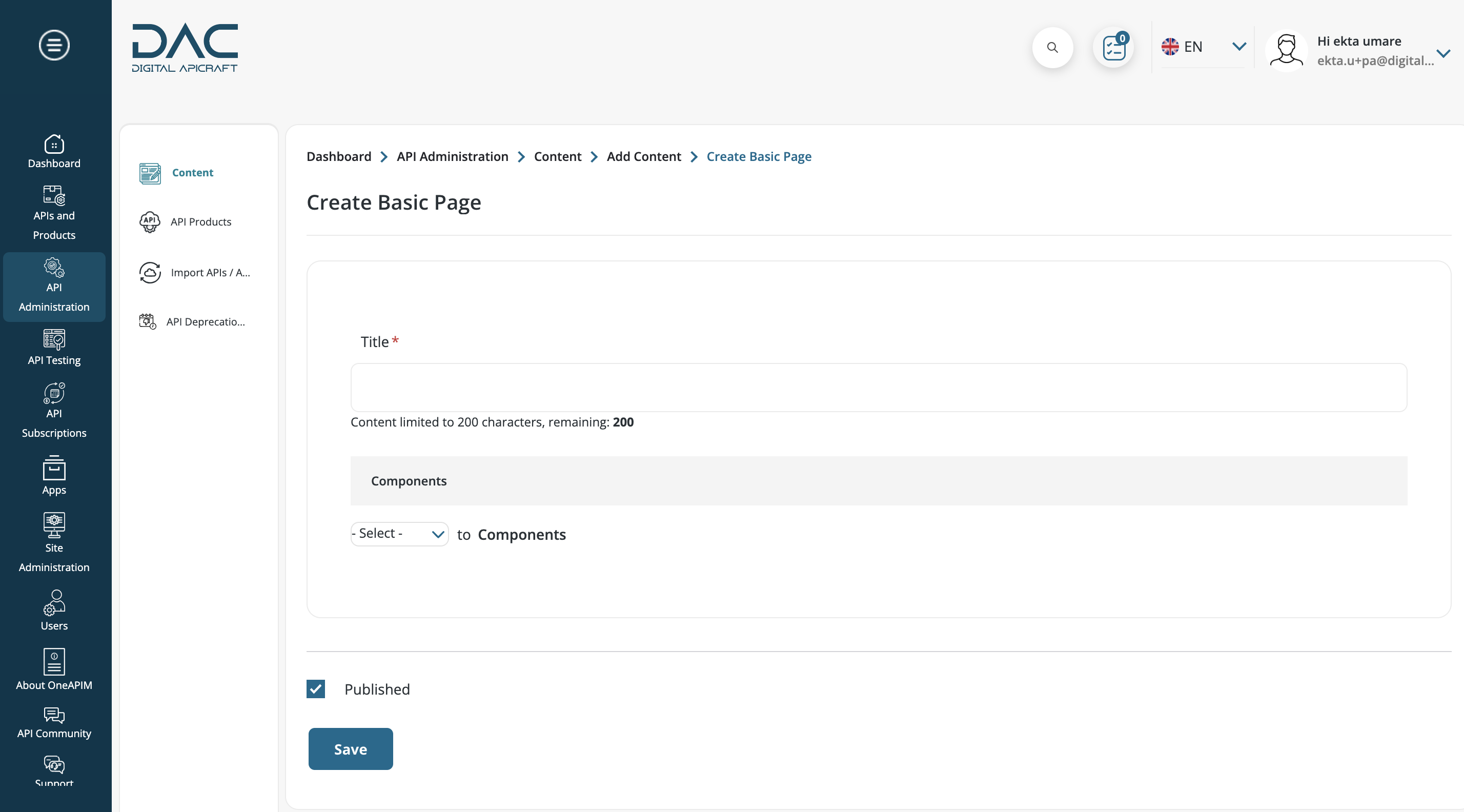
Create Static Page
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content > Add Content > Basic Page

- Add the mandatory fields

- Save the content.
Edit Static Page
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Dashboard > API Administration > Content
- Filter content by title or Basic Page content type

- Click on the Edit button
- Make the changes and Save the content
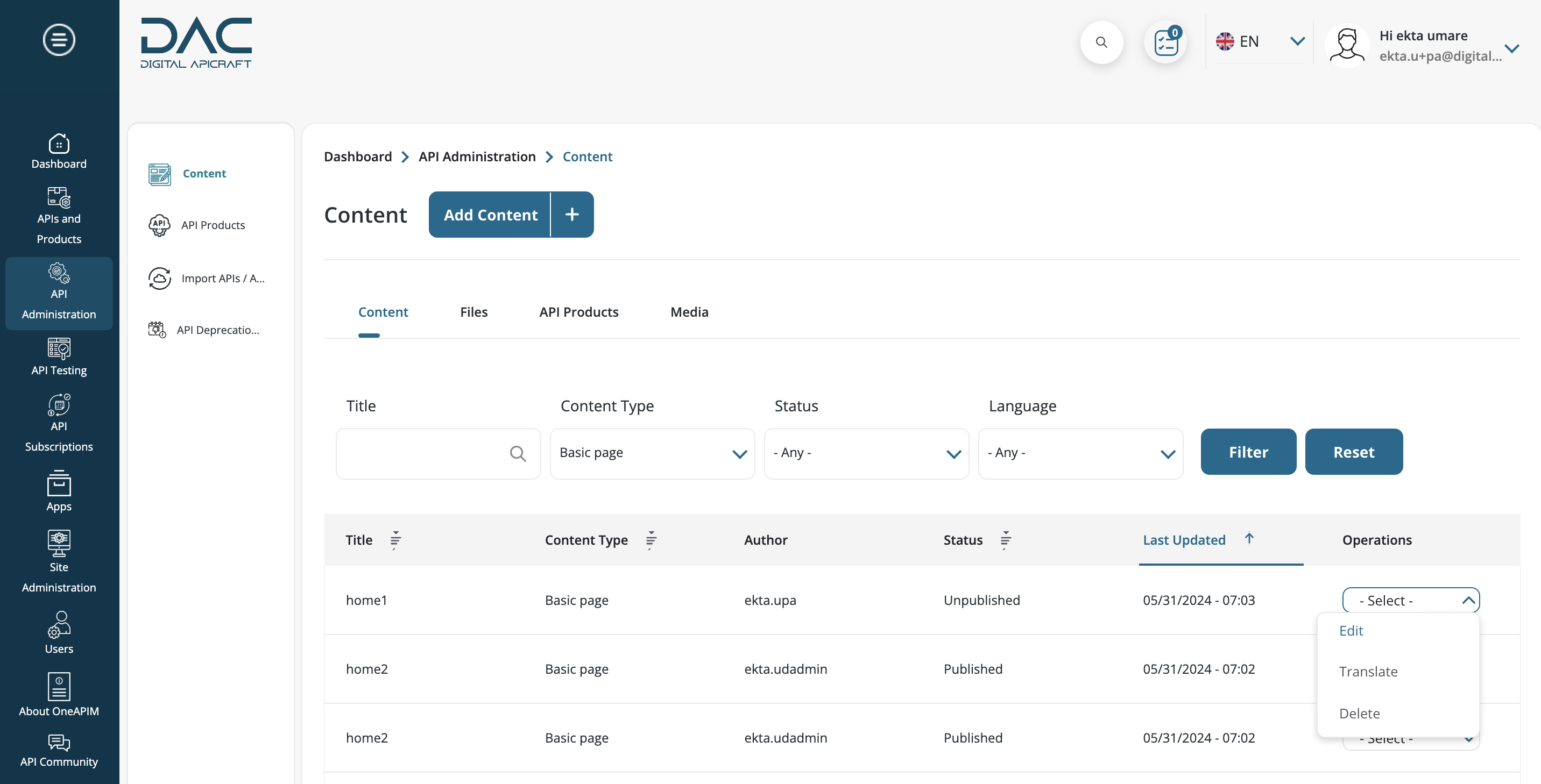
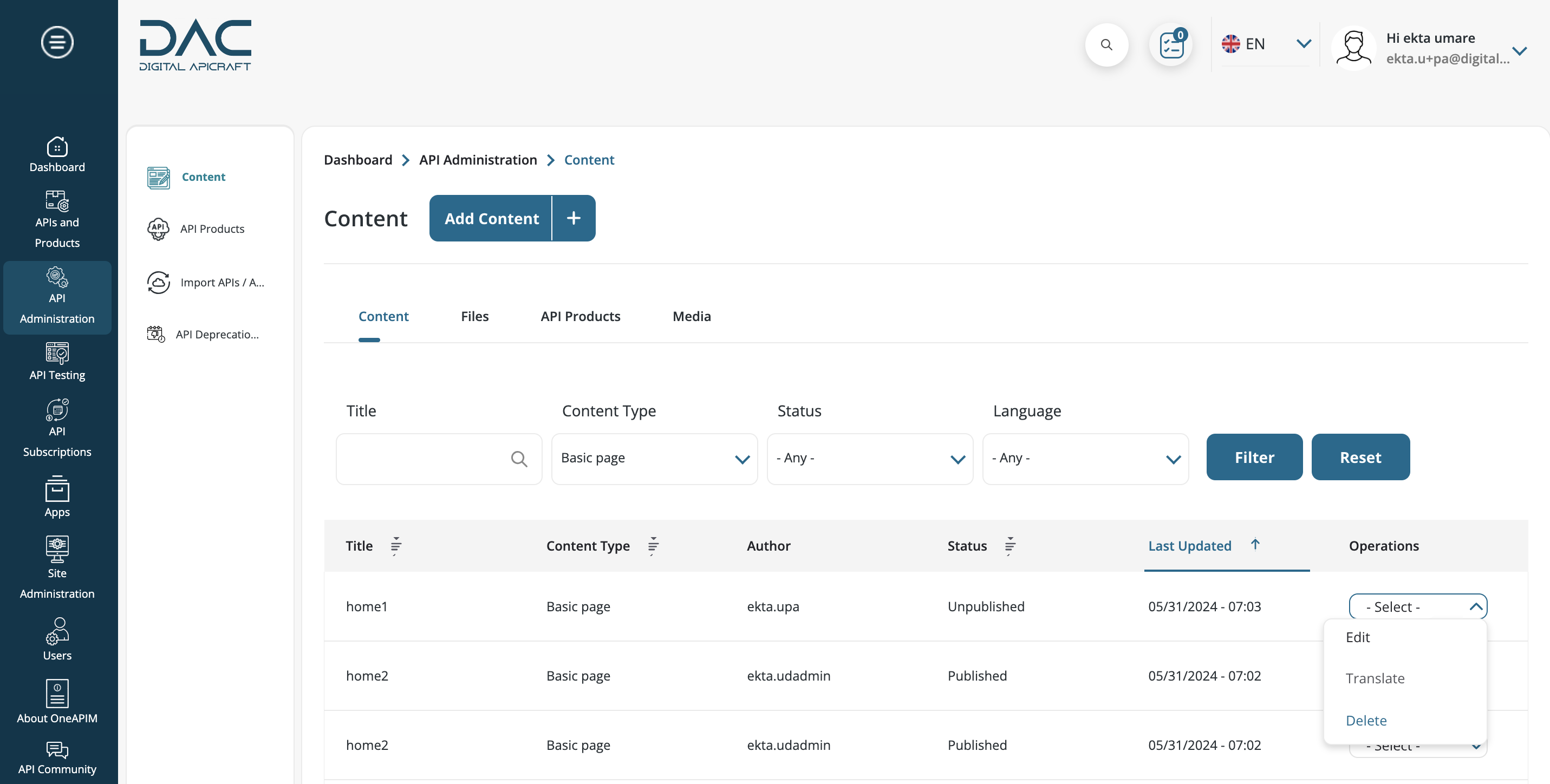
Delete Static Page
- Login to the site as a Portal Administrator / Product Manager
- Navigate to Home > Manage > Content
- Filter the content by title or Basic Page content type

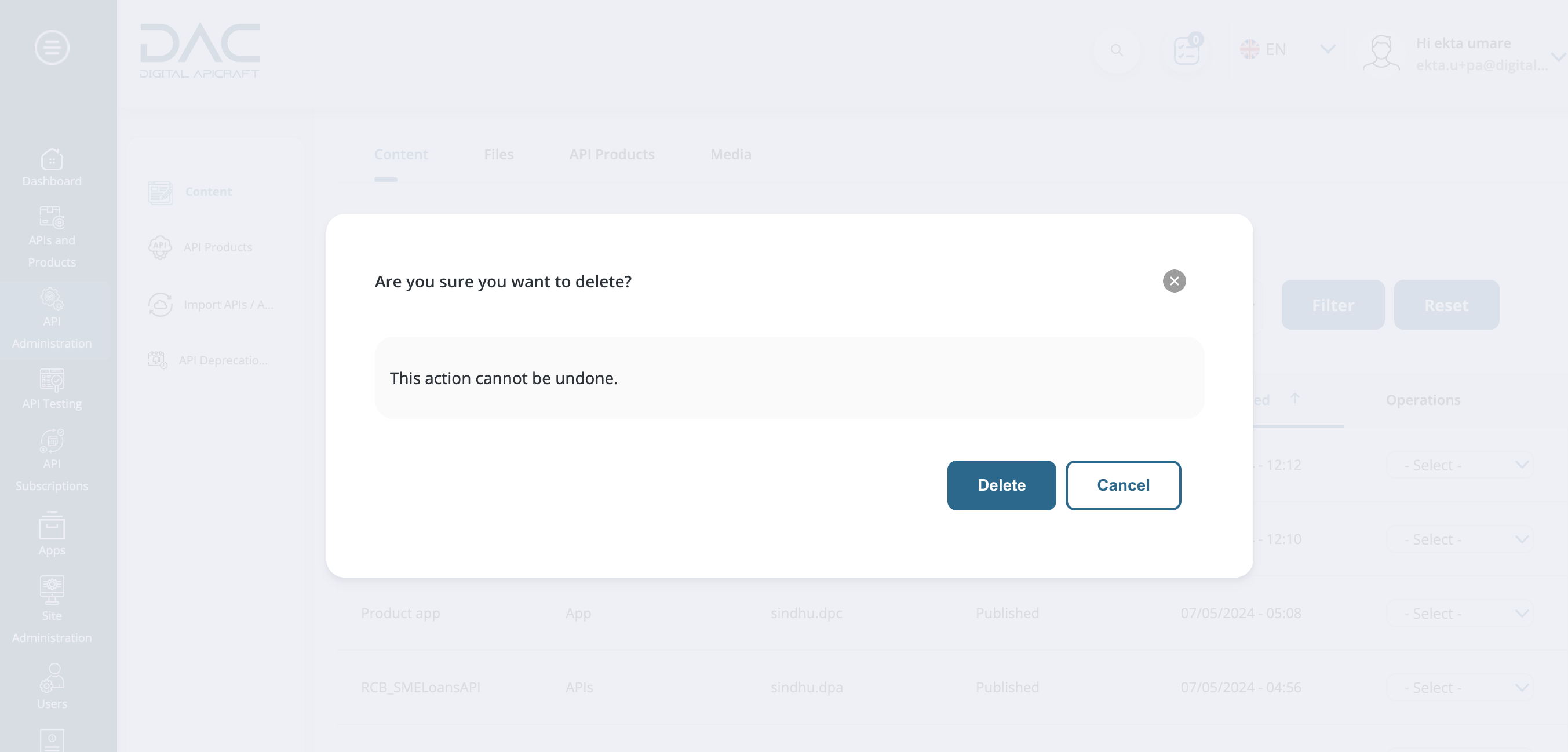
- Click on the Dropdown arrow and click the Delete button
- To delete the content permanently, click Delete. To keep content, click Cancel

- Two more options available: Delete content from View and Edit features under the content page
About Static Page Components
Creating a web page can be an exciting and challenging task. There are many elements to consider when designing a webpage, such as the layout, the color scheme, and the content. One essential aspect of creating a webpage is choosing the right components to include. A webpage can be made more effective by including components such as a banner, FAQ, slider, How It Works section, Static content, and featured content. Each of these components serves a unique purpose and can help to engage visitors, build trust, and drive conversions. When used together, these elements can create a cohesive and compelling webpage that effectively communicates the value of a product or a service.
Add Components
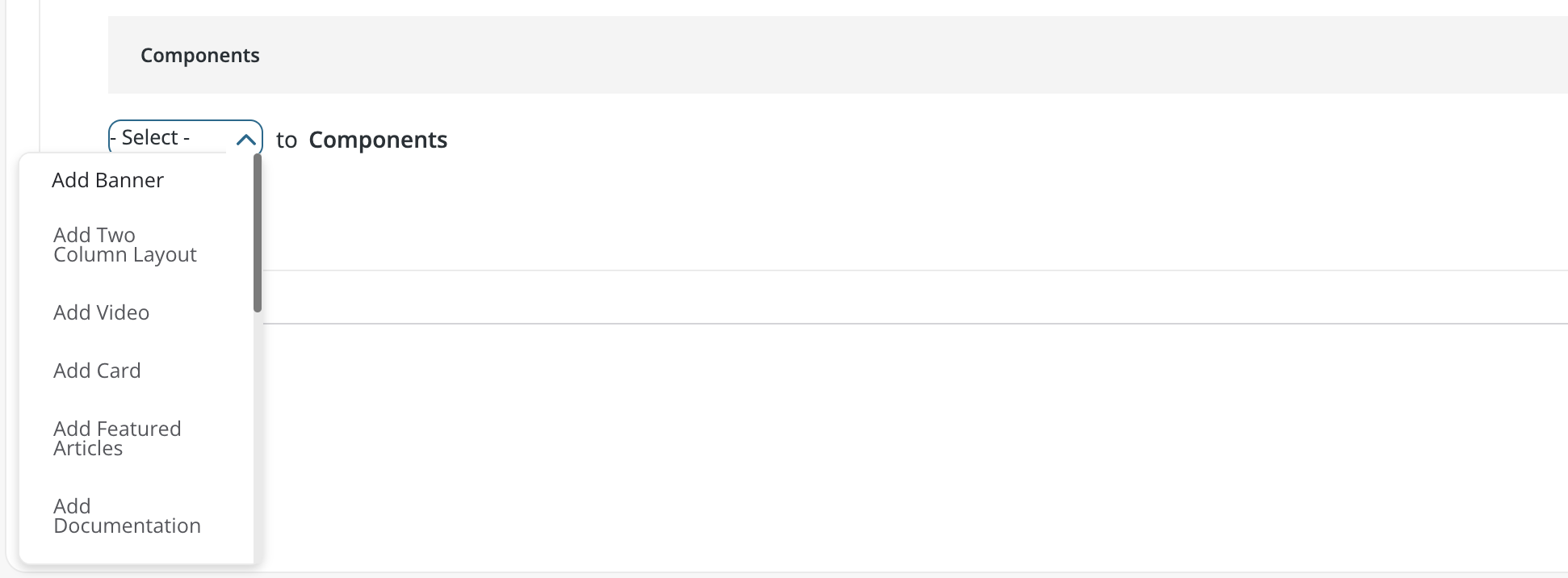
- Select component from dropdown

- Enter the required data, add more components as needed
- Click Save after adding required components
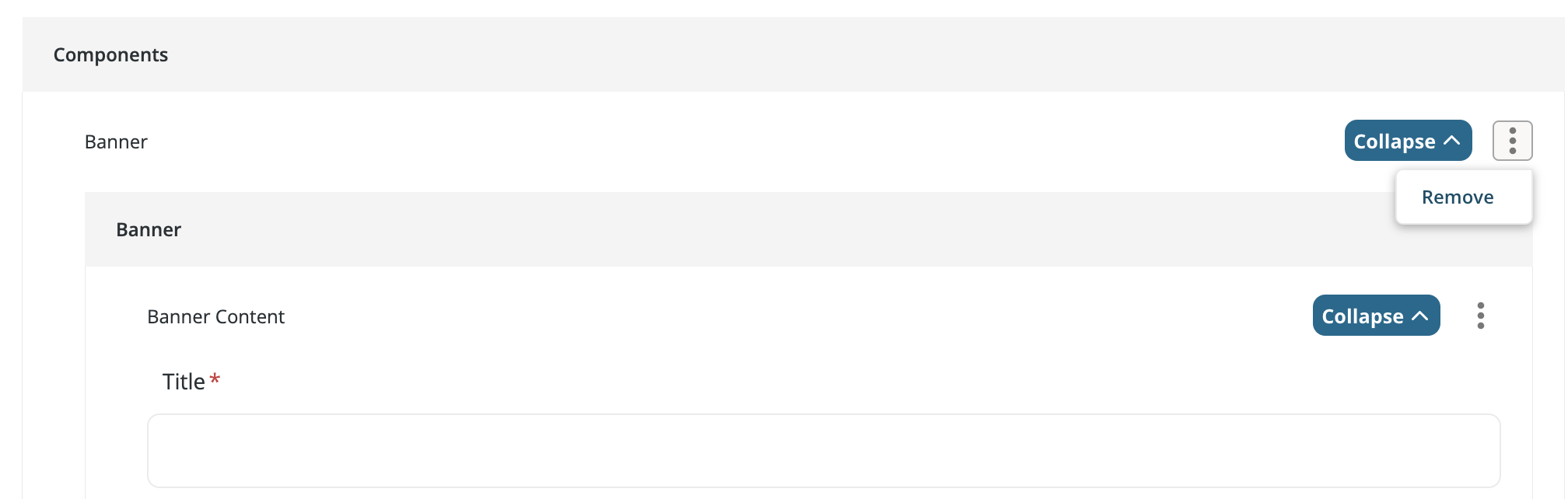
Remove Component
- Click on the three-dot icon and select Remove

Below are some of the samples of the static page components displayed
Banner

Card

Documentation

FAQ

Featured Articles

Featured Contents

Features Slider
How it Works

Static Content

Two column layout
Enable Monetization
- Login to the site as a Portal Admin
-
Navigate to Dashboard > API Administration > API Products

-
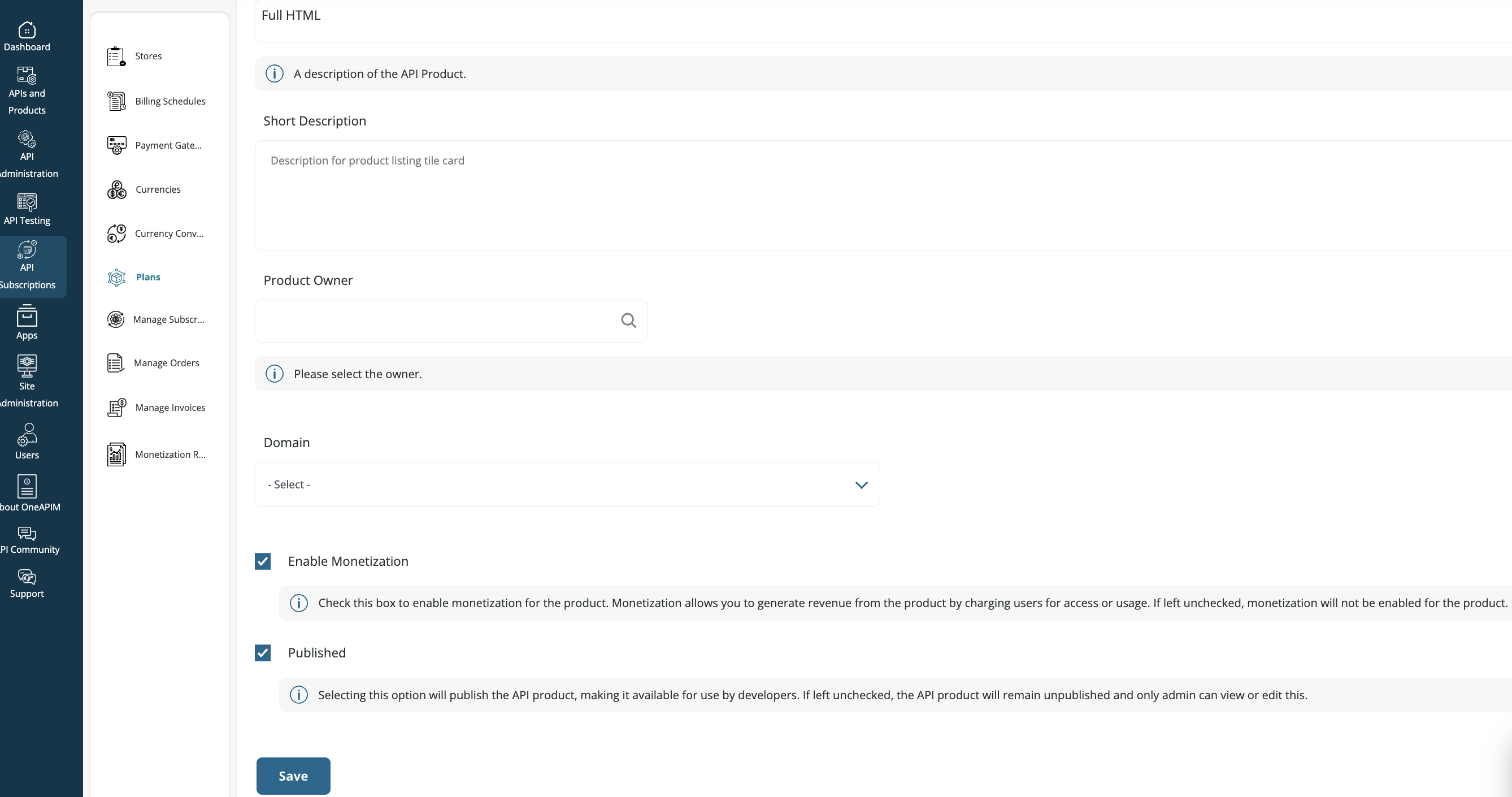
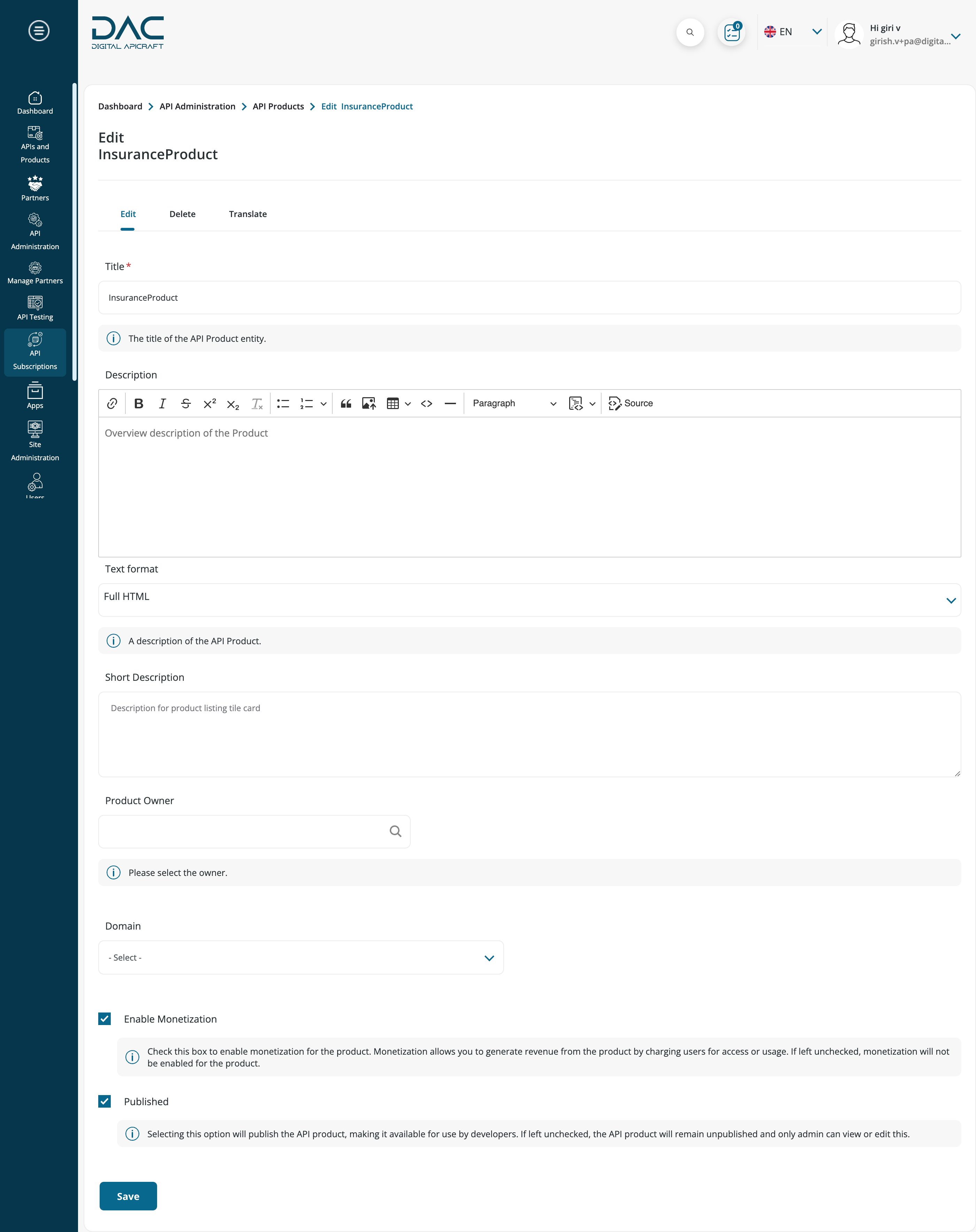
Edit the API product that needs to be monetized. Click on the 'Enable Monetization' and 'Publish' options, then save

Add Plans
-
Login to the site as a Portal Admin
-
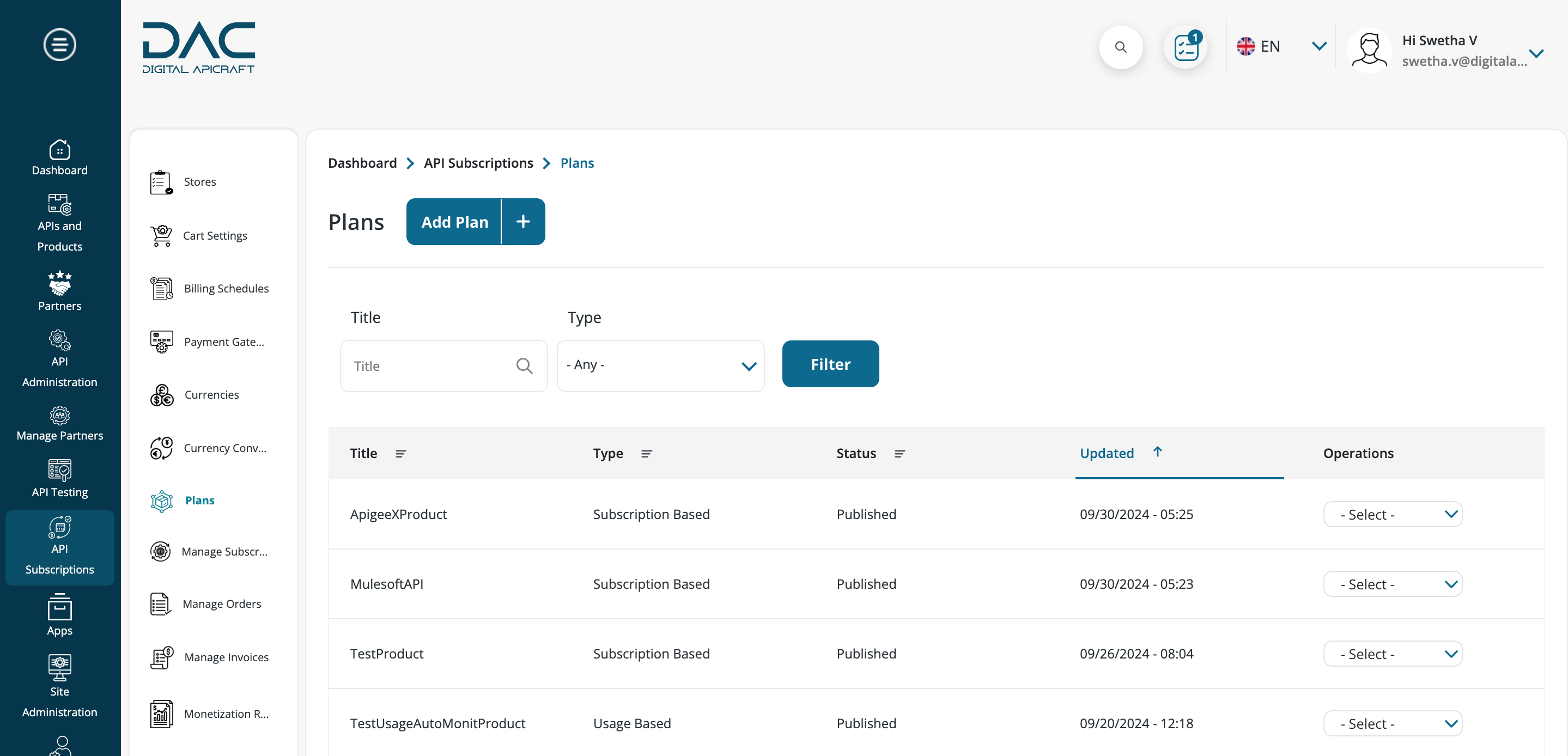
Navigate to Dashboard > API Subscription > Plans

-
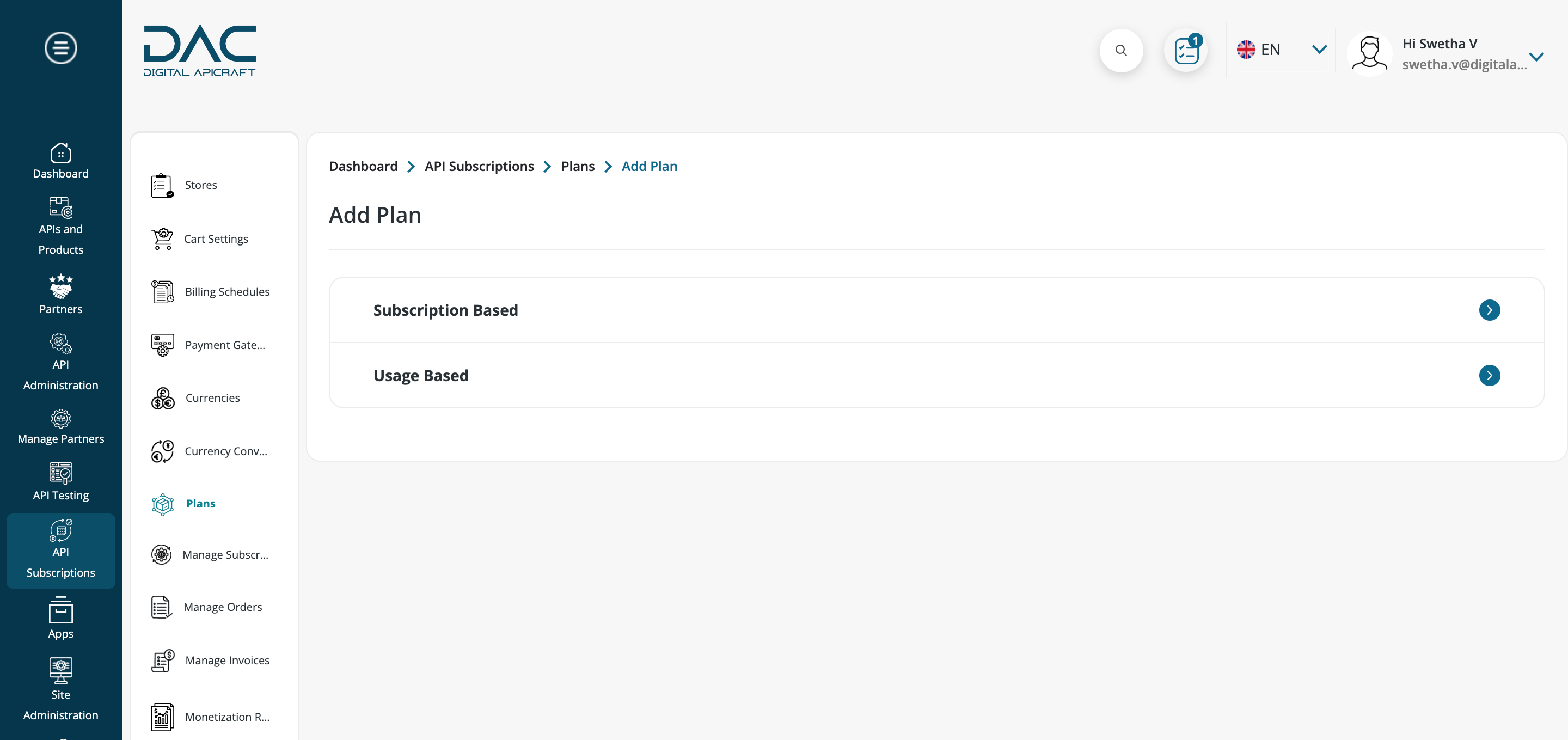
Click on Add Plan

-
Select Subscription Based

-
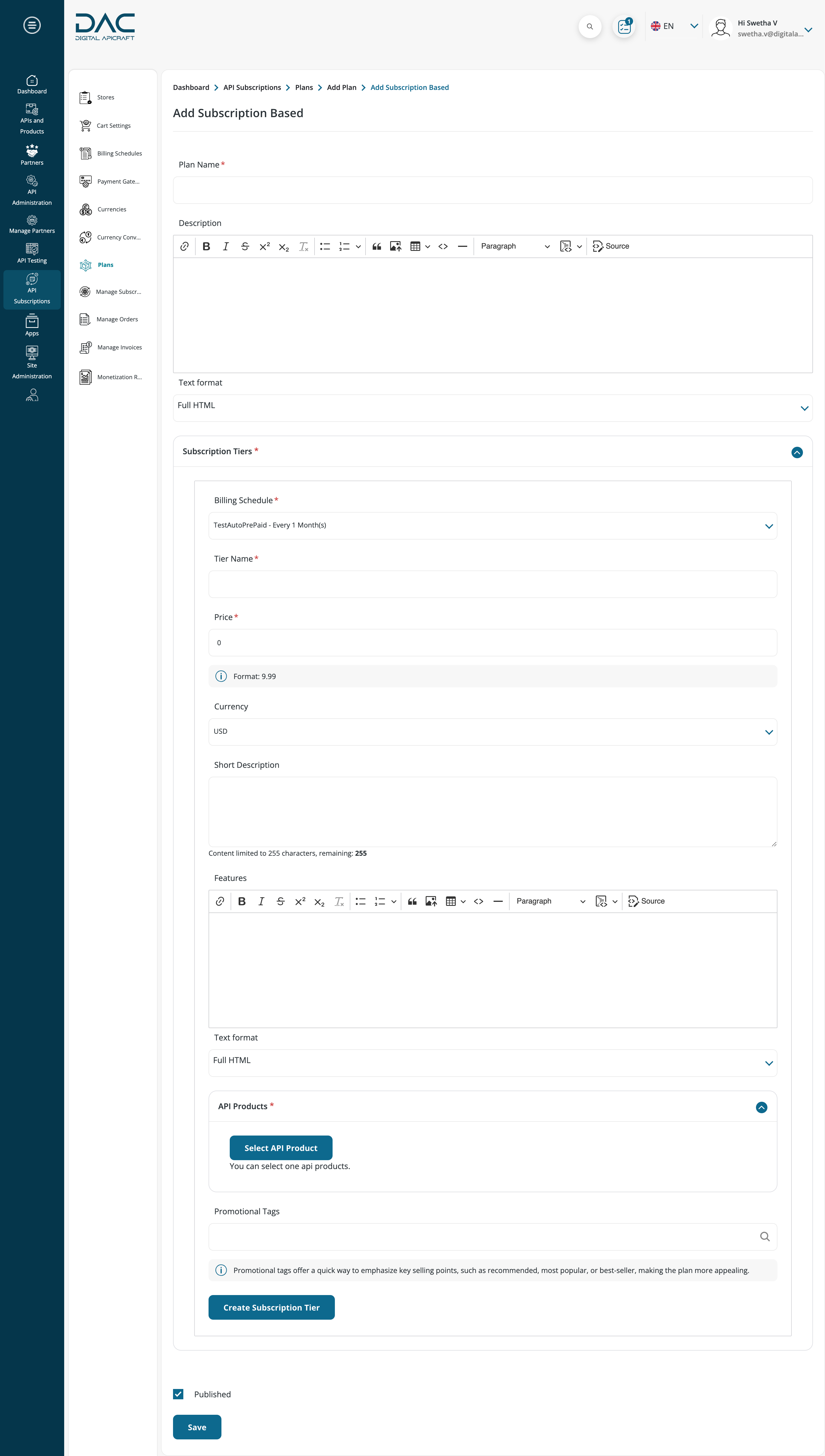
Add the following fields
-
Plan Name
-
Description
-
In the Subscription Tiers section add the following fields.
- Billing Schedule
- Tier Name
- Price
- Currency
- Short Description
- Features of the Subscription Tier
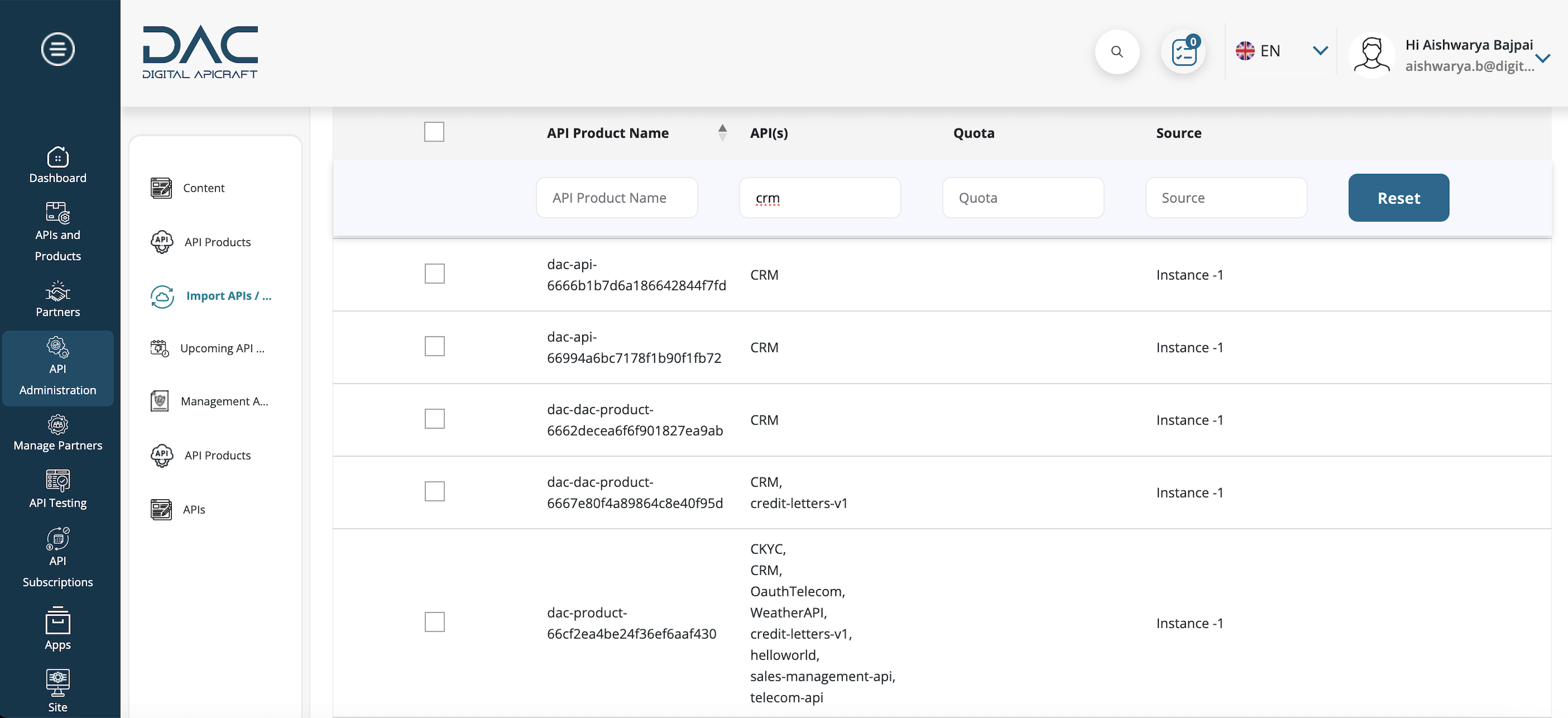
- Click on Select API Product and Select API products related to the same API across all tiers. To identify which products belong to the same API, navigate to the API Products Sync page for each gateway and filter by API name

- Promotional Tags
- Click on Create Subscription Tier
-
Click on Save
-
Click on Add New Subscription Tier to Add Multiple Subscription Tiers
-
-
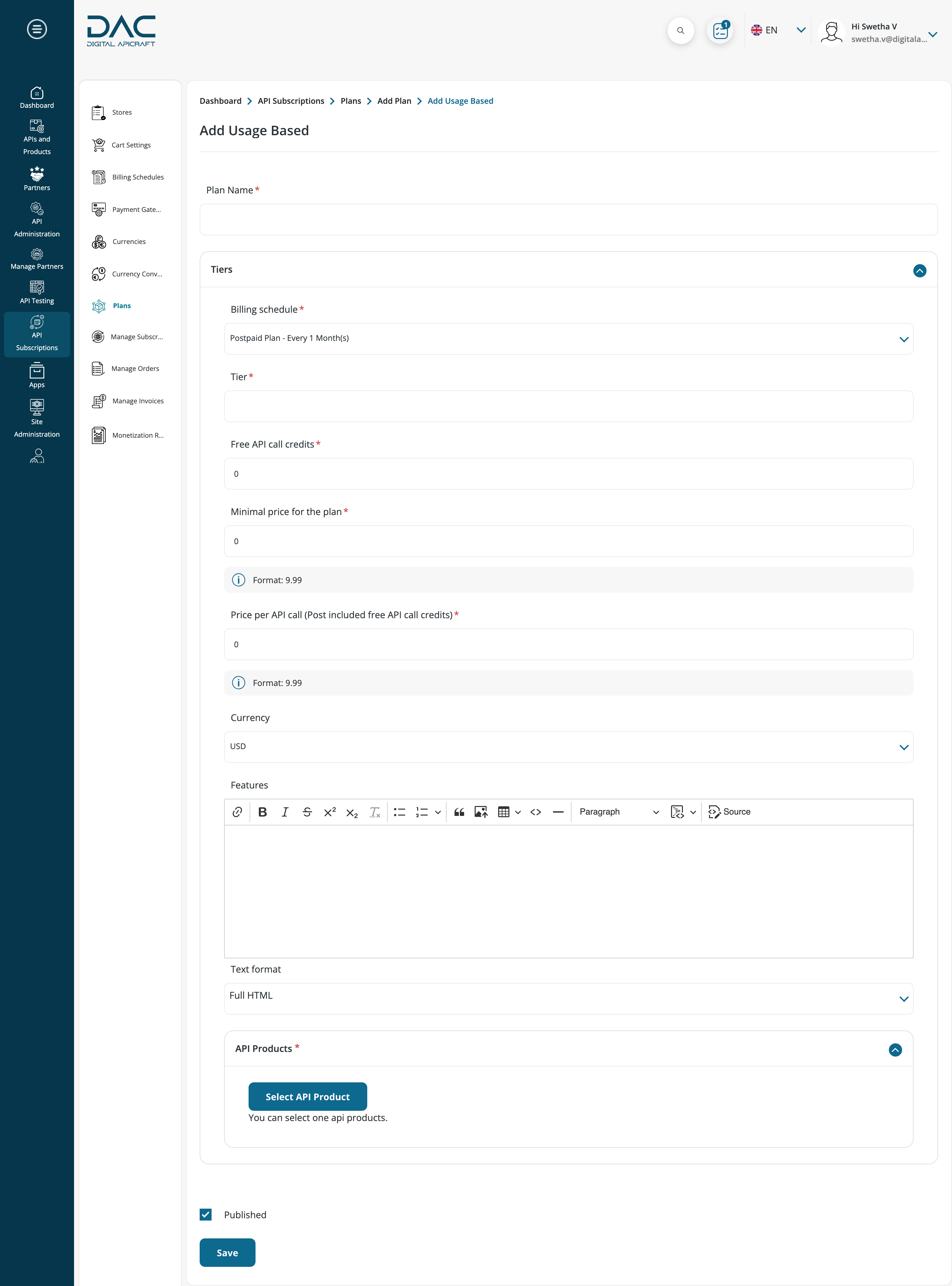
Select Usage Based from Add Plan

-
Add the following fields
-
Plan Name
-
In the Tiers section add the following fields
- Billing Schedule
- Title
- Free API call credits
- Minimal price for the plan
- Price per API call (after included free API call credits)
- Currency
- Features
- API Products
- Select the 'Published' checkbox
-
Click on ‘Save’
-
Purchase Plans
Subscription Based
-
Login to the site as a Portal Consumer
-
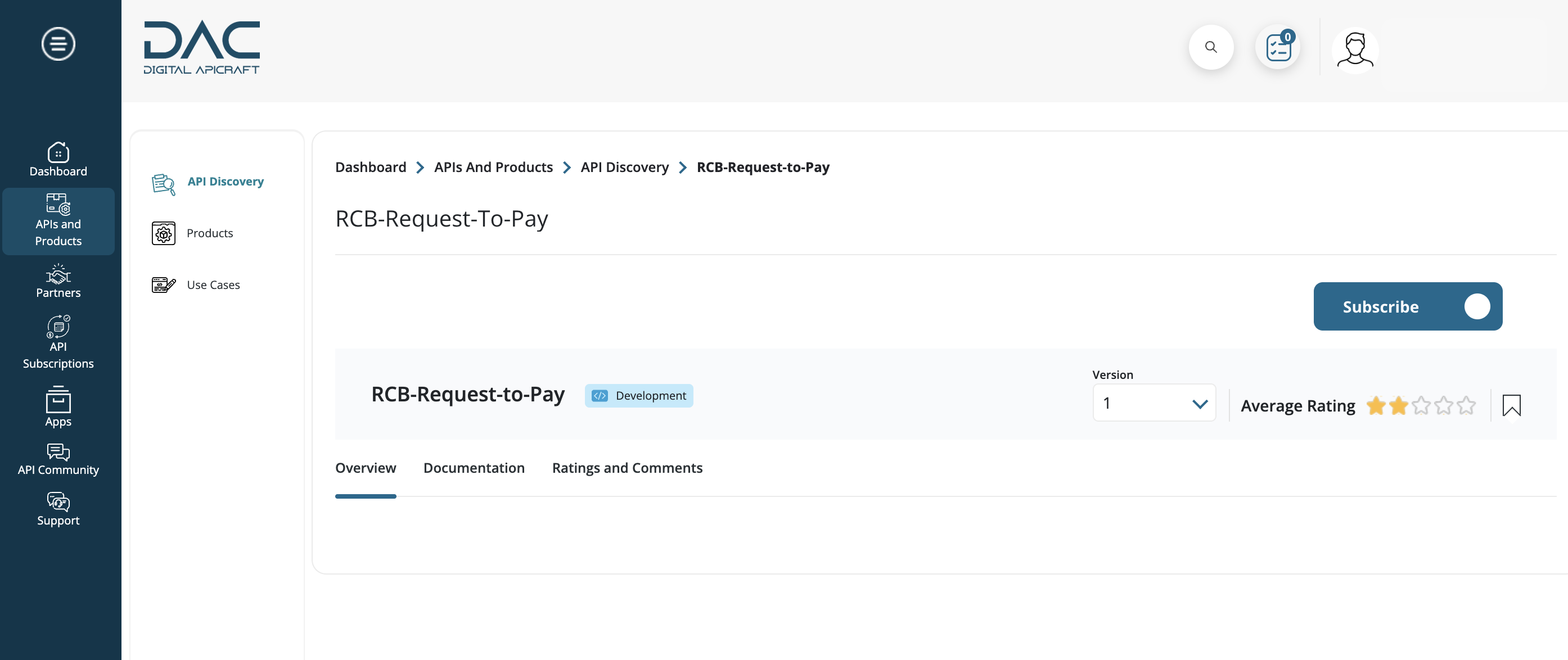
Navigate to Dashboard > APIs And Products > API Discovery
-
Search with the API Product Keyword on the API Discovery Page.

-
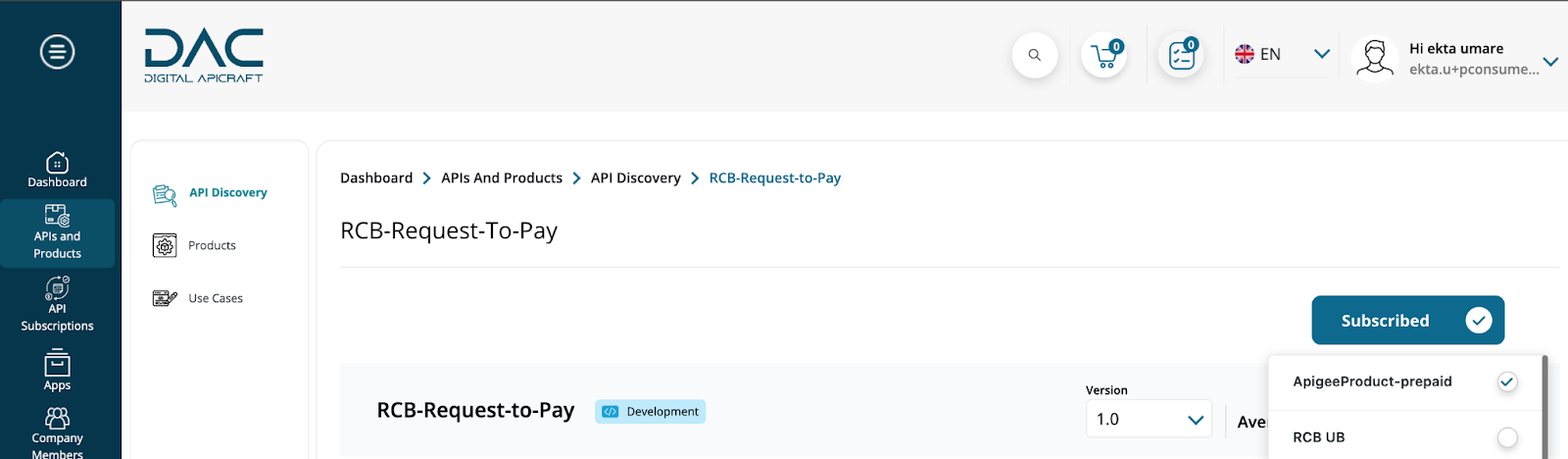
Click on API Product to purchase

-
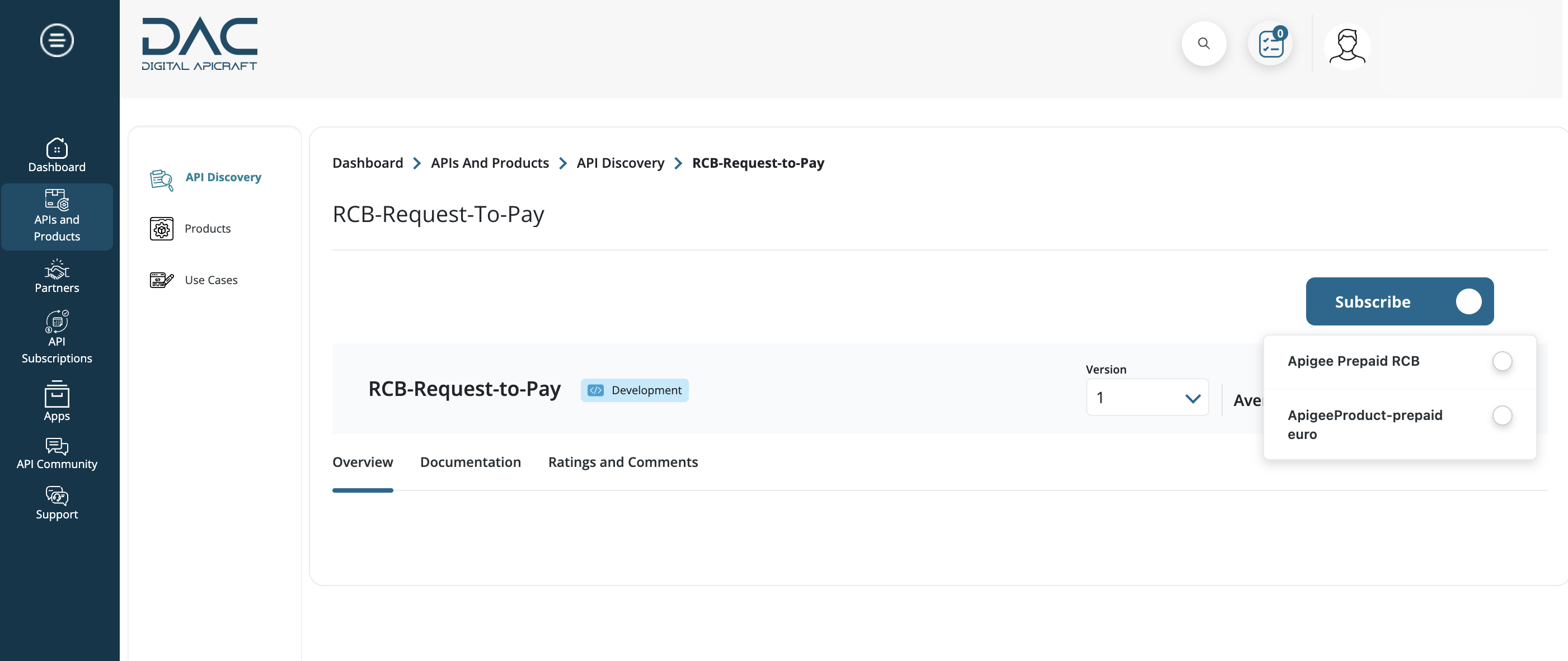
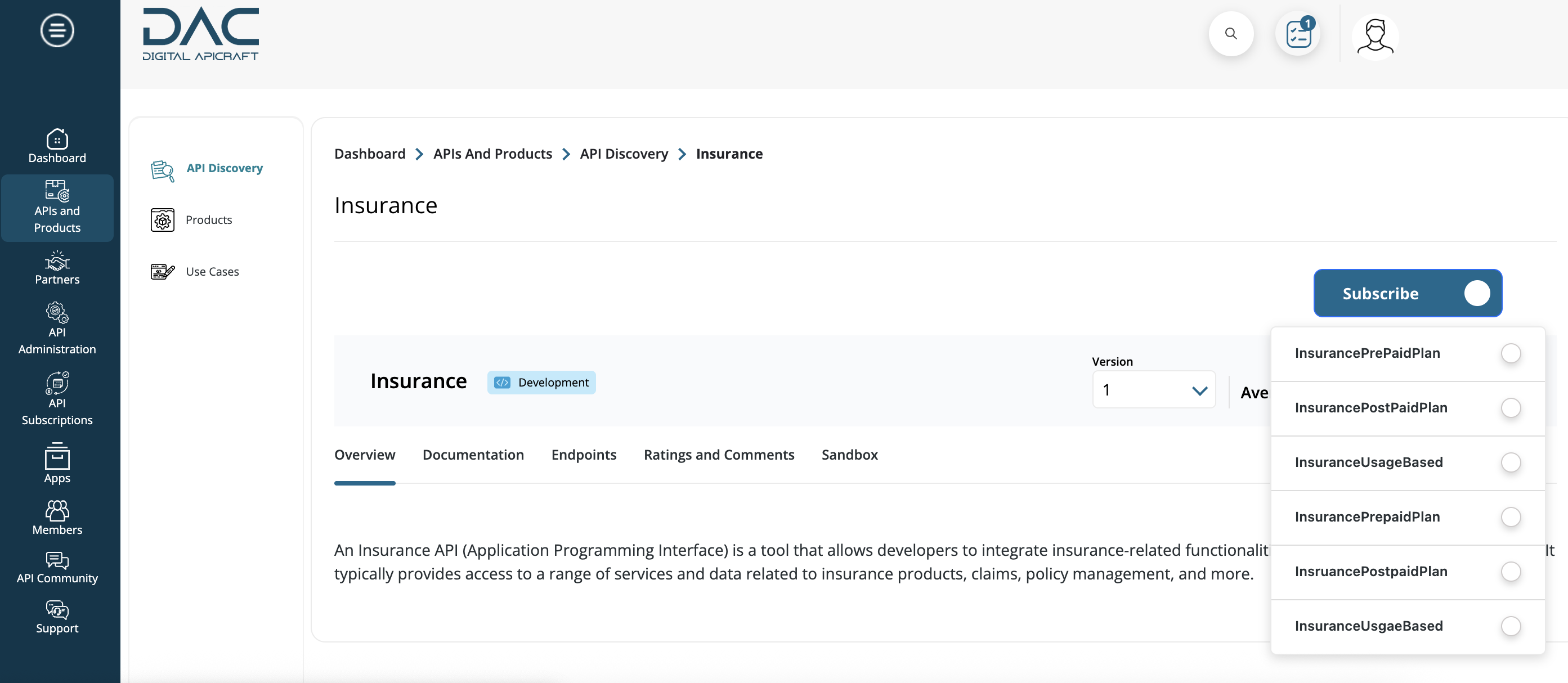
Click on Subscribe
-
Select the API Product to purchase in the dropdown

-
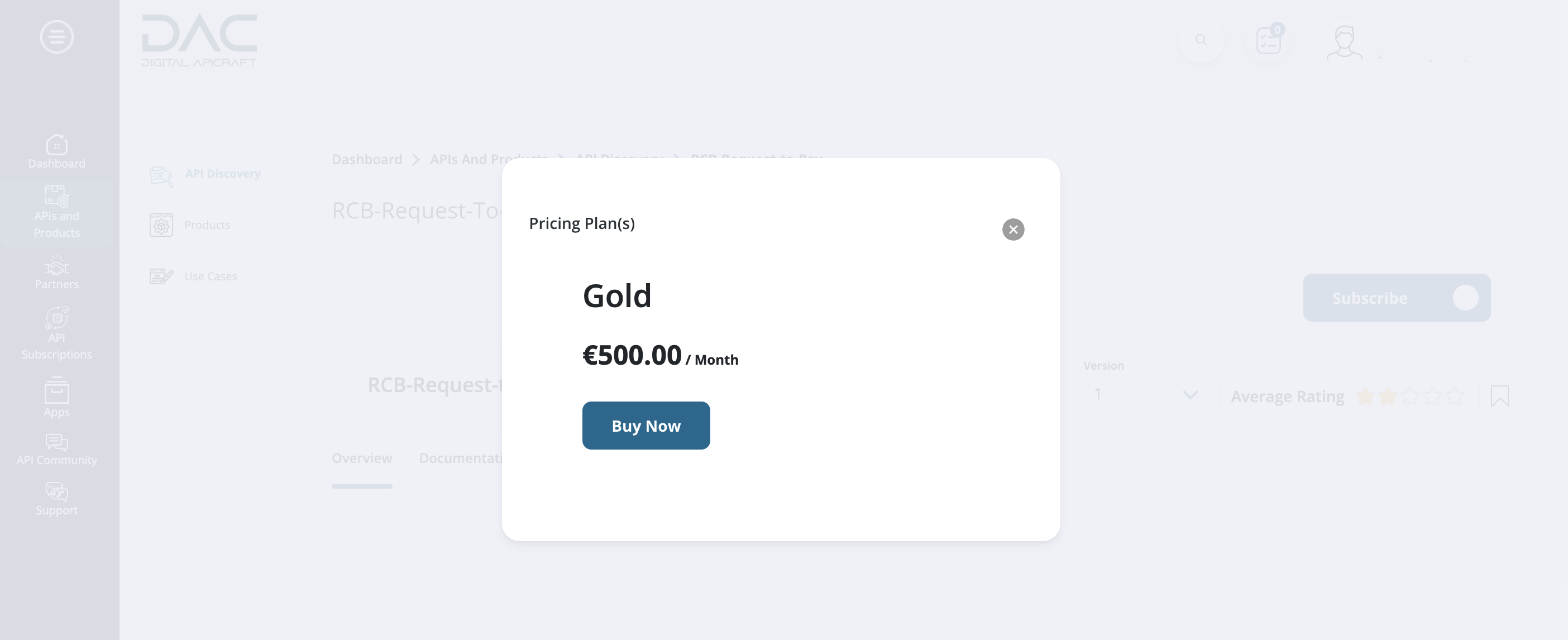
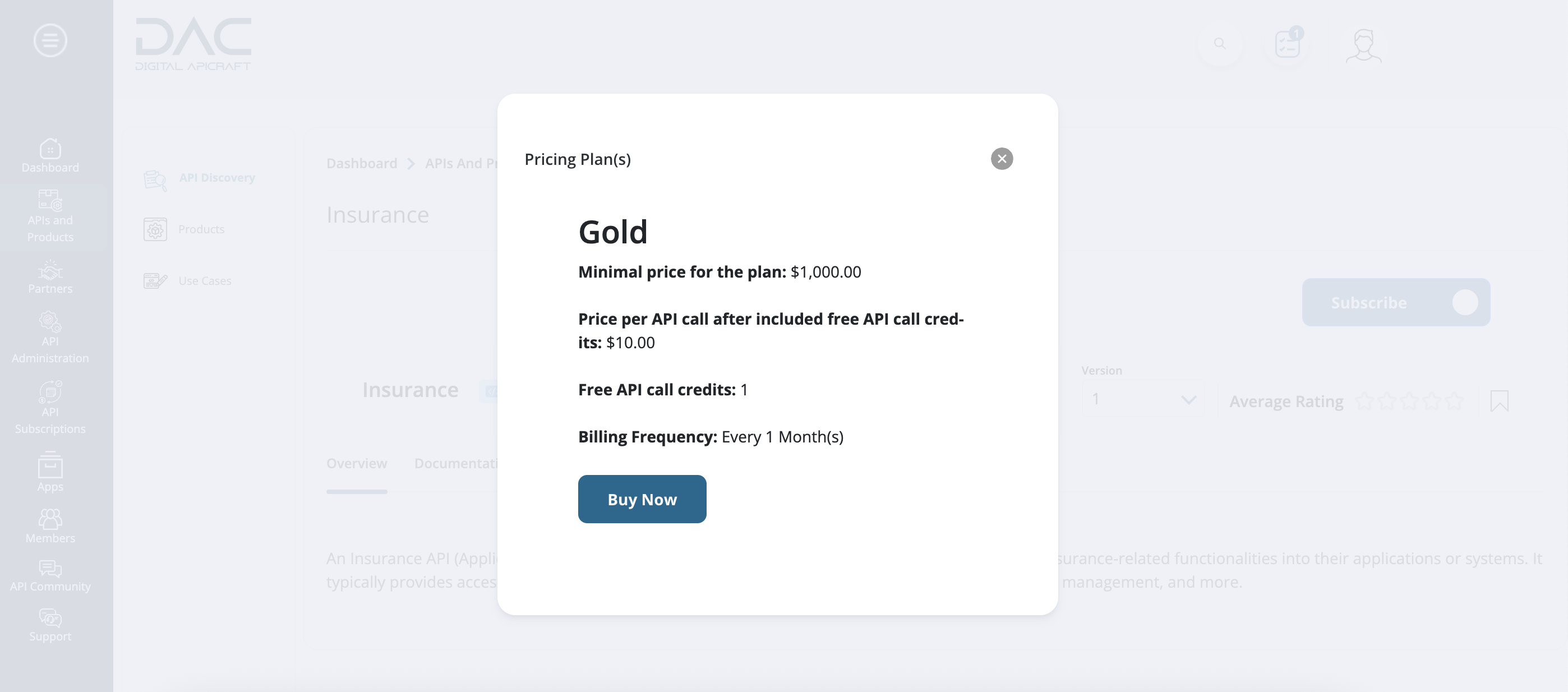
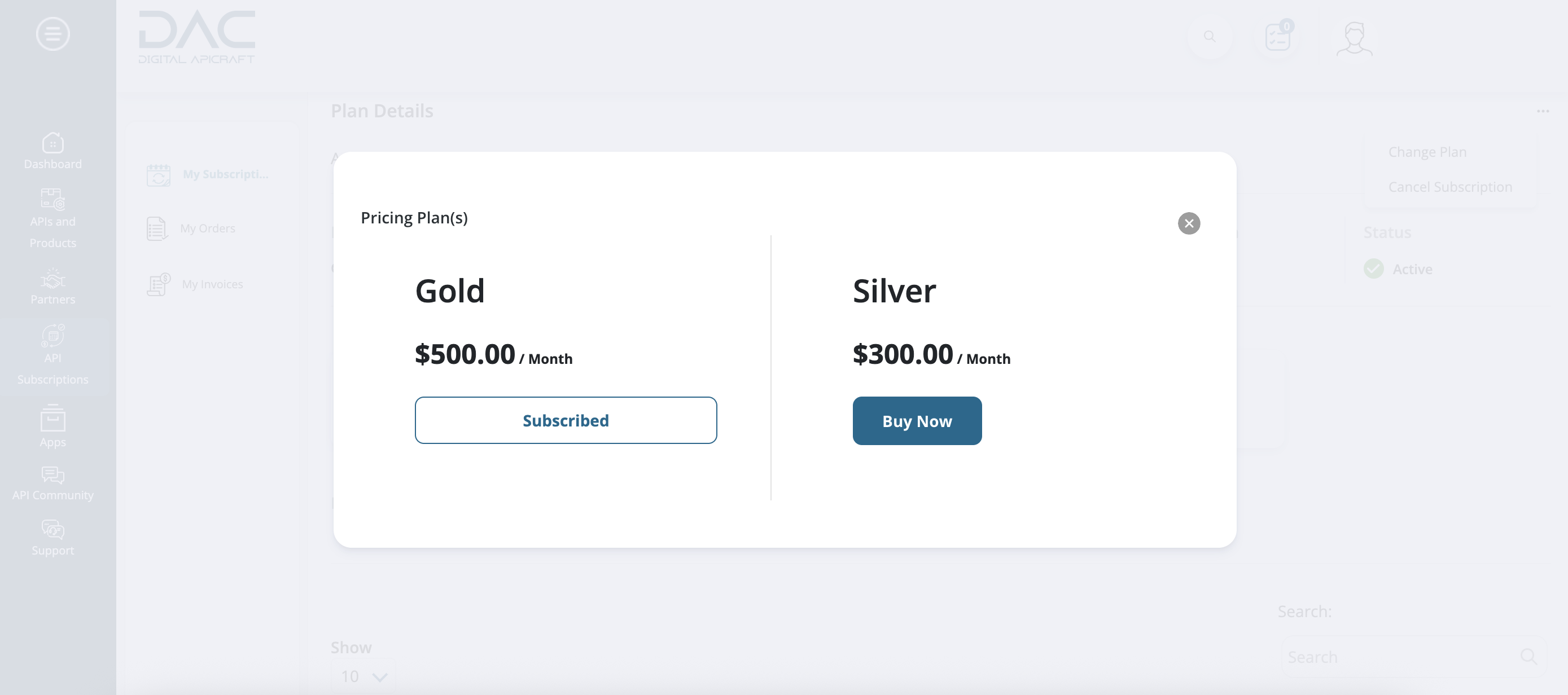
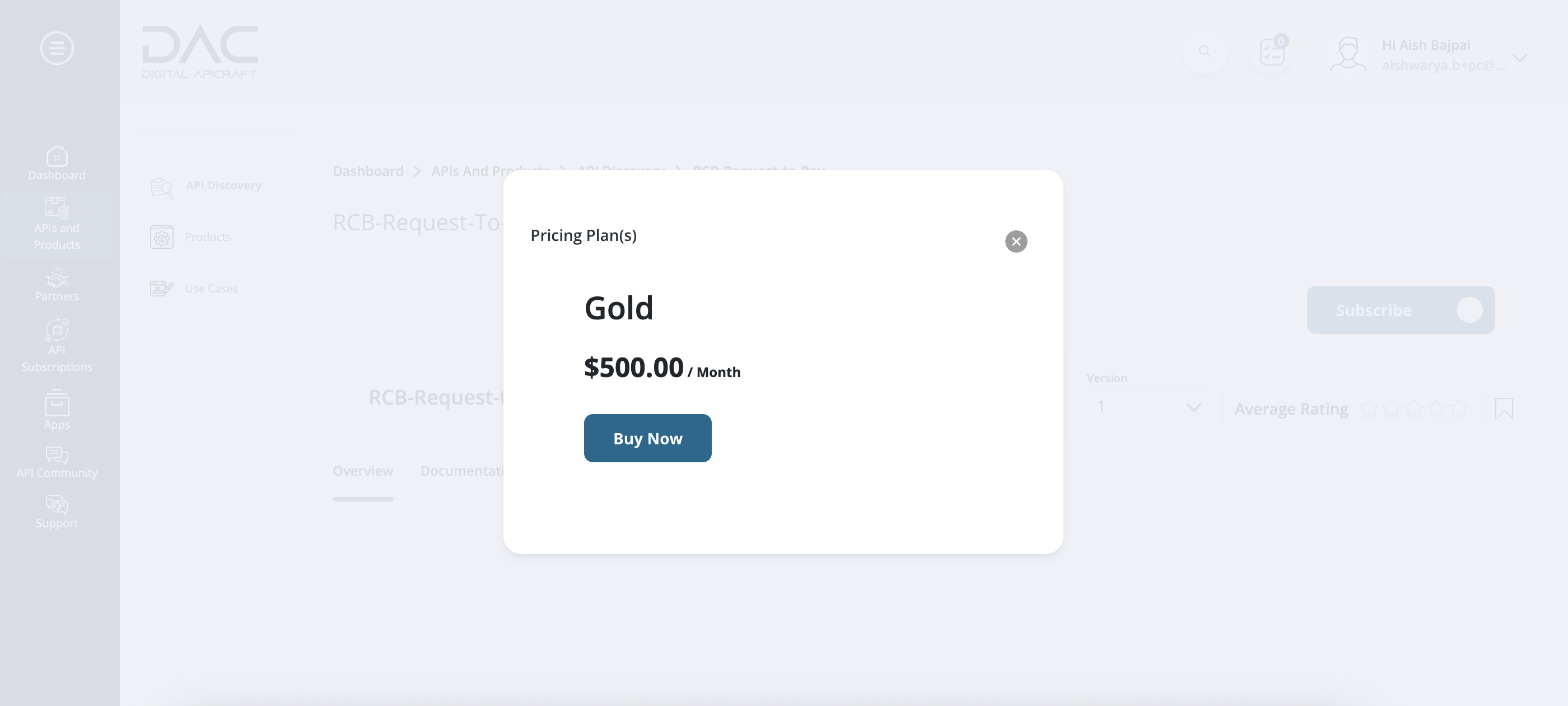
After selecting API Product, popup will appear which will contain pricing plans
-
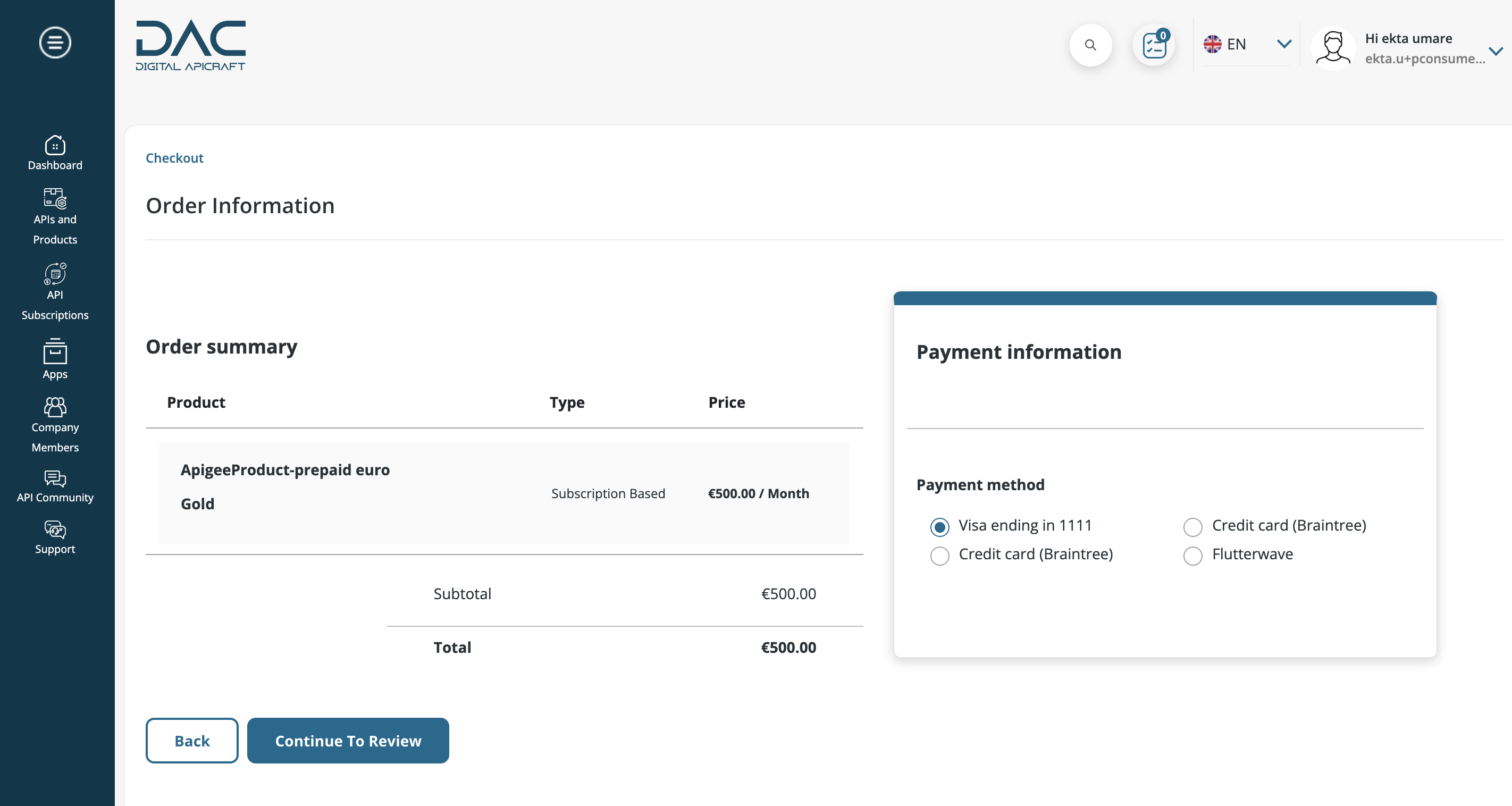
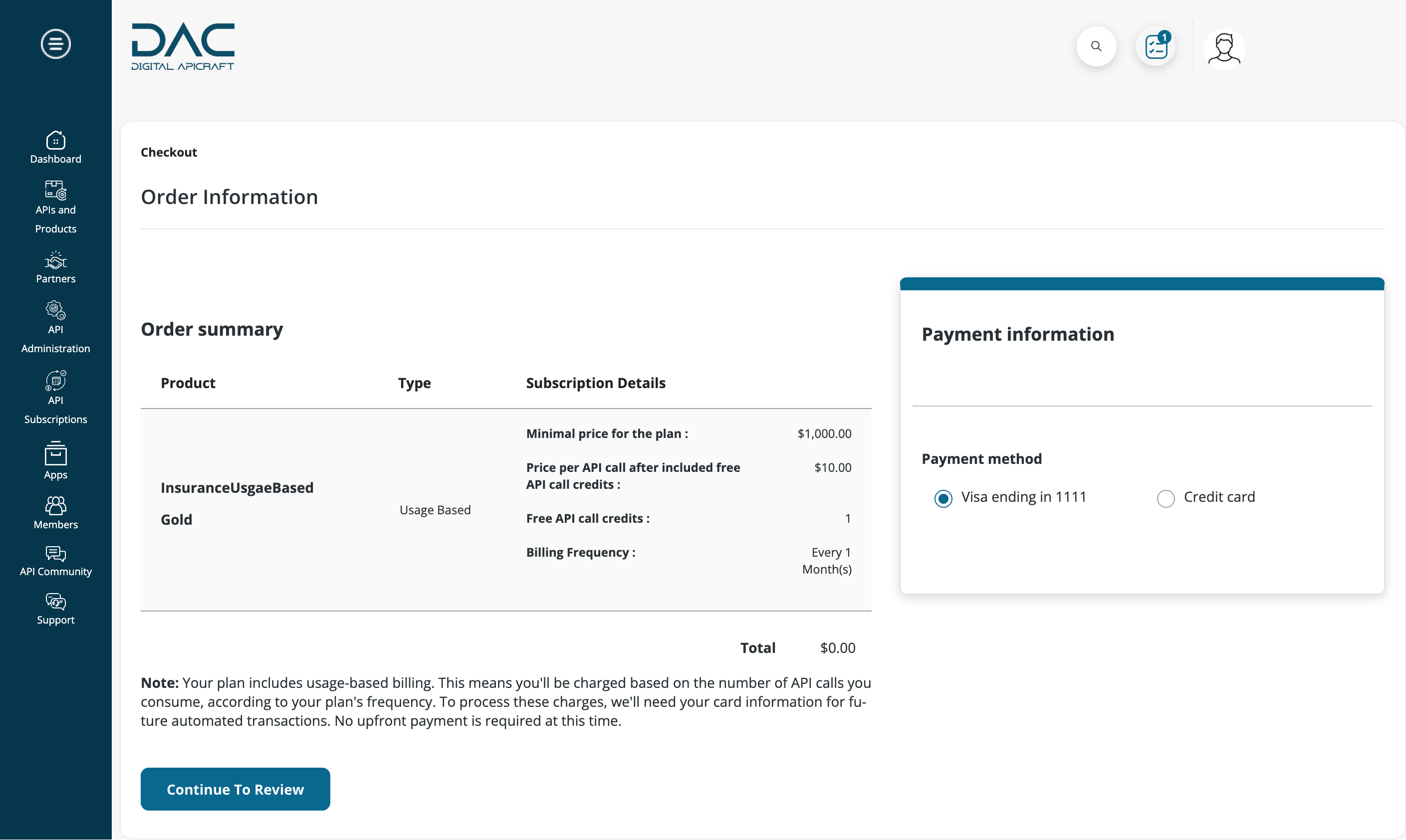
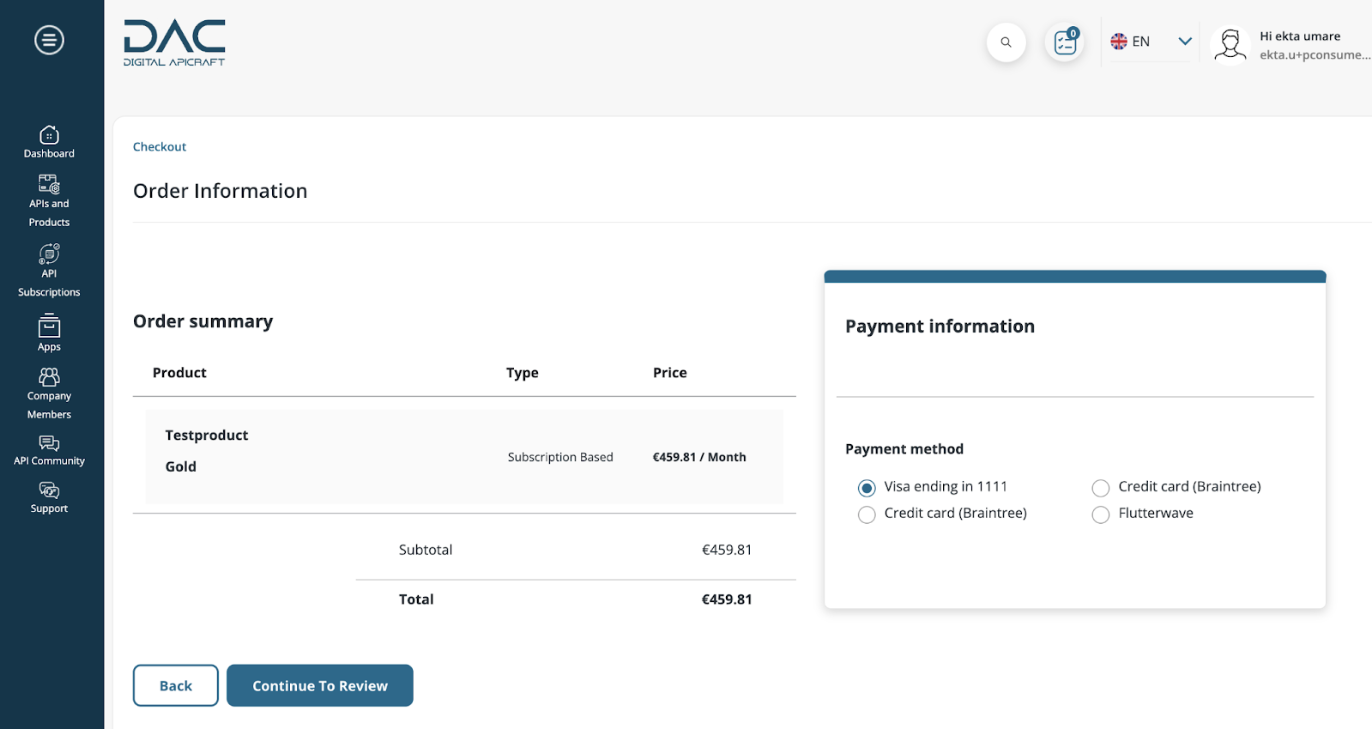
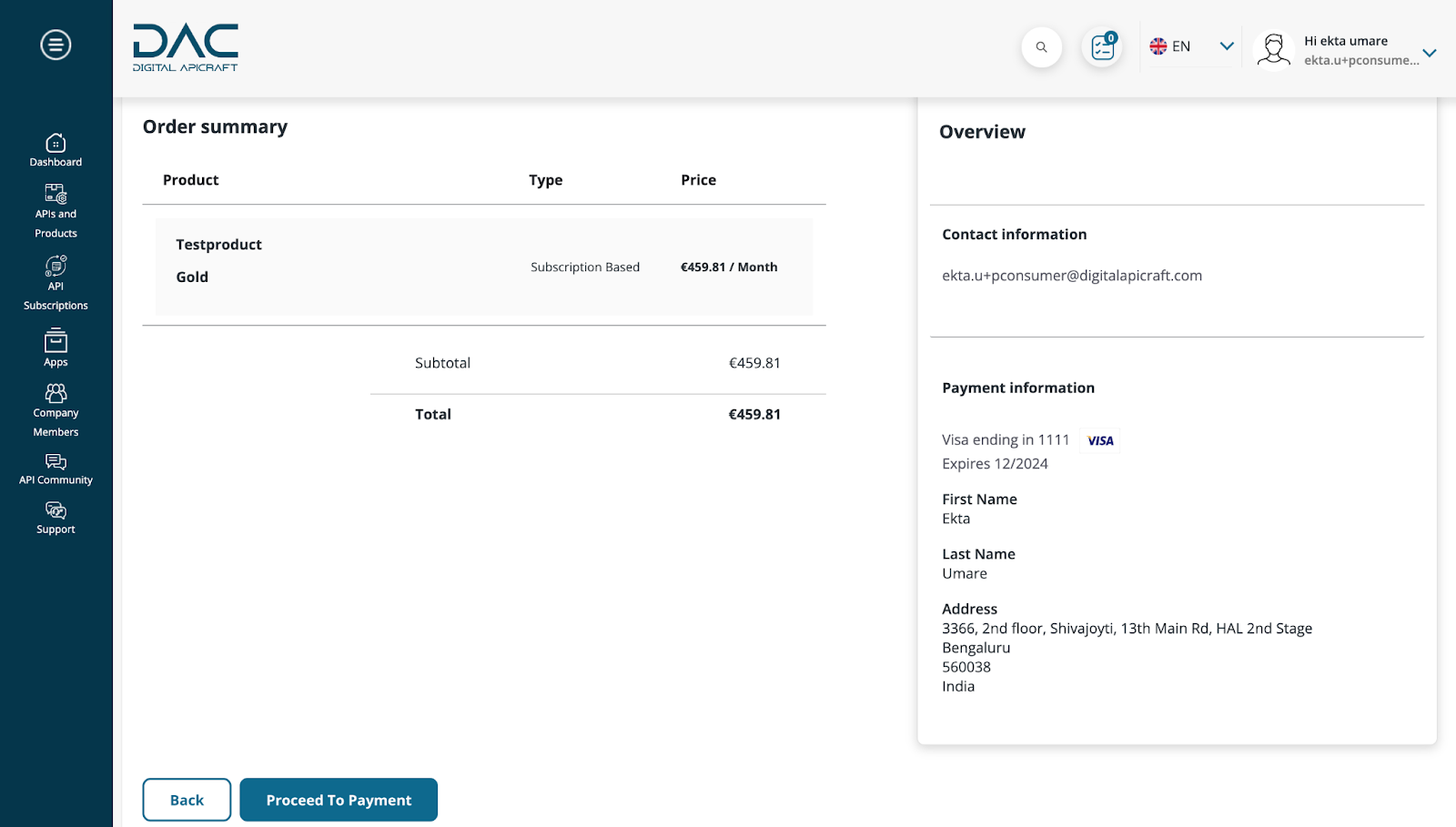
Click on the Buy Now button for the Subscription Tier to purchase. It will redirect to checkout page


-
Click on Continue To Review. Review the details and click Proceed To Payment.

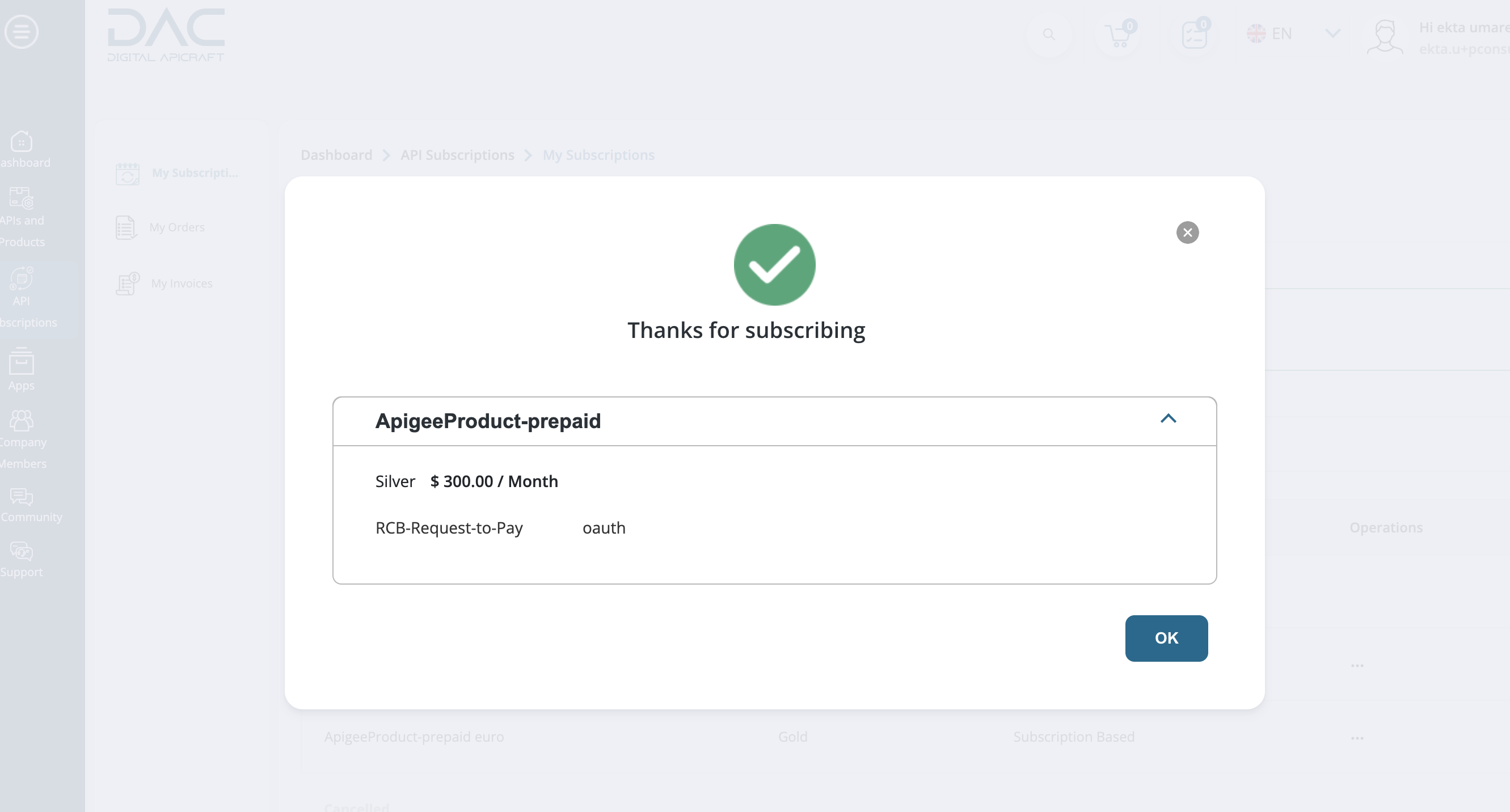
-
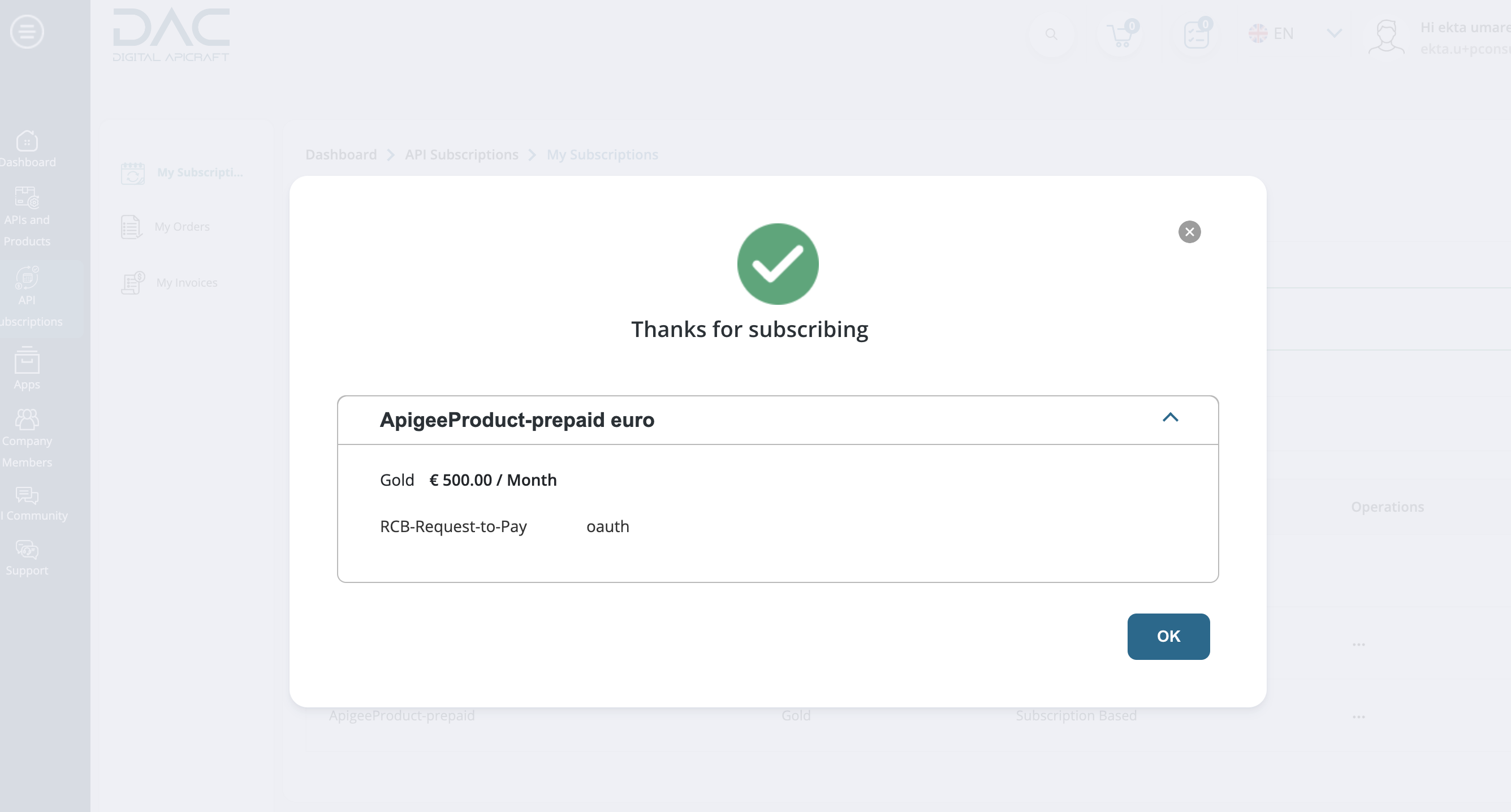
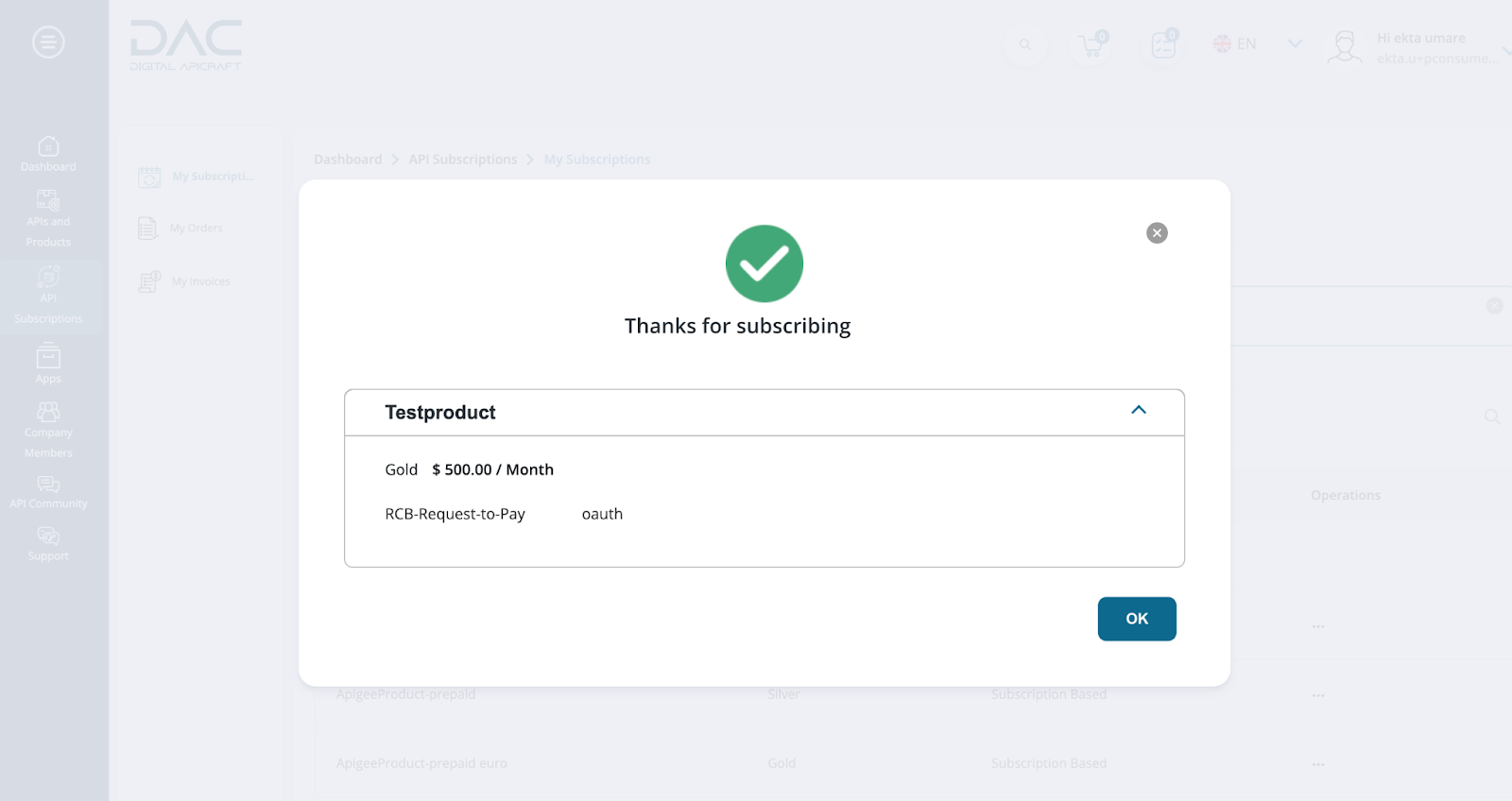
Click on OK
-
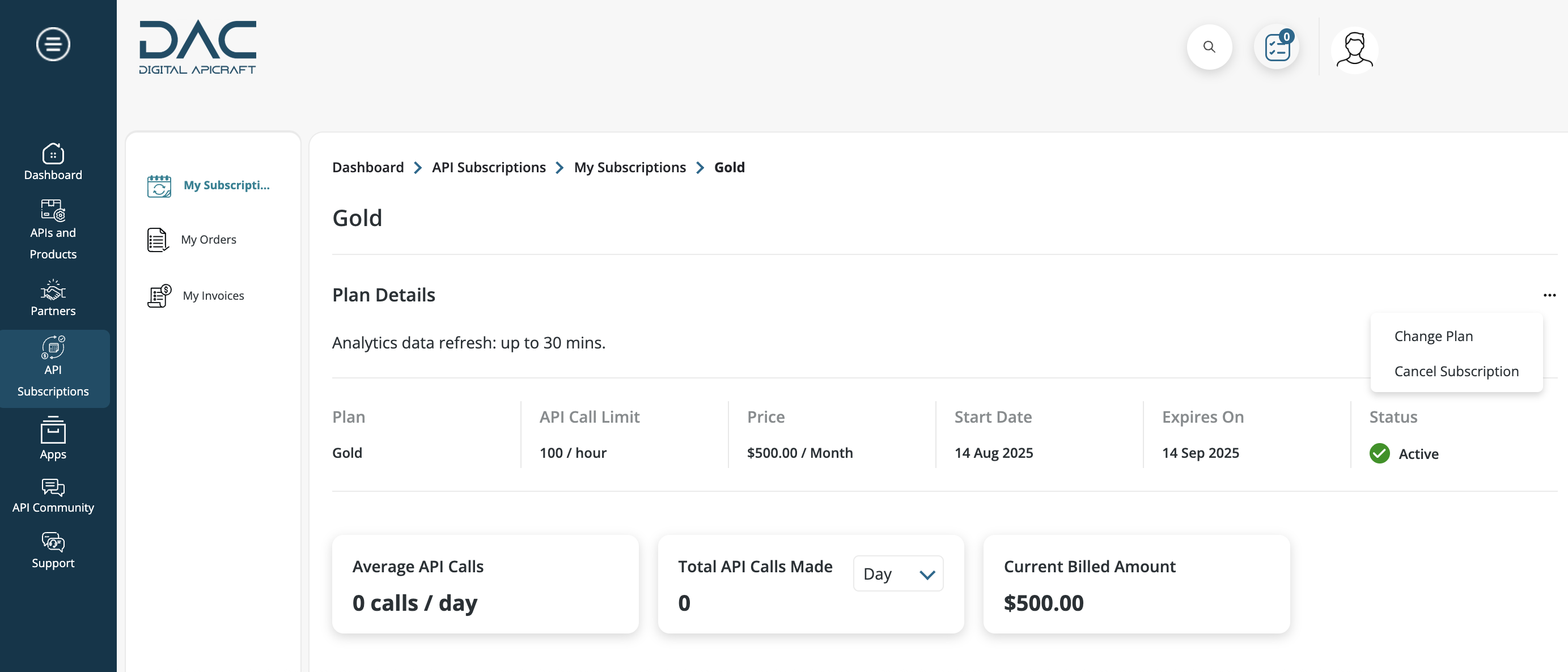
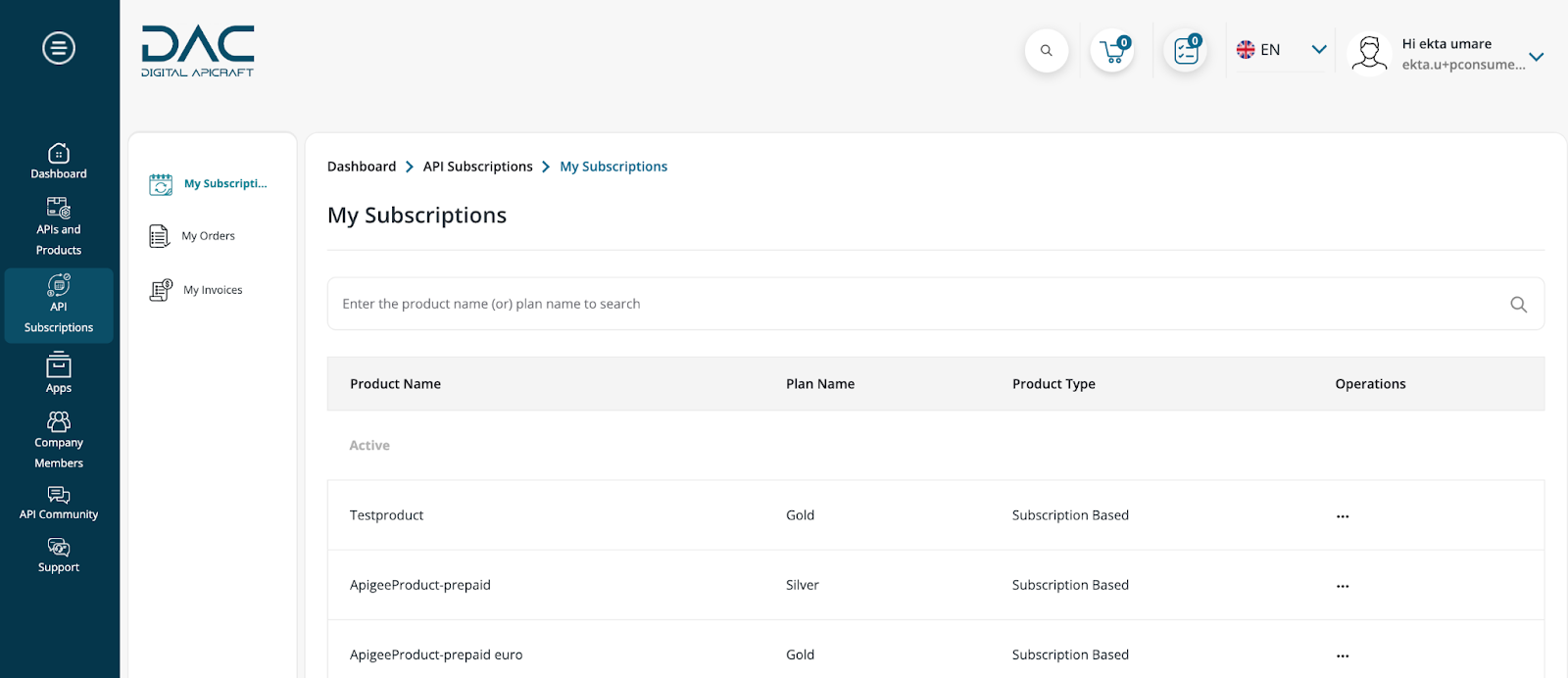
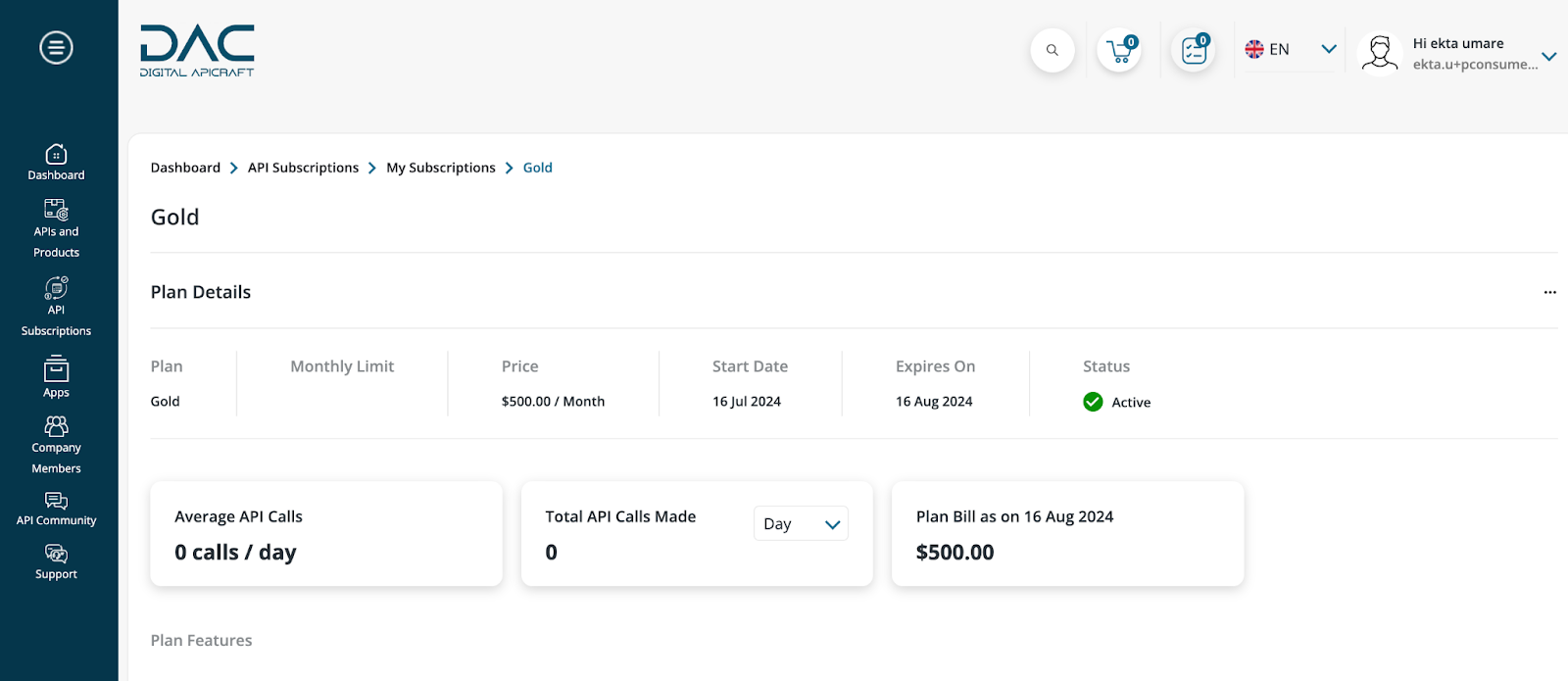
Click the plan name on the My Subscription page to view the API key and Secret
Usage Based
-
Login to the site as a Portal Consumer
-
Navigate to Dashboard > APIs And Products > API Discovery
-
Search with the API Product Keyword on the API Discovery Page

-
Click on API Product to purchase

-
Click on Subscribe
-
Select the API Product to purchase in the dropdown

-
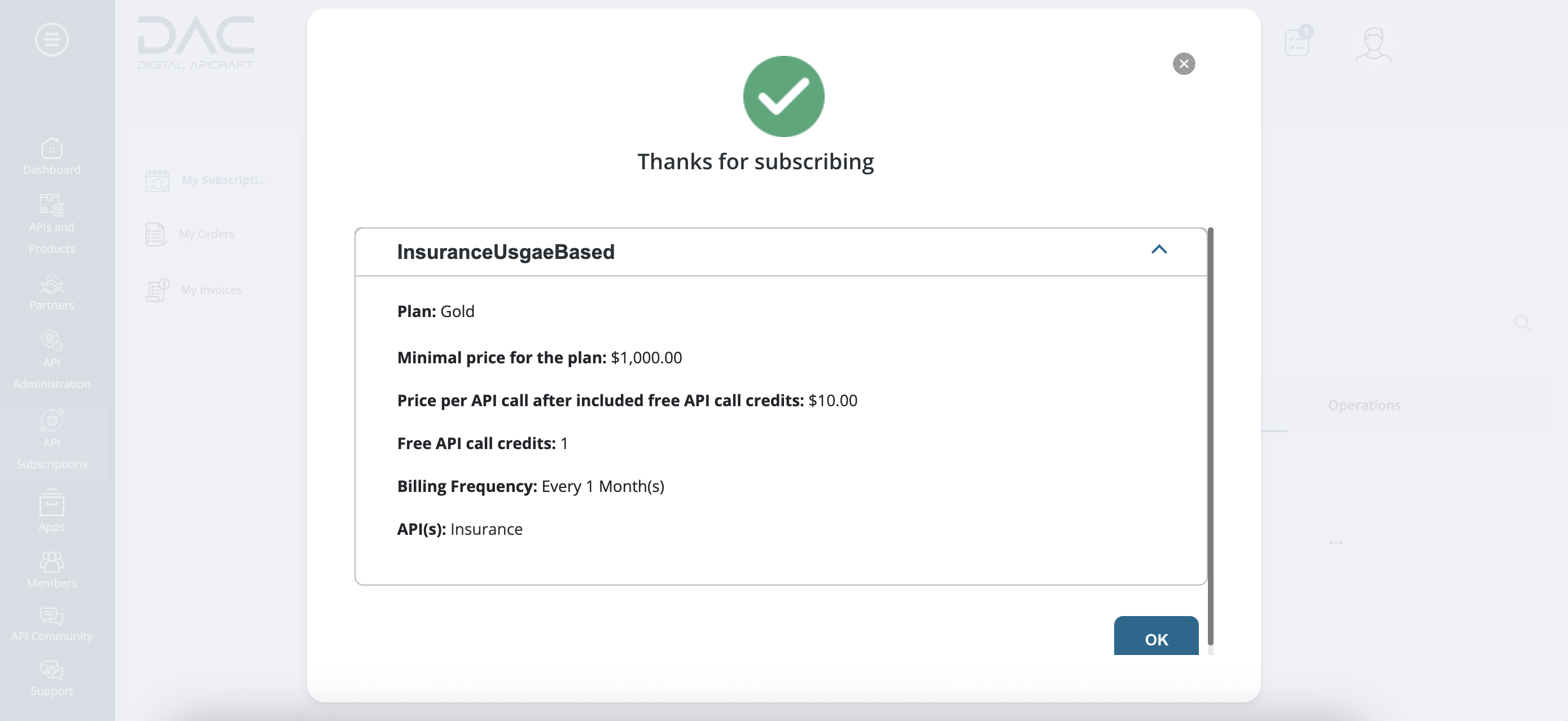
After selecting API Product, popup will appear which will contain plan details

-
Click on the Buy Now button to purchase.

-
Click on Continue To Review. Review the details and click Proceed To Payment
-
A Consent Notice popup will appear; click 'Continue

-
Click on OK

-
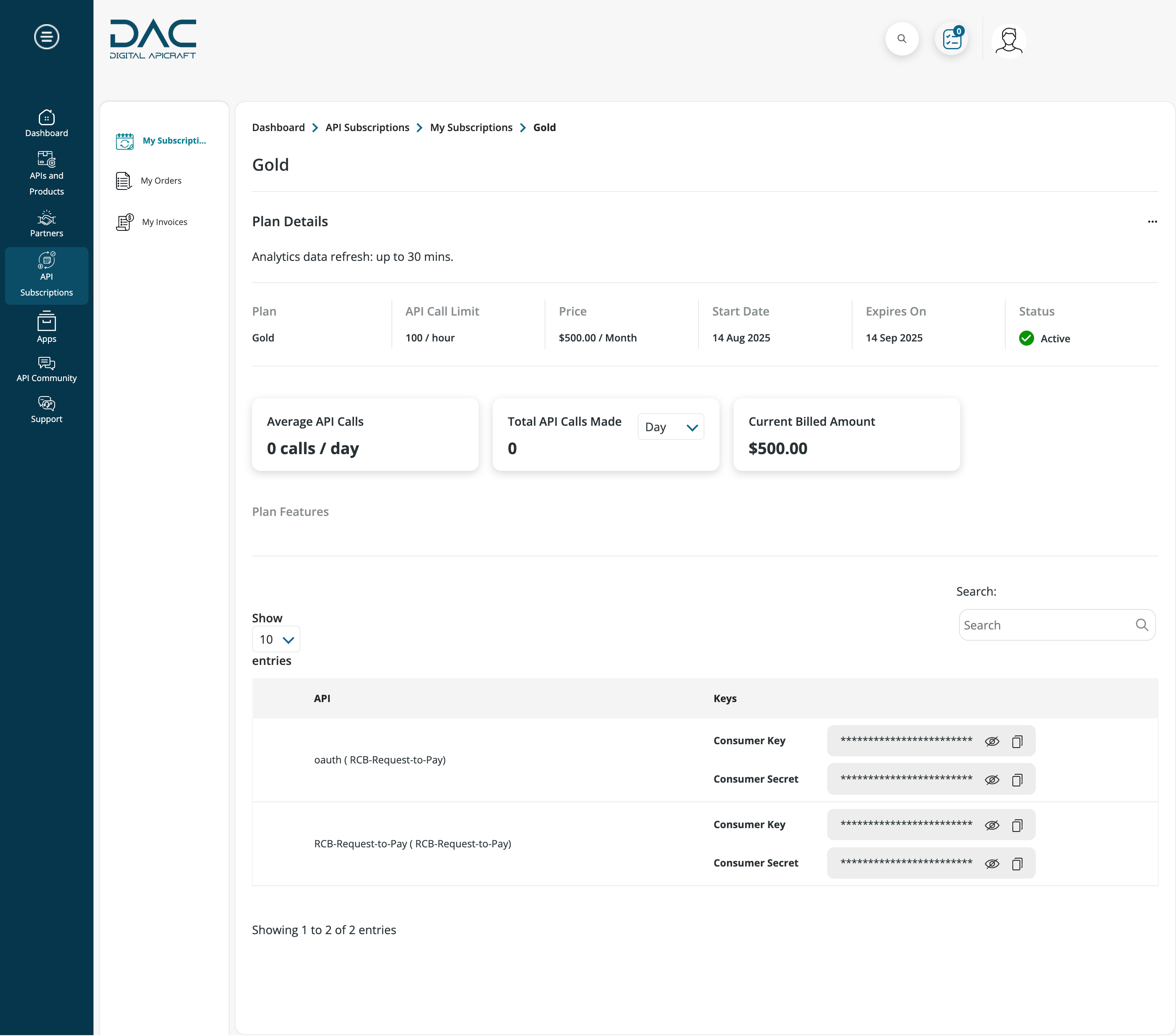
Click the plan name on the My Subscription page to view the API key and Secret
Utilize API calls
-
Login to the site as a Portal Consumer
-
Navigate to the My Subscription page
-
Click on the Plan Name on the My Subscription page

-
Copy the Consumer Key and Secret on the plan details page
-
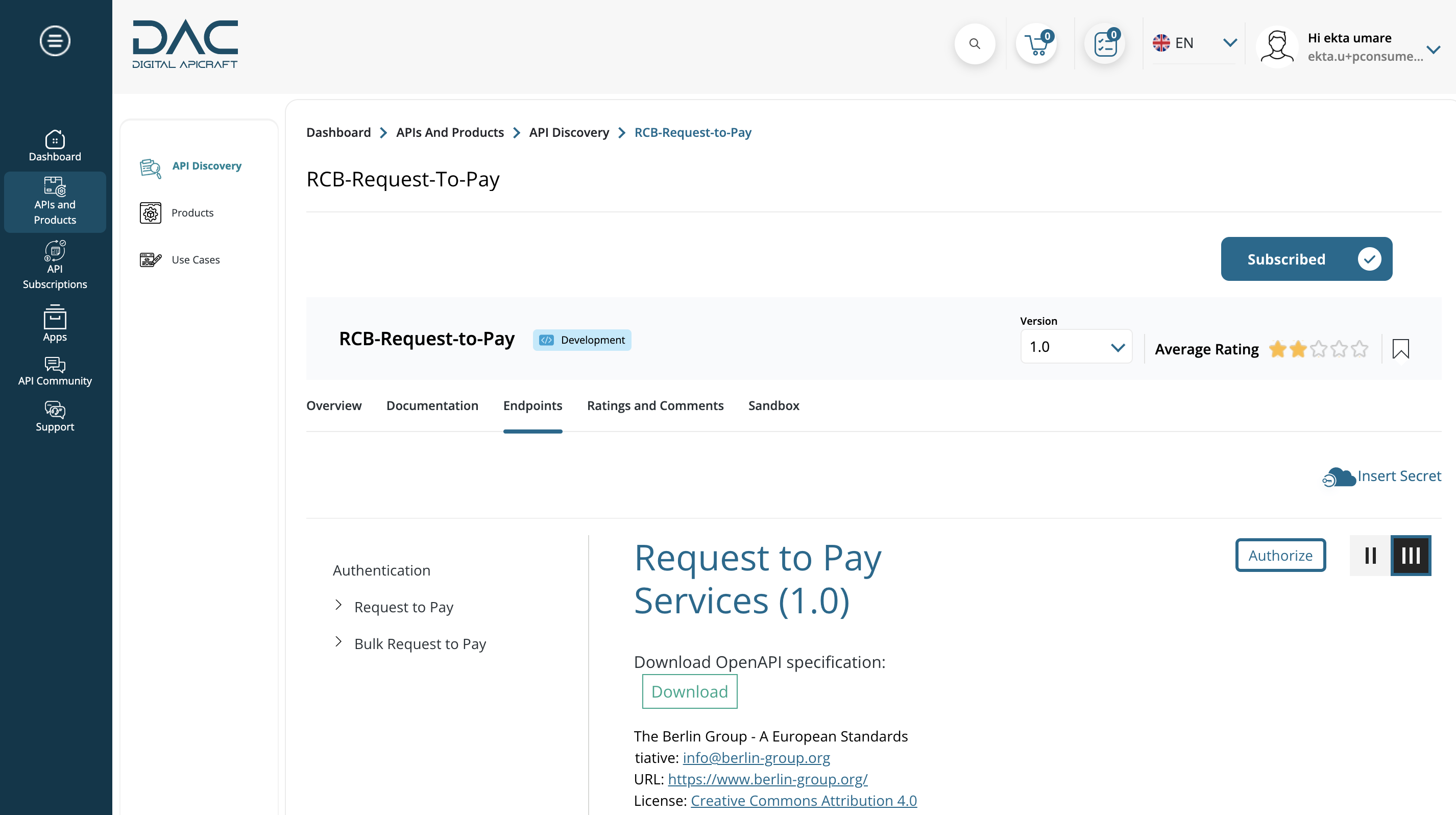
Click on API on the same page
-
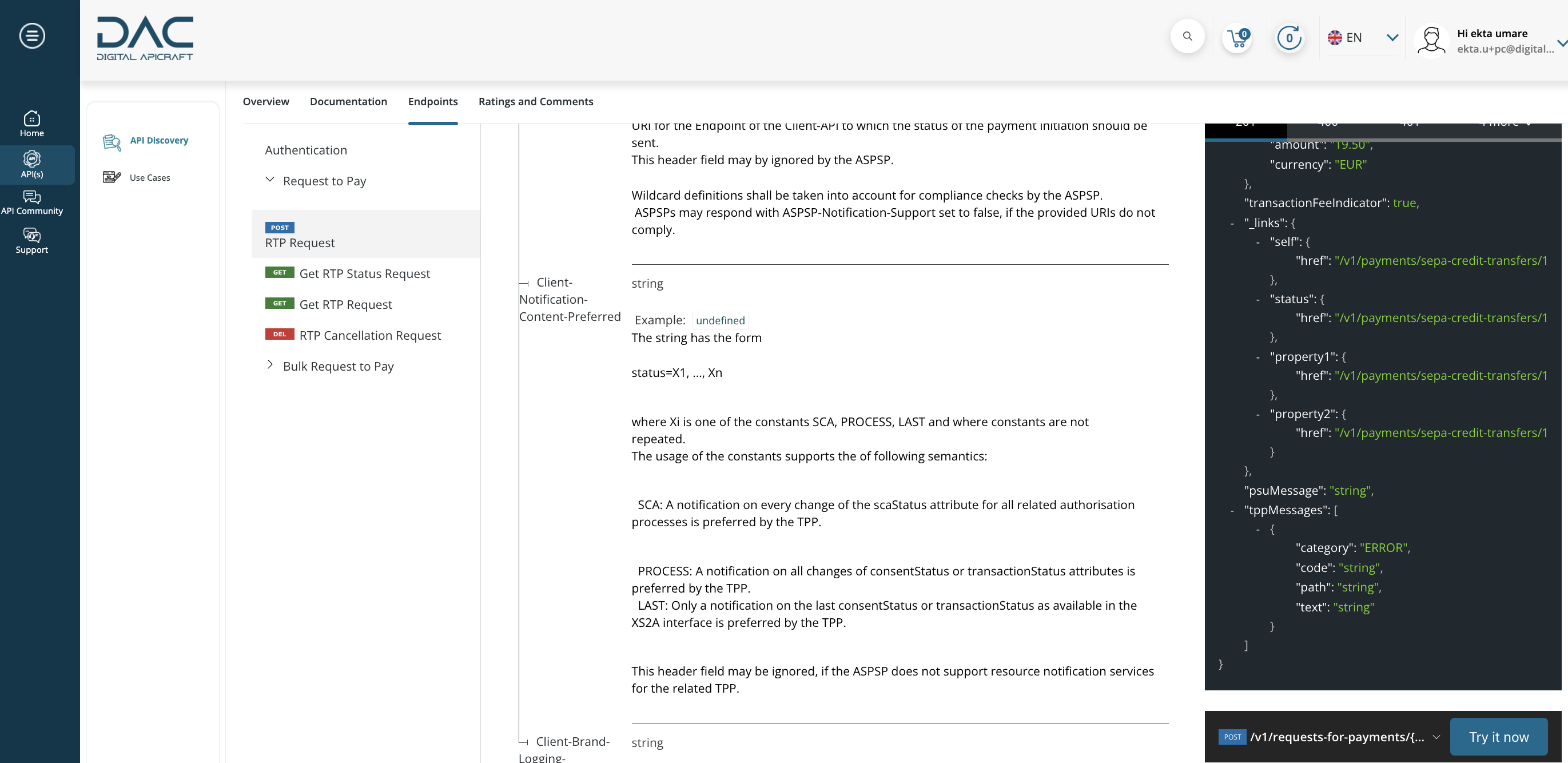
Navigate to the Endpoint Tab

-
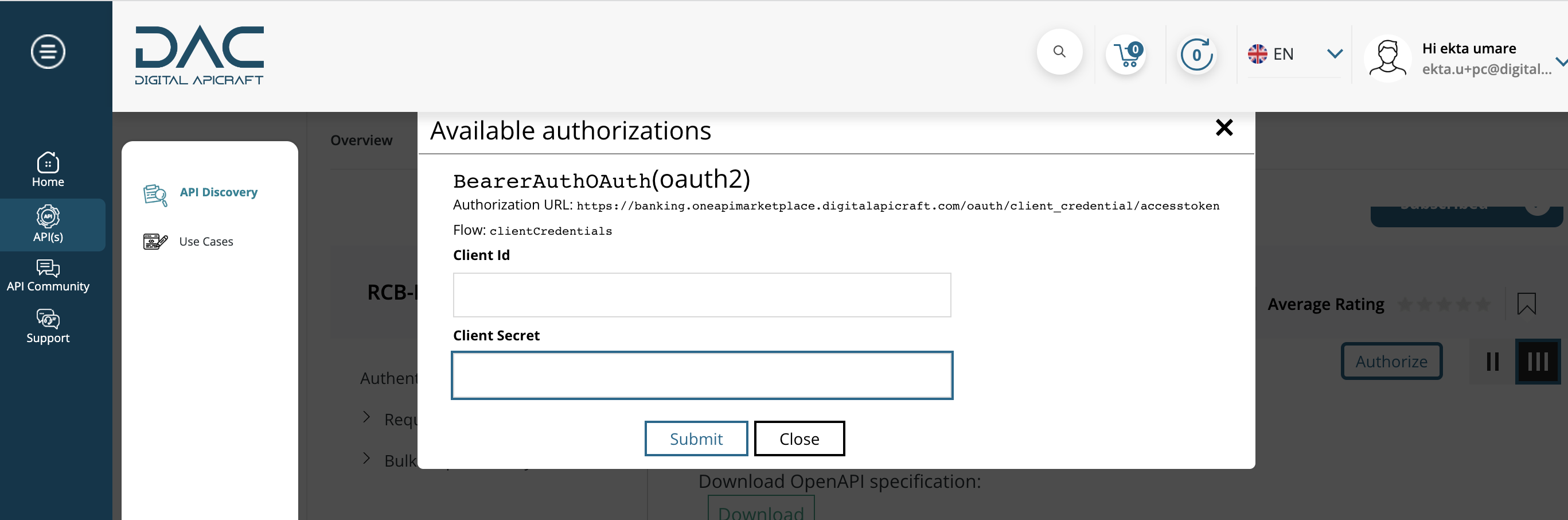
Click on Authorize button
-
Enter the Consumer Key & Secret in the popup
-
Click on the Submit button
-
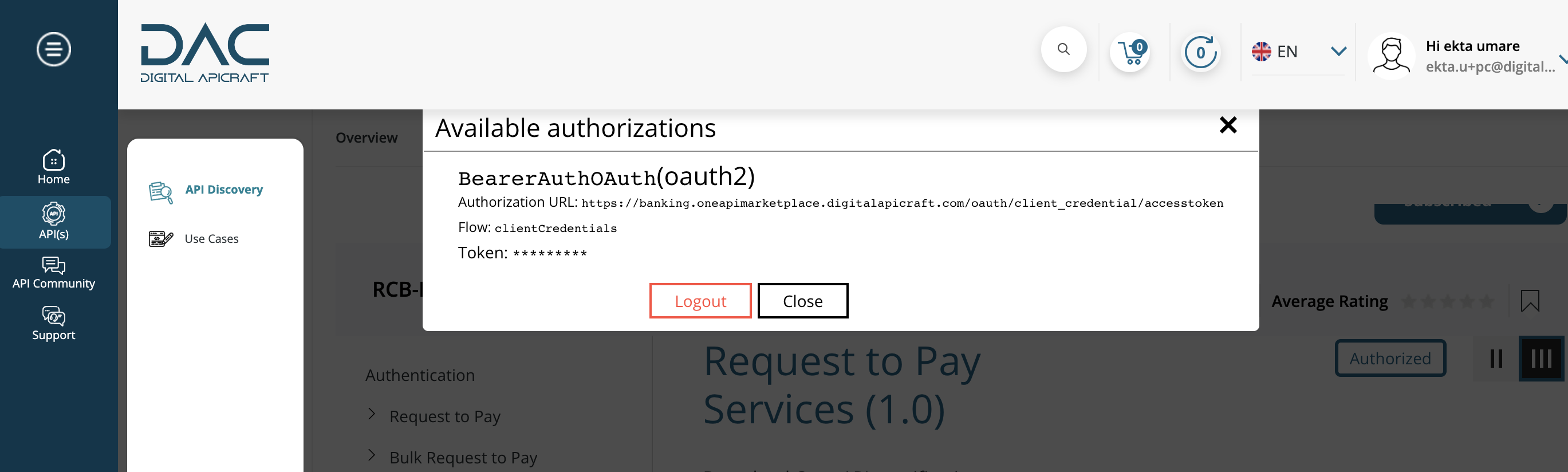
After successful authorization, click Close button in popup

-
To redirect to previous popup click on Logout button

-
Click on the Try it now button and click on Execute button to try out the APIs

Upgrade / Downgrade Plan
-
Login to the site as a Portal Consumer
-
Navigate to the My Subscription page
-
Click on Plan Name
-
Click on the 3 Dots


-
Click Buy Now to upgrade or downgrade to the desired plan
-
Click on Continue To Review.
-
Review all details and click Proceed to Payment

-
Verify the refund amount, if applicable, when downgrading the plan
-
Click on OK in the popup
-
The user can now make API calls based on the upgraded/downgraded plan
Manage Stores
-
Login as Portal Administrator
-
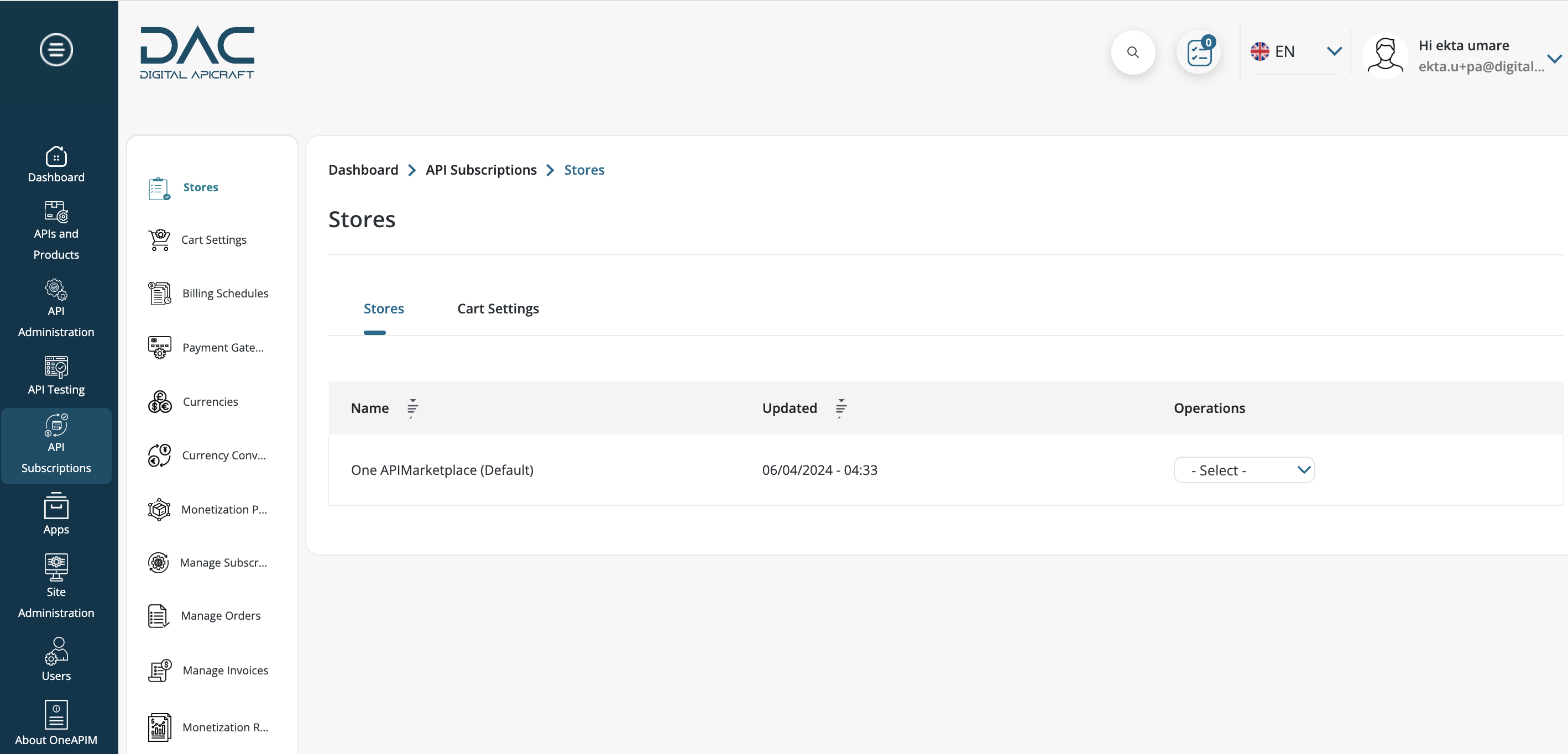
Navigate to Dashboard > Api subscriptions > Stores to access the Manage Stores page

-
Everything starts with a store in the checkout workflow
-
Products can belong to many stores, and orders belong to a single store
-
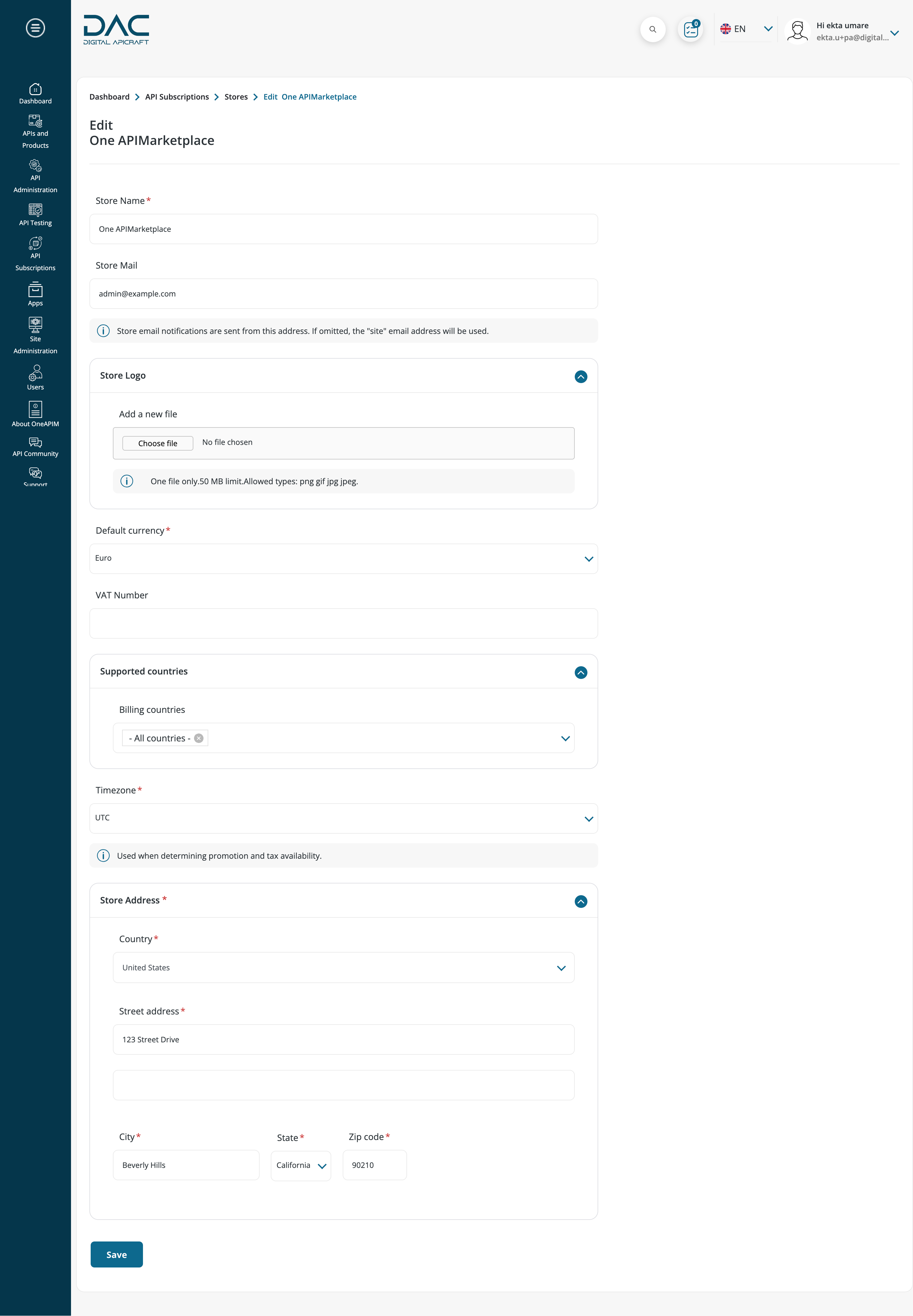
The portal administrator will have access to Edit the Store
-
The store has the below fields that can be modified
-
Store name
-
Store mail
-
Store Logo
-
Default currency
-
Supported countries
-
Store Address
-
Timezone
-
-
Click on Save to Save the changes

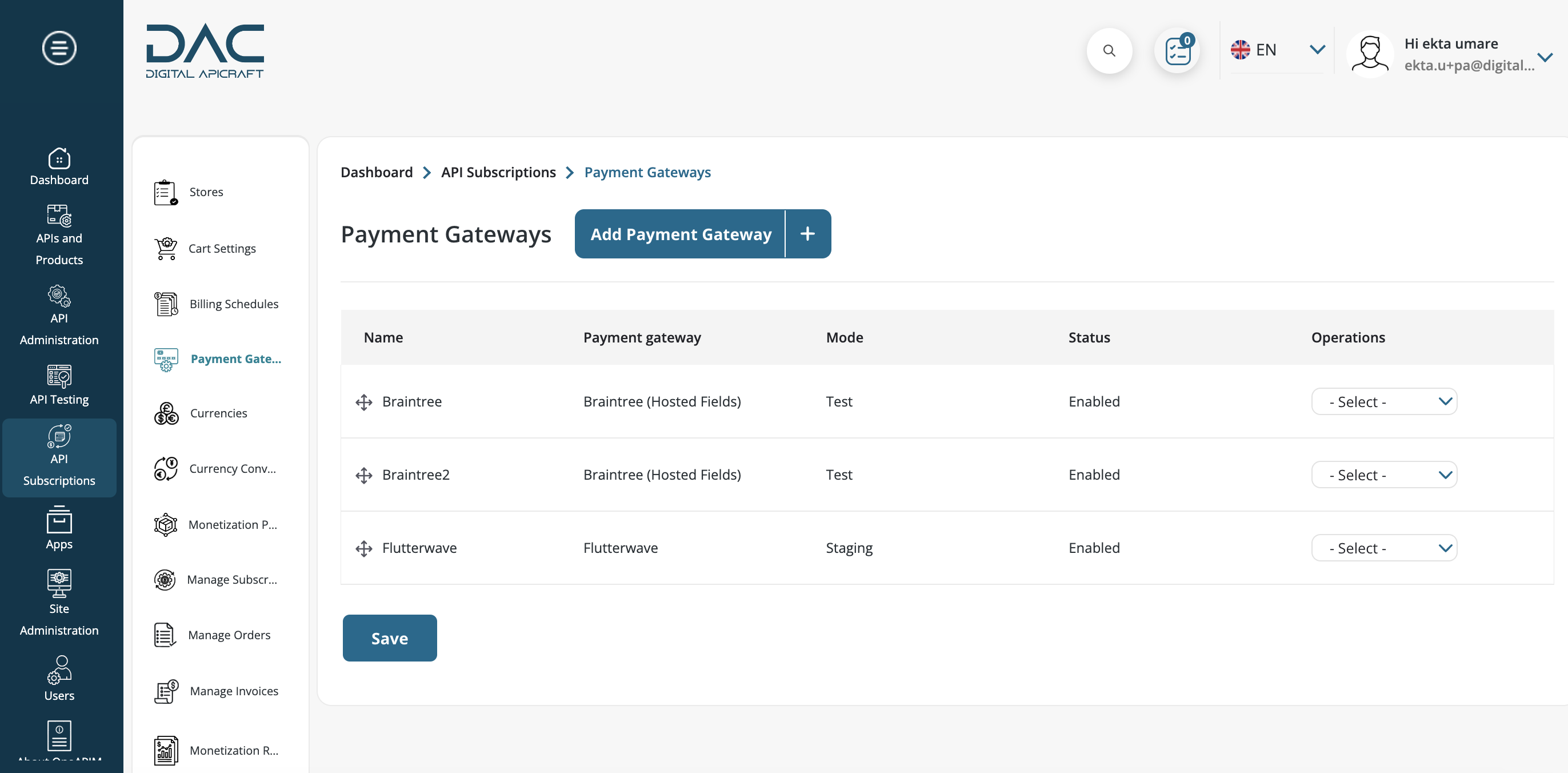
Manage Payment Gateway
-
Login as Portal Administrator
-
Navigate to Dashboard > API Subscriptions > Manage Payment Gateway

-
The Portal administrator has the access to add , edit and delete the Payment Gateway
-
Payment Gateway is used in the Order checkout process while the user is buying the product
-
The portal administrator can add one or more Payment gateways in the site
-
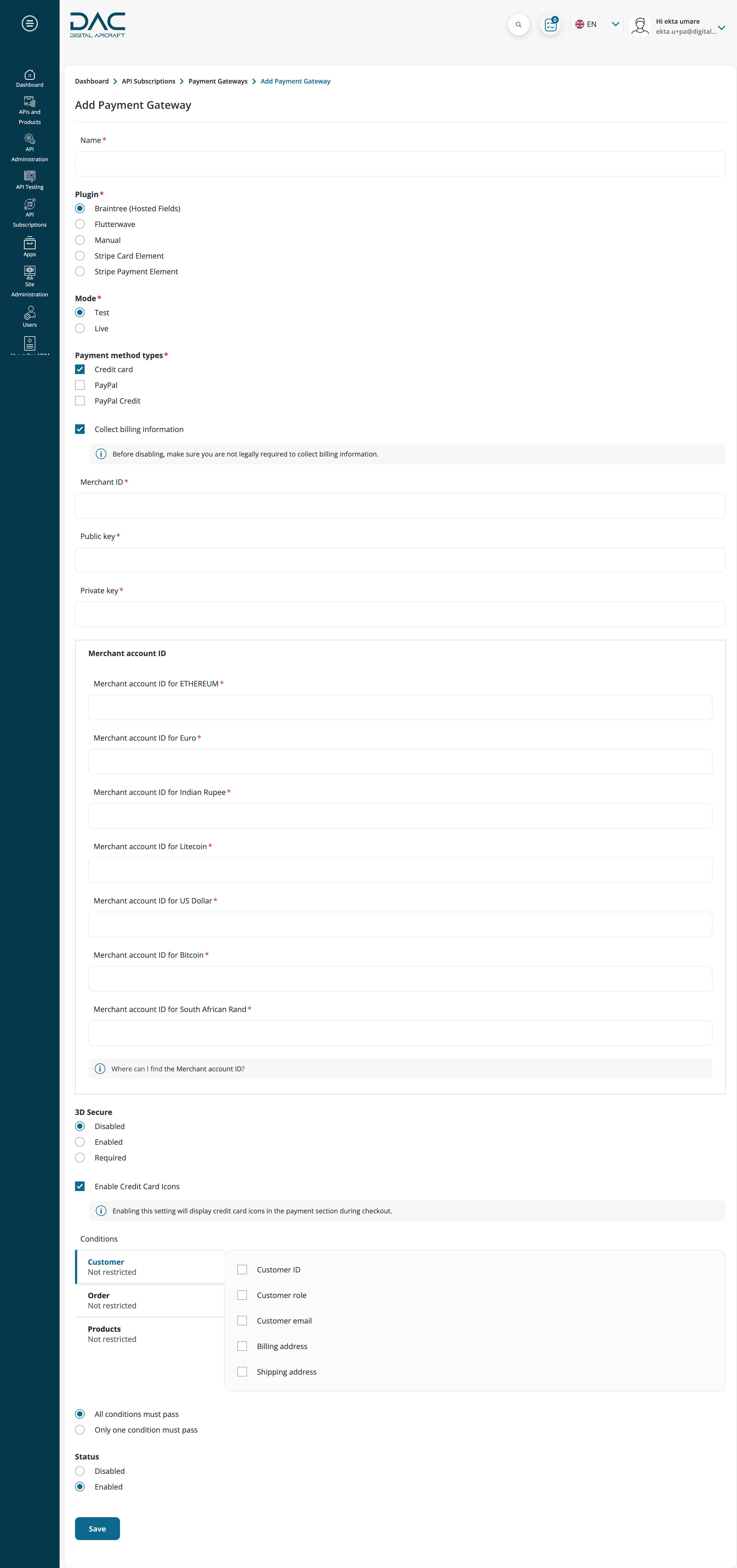
Click on the Add Payment Gateway button to add a new payment gateway

-
Portal administrator can define plugins and payment methods in each payment gateway
-
Public key and Private key is also required for a payment gateway to be added
-
Portal administrator can add the additional conditions as well
-
Click on Save to save the changes
Subscriptions
-
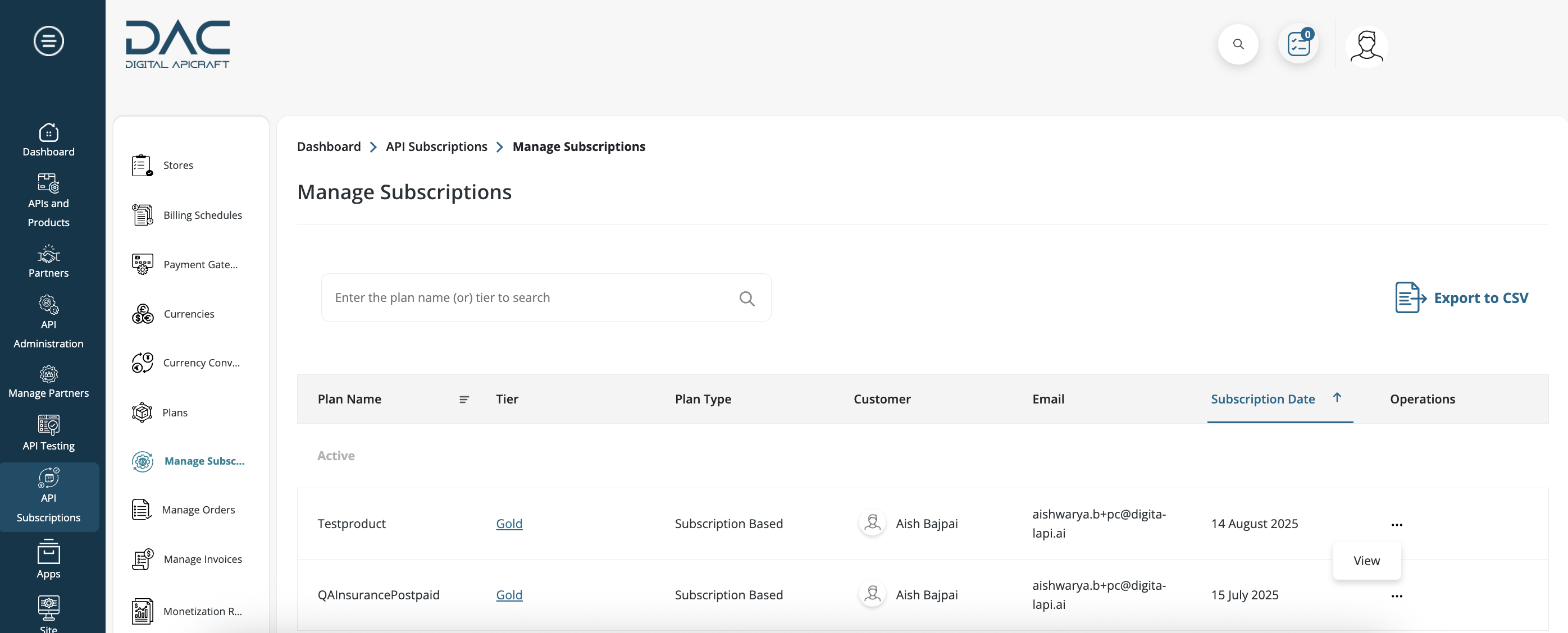
Consumers can navigate to Dashboard > API Subscriptions > My Subscriptions to check all the active and inactive subscriptions
-
Login as Portal Administrator
-
Navigate to Dashboard > API subscriptions > Manage Subscriptions

-
In both the pages users has the option to search for the subscriptions
-
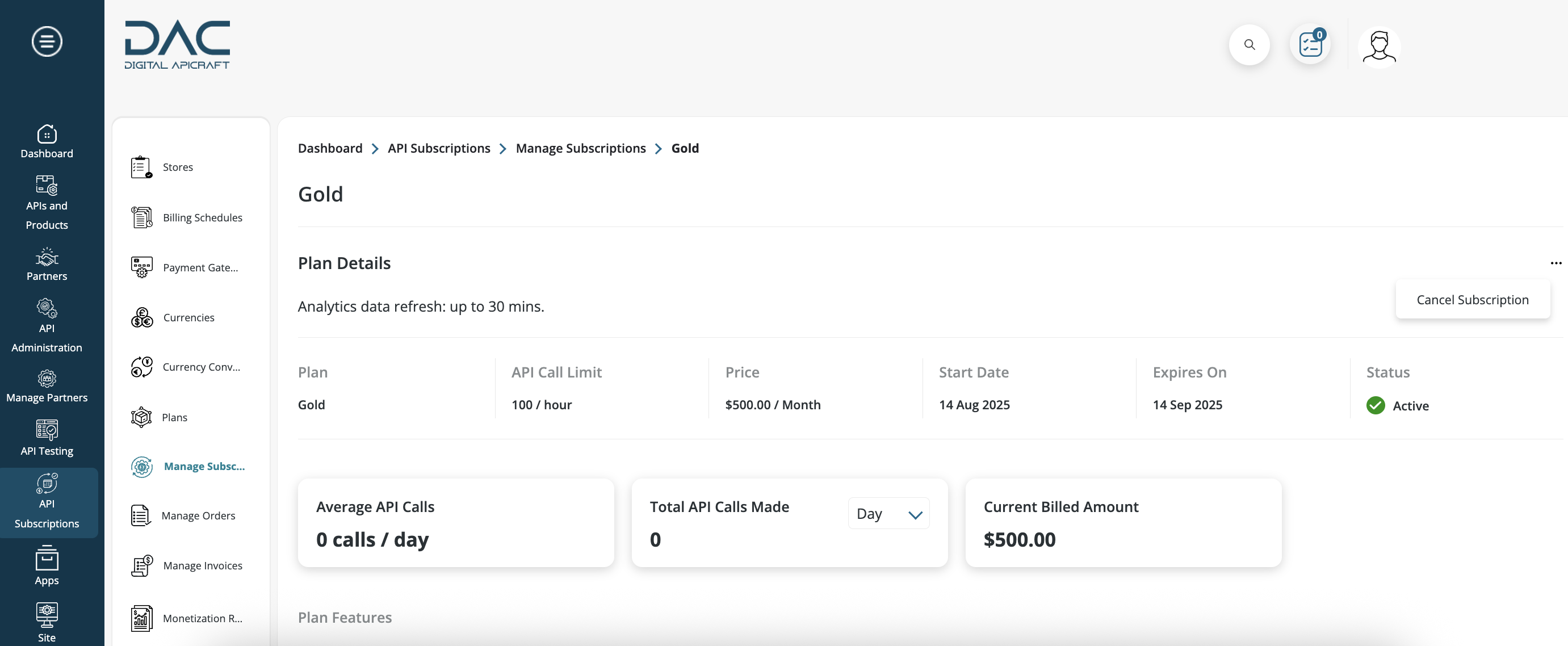
Users can view the subscription
-
View link will lead to the plan details page which will provide the details as per the below screenshot

-
Click on the 3 Dots Cancel Subscription option is available which will cancel the user subscription after entering a reason
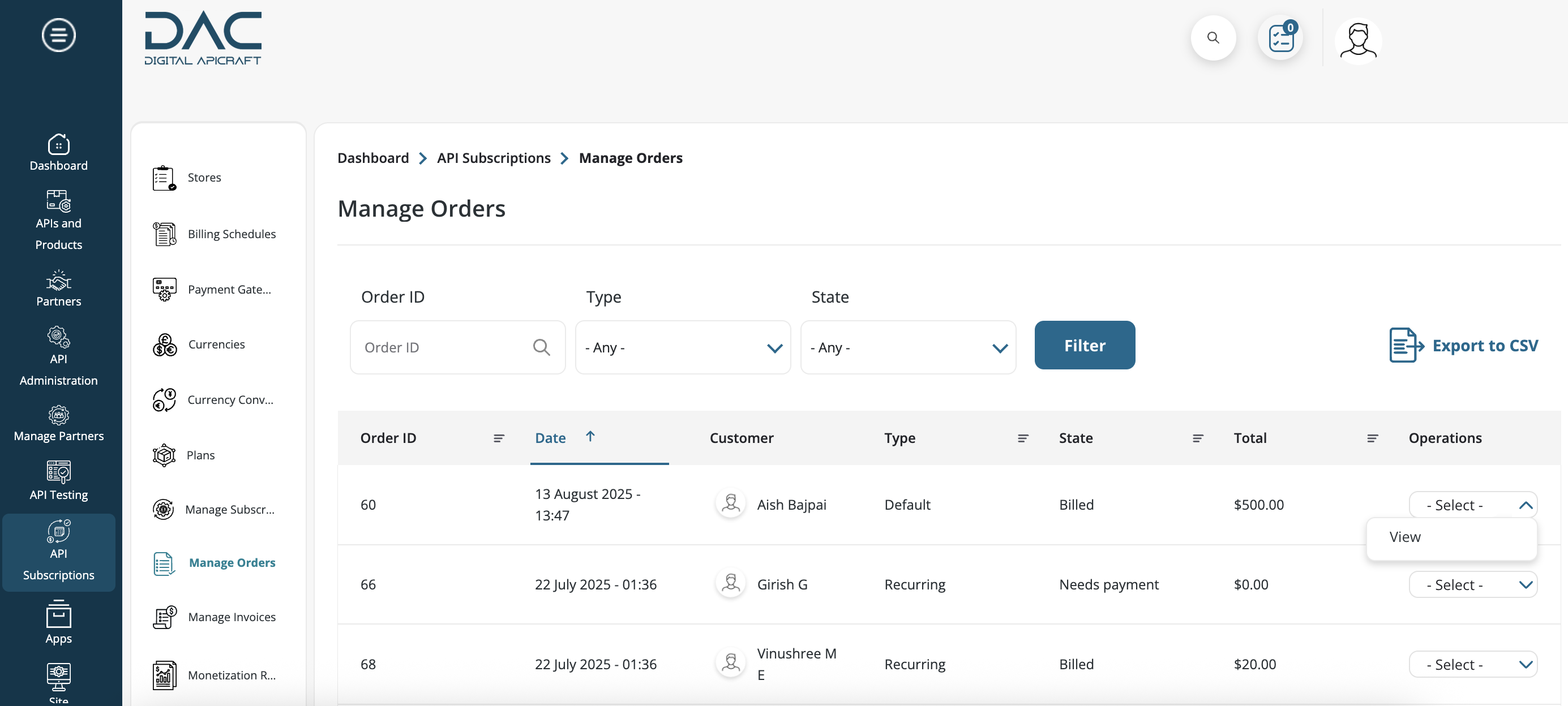
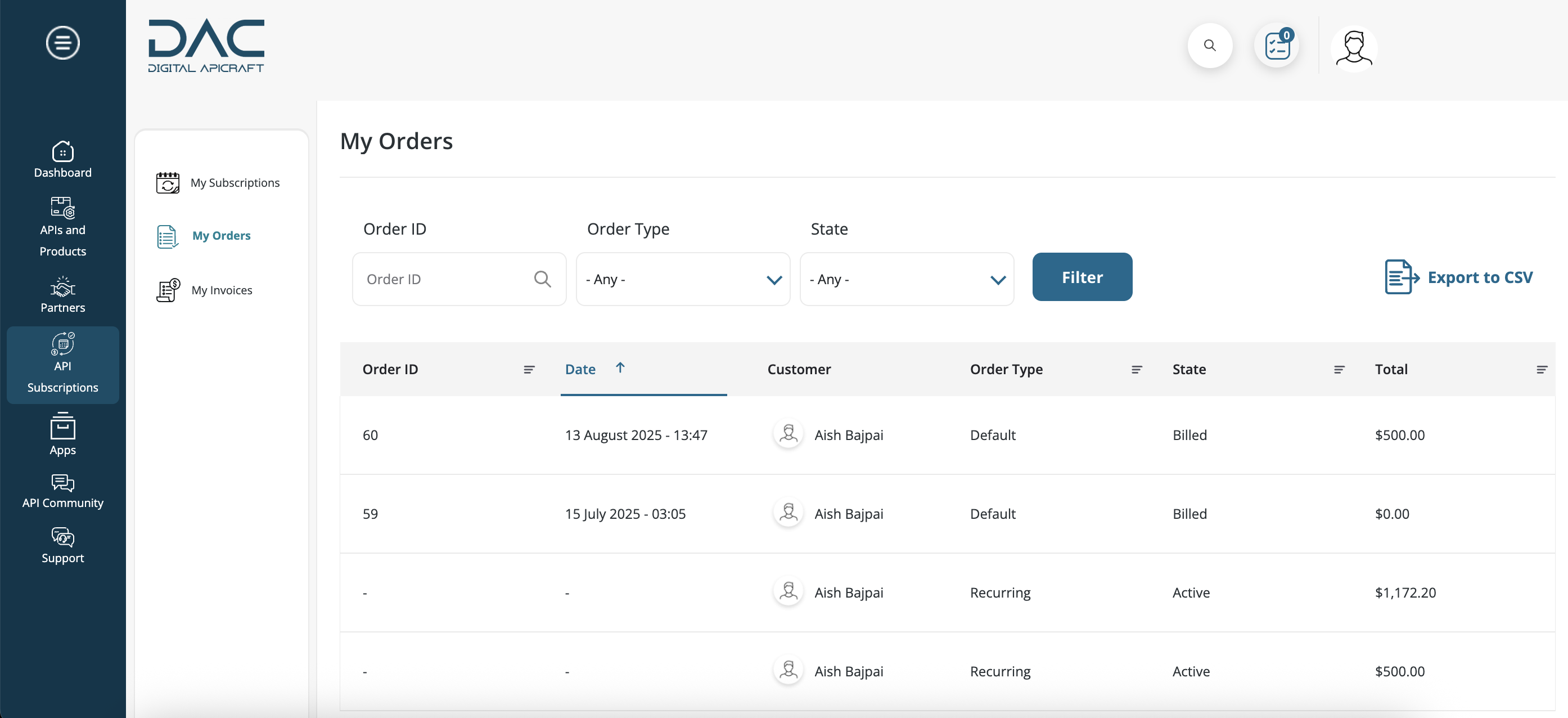
Orders
-
Orders listing page will provide the users the list of all the orders that the users have placed in the site
-
Login into the site as Consumer and navigate to Dashboard > API subscriptions > My Orders to access the My Orders page
-
Login as Portal Administrator and navigate to Manage Orders via Dashboard > API subscriptions > Manage Orders

-
Manage order page will help all portal admins access to view orders of all the users in the site
-
Portal consumers can only view and download their orders by navigating to My Orders via Dashboard > API subscriptions > My Orders

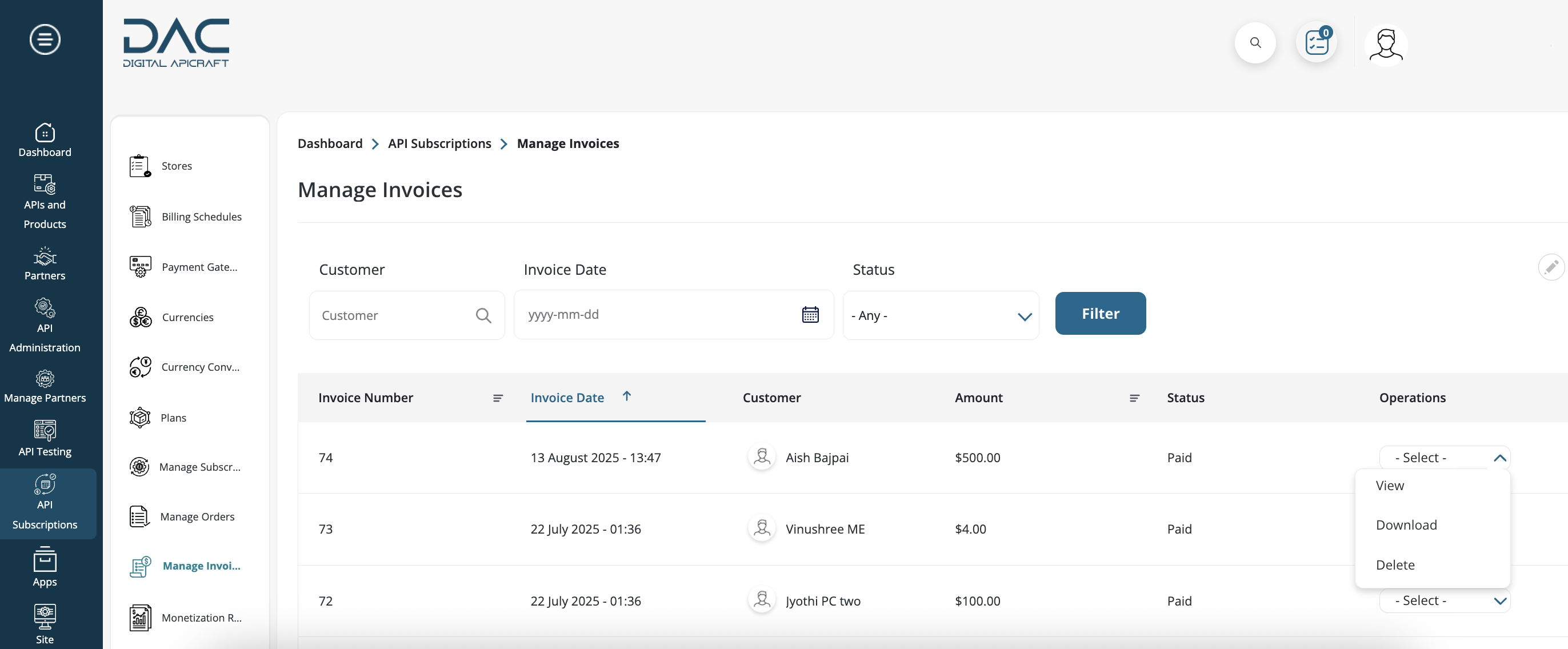
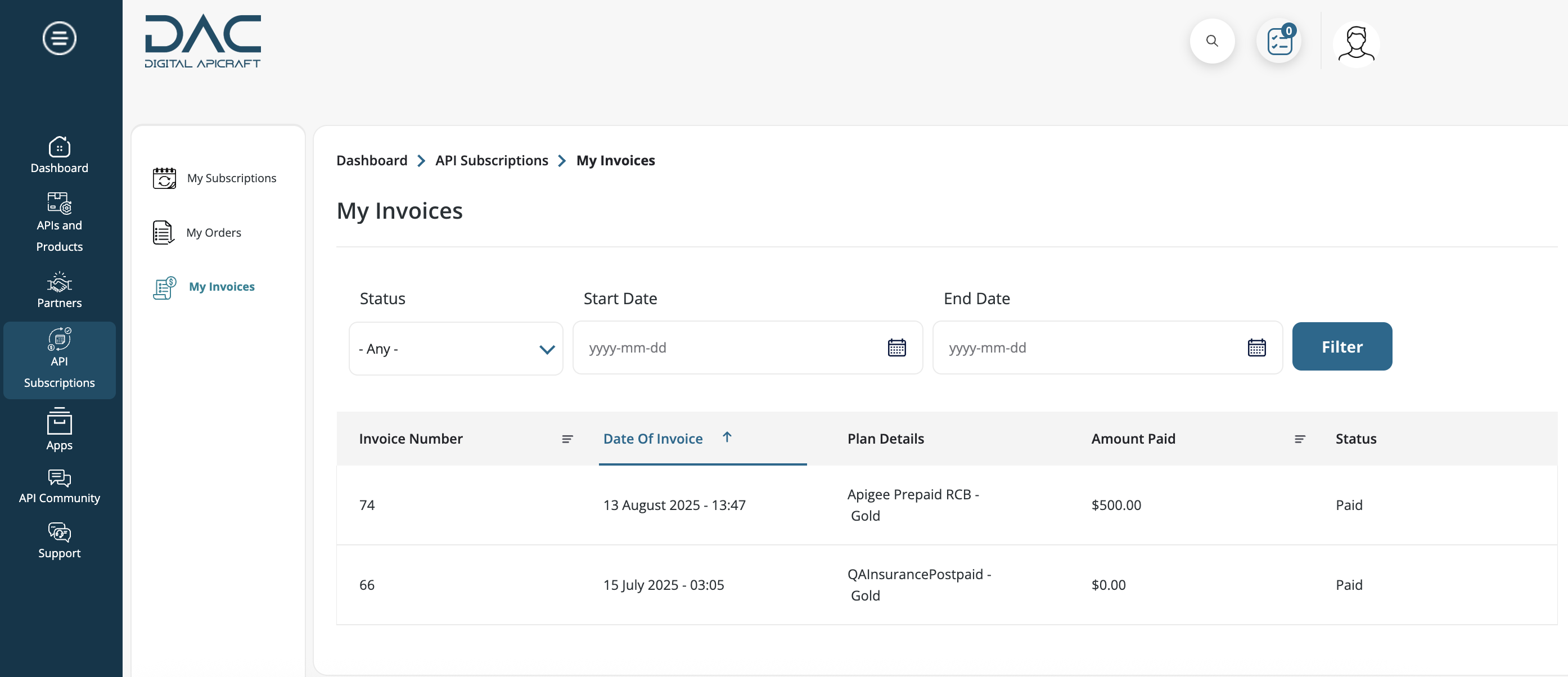
Invoices
-
Invoices page provides users the listing of all the invoices that the consumer has made in the site.
-
Login as Consumer and navigate to Dashboard > API Subscriptions > My Invoices to access the My invoices page
-
Login as Portal Administrator and navigate to Manage Invoices via Dashboard > API Subscriptions > Manage Invoices.
-
The Portal admins will have access to View the invoice, Download the invoice and delete the invoice.

- Portal consumers can only view and download their invoices by navigating to My Invoices via Dashboard > API subscriptions > My Invoices

Create Sandbox APIs
-
Login to the site as a Portal Admin
- Navigate to Dashboard > API Administration > Content > Add Content

-
Click on APIs and enable Sandbox API

- Enter the following details:
- Title
- API version
- API image
- Add endpoint : Upload a swagger file (json/yaml)
- Click on the Save button to create the Sandbox API
Create Sandbox
-
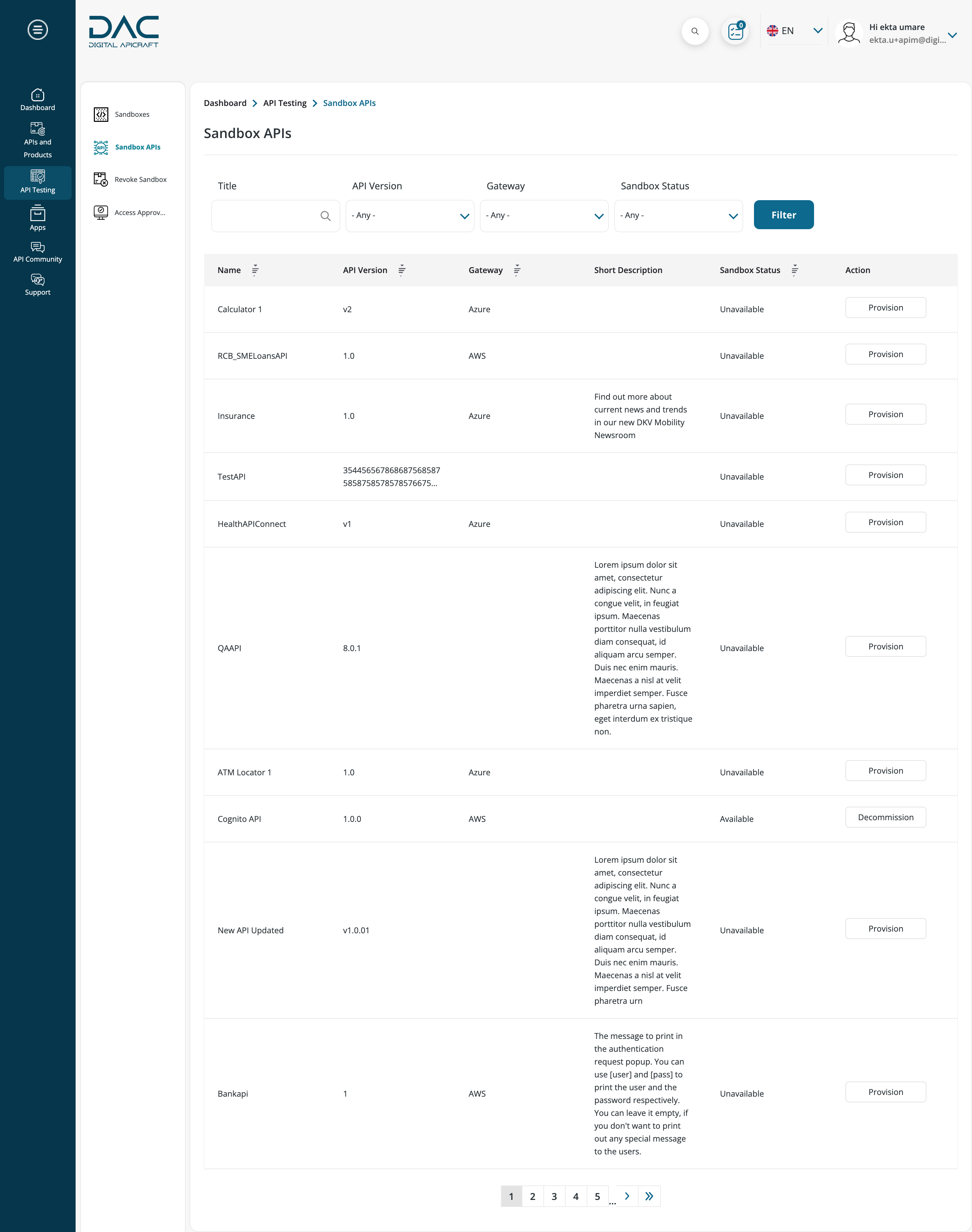
APIs listing page to provision sandbox:
-
Login as an API Manager
-
Navigate to Dashboard > API Testing > Sandbox APIs to provision the APIs

-
-
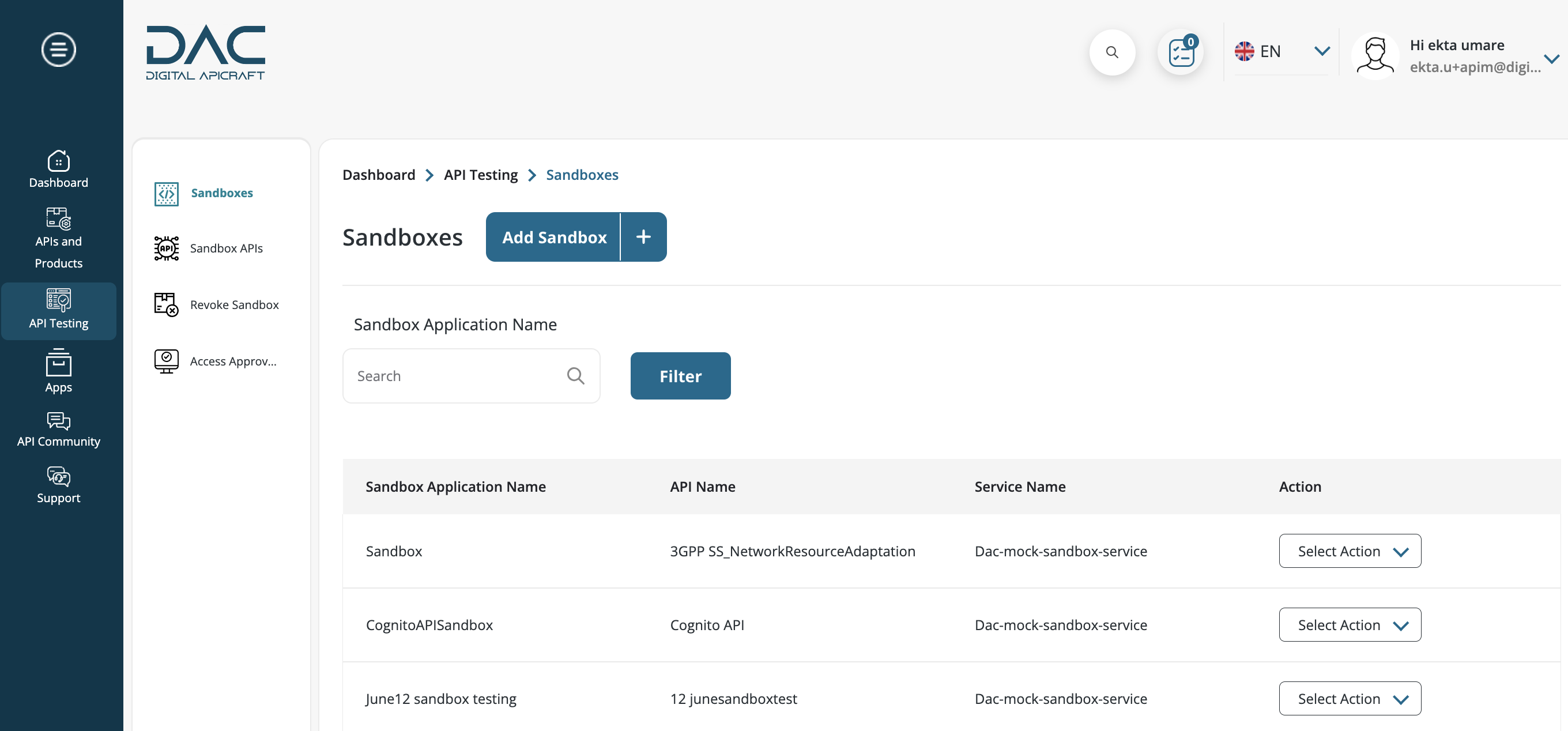
Navigate to Dashboard > API Testing > Sandboxes page and click Add Sandbox to create one

-
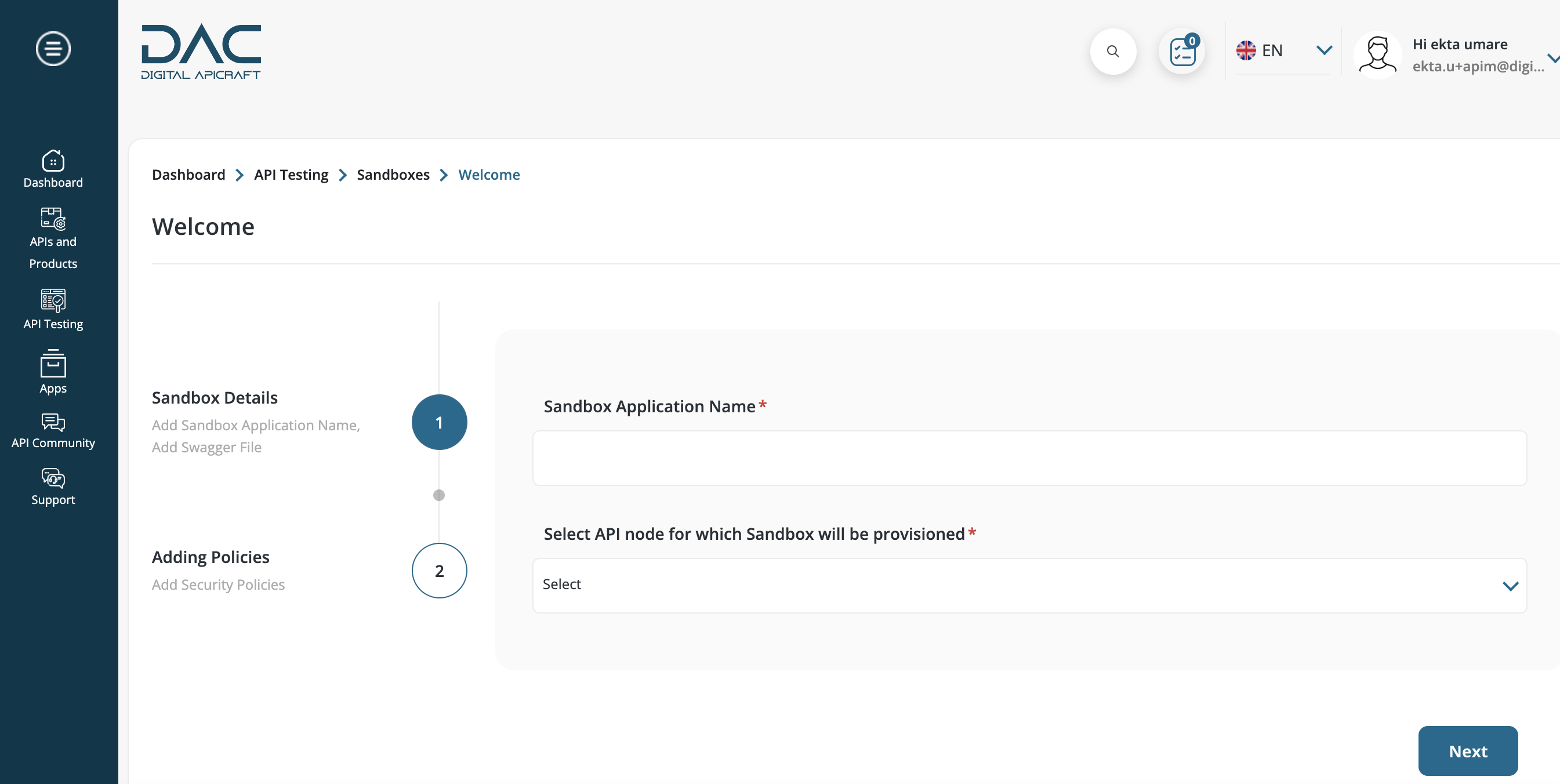
Step 1 :
- Enter the following details :
- Application Name
-
Select the API Node for which the Sandbox will be provisioned
-
Check on Swagger File from API Nodes based on the requirement (3.0 and above are supported)
-
Click on the Next button to go to Step 2

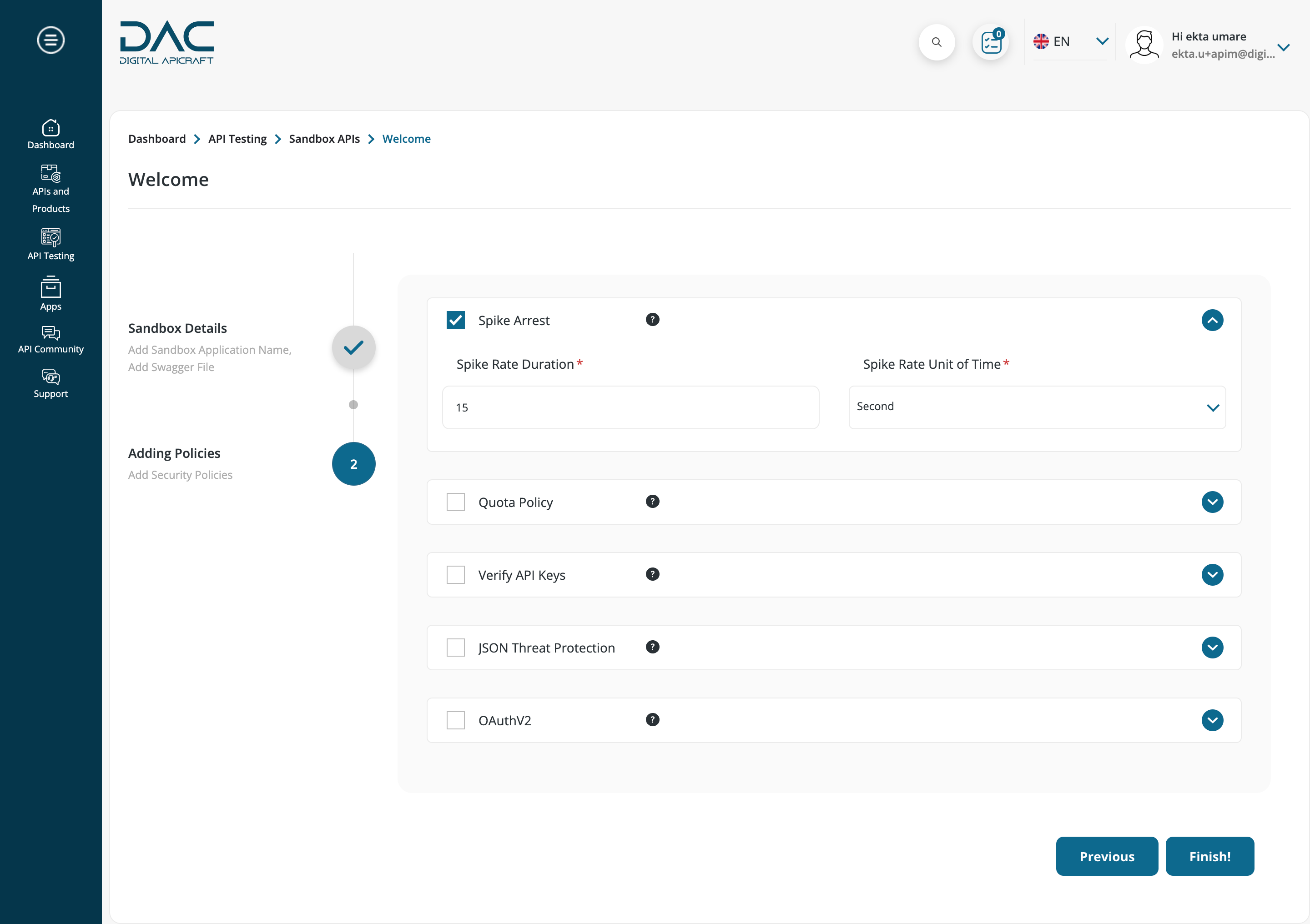
- Enter the following details :
- Step 2 :
-
Select the Policy to be applied to the API.
-
There are security policies Spike Arrest, Quota Policy, Verify API Keys, JSON Threat Protection, OAuthV2
- Spike Arrest : Protects against API traffic surges
- Quota Policy : Restricts the number of API requests based on the configured period of time
- Verify API Keys : Ensure the uploaded Open APISpec contains the API security definition
- JSON Threat Protection : Mitigates risks in the request payload JSON content
- OAuthV2 : Ensure the uploaded Open APISpec contains the OAuth 2 security definition

-
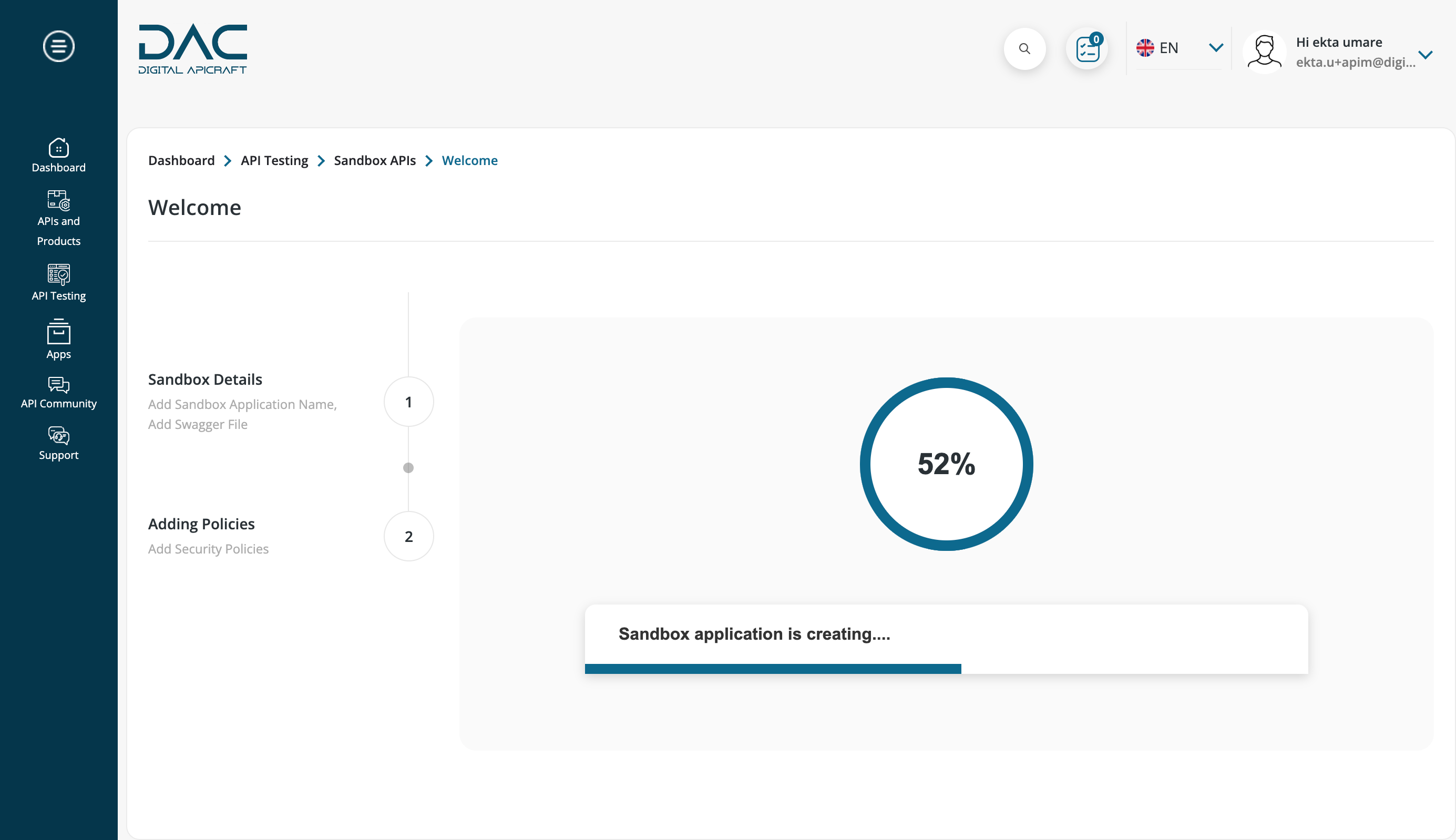
Click on Finish

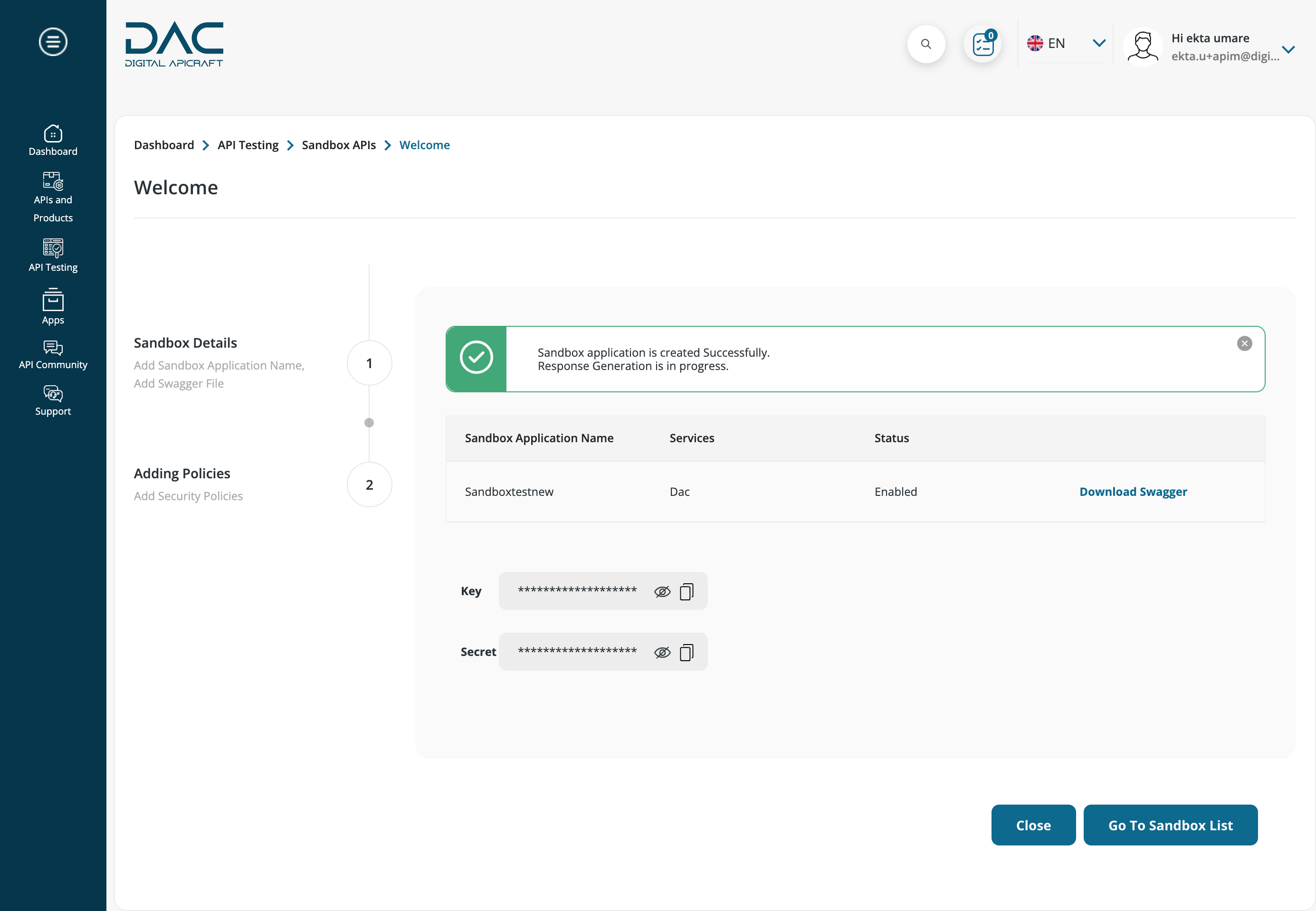
-
Consumer key secret generated and Sandbox provisioned

-
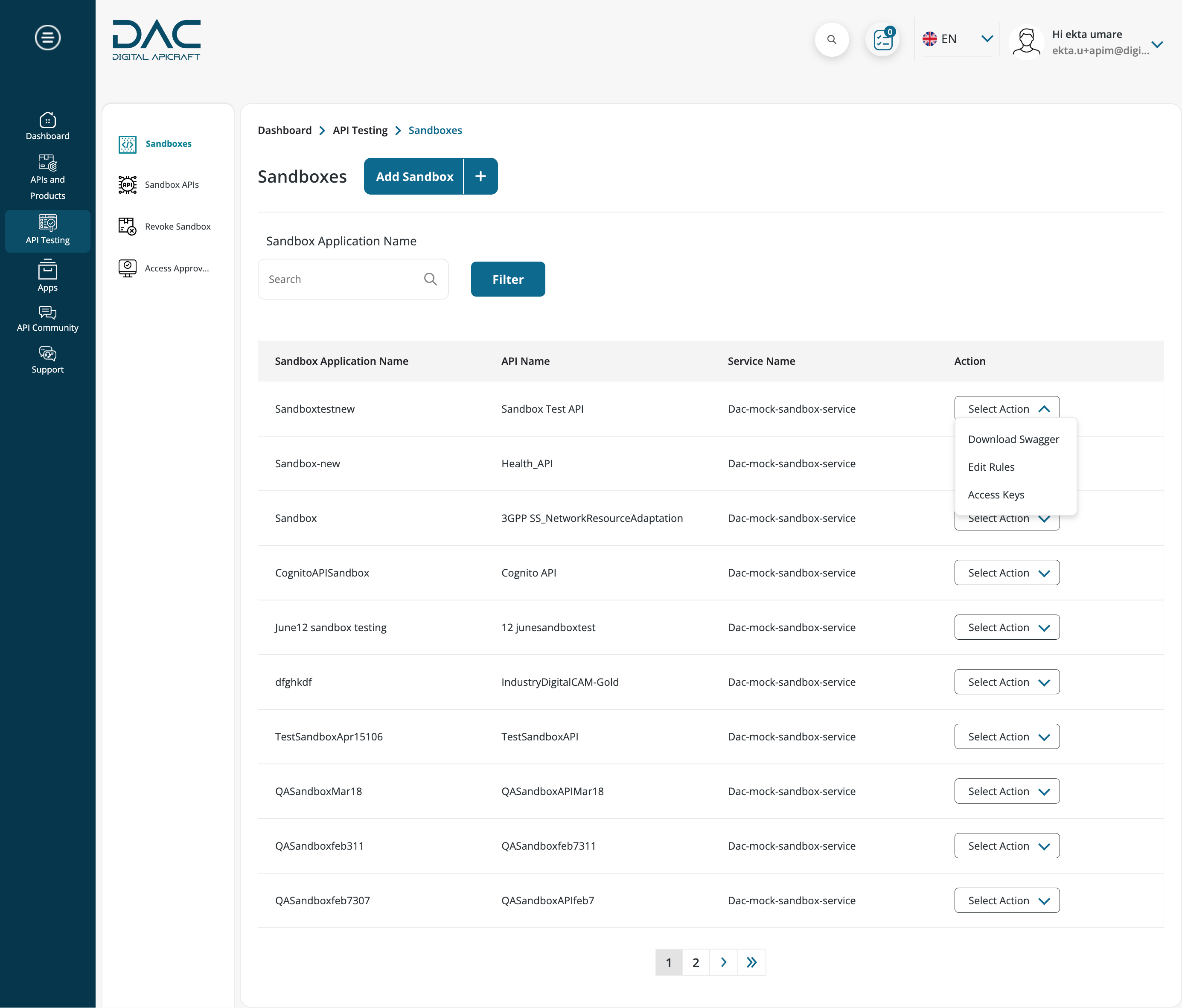
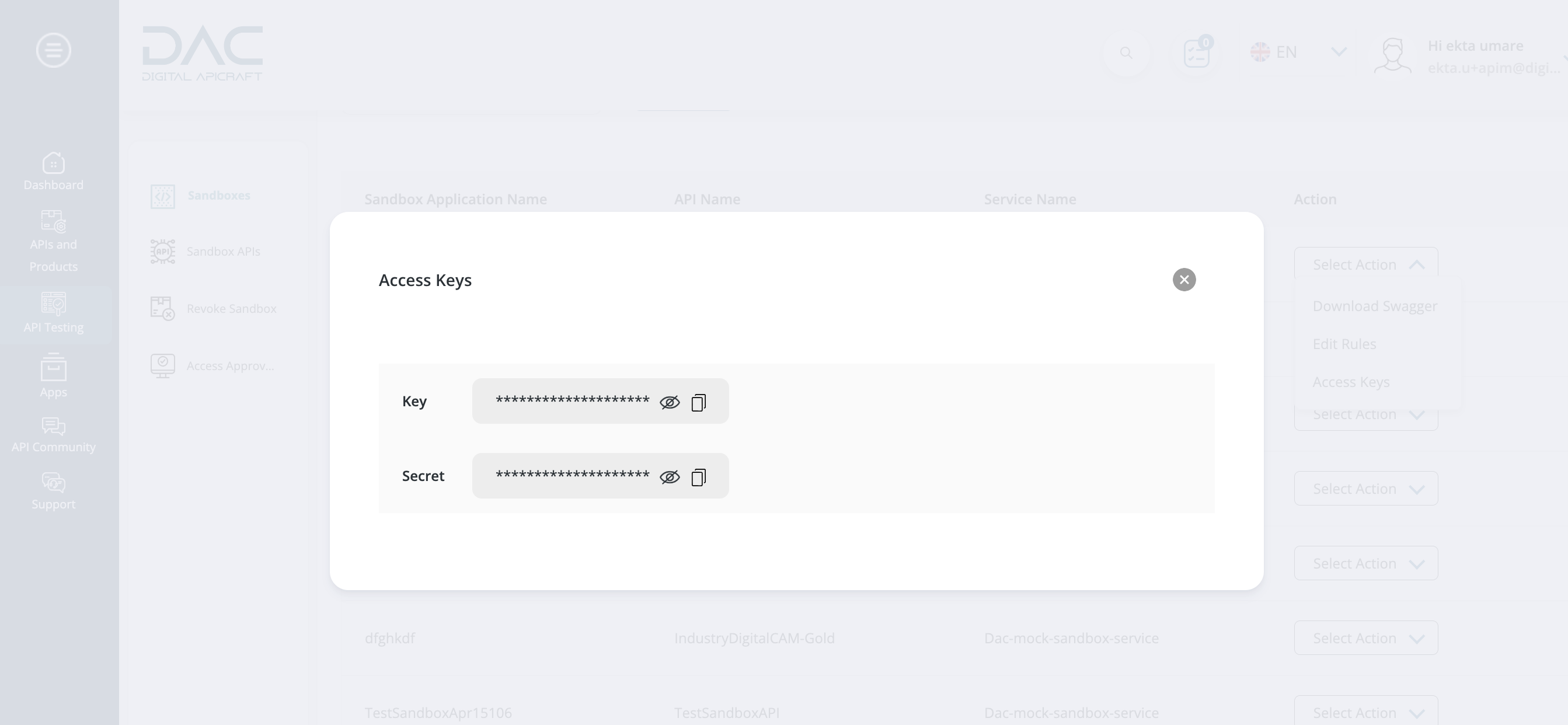
After sandbox creation goto sandbox listing page from there APIM manager can download the swagger, edit the rules and see the access keys


-
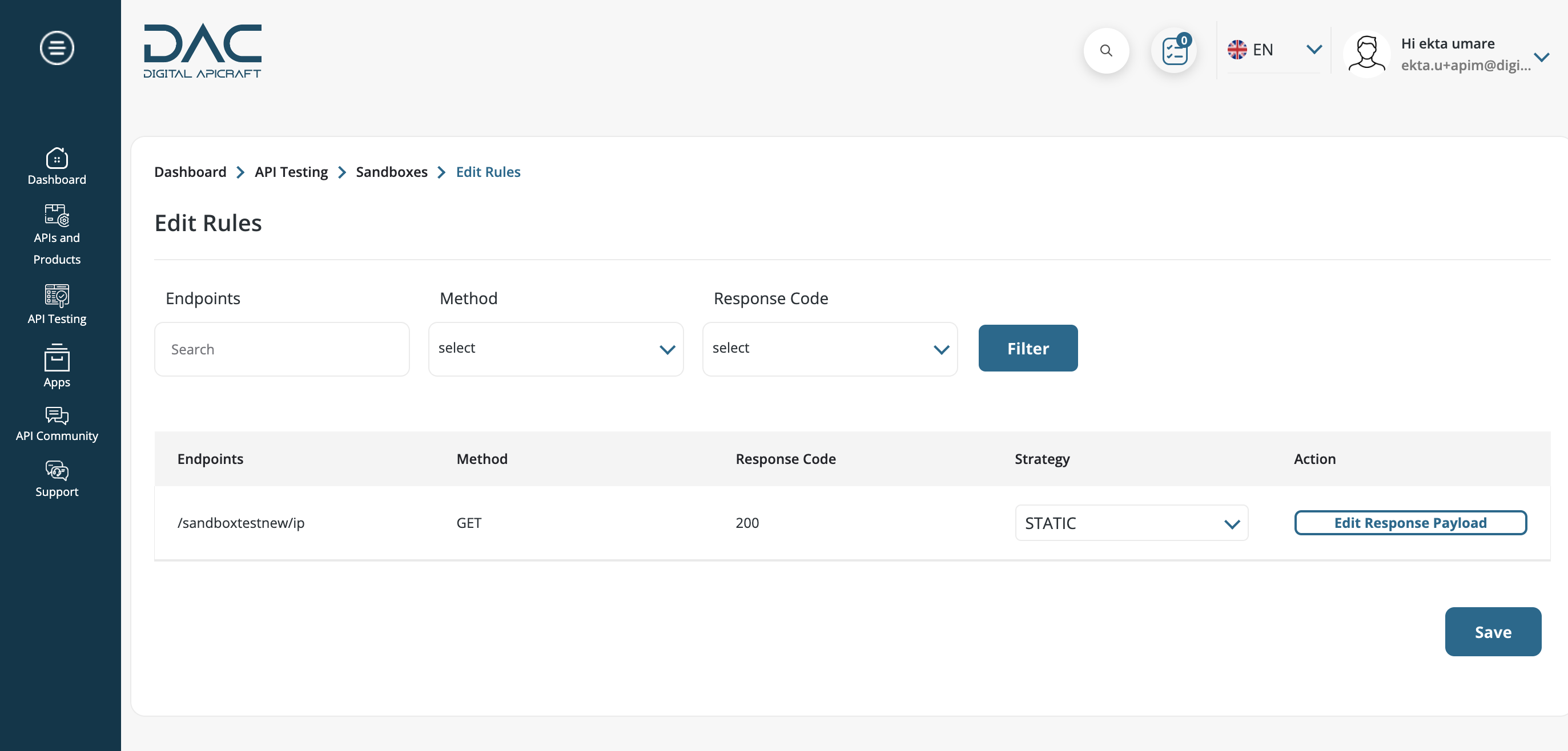
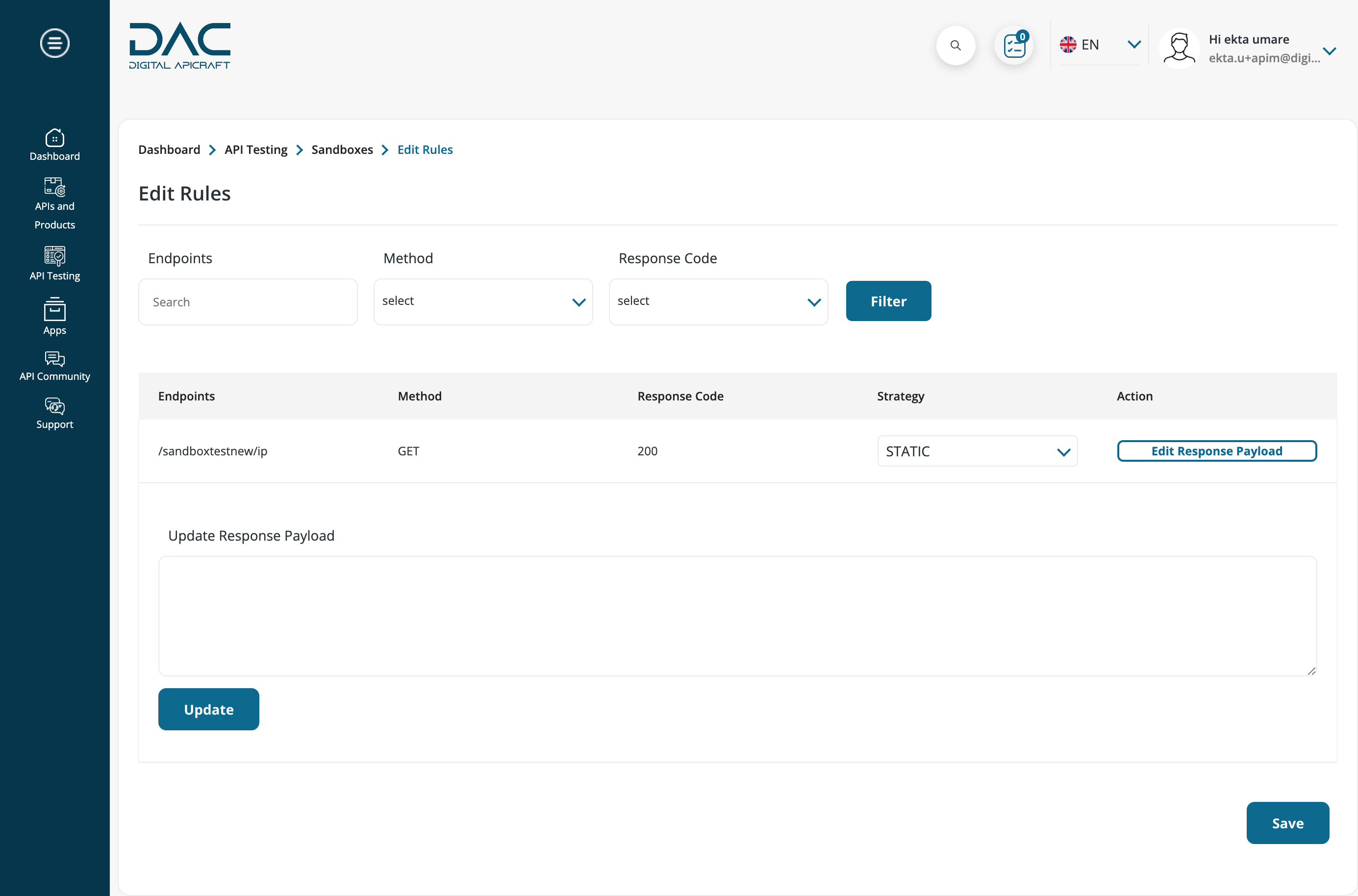
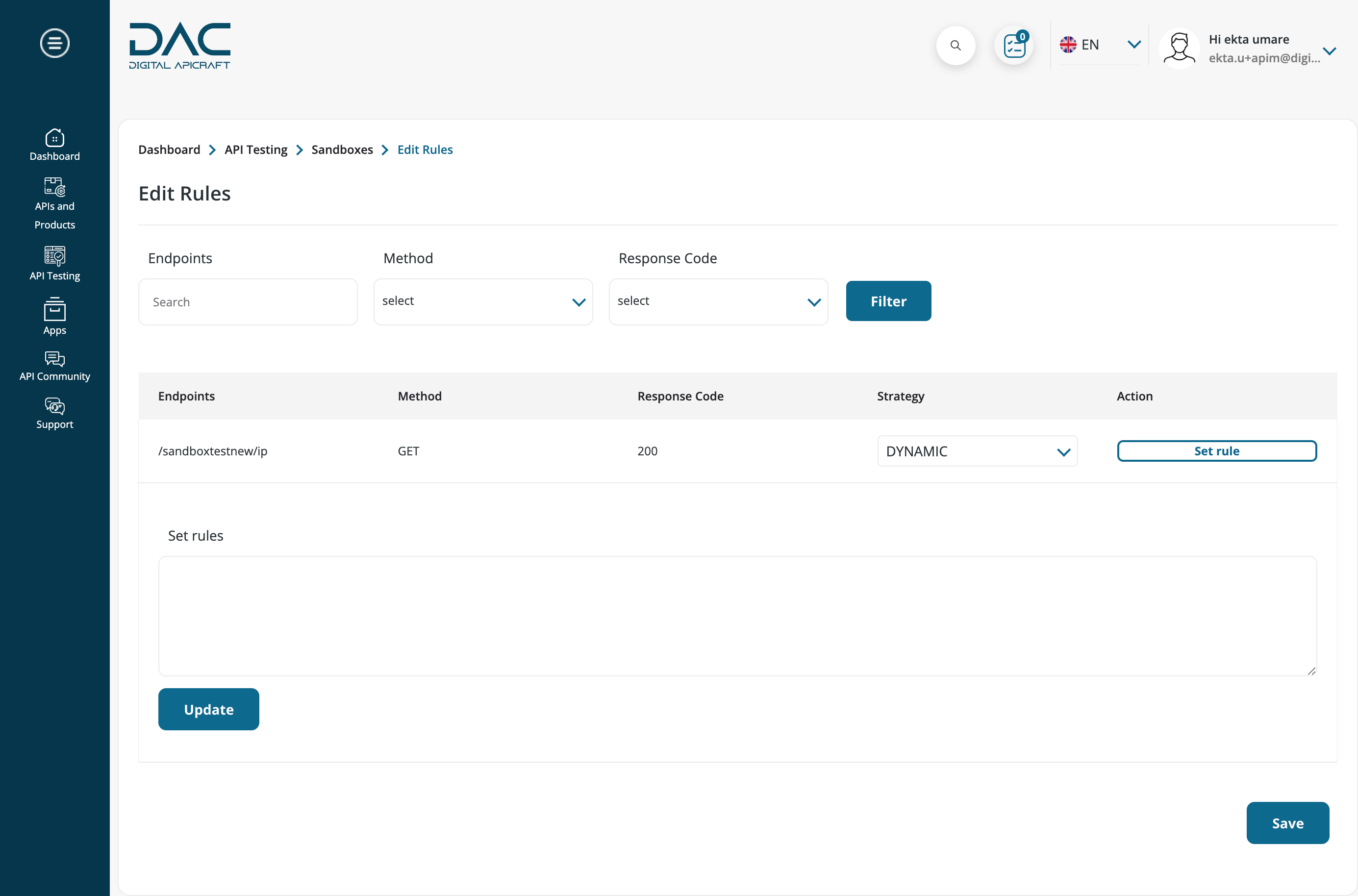
Edit rules page

-
On edit rules page APIM manager can update the strategy

-
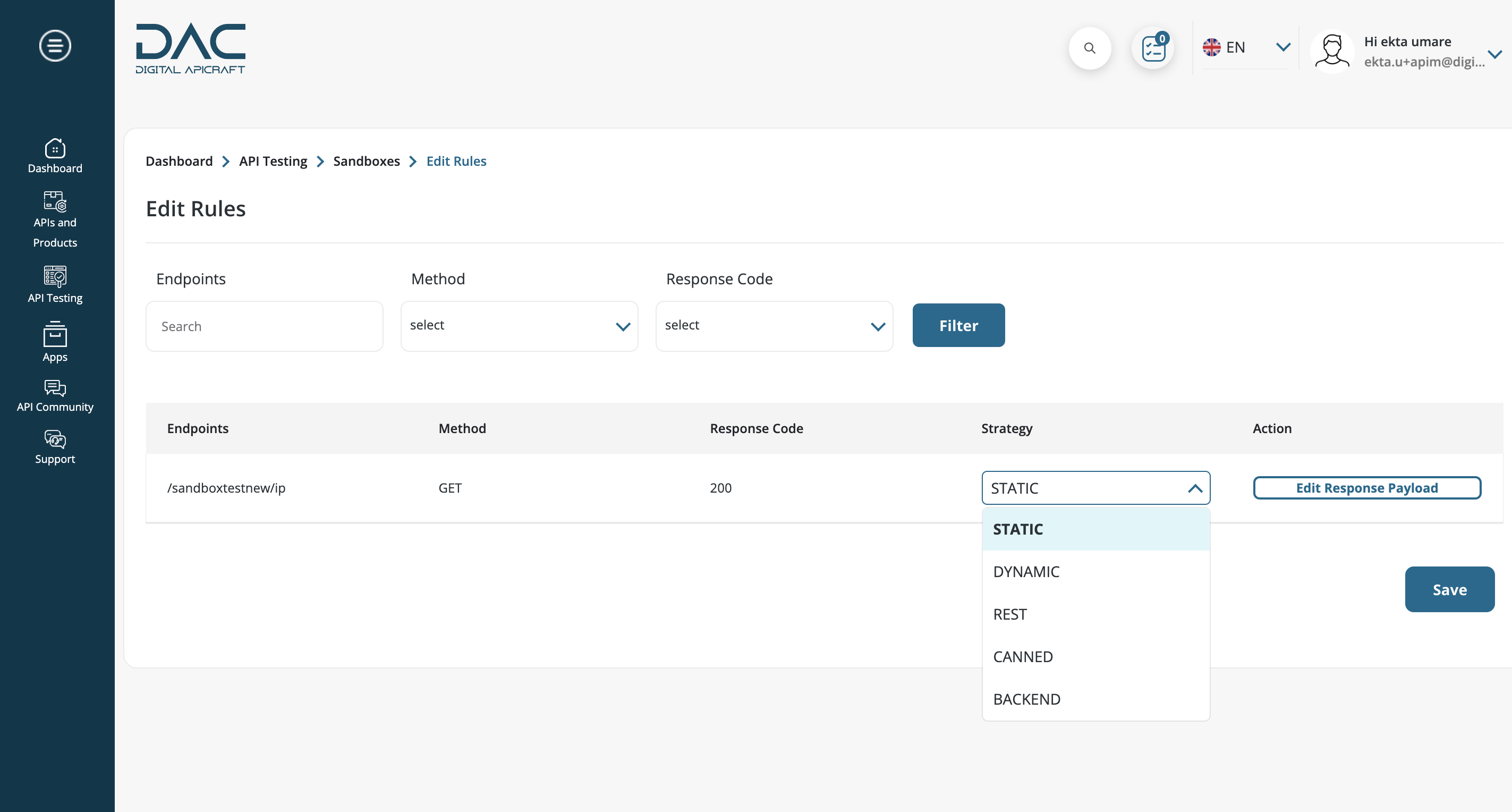
For every endpoint, APIM manager can update the strategy. When strategy is SATIC APIM manager can able to set the response payload

-
When APIM manager will update strategy to DYNAMIC then he can able to set the rules and update the existing one

-
For CANNED,BACKENED and REST only APIM manager to select the dropdown strategy will get update
-
Decommission the Sandbox
-
Login as APIM manager
-
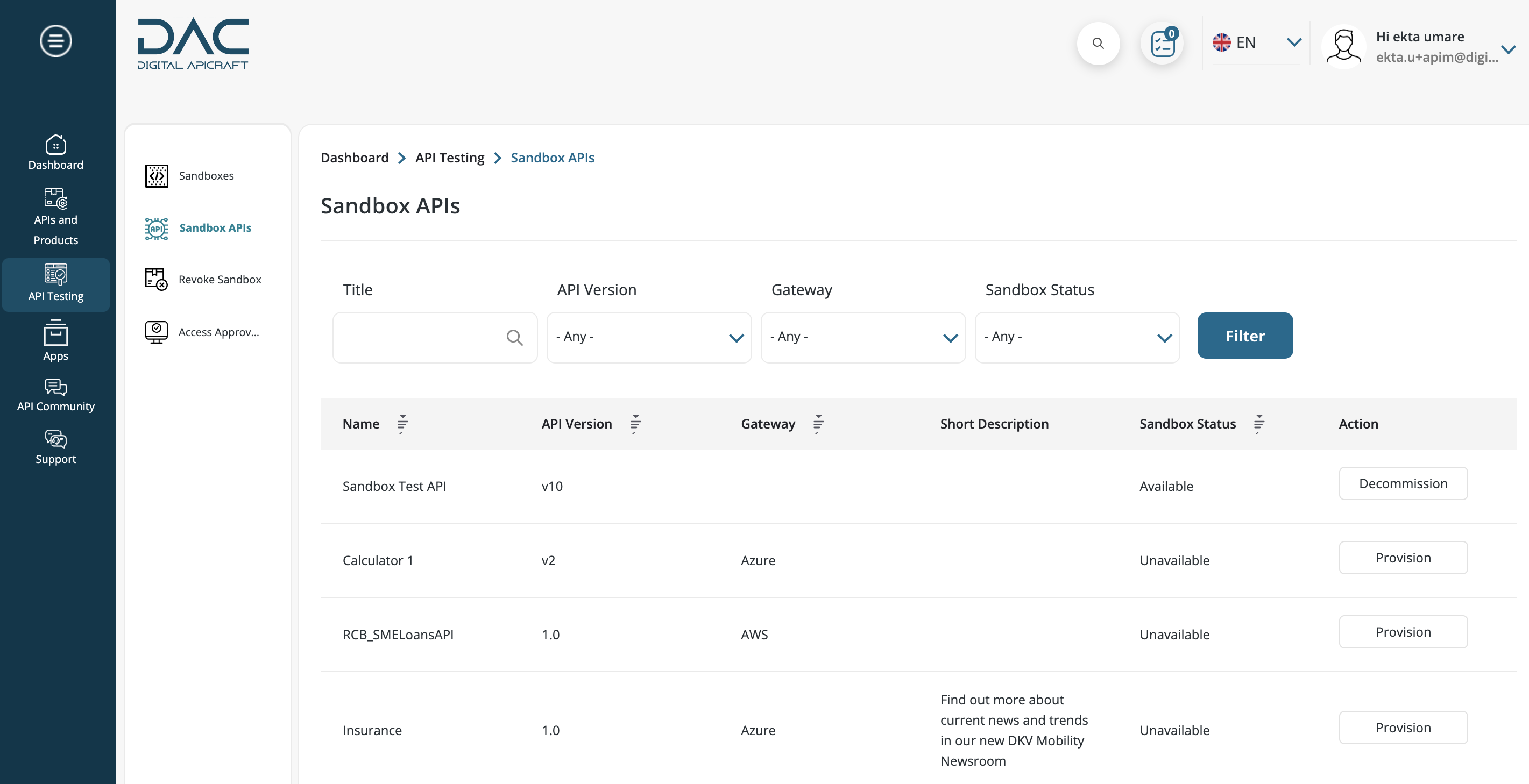
Navigate to Dashboard > API Testing > Sandbox APIs

-
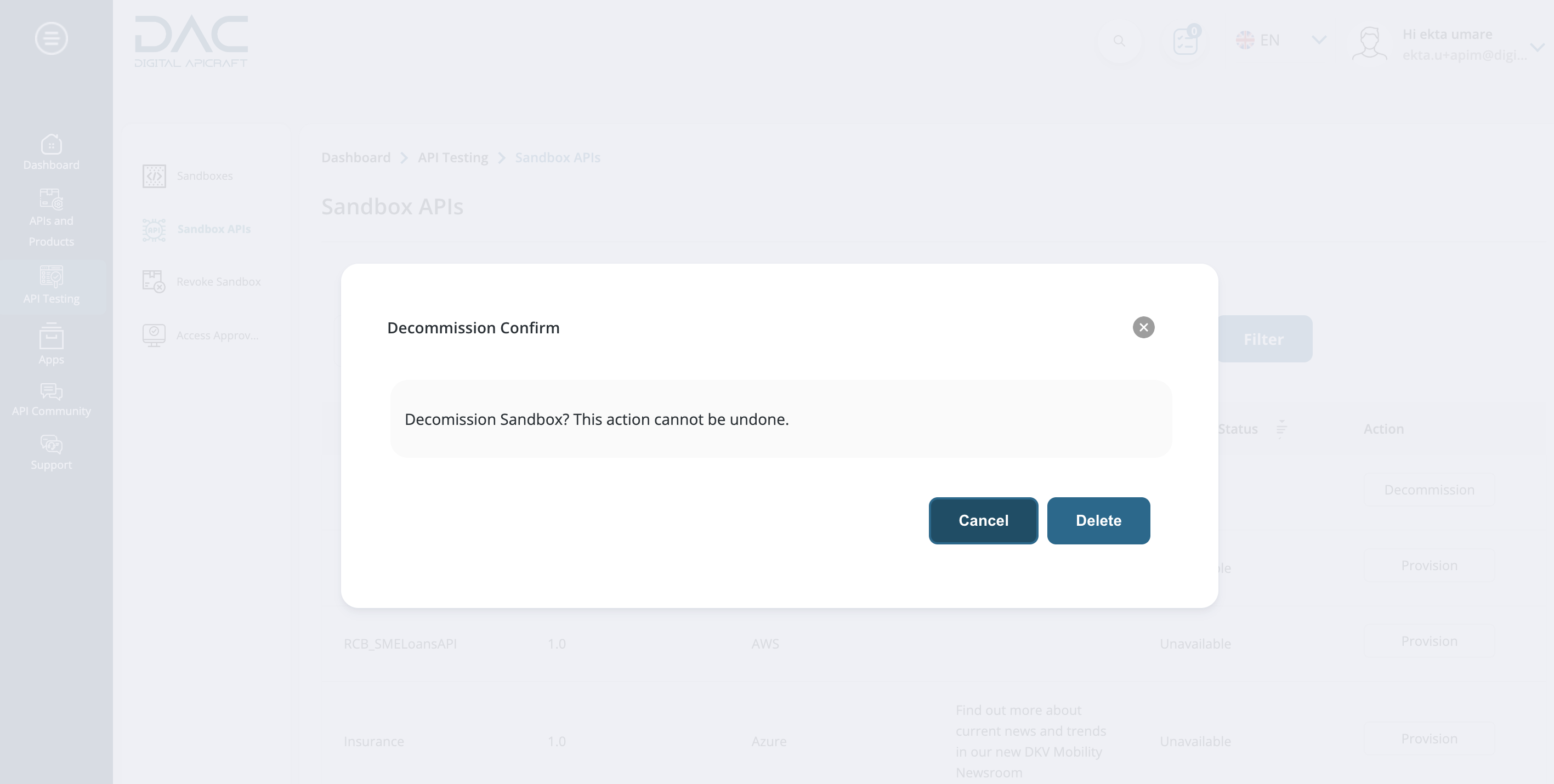
Click on Decommission, confirmation popup is displayed. when click on button delete it will decommission the sandbox

Sandbox access request
-
Login as portal consumer
-
Navigate to Dashboard > APIs and Products > API Discovery

-
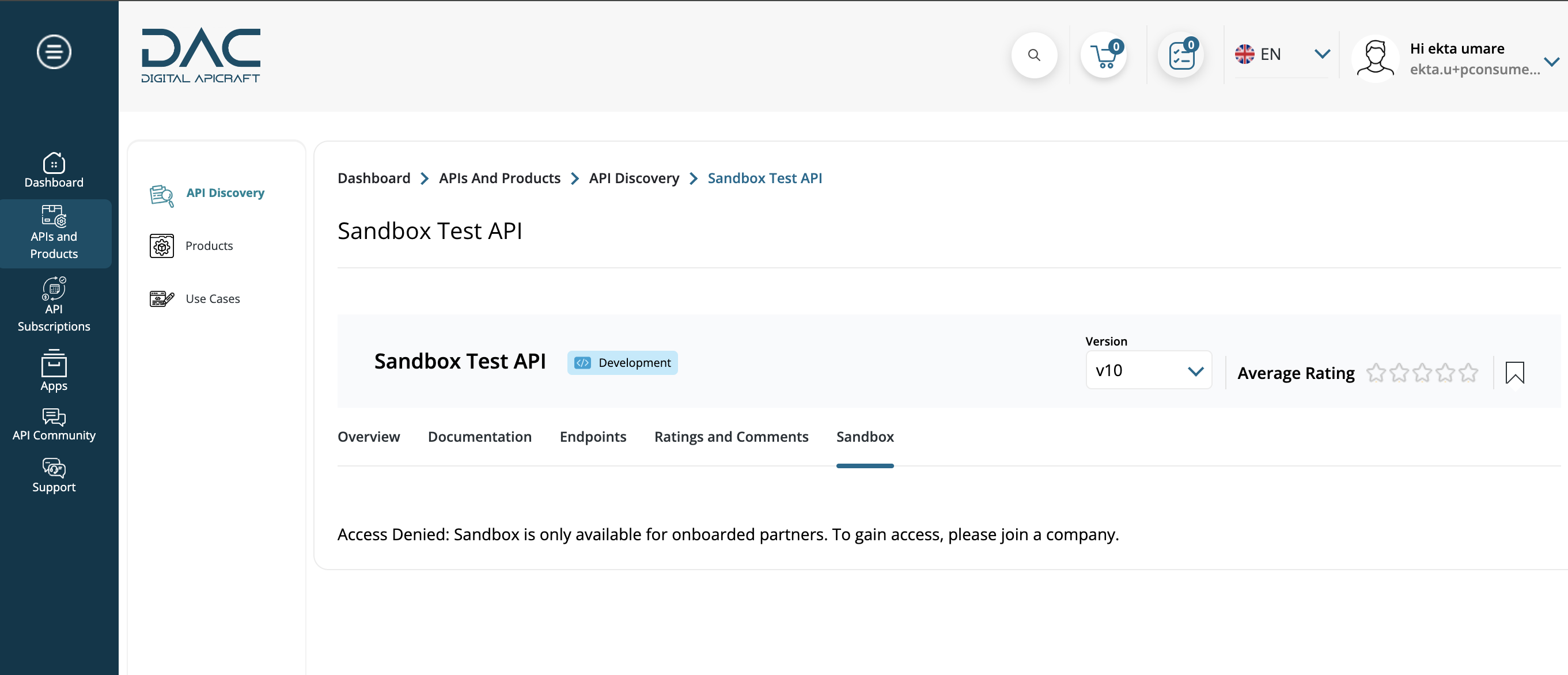
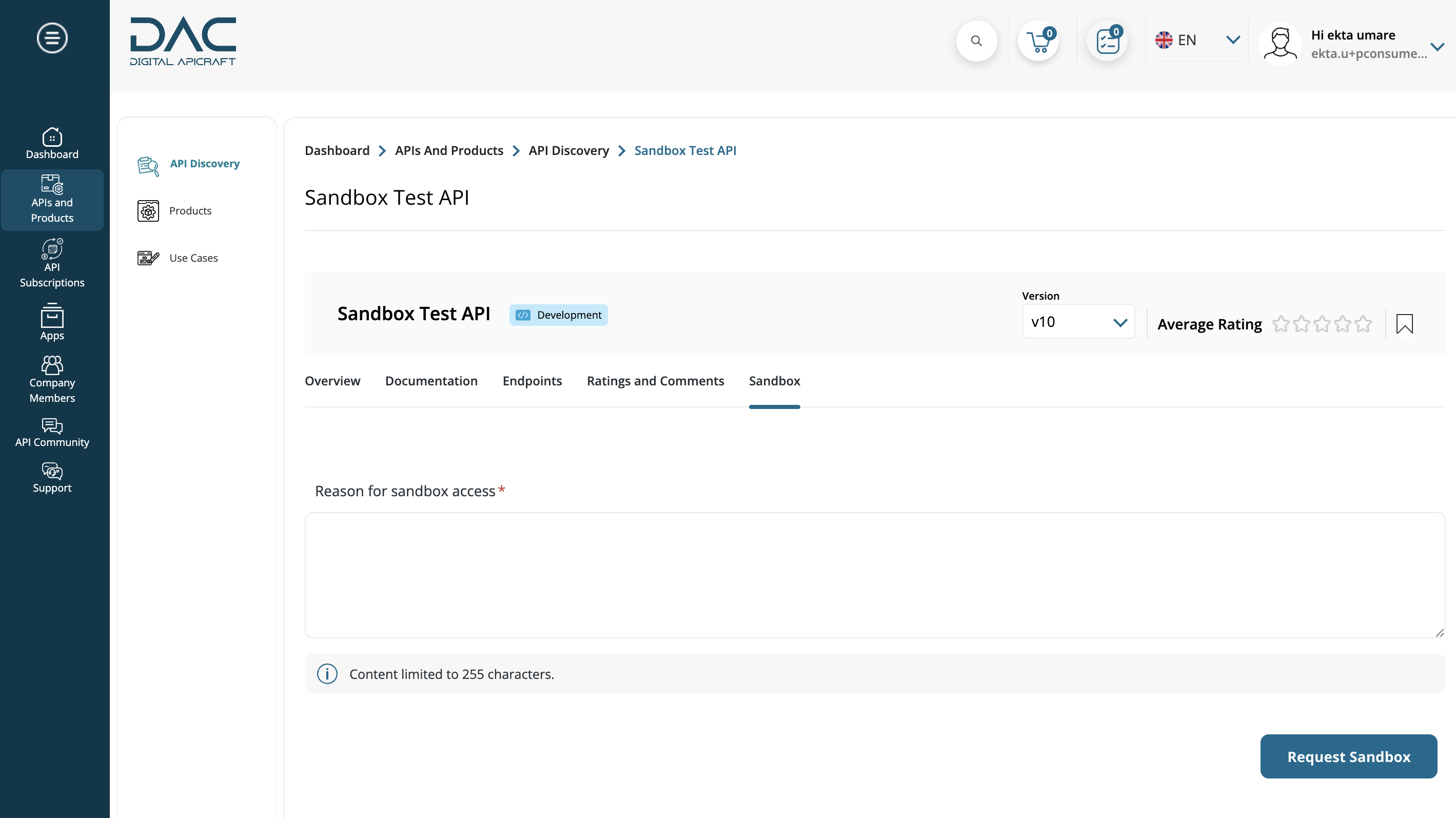
Click on particular API and goto the Sandbox tab. Sandbox form is coming for partner admin only and partner admin only can request sandbox access.

-
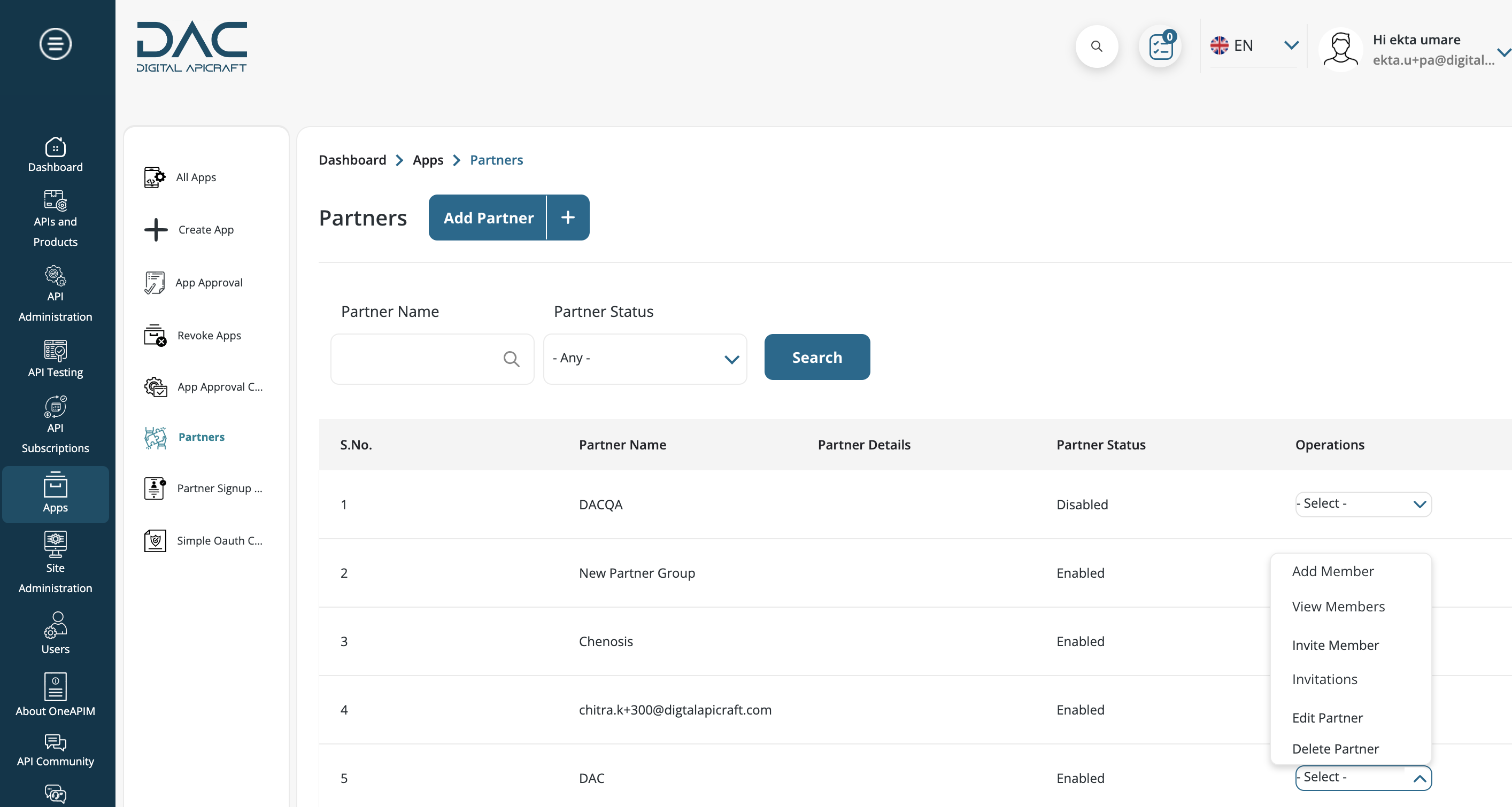
To provide access login as portal admin. Navigate to Dashboard > Apps > Partners and add member in active partner. Give role as Partner Admin

-
Login as portal consumer. Click on particular API and goto the Sandbox tab

-
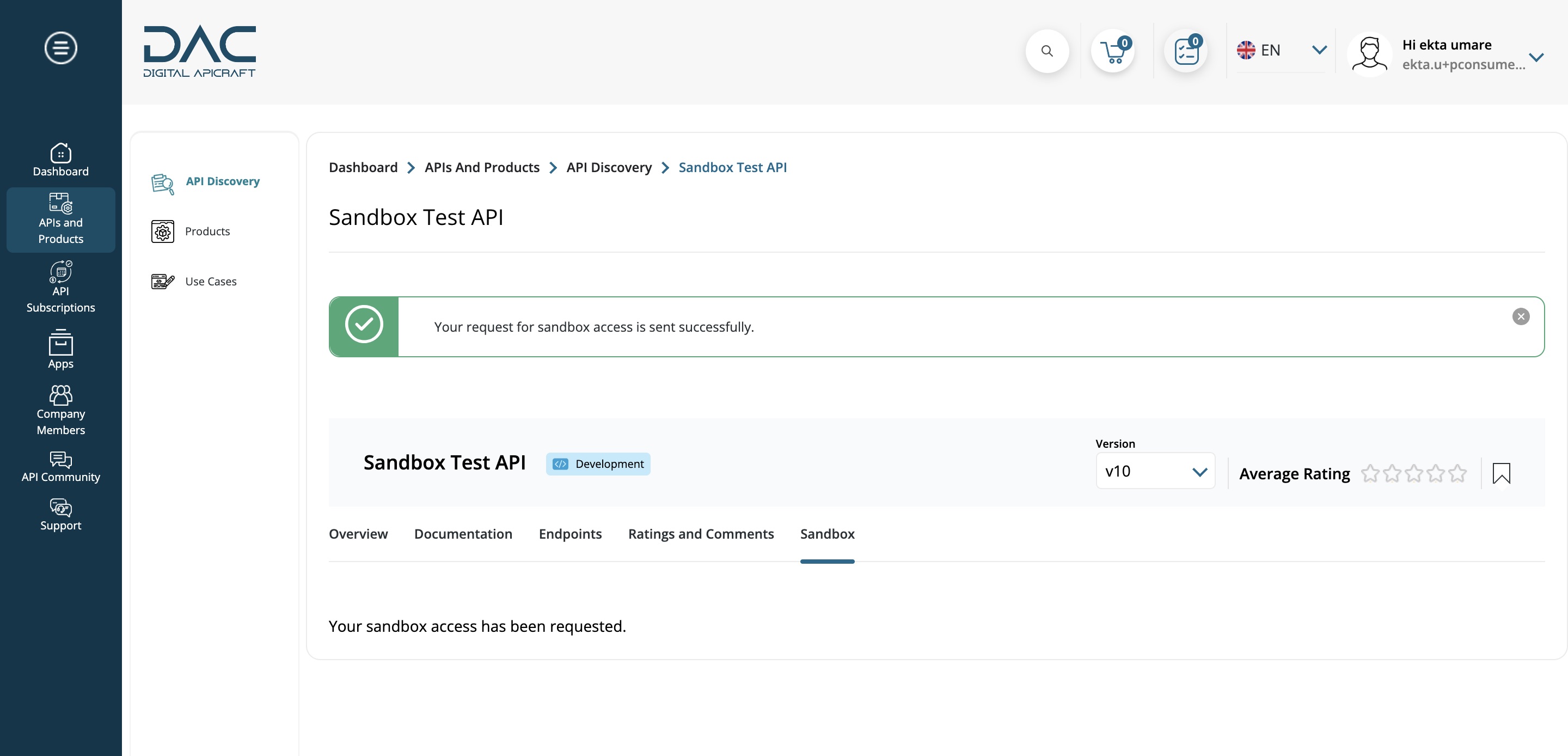
After submitting form. Success message is displayed

-
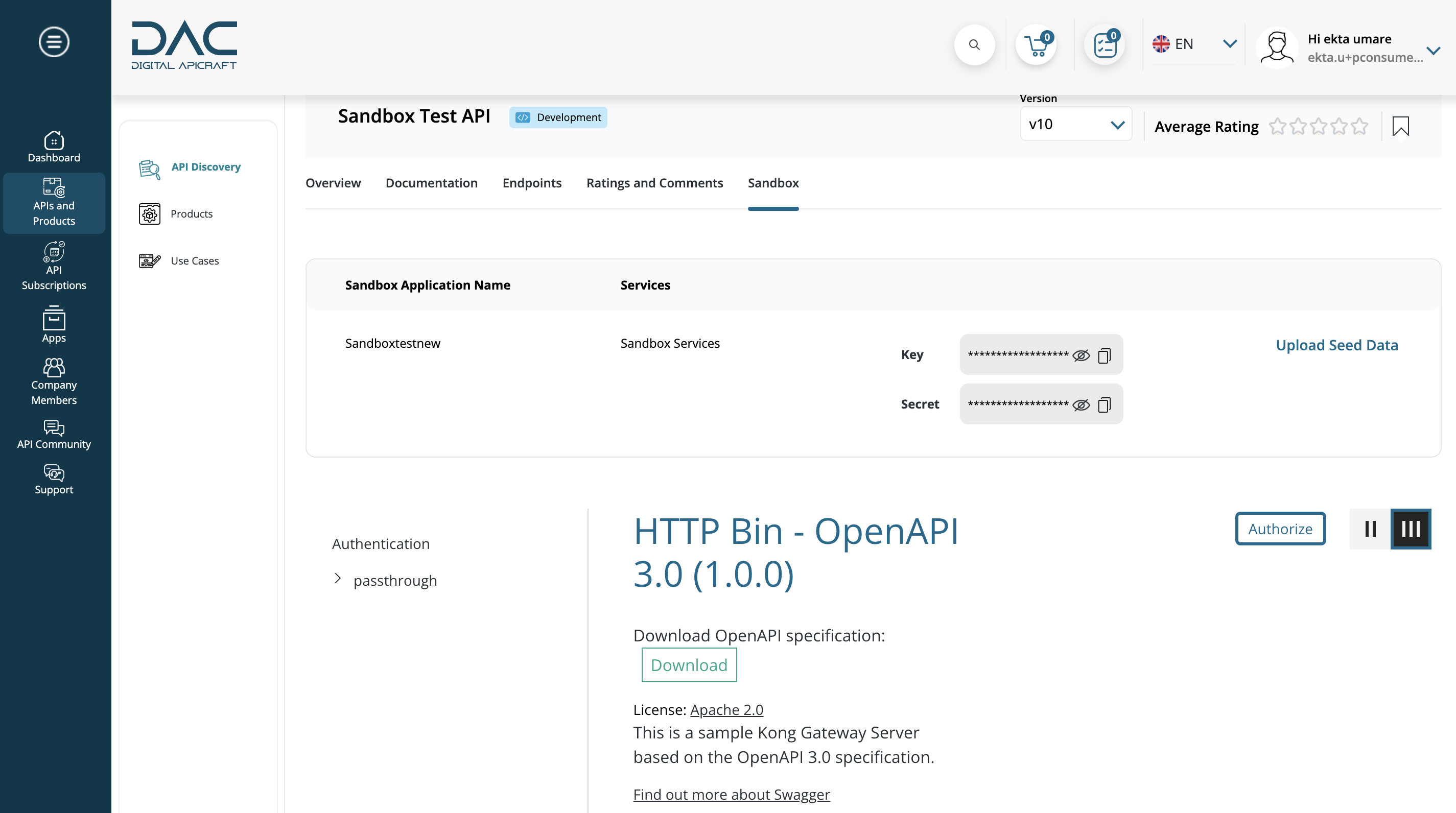
Once sandbox access is approved developer with role partner admin and partner member both can able to view access keys and dapper UI

-
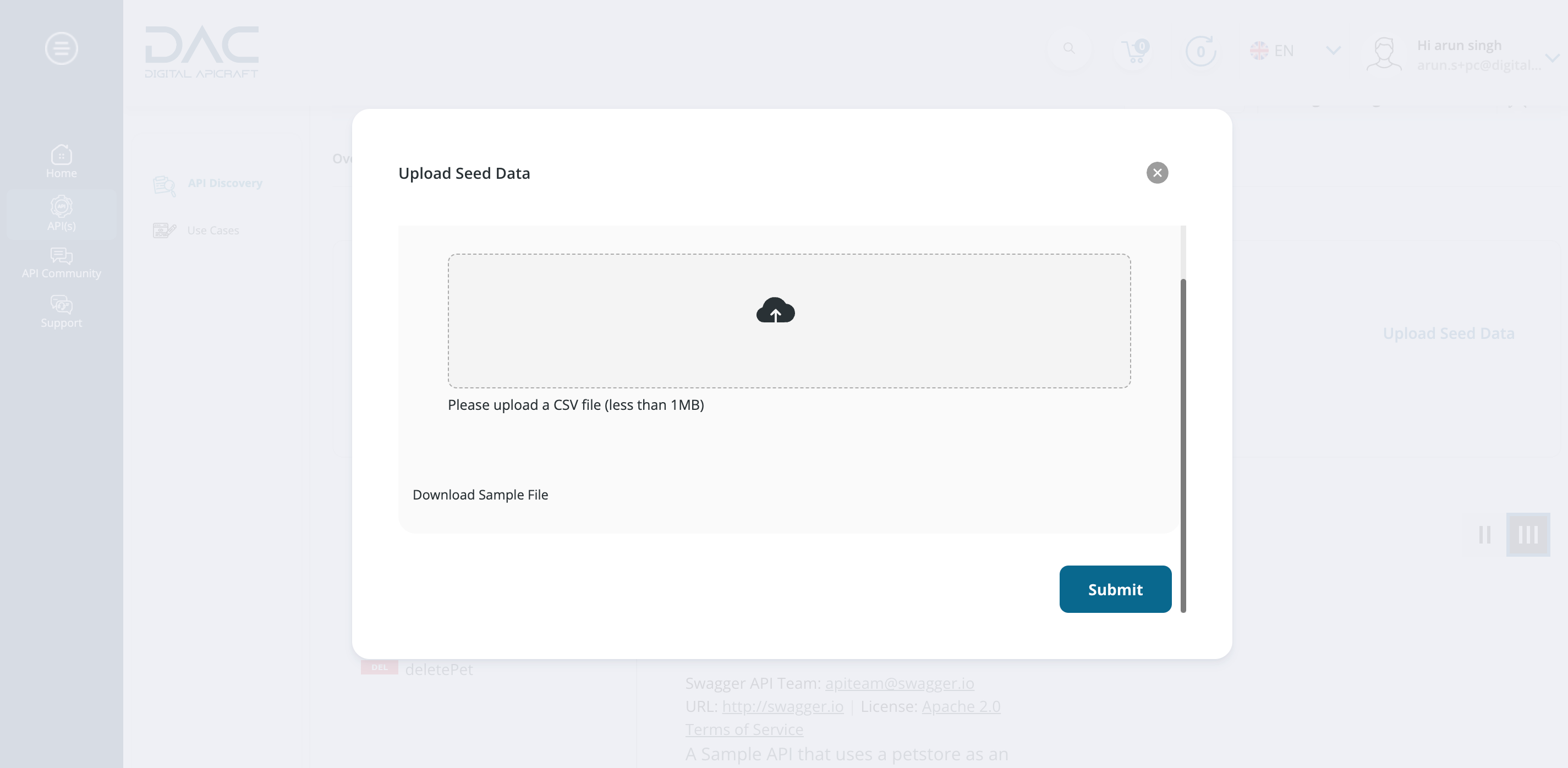
Developer can upload the seed data, they can download seed data sample file also and upload seed data should be in csv file format and not allowing to upload more that 1 MB data

Sandbox Access Approval
-
Login as APIM manager
-
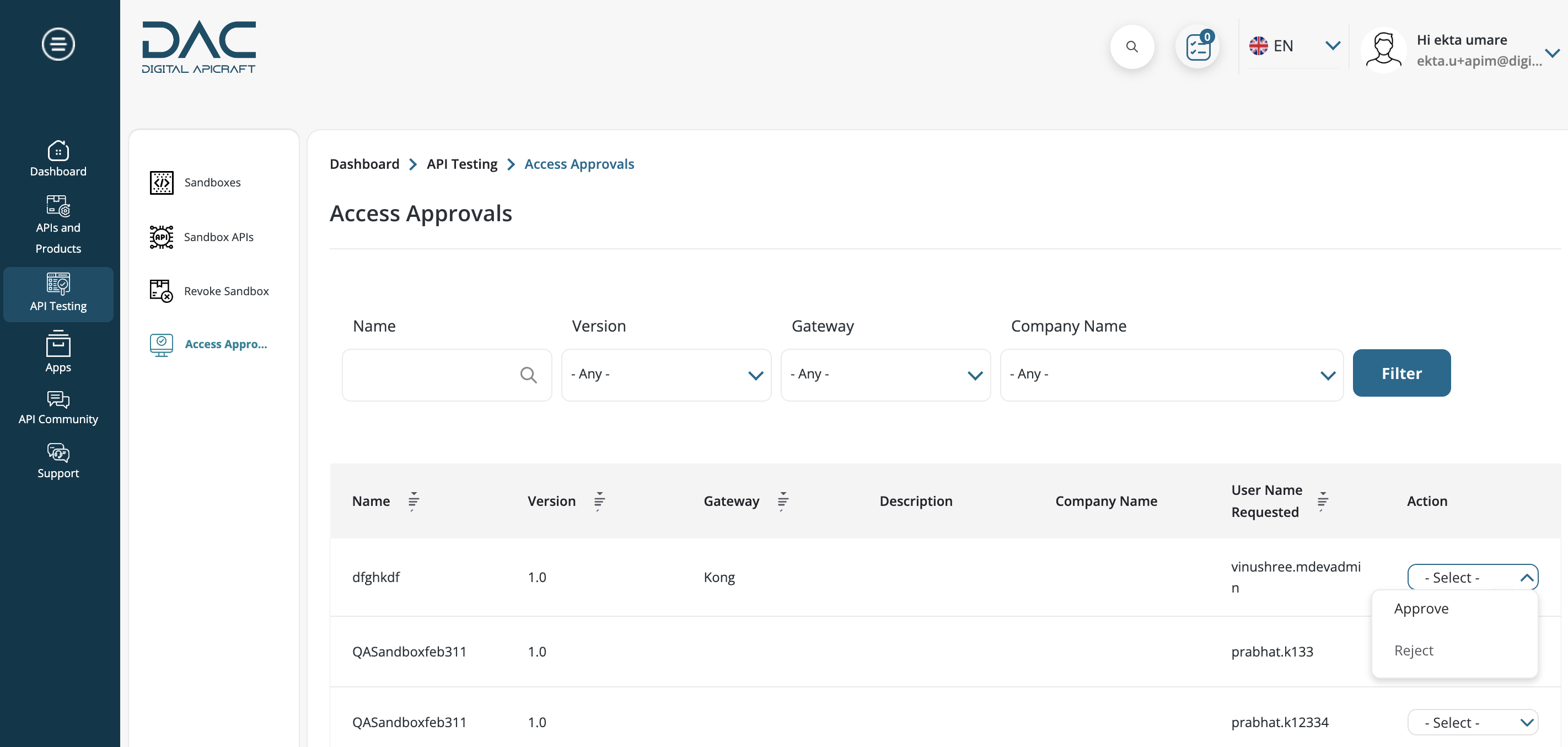
Navigate to Dashboard > API Testing > Access Approvals
APIM manager can approve and reject the sandbox access request

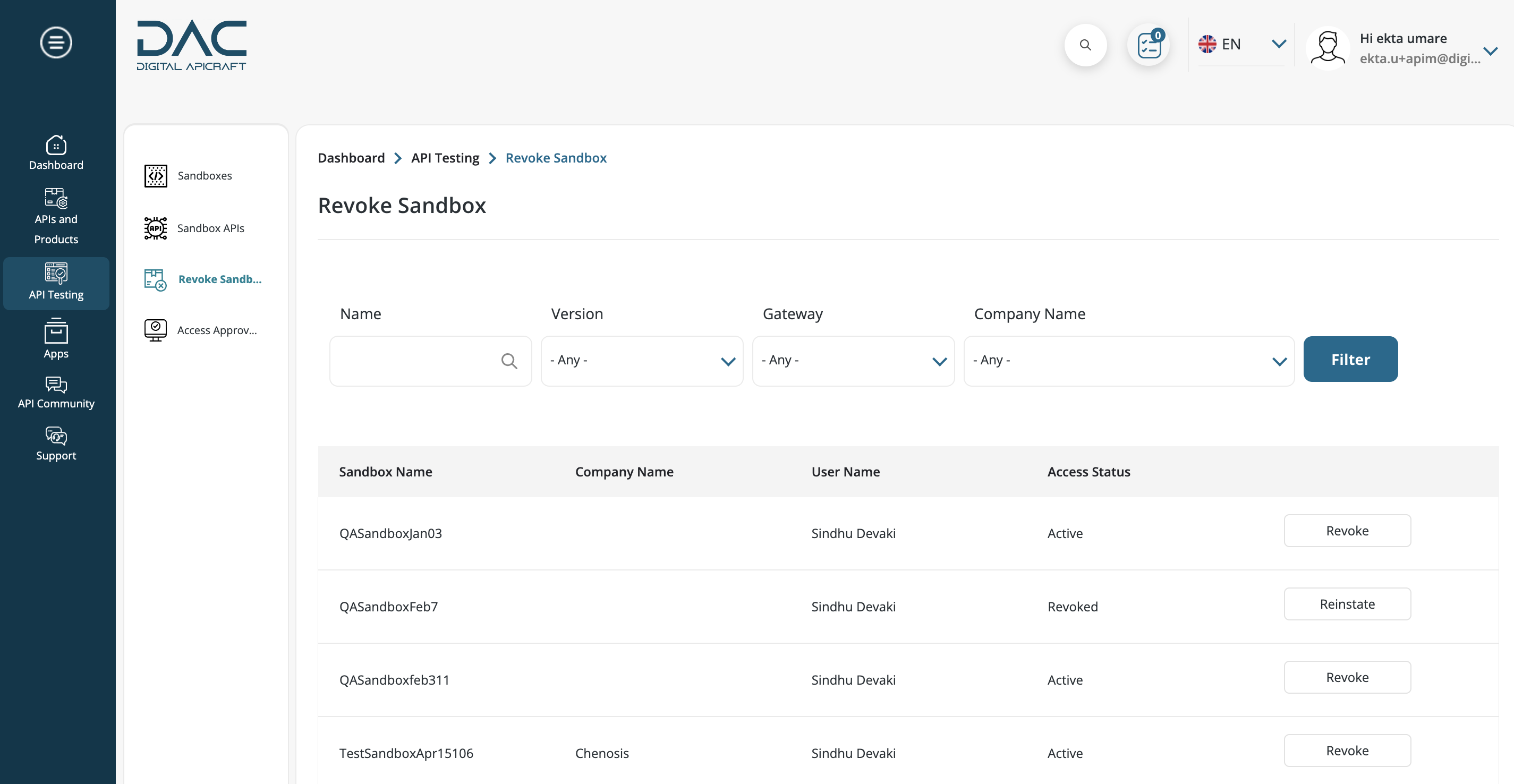
Revoke the sandbox
-
Login as APIM manager
-
Navigate to Dashboard > API Testing > Revoke Sandbox

-
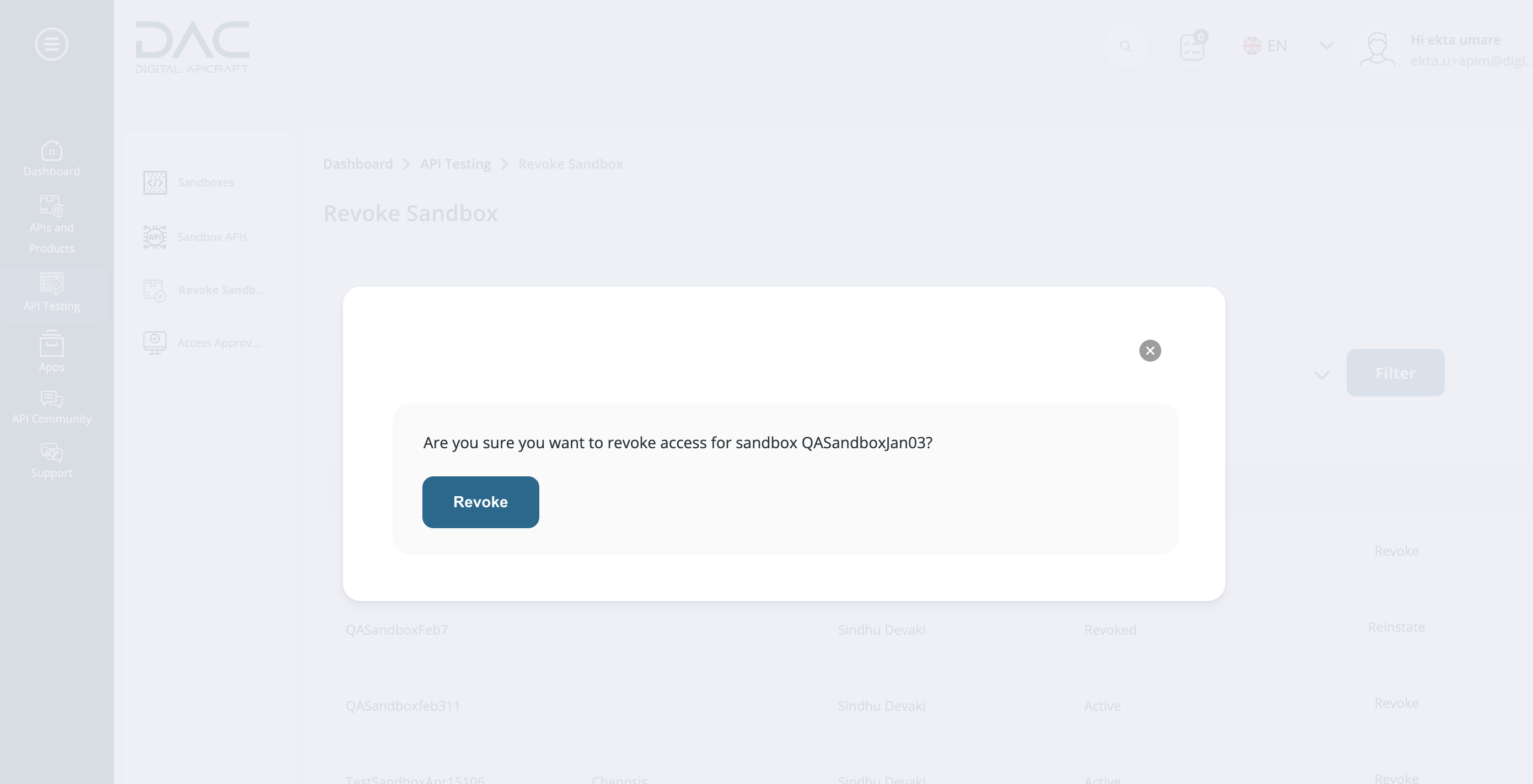
After click on Revoke the popup is displayed for confirmation

-
After click on Revoke button of popup sandbox will get revoke
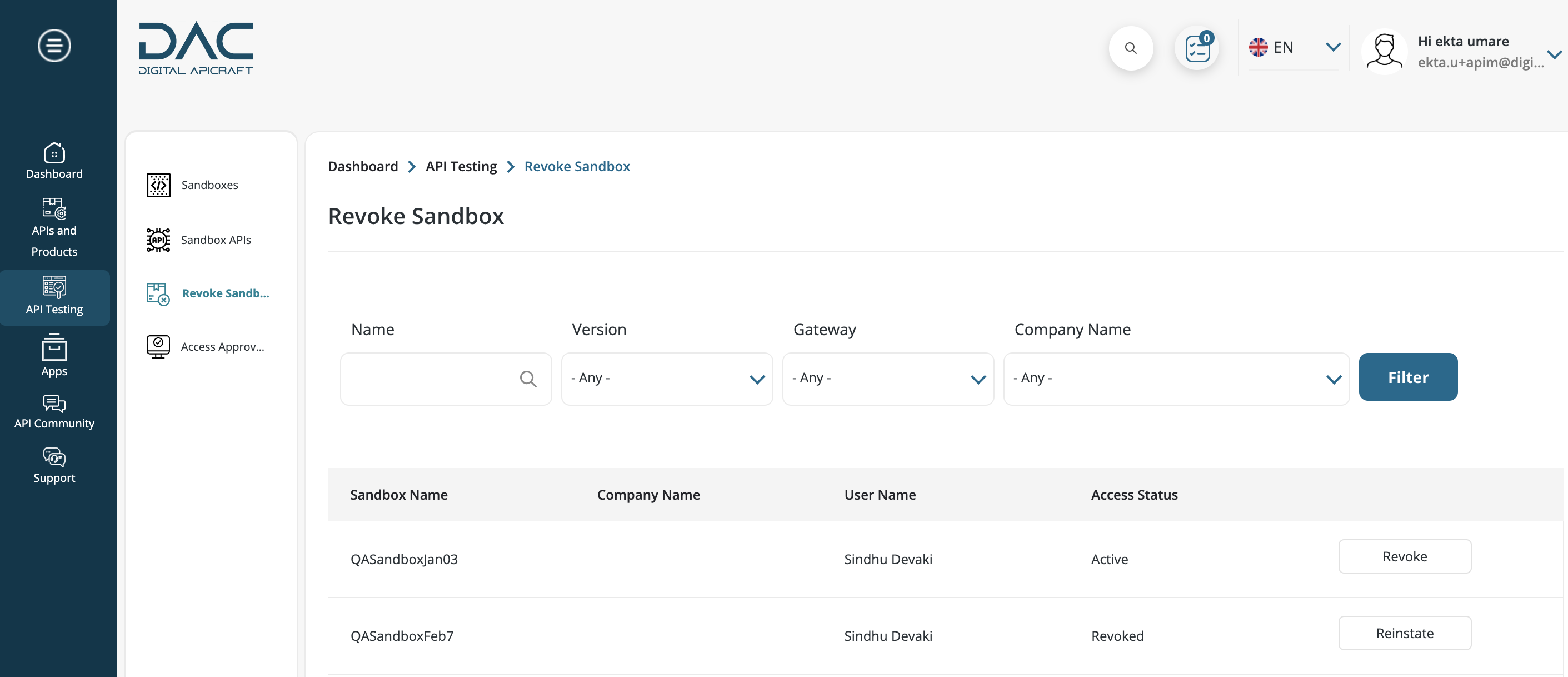
Reinstate the sandbox
-
Login as APIM manager
-
Navigate to Dashboard > API Testing > Revoke Sandbox

-
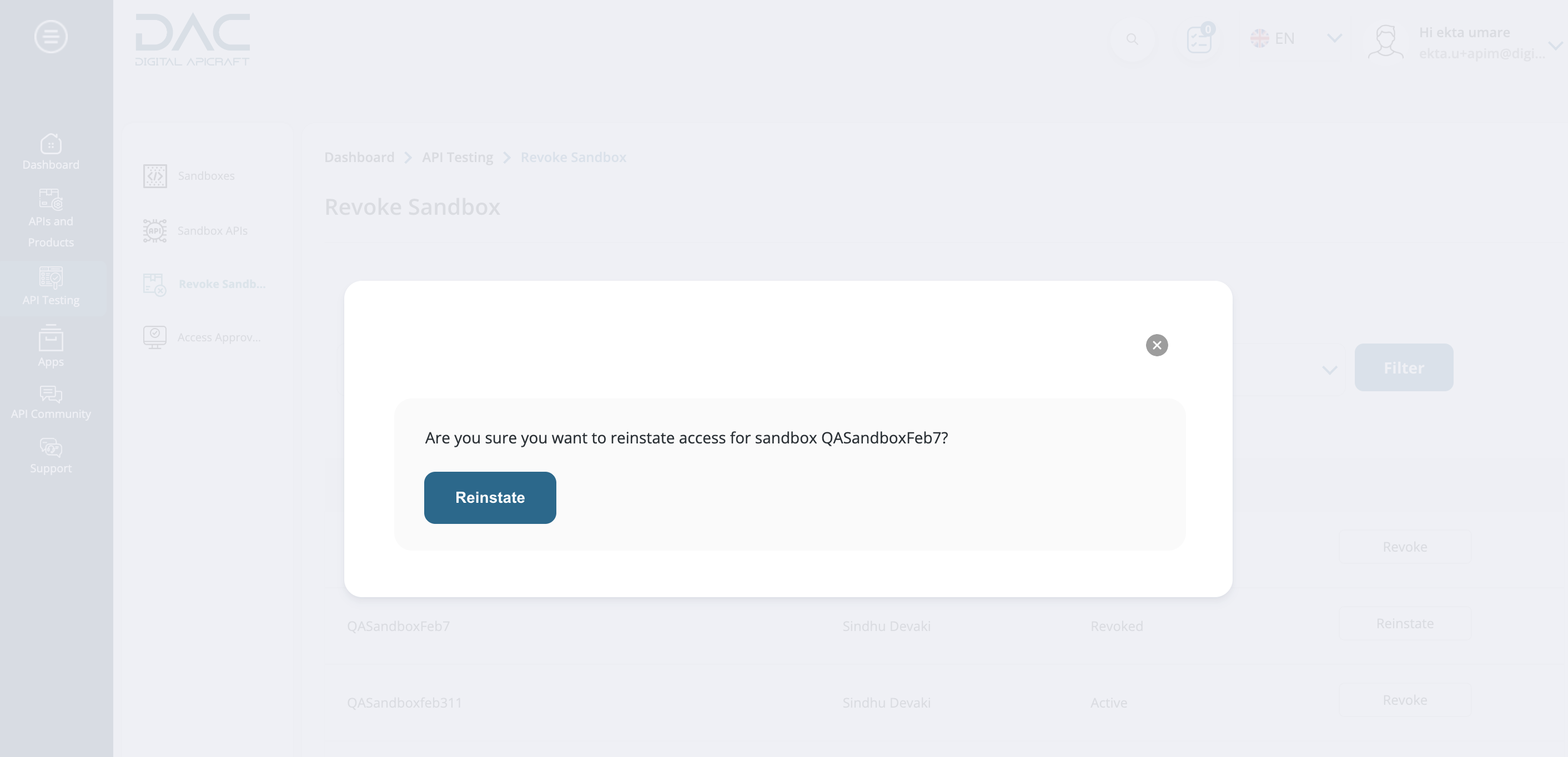
Click on Reinstate the popup is coming for confirmation

-
After click on Reinstate button of popup sandbox will get active again.
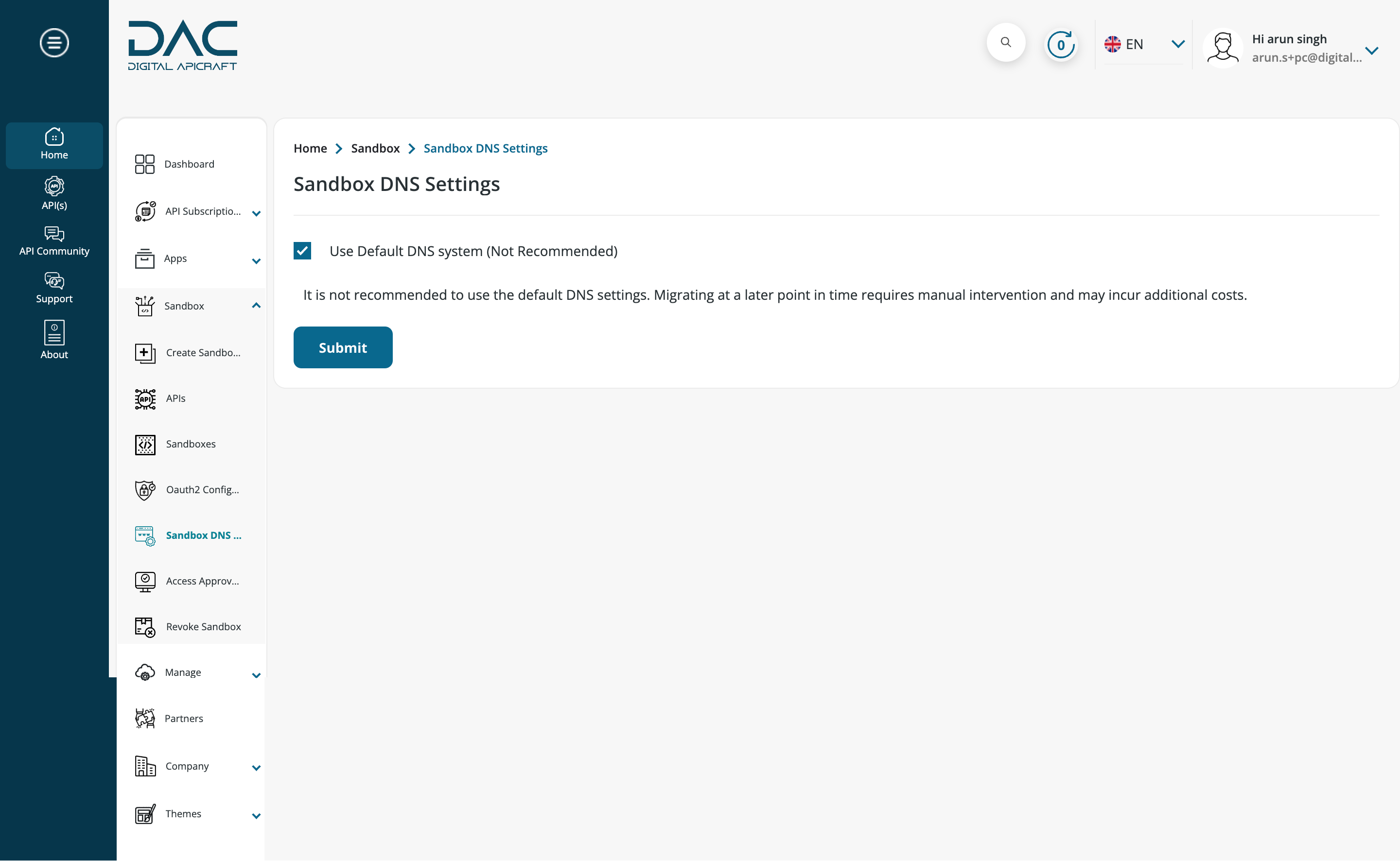
Sandbox DNS Settings
-
Login to the site as a Portal Admin
-
Click on menu Sandbox DNS Settings under sandbox menu
-
There are two ways to set the DNS
-
If portal admin will check "Use Default DNS system". It will take default DNS of system

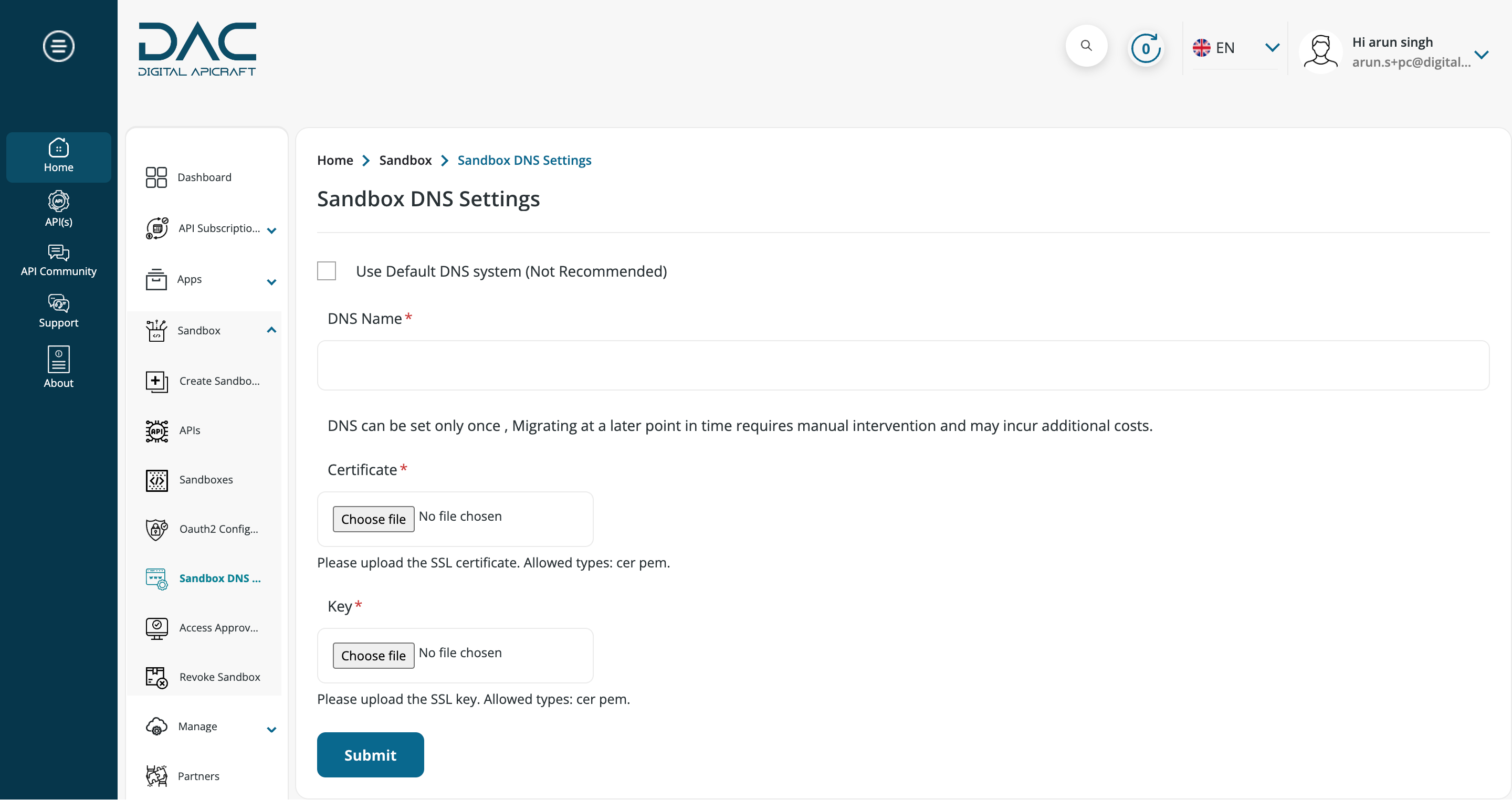
-
If portal admin are not using default one, we need to upload the certificate and key and fill domain name and submit the form then the DNS will get register

-
The allowed types for certificate and keys are .cer,.pem
-
Portal admin get reminder for certificate expiration
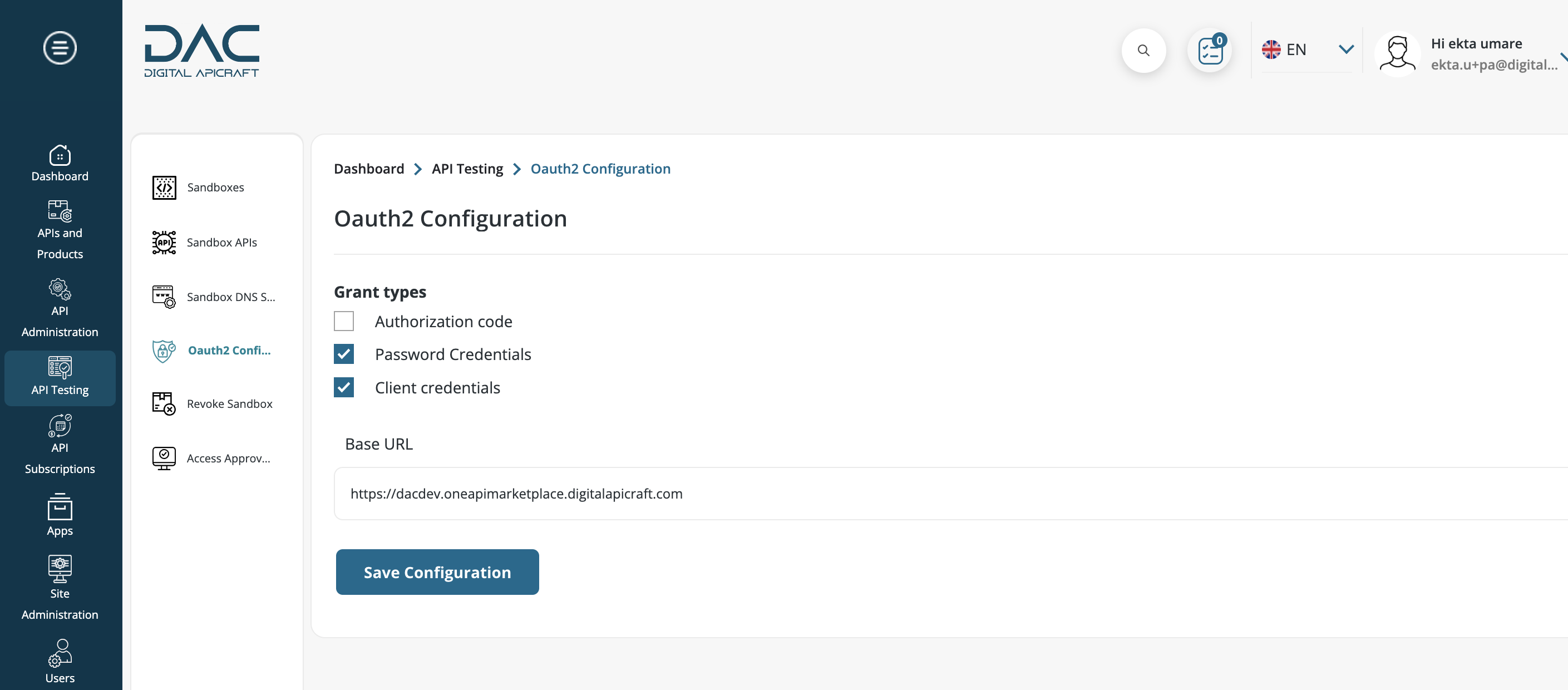
Oauth Config
-
Login as Portal admin
-
Navigate to Dashboard > API Testing > Oauth2 Configuration
-
There are three option given for Oauth configuration: Authorization code, Password Credentials, Client credentials
-
Portal admin can check the checkboxes and fill the base url field and submit the form

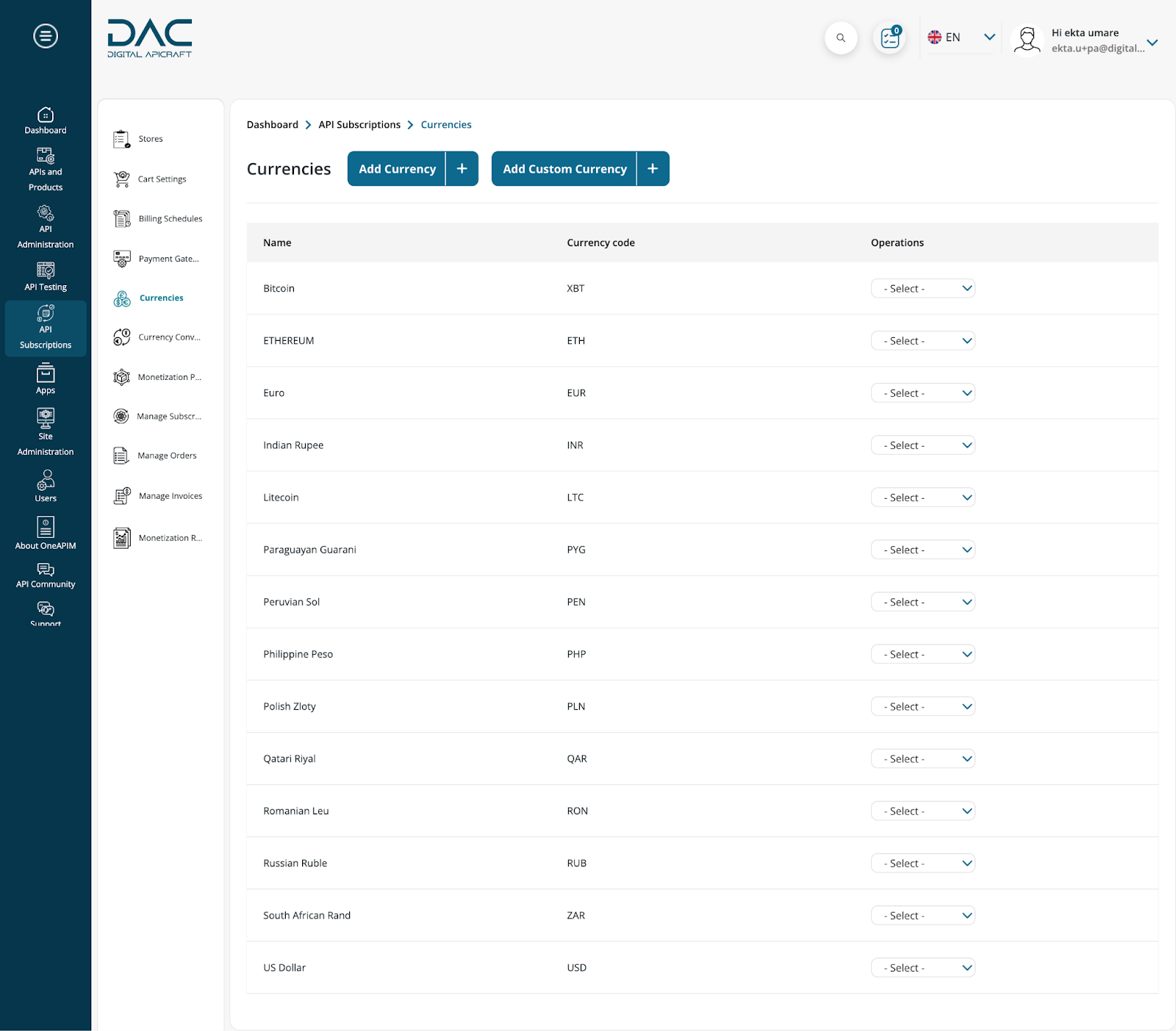
Create Currencies
- Login to the site as a Portal Admin
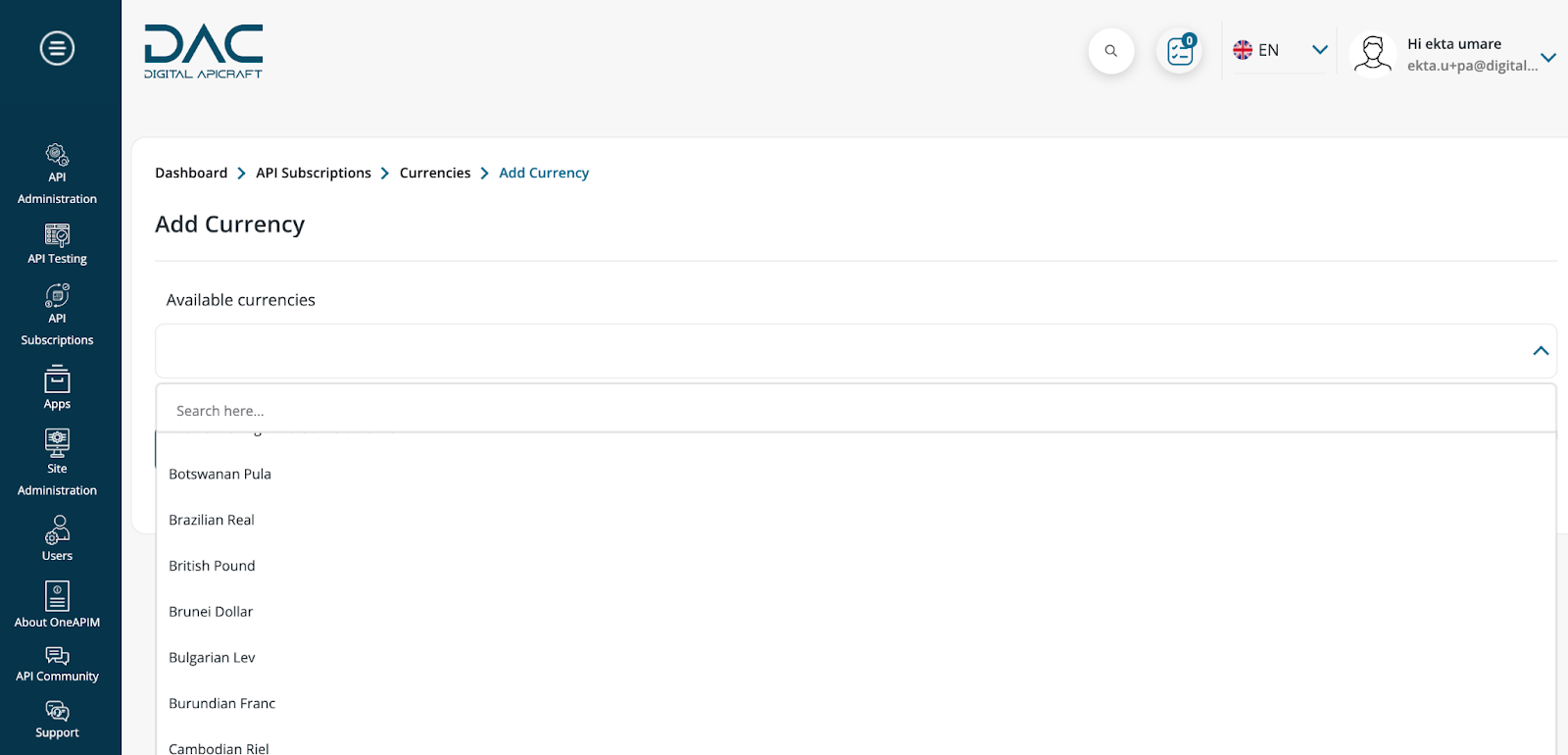
- Navigate to Dashboard > API Subscriptions > Currencies

- Click on "Add currency" to select a new currency from the dropdown menu, then save your selection

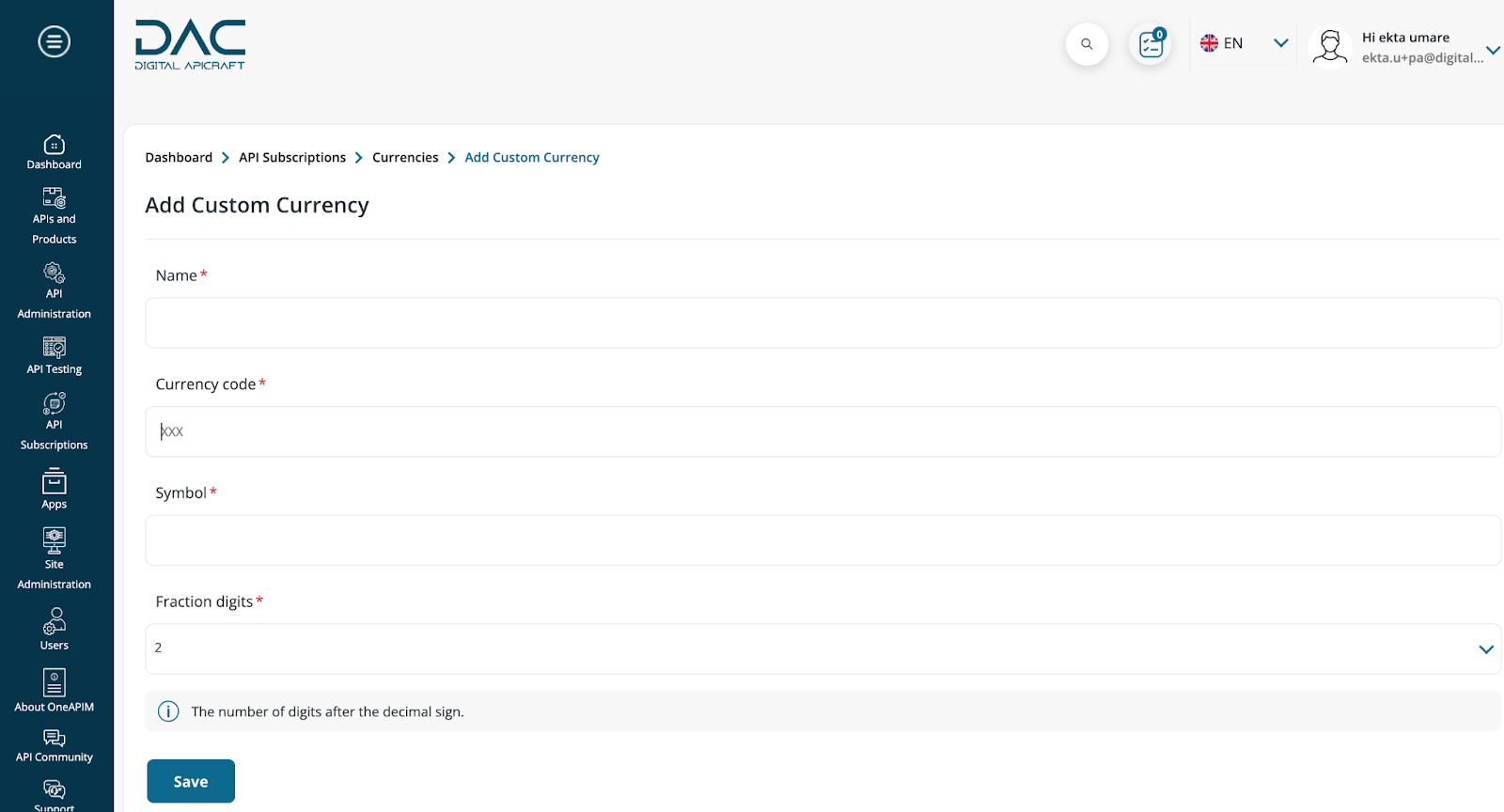
- To add a custom currency, click the "Add Custom Currency" button

- Add the following fields -
- Name
- Currency Code
- Symbol
- Fraction digits
- Click “Save”
Set Default Currency
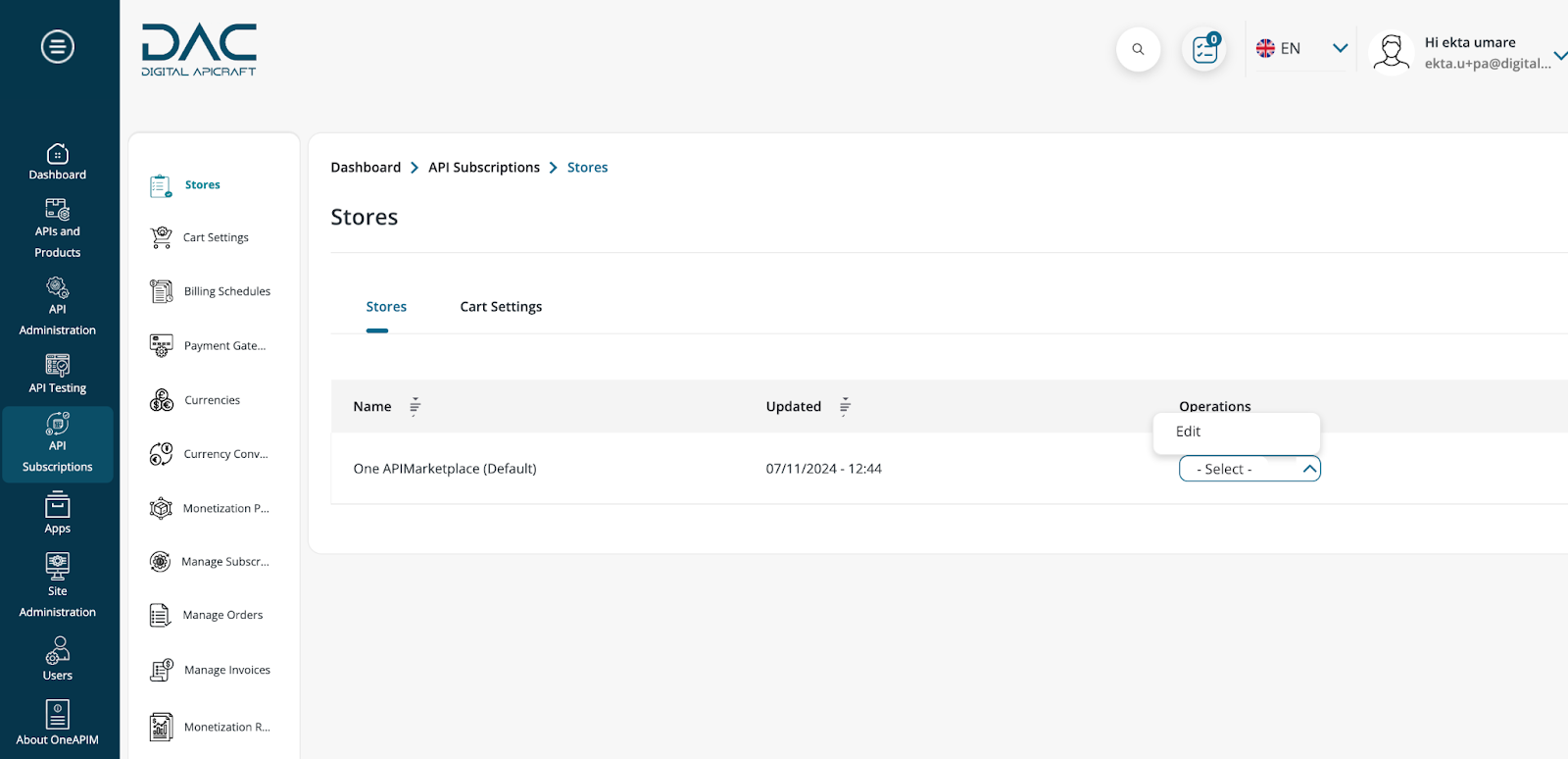
- Login to the site as a Portal Admin
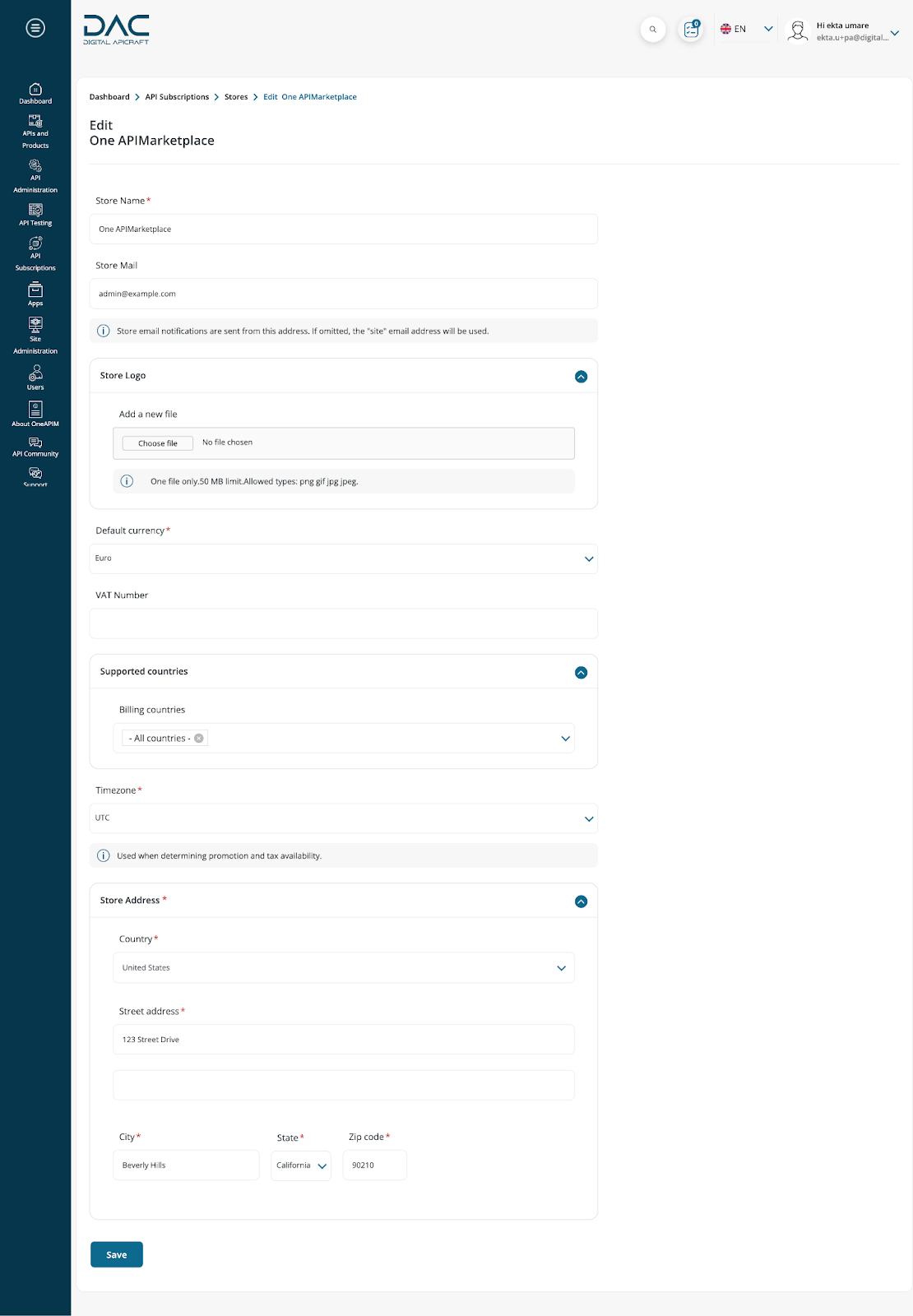
- Navigate to Dashboard > API Subscriptions > Store, then click on the "Edit" option

- Click on the "Edit" option and select the default currency, which will convert all other currencies to the default currency

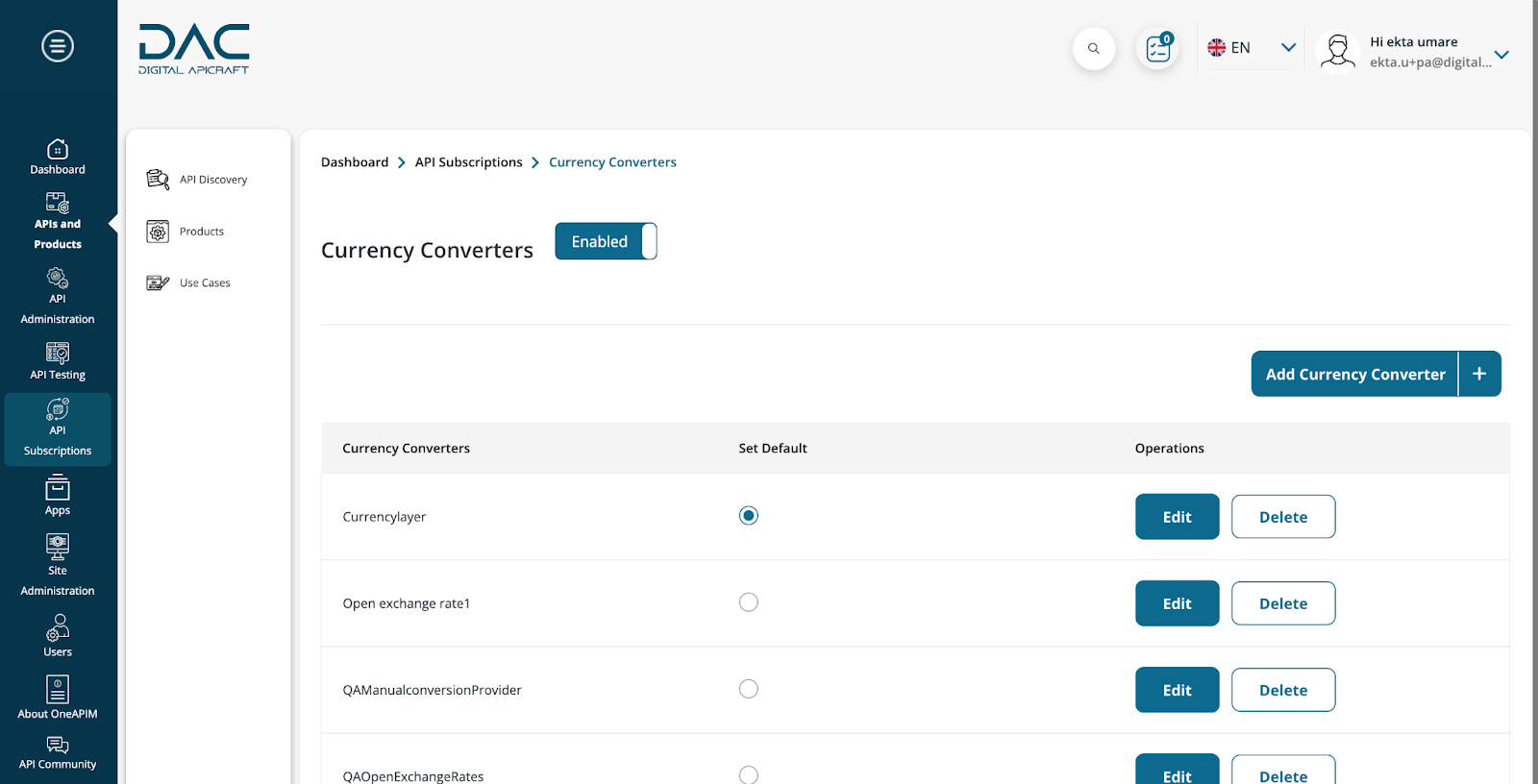
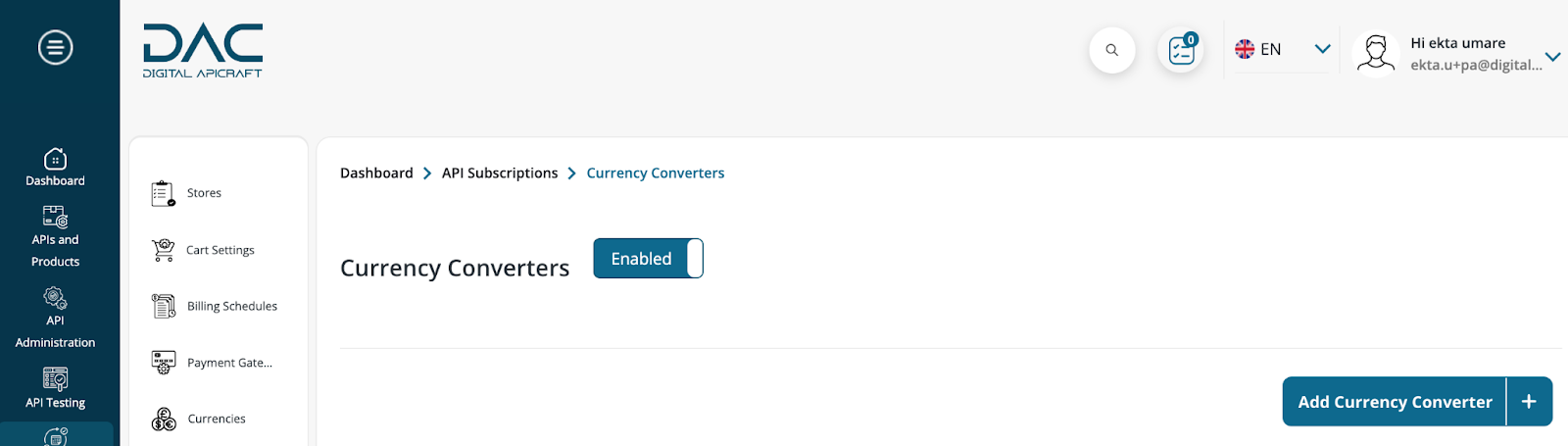
List of Currency Converters
- Login to the site as a Portal Admin
- Navigate to Dashboard > API Subscriptions > Currency Converters, which contains a list of currency converters

- Portal admin can edit or delete existing currency converter
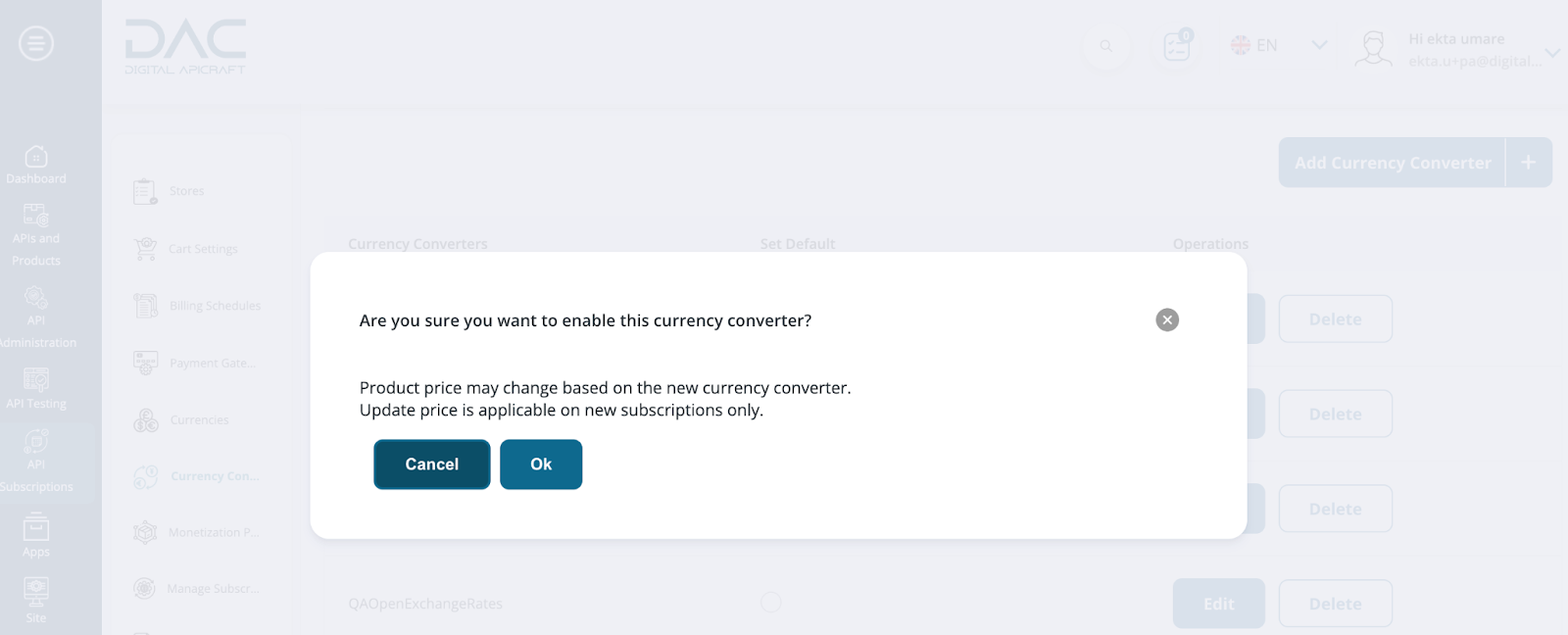
- Only one currency converter can be used at a time, for which the portal admin needs to select the "Set Default" option. Clicking "Set Default" will prompt a popup with a confirmation message

- Click the "OK" button to set the currency converter as default
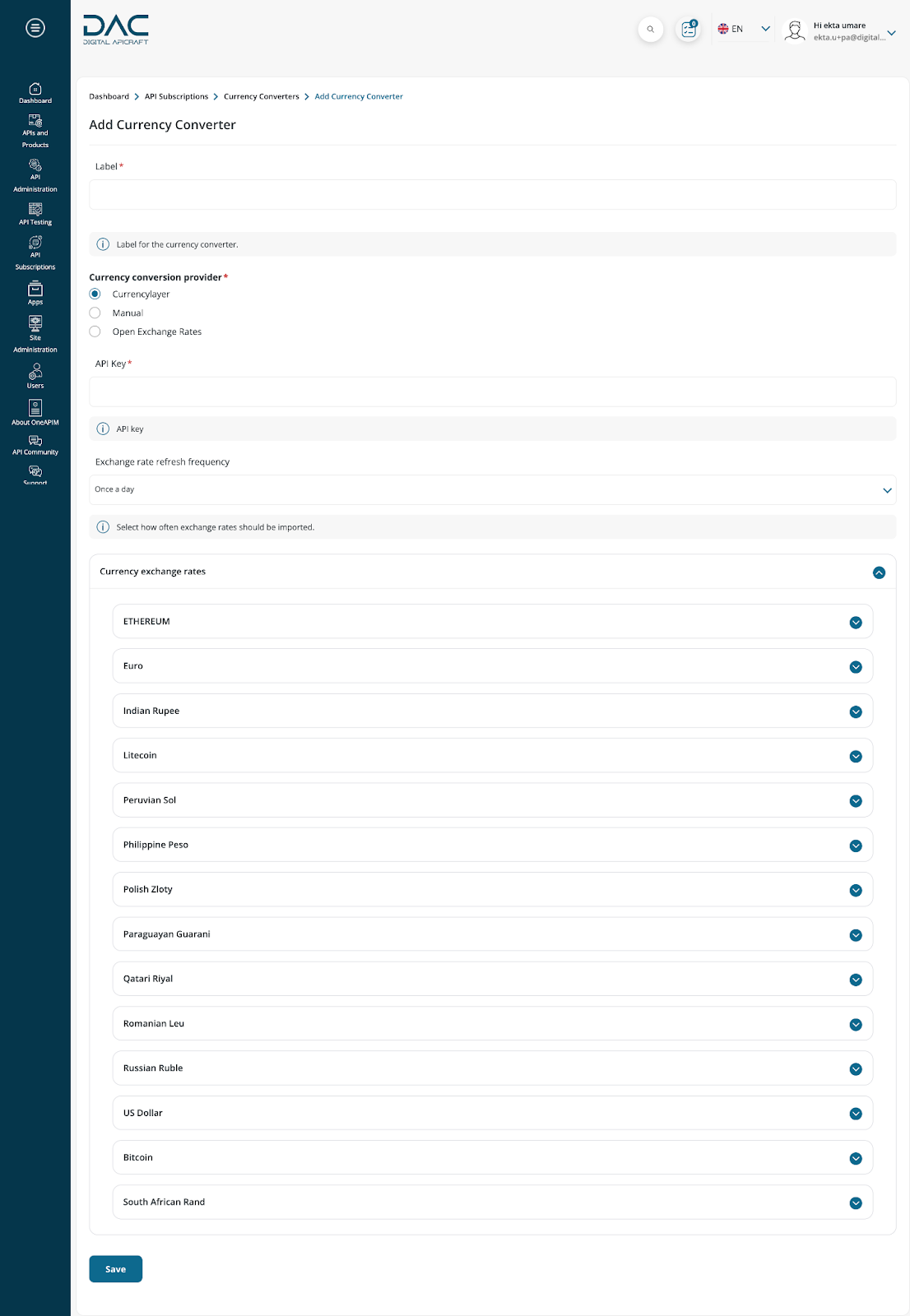
- Click "Add Currency Converter" to create a new currency converter


- Add following fields
Label
Currency conversion provider
API Key
Exchange rate refresh frequency
Click on Save button
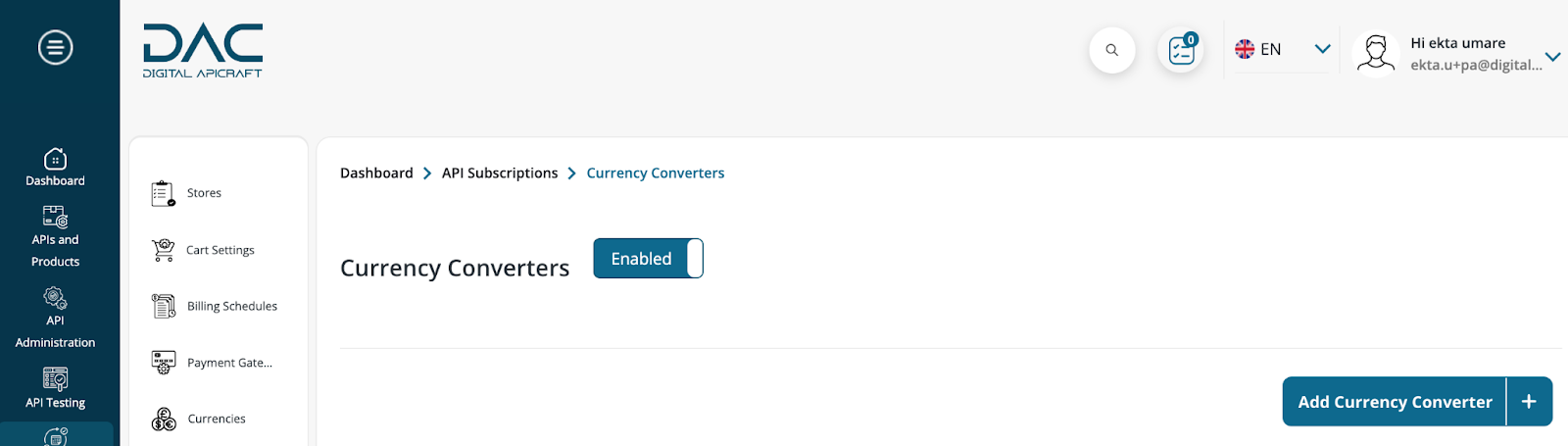
Enable Currency Converter
- Login to the site as a Portal Admin
- Navigate to Dashboard > API Subscriptions > Currency Converters, Click the Enable Currency Converter button to activate the currency converter

- After enabling the currency converter, all products with different currencies will be converted into euros, as the store's default currency is set to euros

Subscription flow
- Login with portal consumer role
- Navigate to "API discovery" page
- Subscribe for the product
- Click the "Subscribe" button and choose a product from the list

- Click the "Buy Now" button; the USD price will be converted into Euros. Review the details and click "Continue" to proceed to the review

- Click the "Proceed to Payment" button

- After successfully subscribing to the product, a popup will appear showing the product's currency, which is in USD

- Click the "OK" button to redirect the user to the "My Subscription" page

- Click on the plan name to view its details. Here, the currency displayed will be the product currency

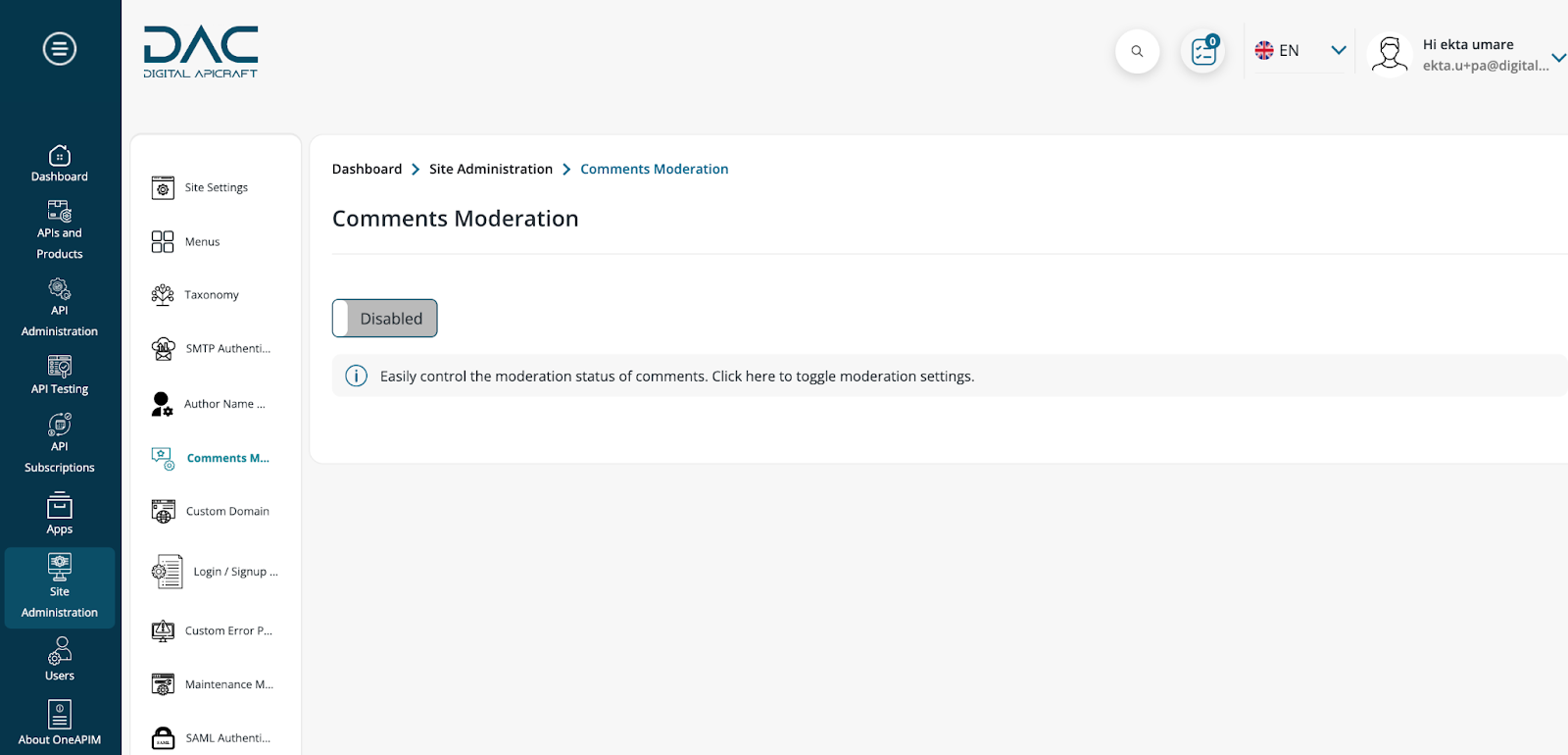
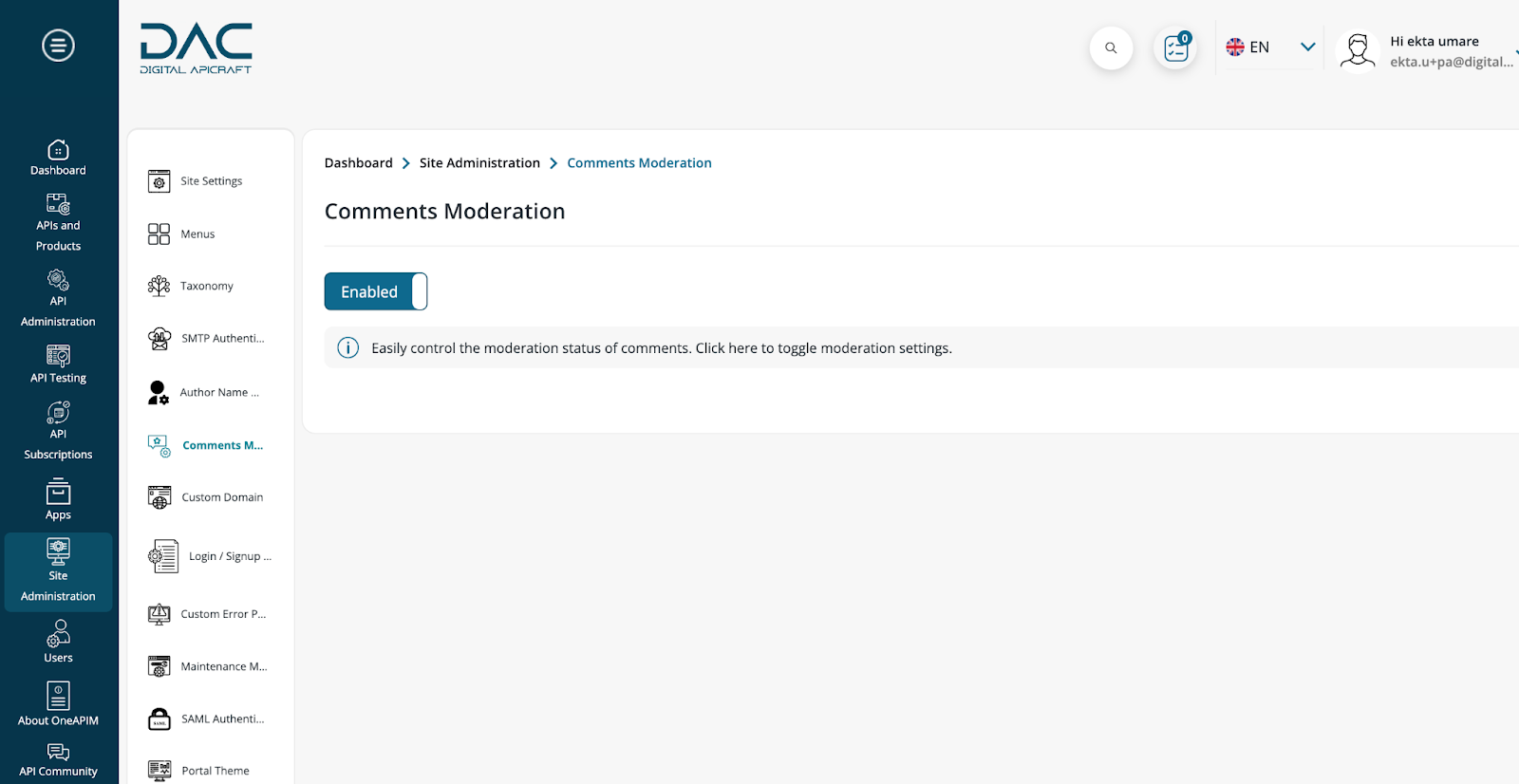
Enable Comments Moderation
- Login to the site as a Portal Admin
- Navigate to Dashboard > Site Administration > Comments Moderation

- Click on Enable Comment Moderation button

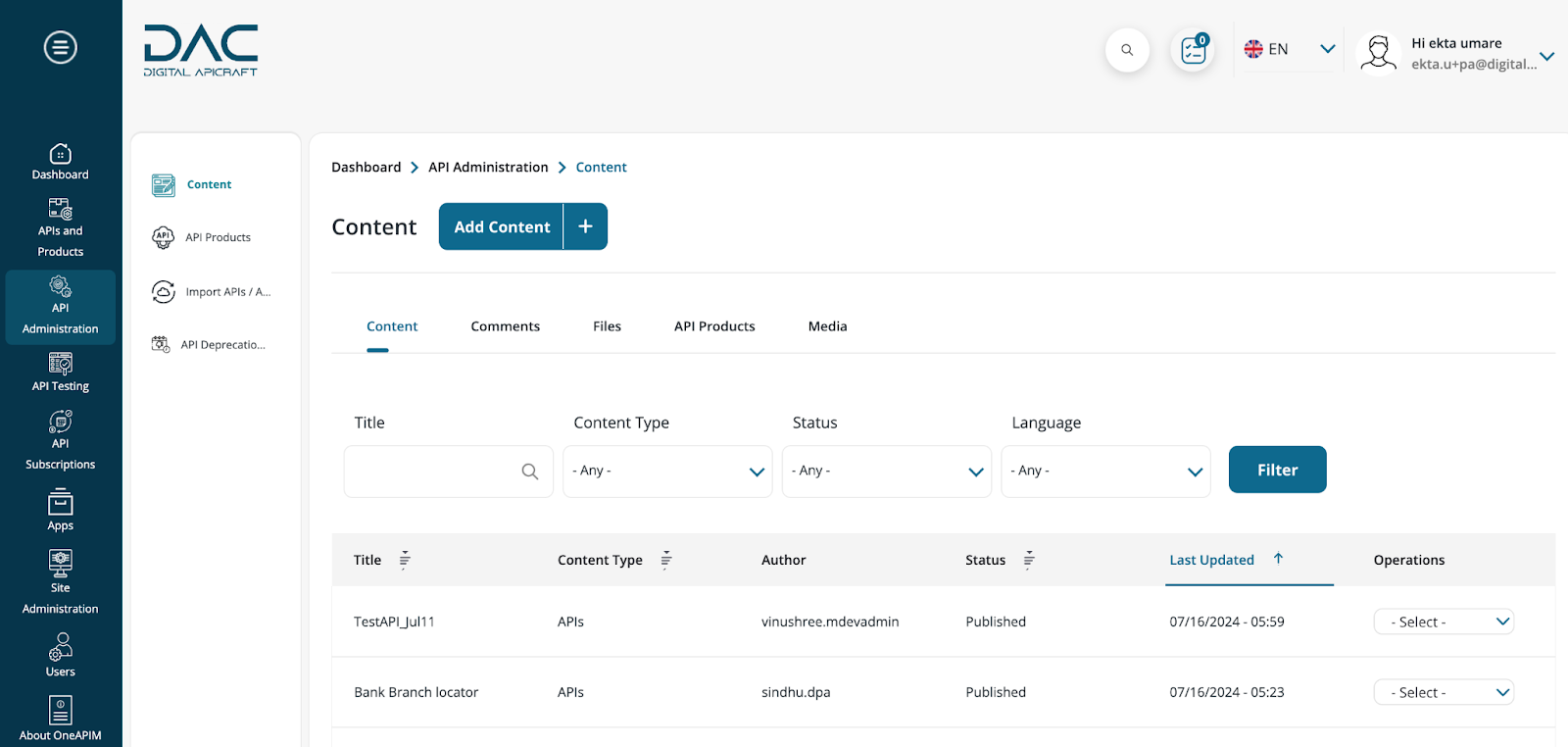
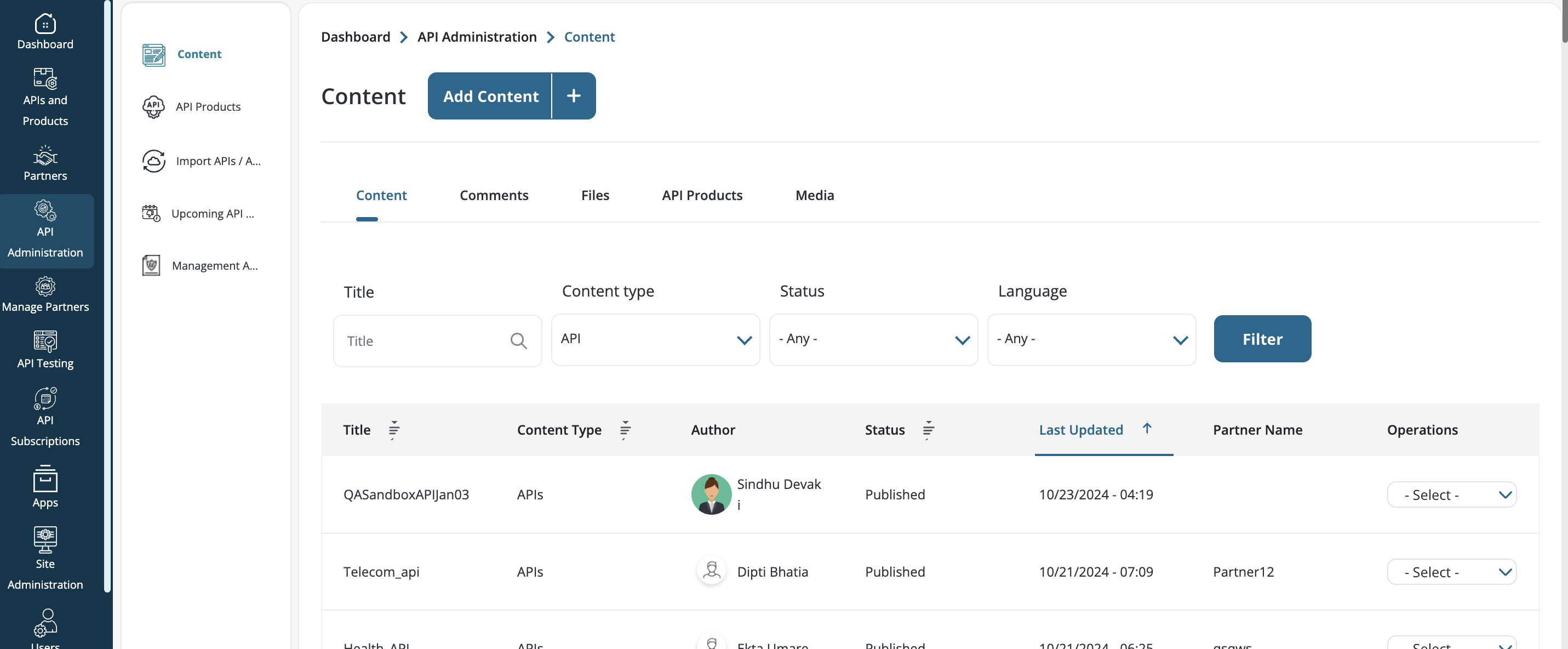
- After enabling comment moderation, navigate to Dashboard > API Administration > Content. The Comments tab will be visible

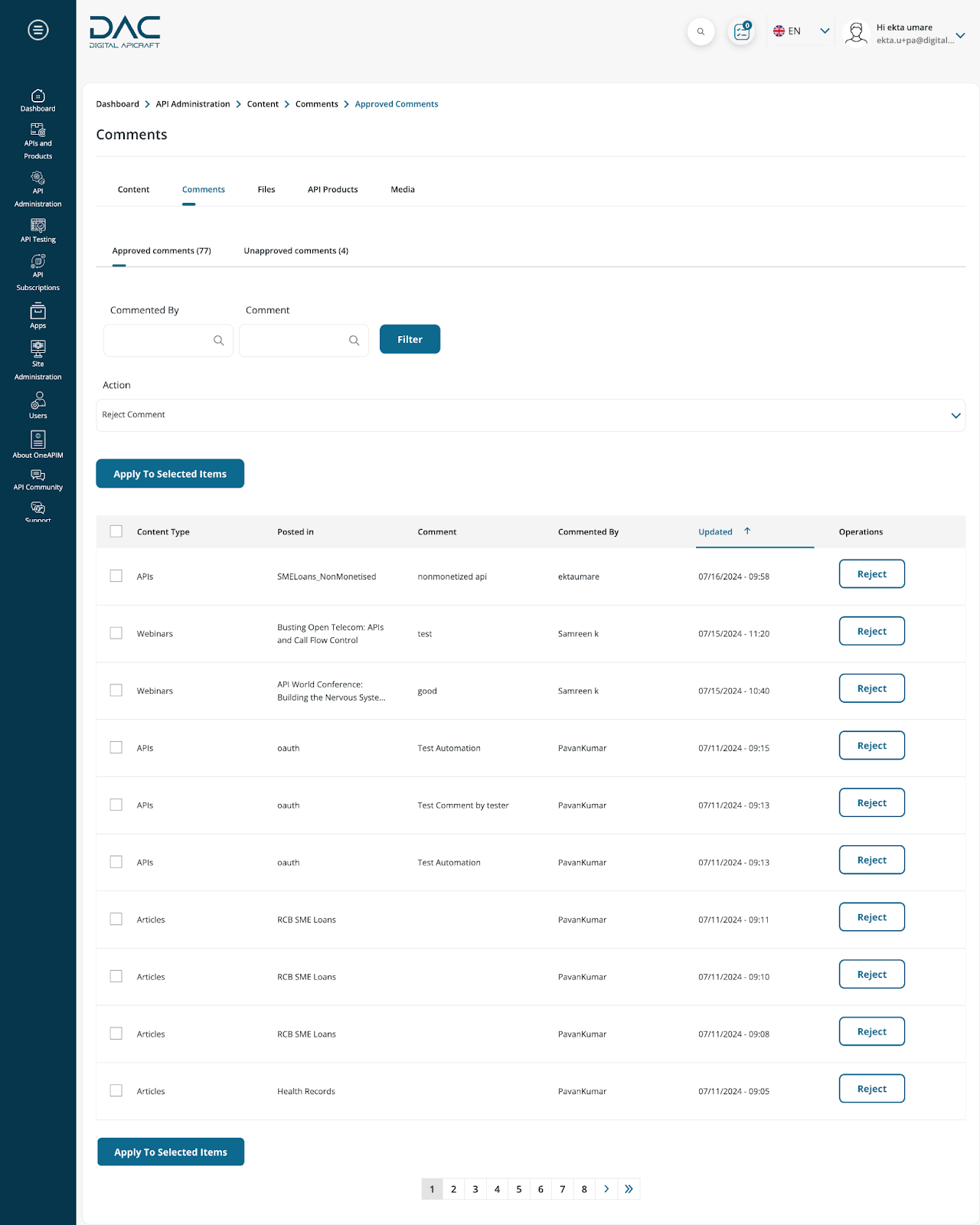
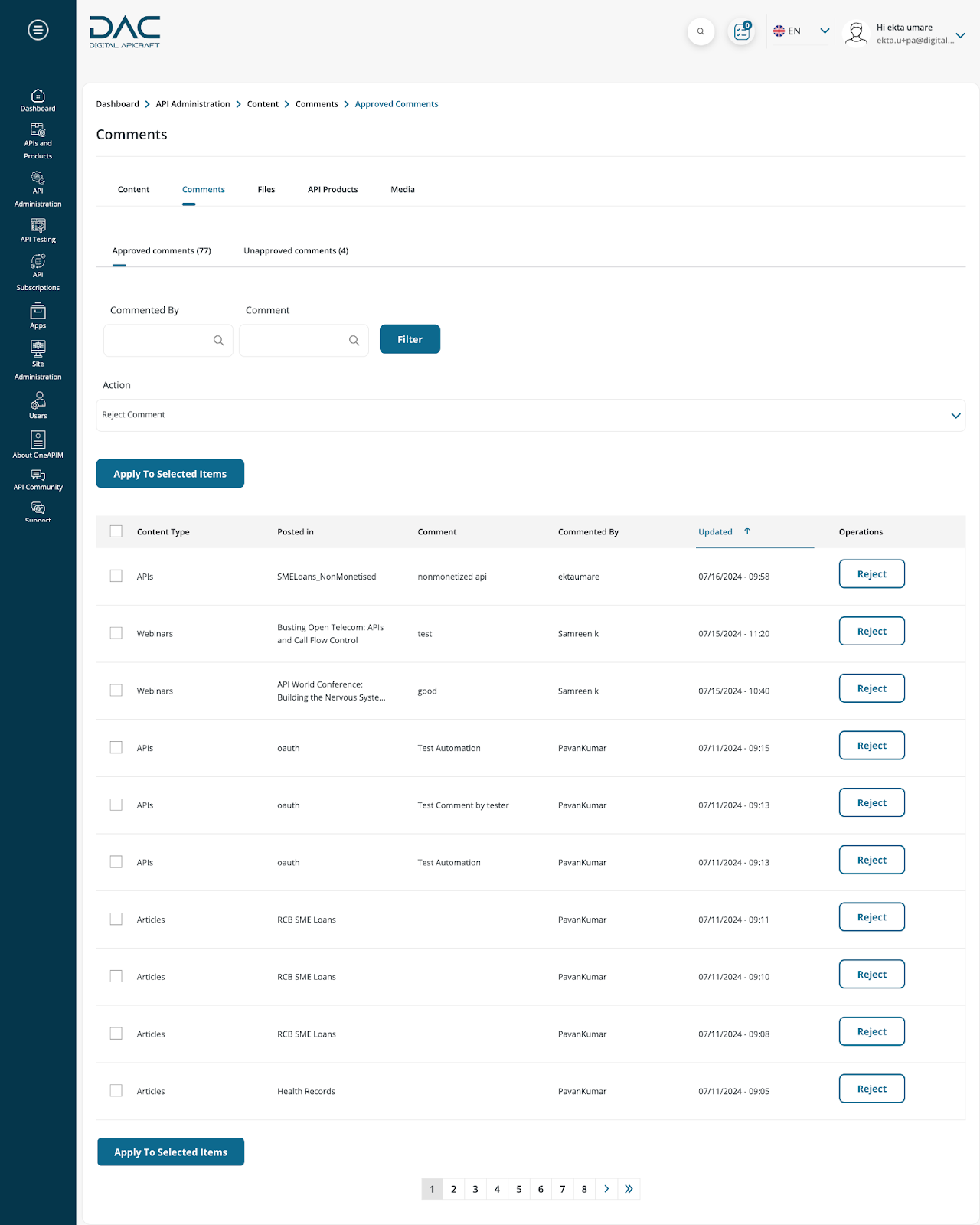
- Click on the Comments tab. It will contain both approved and unapproved comments

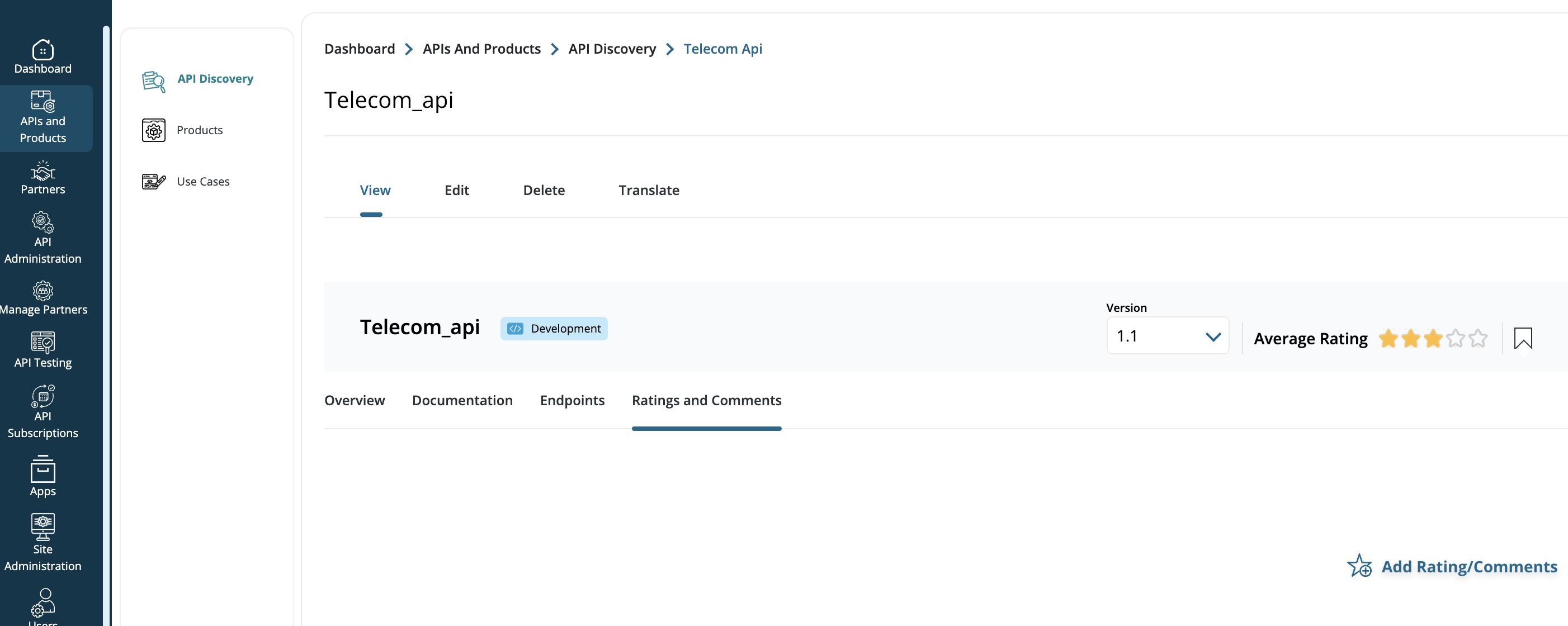
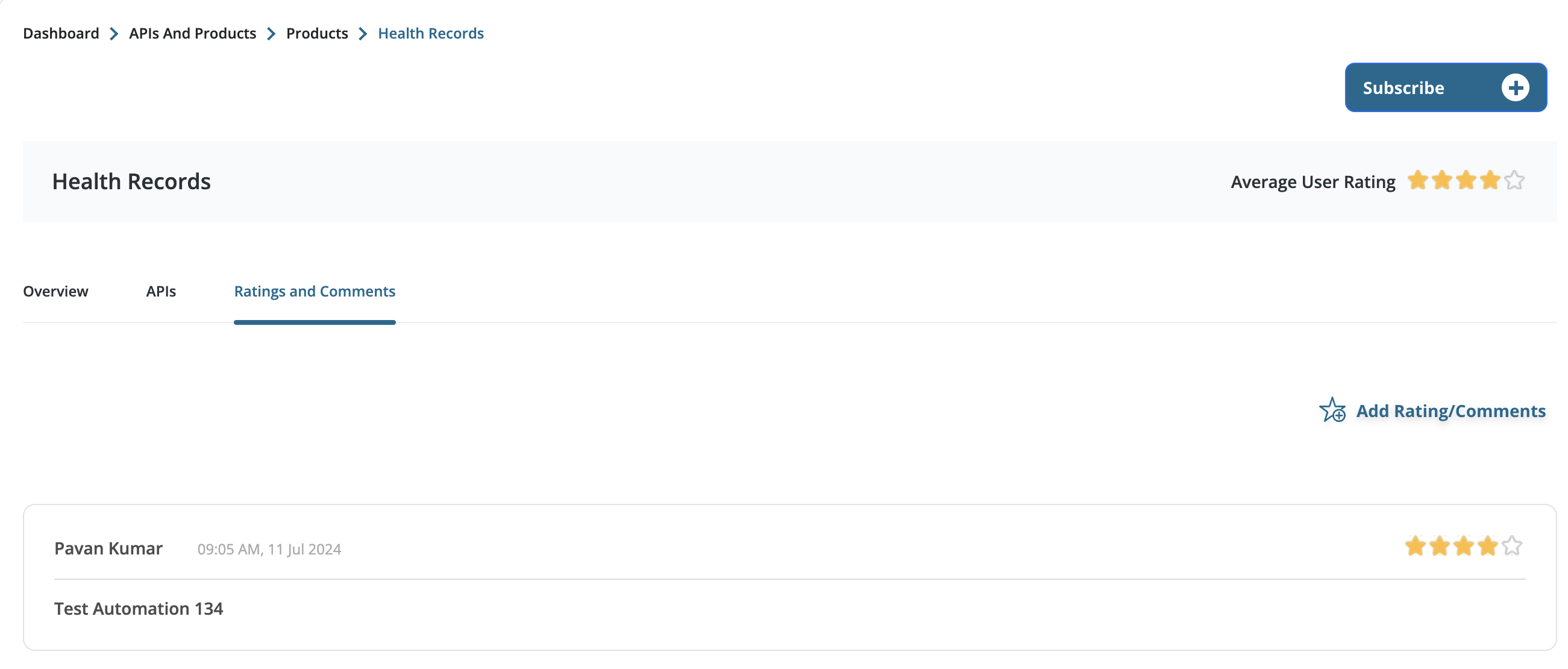
How to add a comment for an API ?
-
Login to the site as a Portal Consumer
-
Navigate to Home > APIs and Products > API Discovery
-
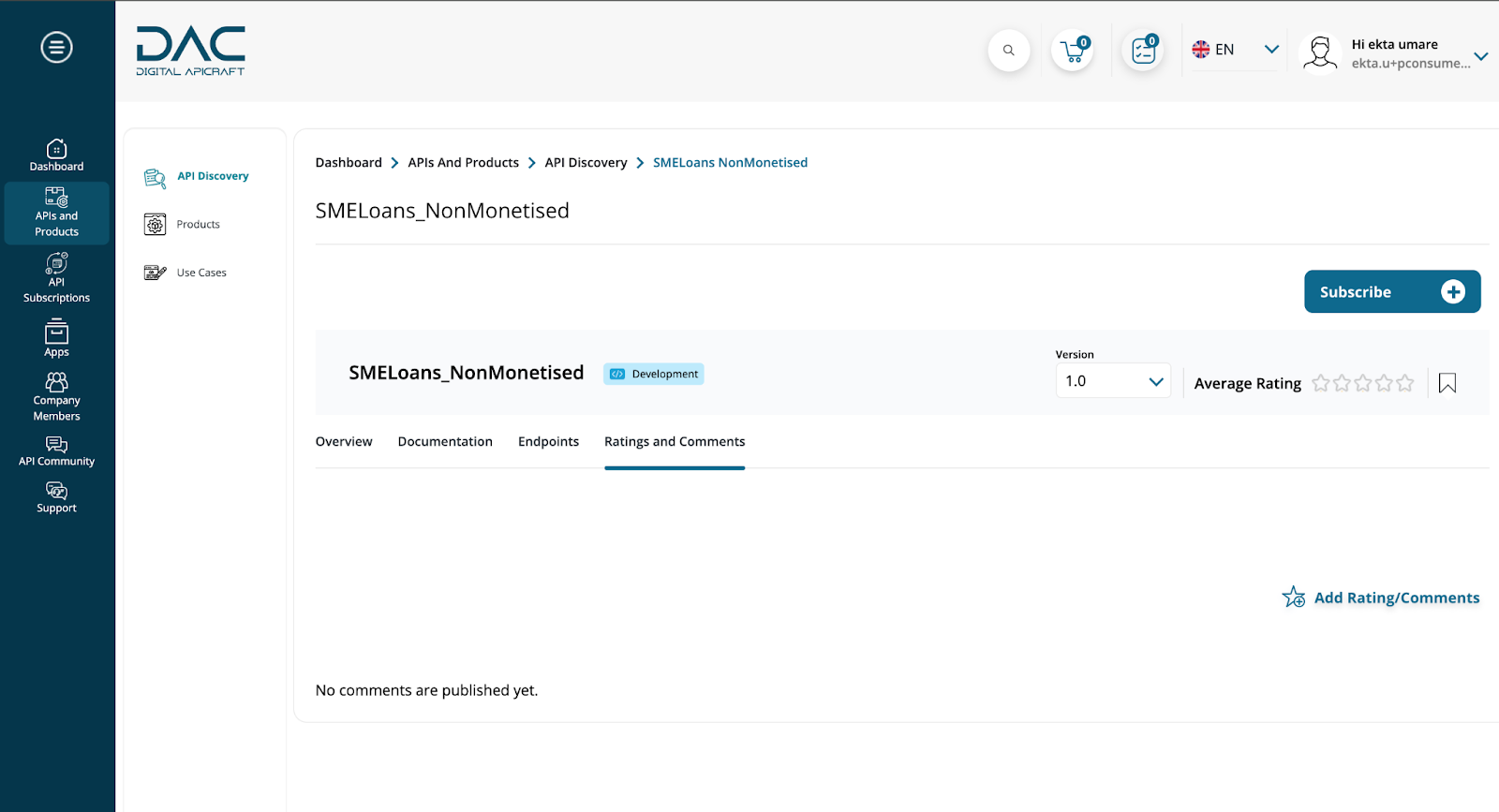
Click on the API for which the user wants to comment

-
Click on Ratings and Comments in the API Page
-
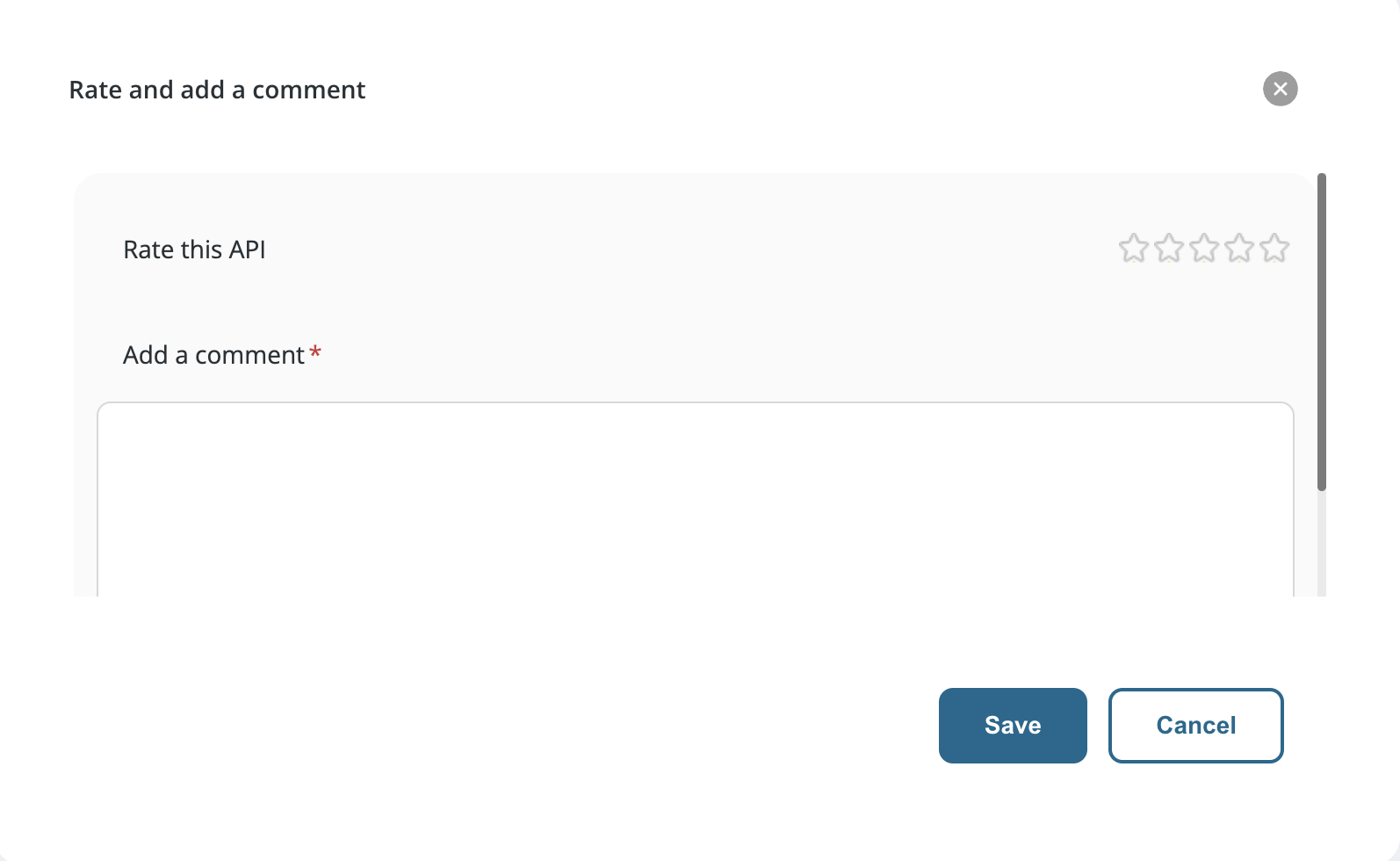
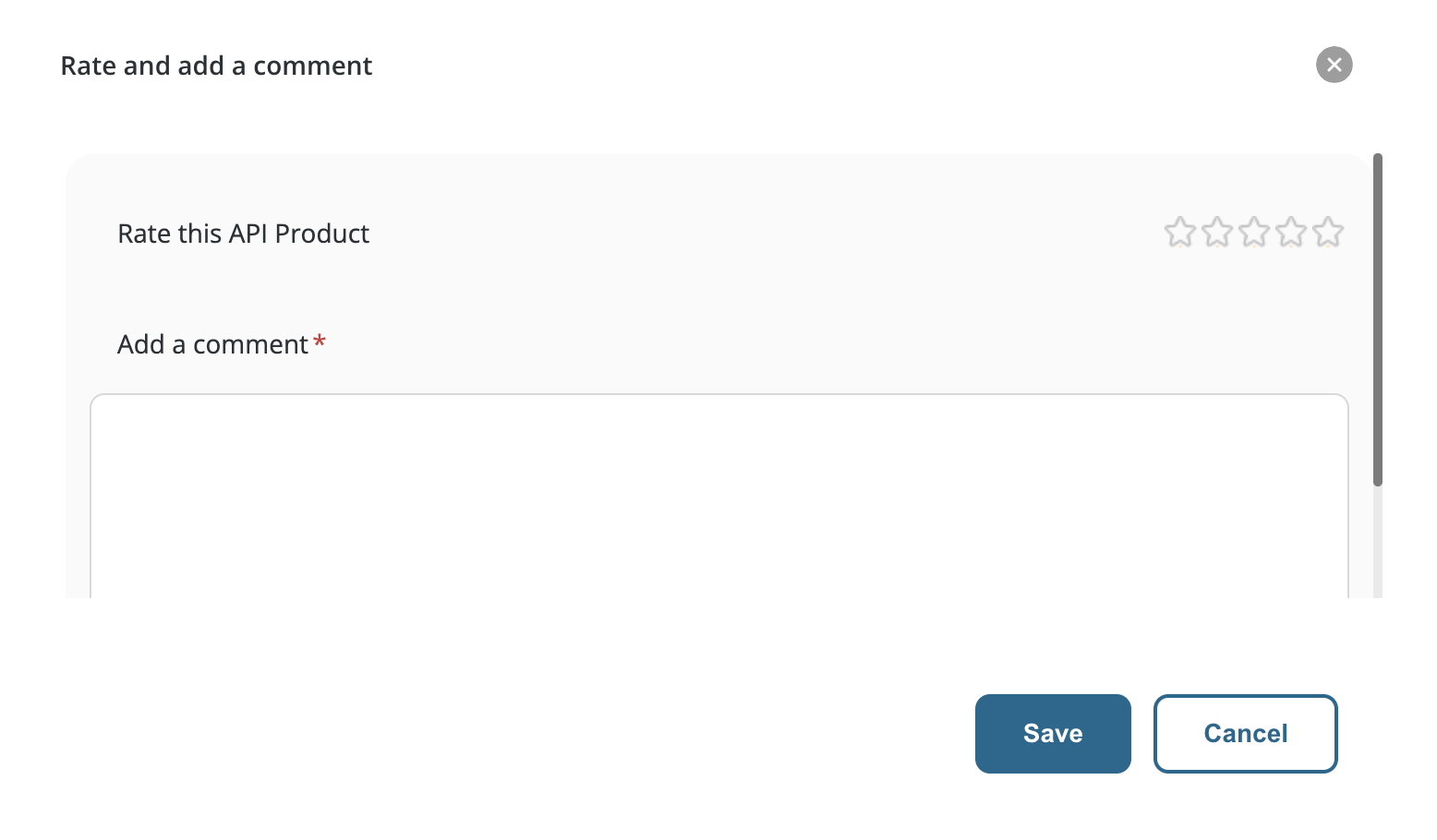
Click on Add Rating/Comments

-
A modal box opens with a form where the user can comment and rate the API
-
The user is not allowed to save if either the comment or rating are not added

-
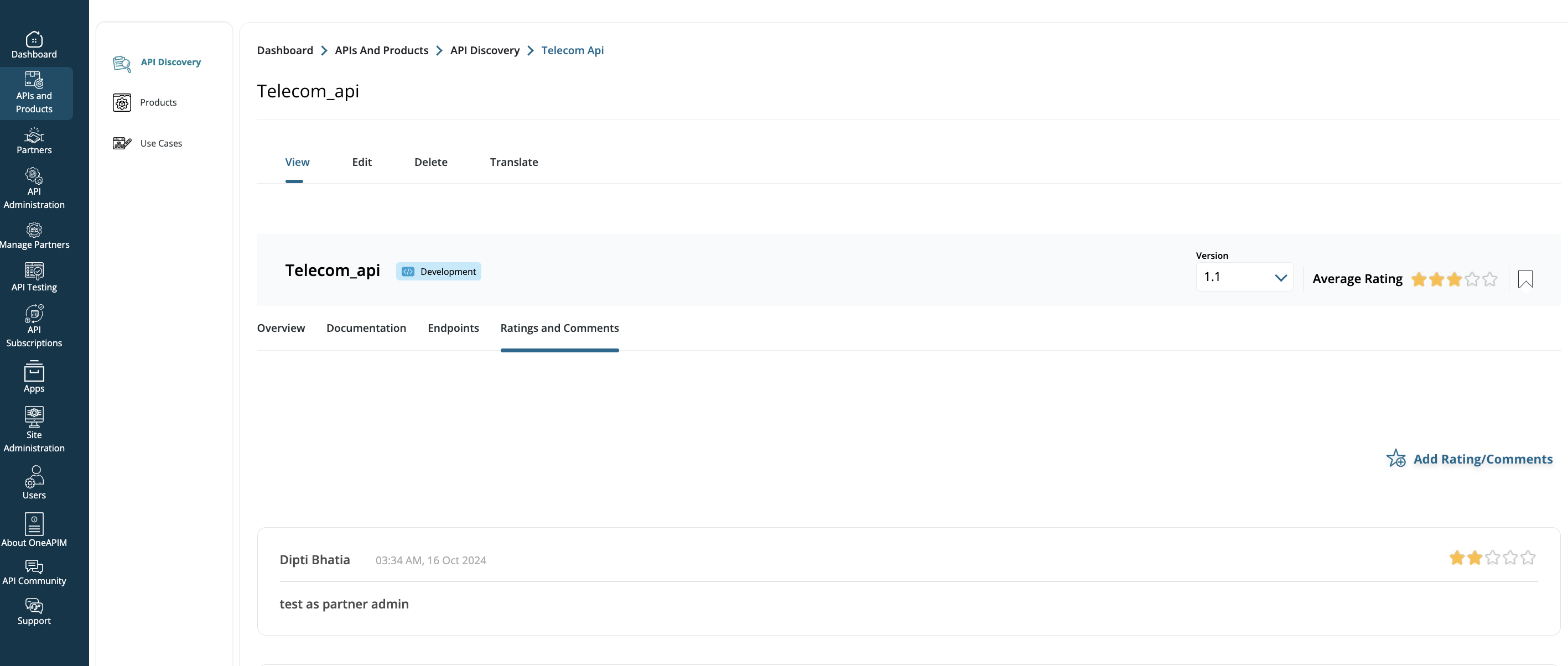
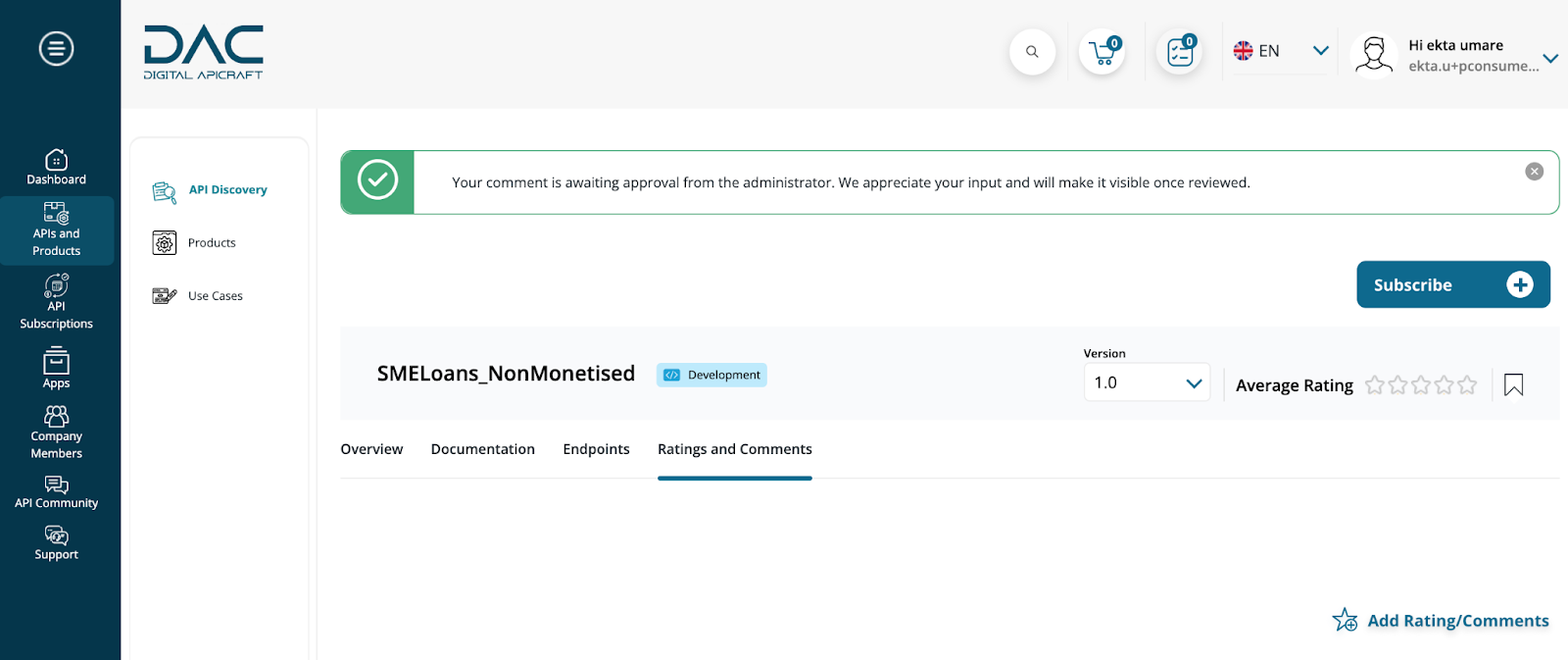
The comments do not get published until the portal administrator approves the comments.
-
Once approved the comments appear in the Ratings and comments section in the API.
-
Also an average rating of all the ratings on the API is displayed.

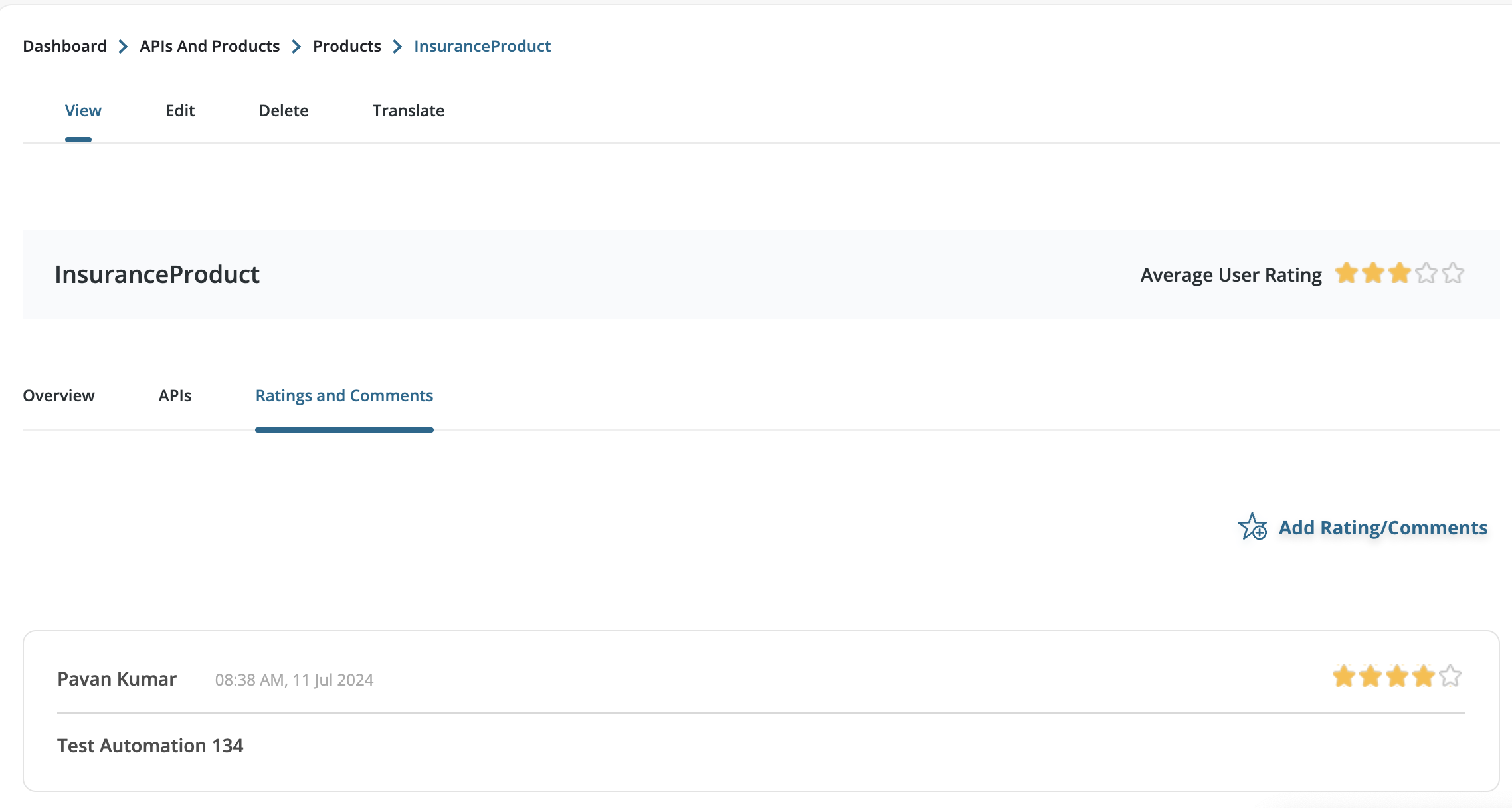
As a Portal Admin:
-
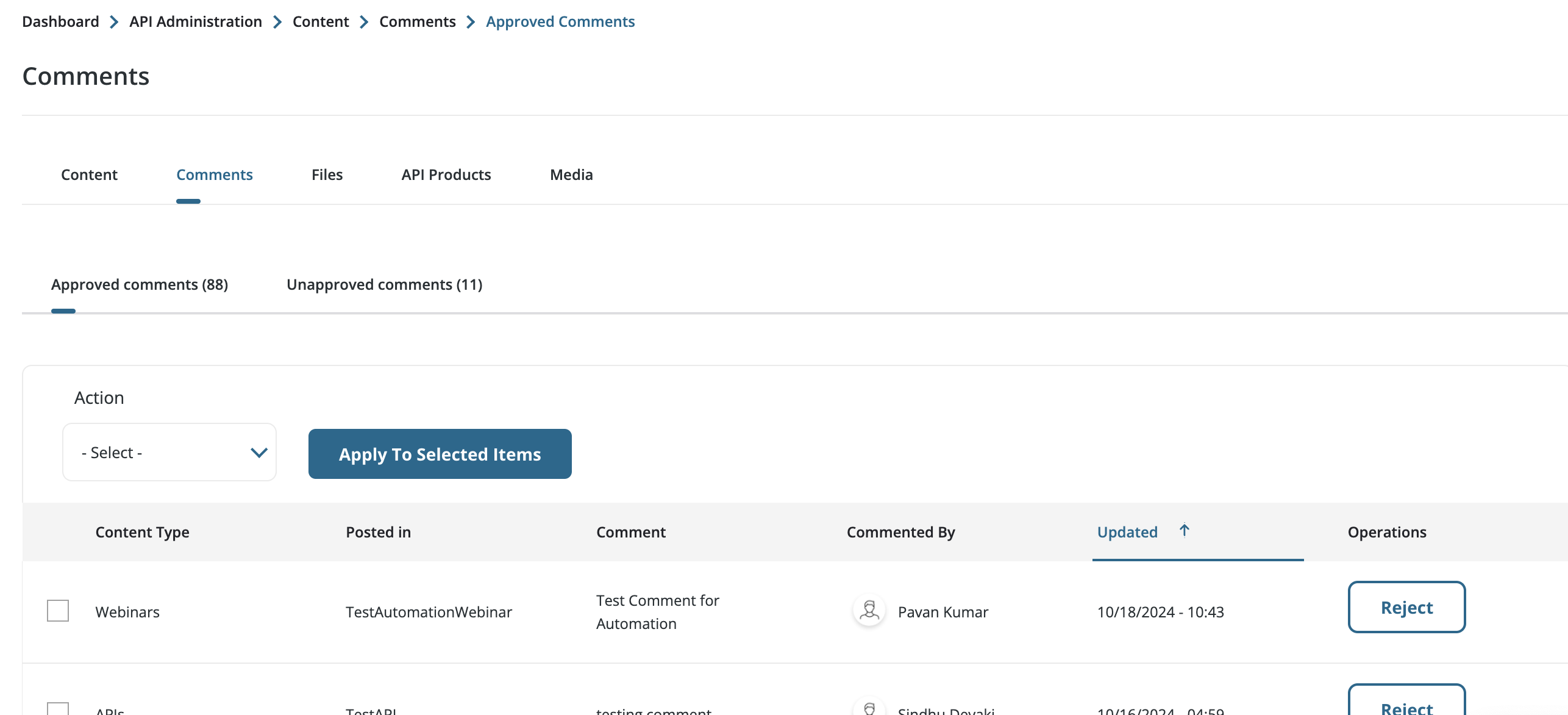
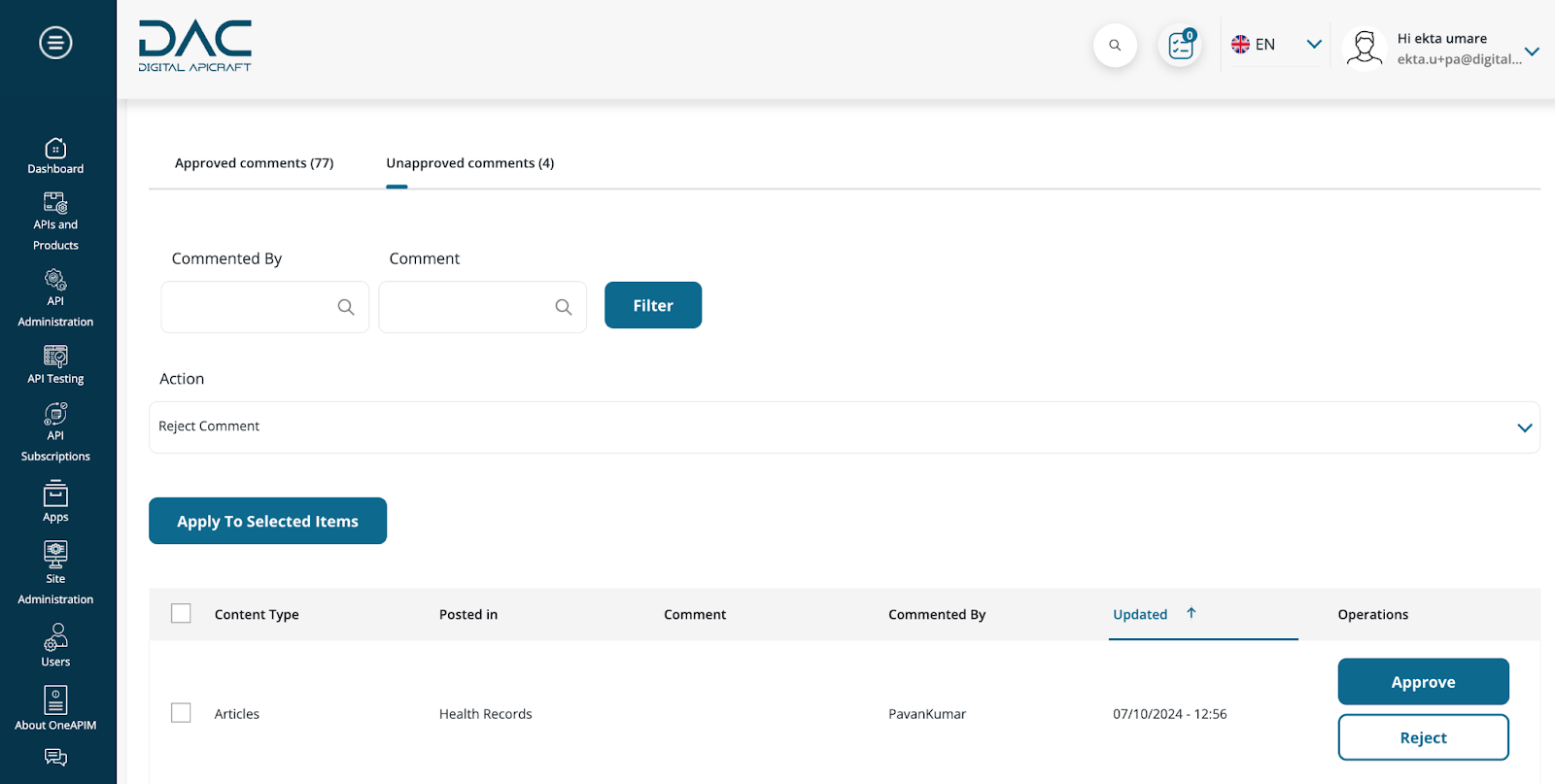
The user will be able to view a list of all comments on the portal
-
The comments added by the portal Admin does not need approval and are added directly in the API in Comments and Ratings and also in Approved Comments list
-
Navigate to Home > API Administration > Content

-
Click on the comments tab
-
Two tabs appear
-
Approved comments
-
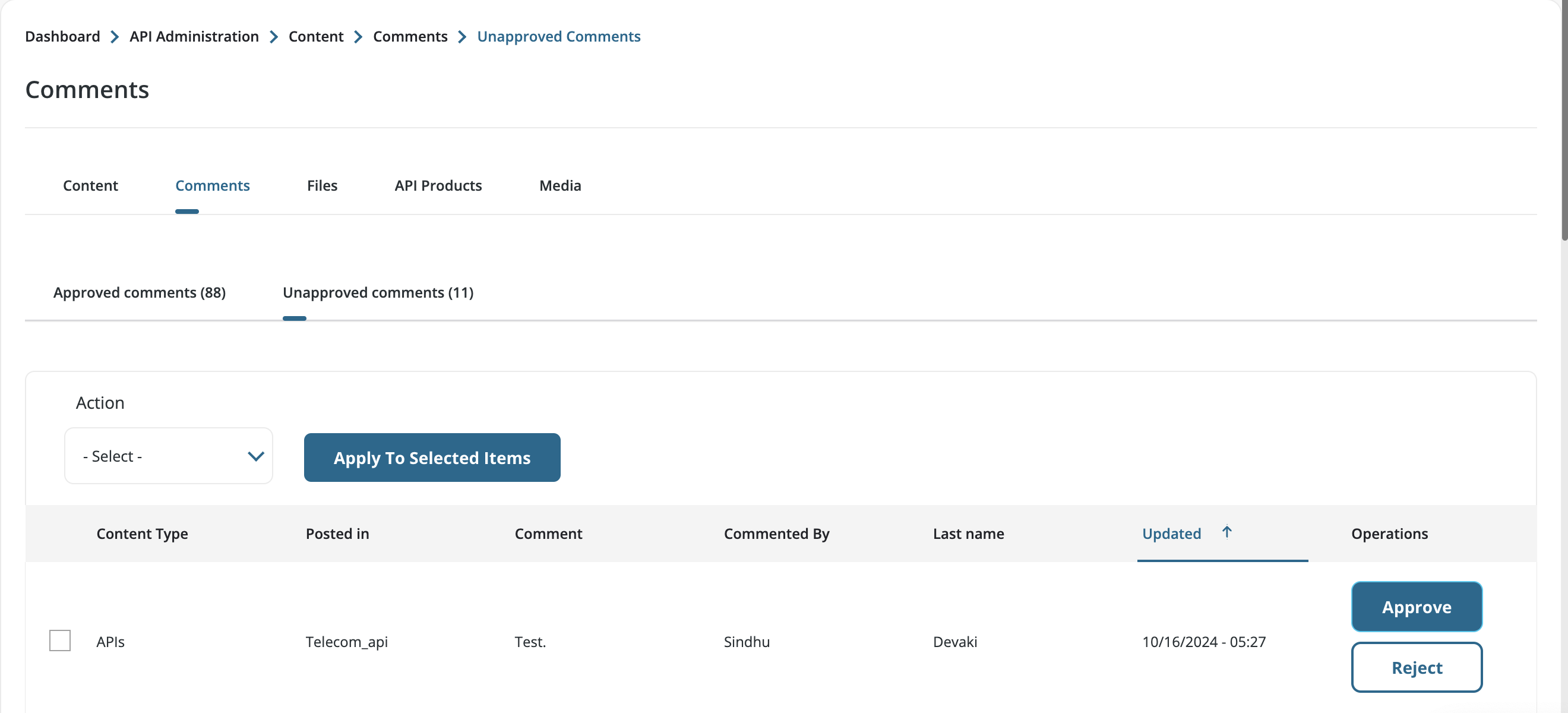
Unapproved comments
-
-
Approved comments are the comments already approved on the portal
-
The portal administrator can reject the comments. This will delete the comments

-
Unapproved comments are the comments NOT approved by the portal administrator.
-
Once approved, the comments appear in the Approved Comments list and also in the portal.
-
The portal administrator can reject the comments. This will delete the comments.

As a Partner Admin
If Partner Sign Up Configuration is enabled and there are enabled partners on the site and a user is added as a Partner Admin.
-
The comments added by the partner Admin does not need approval for APIs which were imported by him/her. The comments are added directly in the API in Comments and Ratings and also in Approved Comments list.
-
However, if the Partner adds a comment for the APIs not imported by him/her, it would need approval from a Portal Admin or other Partner Admins depending on who added the API.
-
The user will be able to view a list of all comments for the APIs which were imported by the Partner Admin for the Partner.
-
Navigate to Home > API Administration > APIs
-
Click on Comments tab

A Partner Admin can approve/reject comments like a Portal Admin. Refer to the section - As a Portal Admin.
How to add a comment for a Product ?
-
Login to the site as a Portal Consumer
-
Navigate to Home > APIs and Products > Products
-
Click on the Product for which the user wants to comment

-
Click on Ratings and Comments in the Product Page
-
Click on Add Rating/Comments

-
A modal box opens with a form where the user can comment and rate the API Product
-
The user is not allowed to save if either the comment or rating are not added

-
The comments do not get published until the portal administrator approves the comments.
-
Once approved the comments appear in the Ratings and comments section in the Product.
-
Also an average rating of all the ratings on the Product is displayed.

Unapproved Comments
- Login to the site as a Portal Consumer
- Navigate to Dashboard > APIs and Products > API Discovery. Select any API, then click on the "Ratings and Comments" tab

- Click on the "Add Ratings/Comments" link and enter your comment in the popup. After saving, a message will be displayed saying "Your comment is awaiting approval from the administrator"

- This comment will be added to the unapproved comments section. Portal Admin can approve or reject comments

Approve/Reject Comments
- Click the "Approve" button to approve comments. A popup will appear when you click the approve button

- On clicking the approve button, a confirmation message will appear and comment will get added in approved comments list

- Click on "Reject" to reject comments. A popup will appear for confirmation when you click the reject button

- On clicking the reject button, the comment will be rejected, and a rejection message will be displayed

- Approved comments will be listed on the approved comments page. Portal admins will be able to reject comments directly from the approved comments page

- For portal admins, comments will automatically be approved. However, for other roles, comments will be added to the unapproved comments list, awaiting approval or rejection by a portal admin
Partner Management
The portal administrator can create a partner.
Partner signup Configuration
-
Portal administrators can enable or disable Partner features on the site.
-
Navigate to Home >> Site Administration >> Partner Signup Configuration.
-
Click on the Disabled button to enable the Partner Signup feature on the site
-
Once the Partner feature is enabled, all Partner features will be activated on the site.

Adding a Partner
To add a partner as a portal administrator, follow these steps:
-
Log in with portal admin credentials.
-
Navigate to Home >> Manage Partners.
-
Click on Add Partner.
-
Title is a mandatory field.
-
Description, Tags, and Icon fields are optional.
-
-
Select the Enabled checkbox to enable the Partner.
-
Click on Save.



Deleting a Partner
The Delete Partner option is currently disabled due to dependencies on APIs, Gateway connections, and API products. These dependencies will be addressed in the next phase.
Enabling or Disabling a Partner
To enable or disable a partner:
-
Log in as the portal administrator.
-
Navigate to Home >> Manage Partners.
-
Select the Edit Partner link under the Operations column.
-
In the Partner Status field, select Disabled to disable or Enabled to enable the partner.
-
Click on Save.
-
Note: When a Partner is disabled, its members will lose access to Partner-related features and can only view the portal like other consumers.

Partner Member Management
Assuming you are logged in as a portal admin, follow these instructions:
Adding an Internal User
-
In the Operations column dropdown for the respective partner, click Add Internal User.
-
In the Users field, add the required users.
-
Click on Submit to add the users to the partner.
-
Note: Portal admins can add themselves as a Partner Admin or Partner Member to any Partner group.

Viewing Members
-
Click on View Members in the Operations dropdown column for the respective partner.
-
You will be redirected to the partner's Members List page, displaying usernames, roles, updated and joined dates.
-
The Operations column includes options for Edit Member and Delete Member.


Inviting an External User
Both the portal admin and the partner admin can invite external users:
-
Click on Invite External User in the Operations dropdown column for the respective partner.
-
Enter the user's email and select the roles to assign.
-
Click on Save to send the invitation. The user will receive an invite link via email.
-
The user will receive an invite link via email and can follow further steps from there.

Managing Invitations
-
In the Operations dropdown column, select Manage Invitation for the respective partner.
-
The portal admin can view all invitations sent to that partner.
-
To revoke an invitation, click Remove Invitation. Once removed, the user can no longer sign up using the invite link.

Editing Members
-
In the Operations dropdown for the respective partner, click View Members
-
Click on Edit Member
-
Update the necessary roles and click Save to apply the changes


Remove Members
-
In the Operations dropdown for the respective partner, click View Members
-
Click on Remove Member
-
Confirm removal by clicking Delete

Partner Management and Viewing Members
Partner admins can manage partner members.
-
Navigate to Home >> Partners.
-
The Partners page displays partners in tile format, showing titles, descriptions, and tags.
-
Partner admins can see options for Manage Members and Browse APIs


Inviting New or Existing Members
-
In the Manage Members page, click Invite Members.
-
Enter the email and select roles for the user.
-
Existing users receive an invite link.
-
New users receive a signup link.
-
-
Click Submit to send the invite.
-
The user can accept or reject the invitation through the invite email.


Adding or Removing Roles
-
In Manage Members, partner admins will see options to Set as Partner Admin or Remove Member in the Operations column.
-
Set as Partner Admin assigns the partner admin role, while Delete Member removes the user from the partner.



View Pending Invitations
- In Manage Members, the Pending Invitations tab displays all invitations with invite details and invitee information.

Import APIs and API products
Partner admins can import APIs and API products following similar steps as the portal admin:
-
Navigate to Home >> API Administration >> Import APIs and API Products.
-
Click on the gateway and the Credentials tab to view Gateway connections.
-
Partner admins can create, edit, or delete a gateway connection and import APIs or API products. Using the same steps as the portal admin, partner admins can add a Gateway connection and import the respective APIs and API products.
-
Under the Import APIs tab, partner admins can import all APIs associated with the selected gateway connections.
-
Under the Import API Products tab, partner admins can import all API products from the respective gateway connections.
For specific steps on configuring a gateway connection and importing APIs and API products, see the Import APIs section.
Managing APIs
-
Navigate to Home >> API Administration >> APIs to see all the APIs imported by the partner admin.
-
The APIs page is accessible only to partner admins and displays all imported and manually created APIs.
-
The page offers options to search for APIs by title, status, and language.
-
To create a new API manually, click Create API. Manually created APIs will be tagged to the partner.
-
In the Operations column, select Edit to modify the API or Delete to remove it.
Refer to the Create APIs section for detailed steps on creating APIs.

Managing API Products
-
Navigate to Home >> API Administration >> API Products to access all API products managed by partner admins.
-
The API Products link is available only to partner admins and provides full management options for imported API products.
-
To edit an API product, click the Edit option in the Operations column.
-
To delete an API product, click the Delete option in the Operations column.

Managing Apps
When a user is a member of a partner, they have the option to create an app as Internal or Private.
-
Internal apps: Accessible to all members of the partner.
-
Private apps: Accessible only to the user who created them.
To create an app:
-
Navigate to Home >> Apps >> Create App.
-
Refer to the Create App section for further details on creating apps.
To view a list of all apps:
-
Navigate to Home >> Apps >> All Apps.
-
In the Operations column on the All Apps page, you can click Delete to remove an app.

Partner Member
Apps
Partner members can browse APIs from the Home >> Partners page.
Partner members have the option to create both Private and Internal apps using the Home >> Apps >> Create Apps link.
To view all created apps:
-
Navigate to Home >> Apps >> All Apps
-
To delete an app, click the Delete link in the Operations column on the All Apps page
View Partner Analytics
-
Navigate to Manage Partners

-
Click the Partner Analytics tab to view analytics